CSS Border inside the element
I had a list of boxes, and on hover I wanted to invert the colors;
div {
background-color: #000;
color: #fff;
}

So I went on and added
div:hover {
background-color:#fff;
color:#000;
}

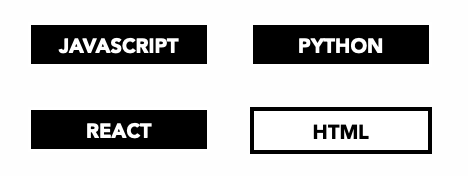
But then.. the box didn’t look “as a box”. So I added a border:
div:hover {
background-color:#fff;
color:#000;
border: 4px solid #000;
}
but it looked weird because of curse the border is added outside the box.

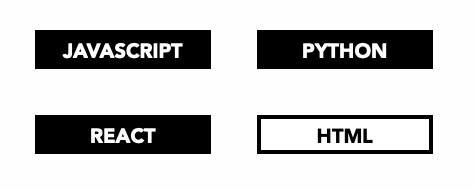
The best way I found was to use the box-shadow property in this way:
div:hover {
background-color:#fff;
color:#000;
box-shadow: inset 0px 0px 0px 4px #000;
}
Here’s the result:

→ Get my CSS Handbook
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025