Arduino project: build a digital thermometer
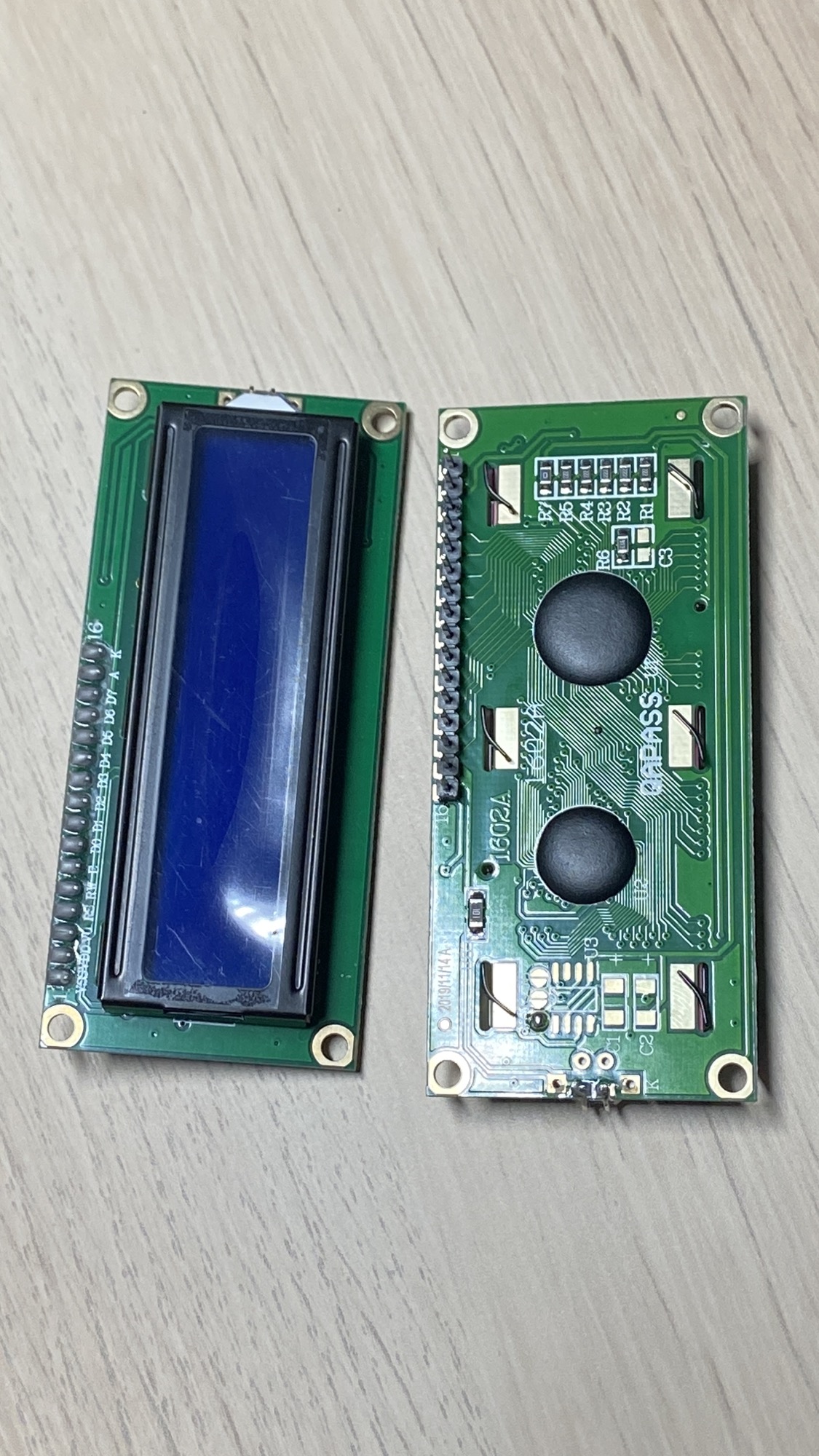
In this project I want to combine 2 components, the 1602 LCD Display

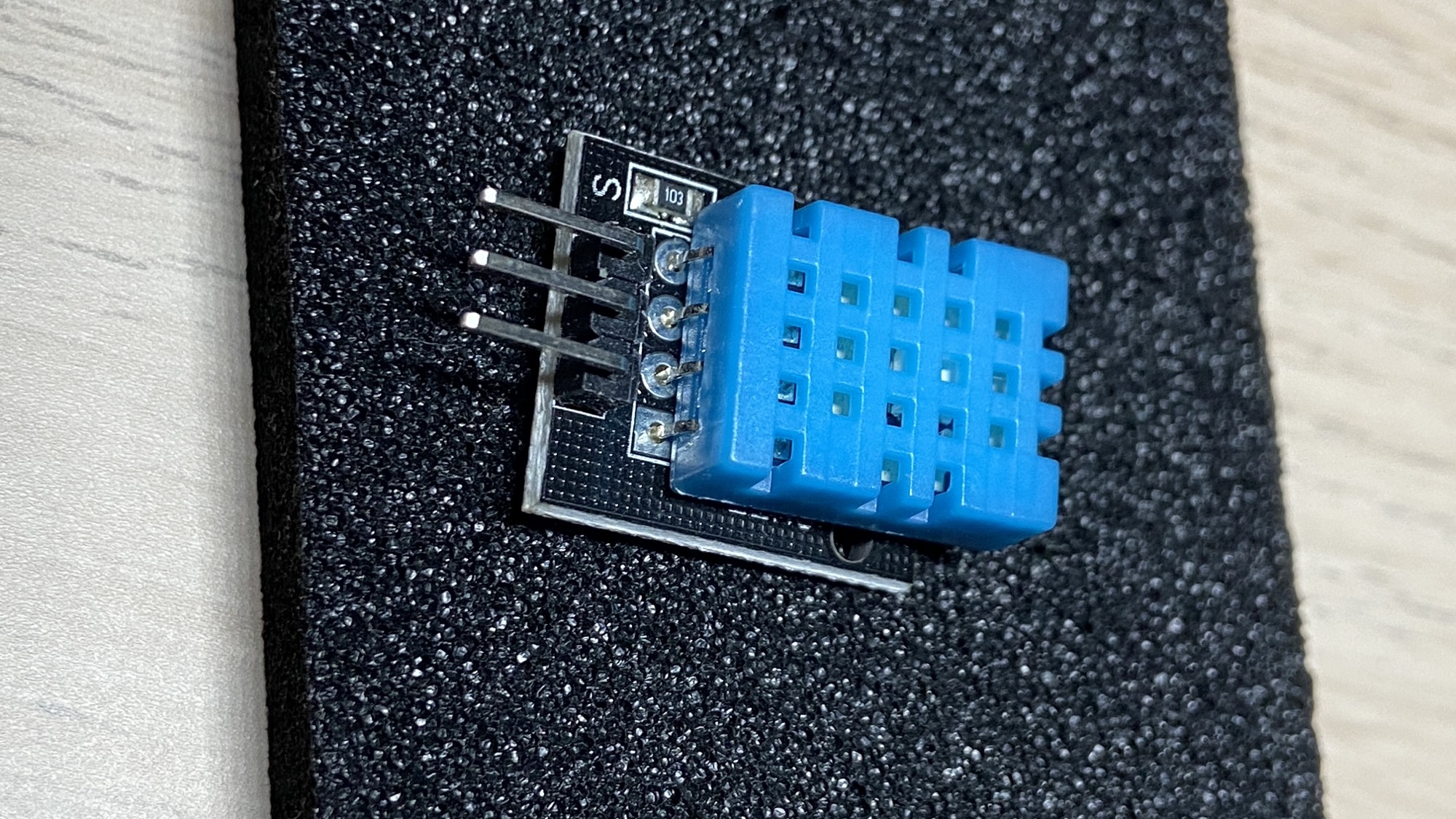
and the DHT11 temperature and humidity sensor

to create a digital thermometer we could actually use in the real world.
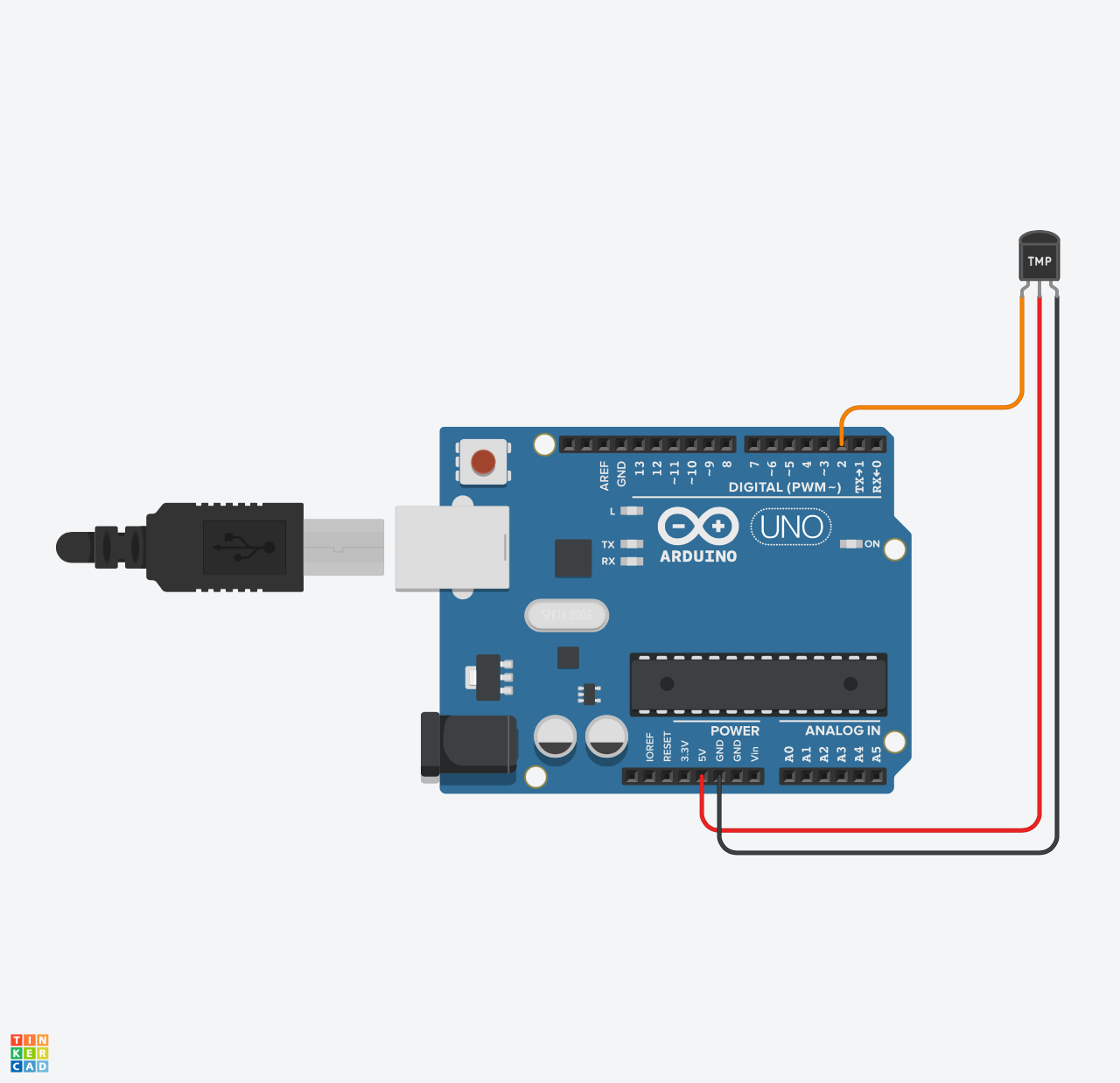
Before we start, read the DHT11 tutorial where we write a program that reads the data from the sensor:

and also read the 1602 LCD tutorial where I explain how to write to the display:

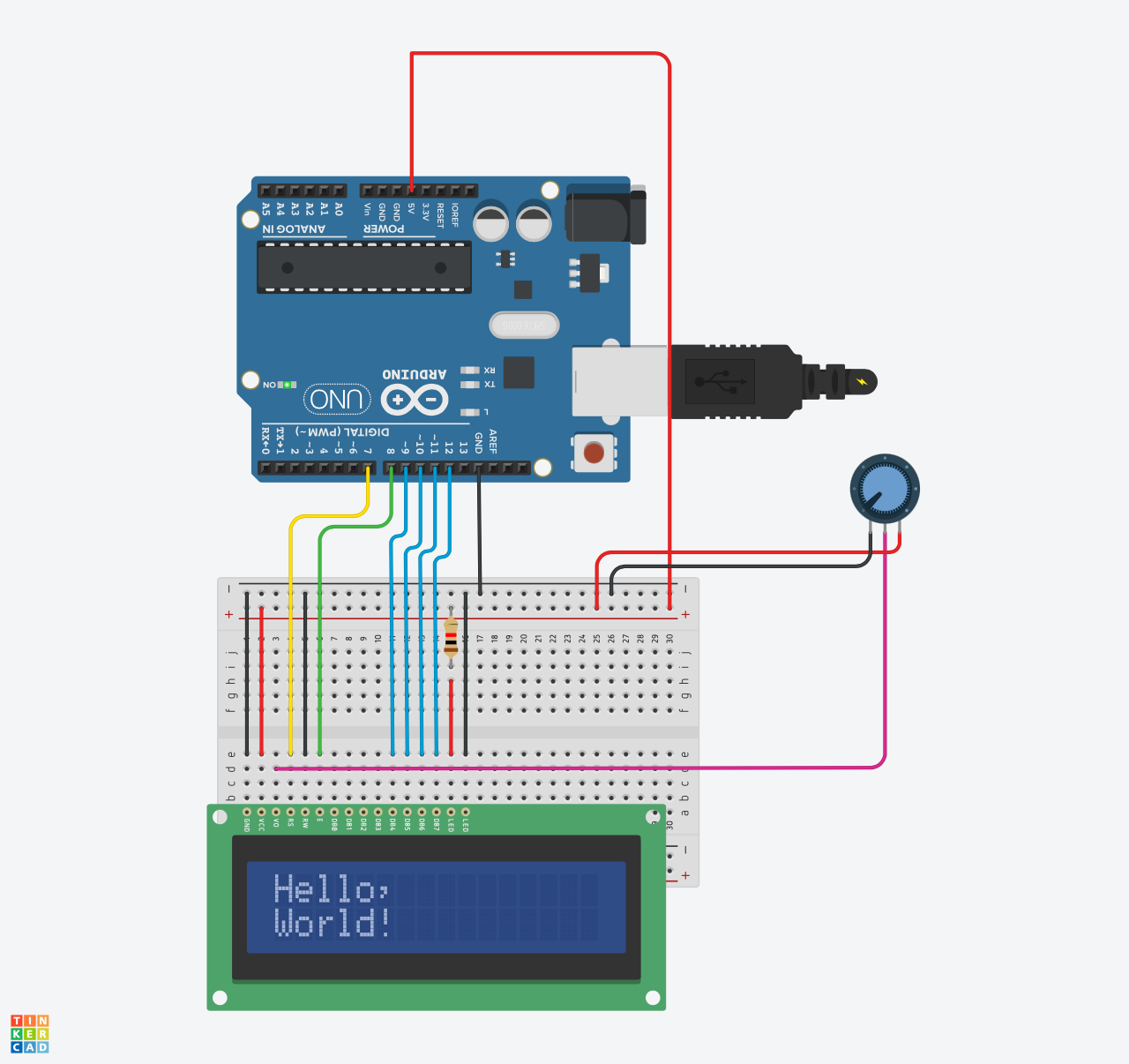
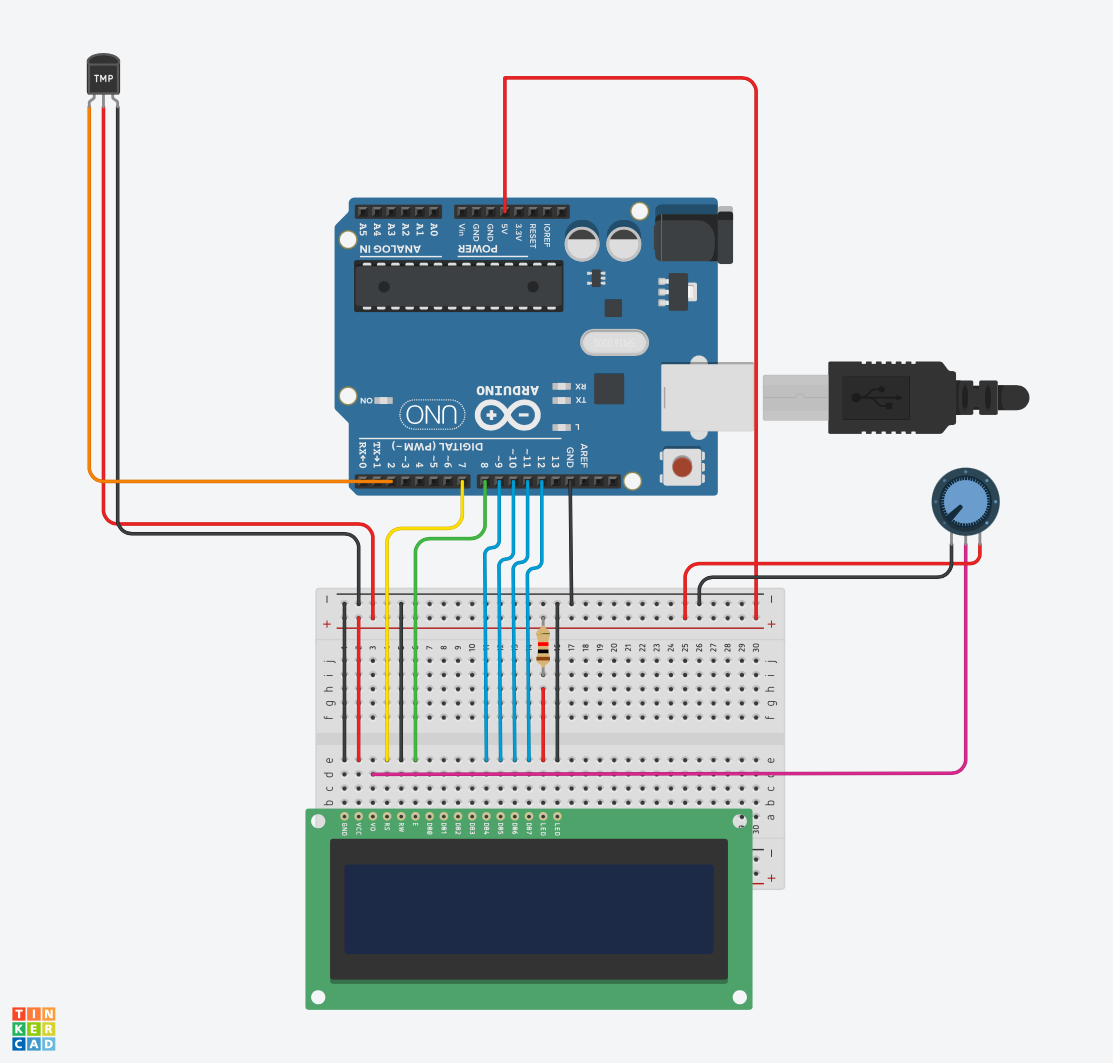
Once you do so, all you need to do from the circuits perspective is to add both circuits to the same Arduino based project:

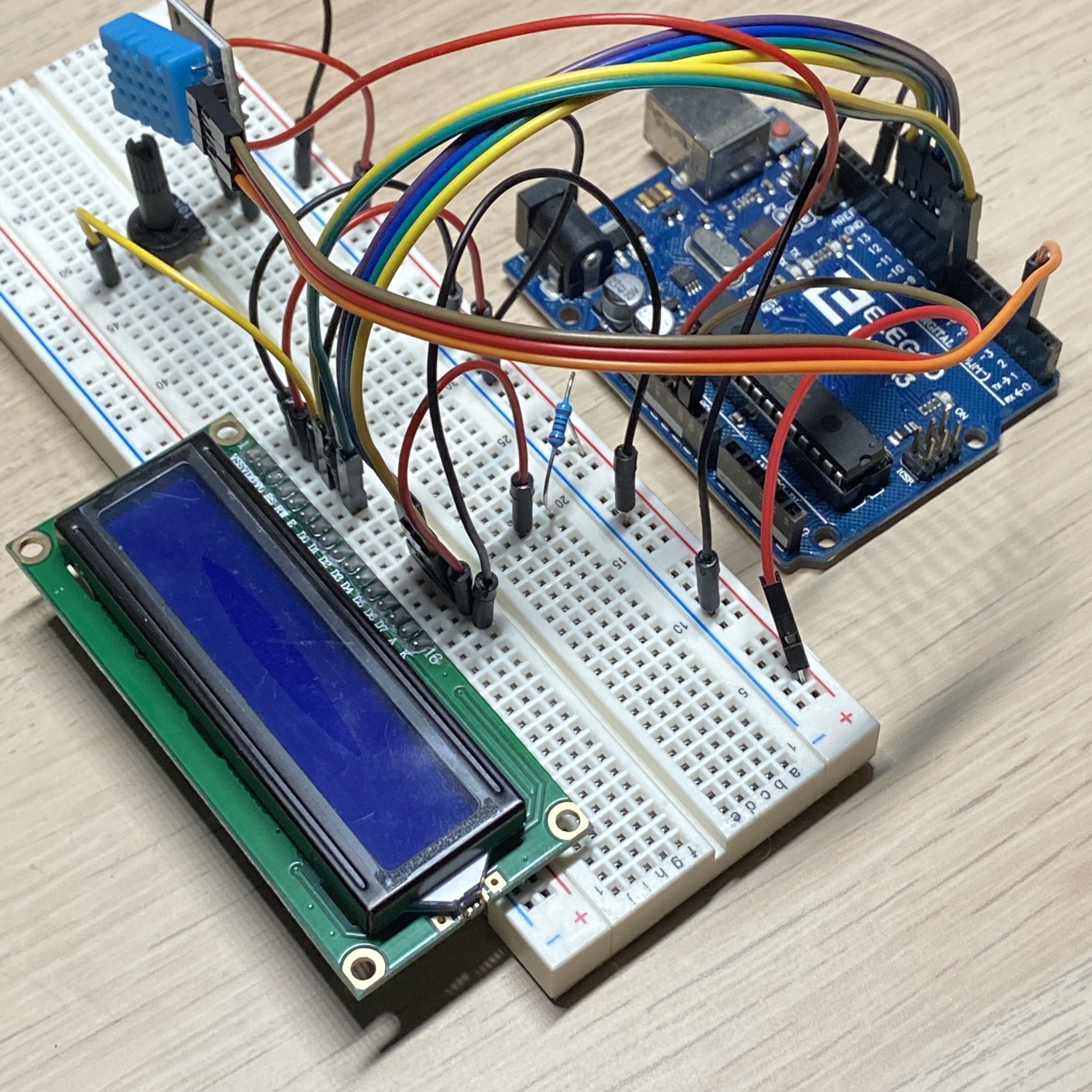
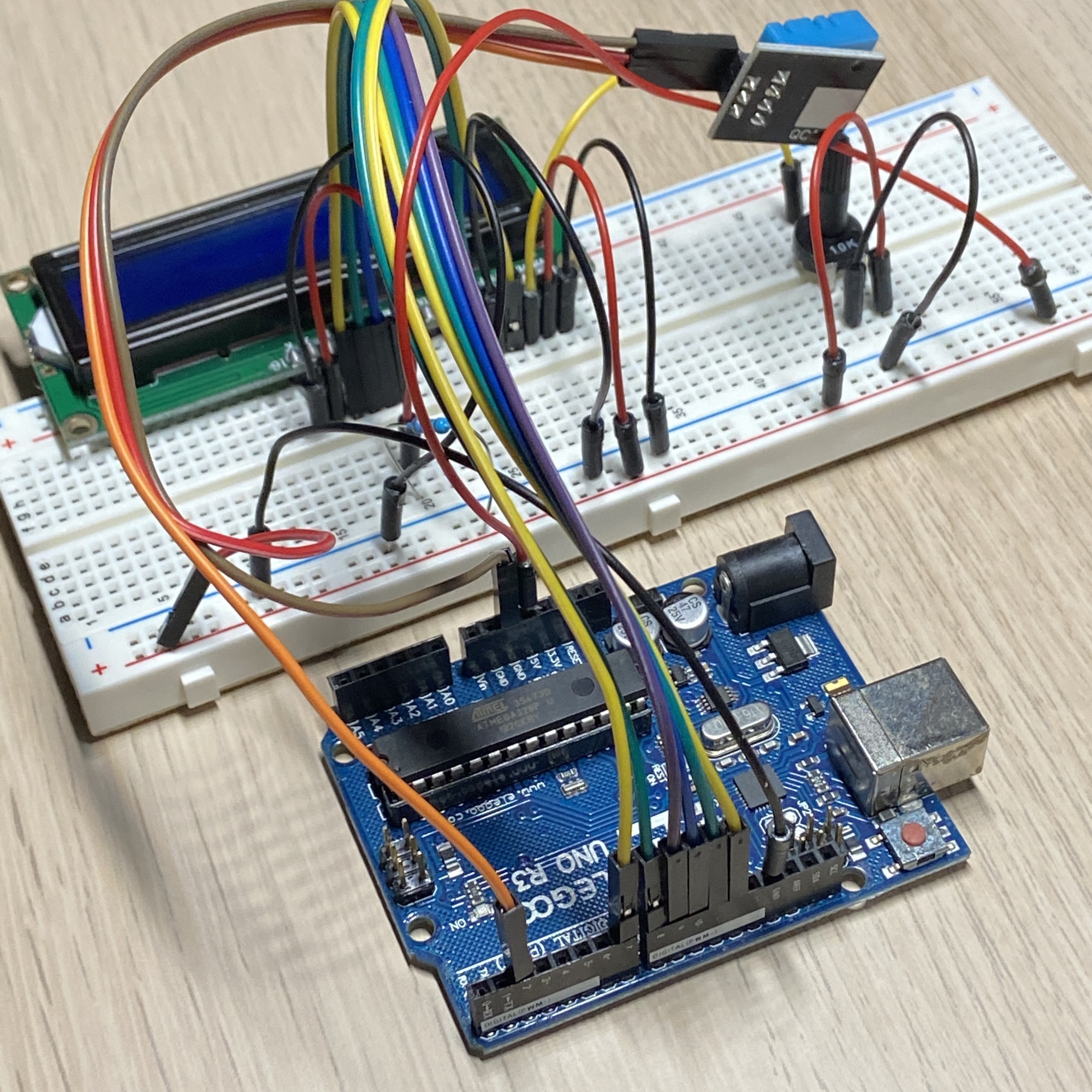
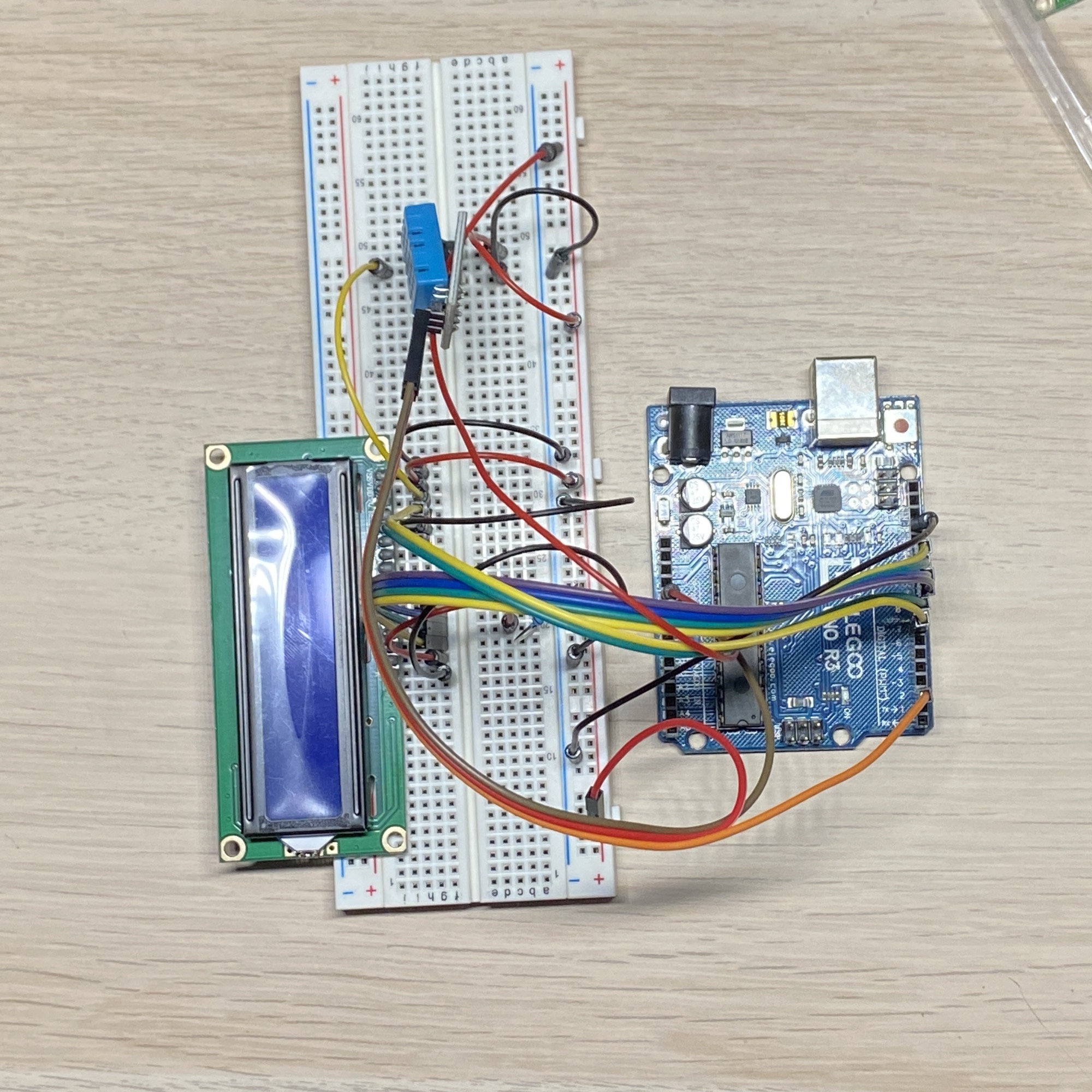
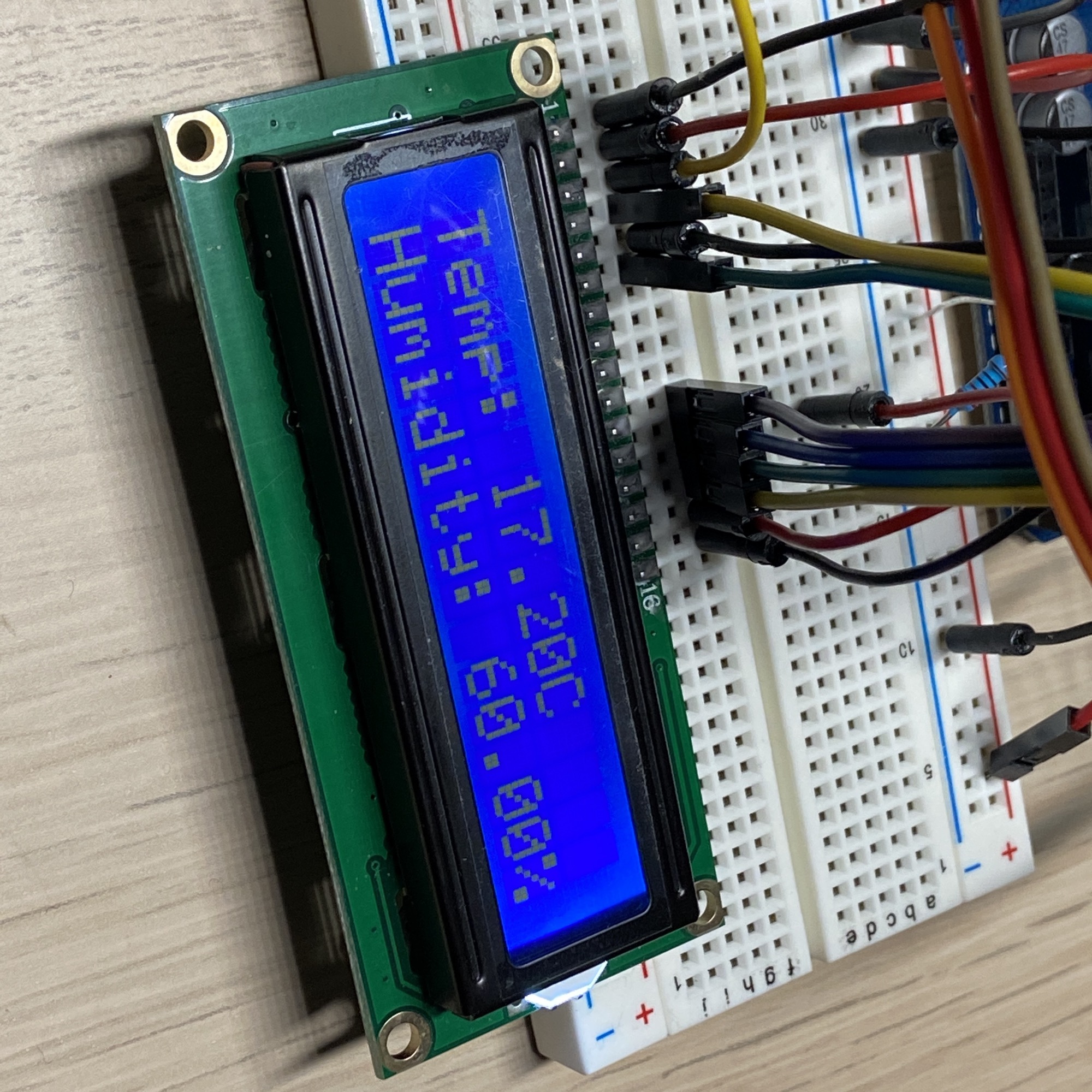
Here it is in practice:



On the code side, we do a similar thing. We include both the DHT and the LiquidCrystal libraries first, then we initialize the 2 components.
We initialize them in setup() and in loop() we check every 2 seconds the data coming from the sensor, and we print it to the LCD display:
#include <LiquidCrystal.h>
#include <DHT.h>
DHT dht(2, DHT11);
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
dht.begin();
lcd.begin(16, 2);
}
void loop() {
delay(2000);
float h = dht.readHumidity();
float t = dht.readTemperature();
if (isnan(h) || isnan(t)) {
return;
}
lcd.setCursor(0, 0);
lcd.print((String)"Temp: " + t + "C");
lcd.setCursor(0, 1);
lcd.print((String)"Humidity: " + h + "%");
}
Here is the project running:

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025