How to make a page editable in the browser
There is a special and pretty secret mode in browsers, called design mode.
There is a special and pretty secret mode in browsers, called design mode.
When you set a page into design mode, you can edit the content of the page directly inside the browser page, which is very handy to test some prototype or check out how a new headline would look, for example.
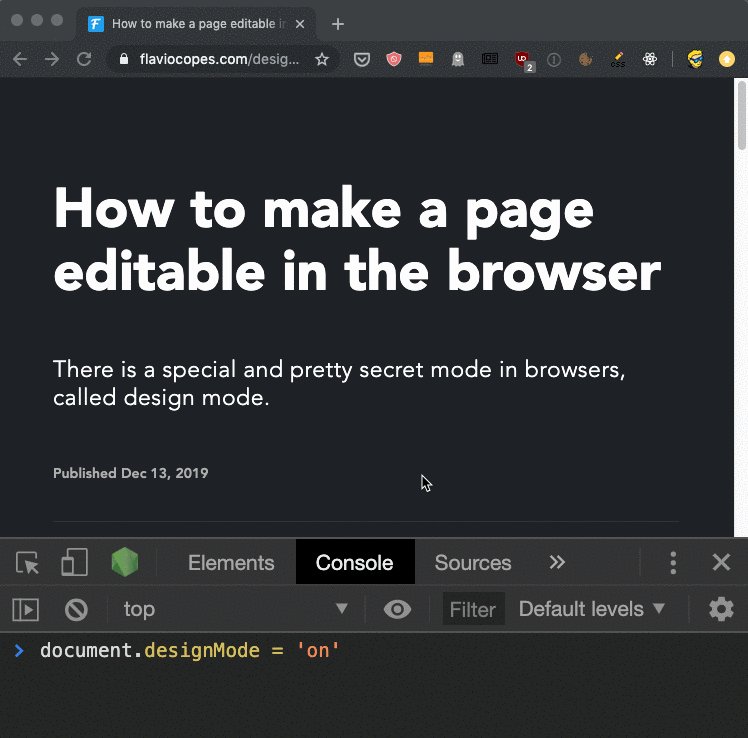
How do you enable it? Open the DevTools console, and type:
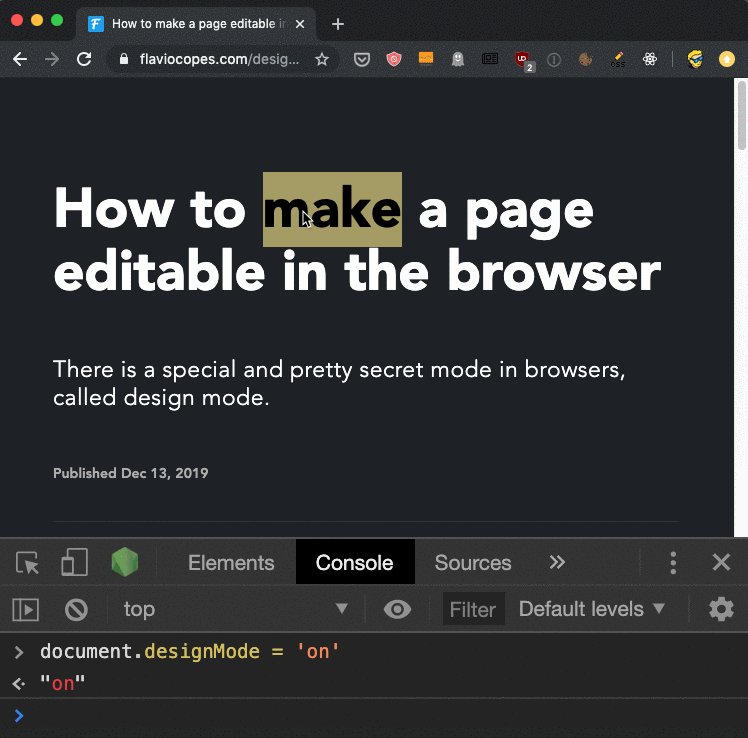
document.designMode = 'on'
The same result can be triggered by enabling contentEditable on the body element, like this:
document.body.contentEditable = true
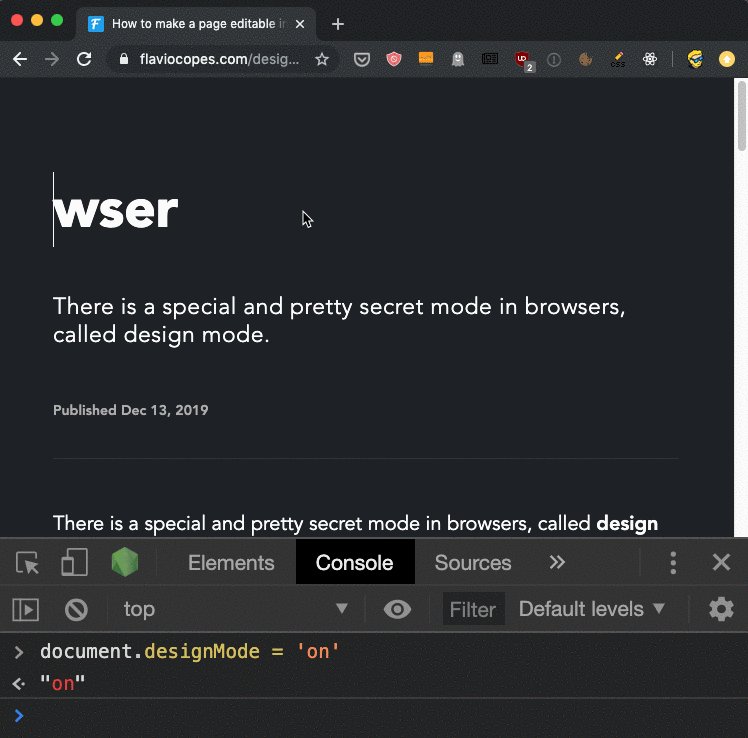
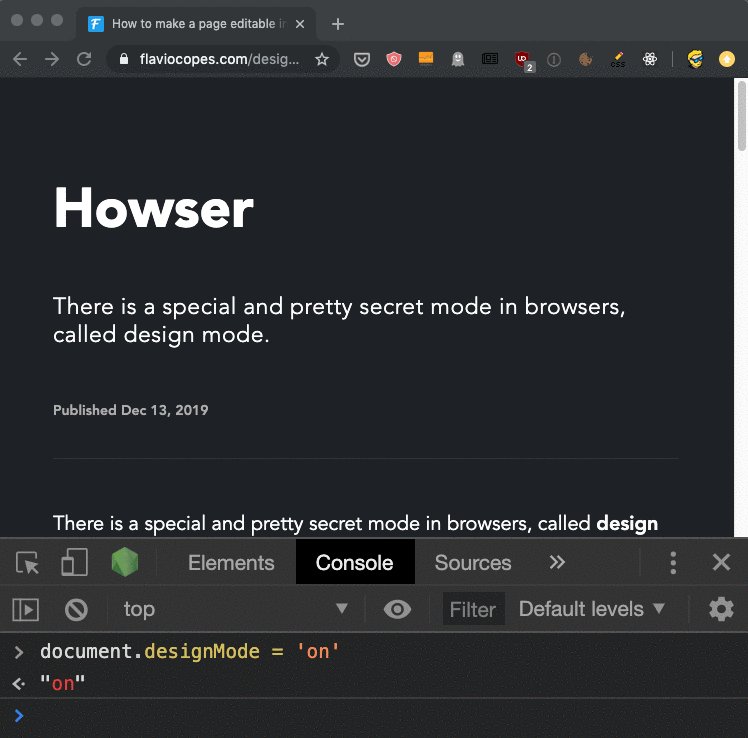
You can edit text, delete it, and also drag images around to reposition them.

You can turn off the mode by using
document.designMode = 'off'
This feature is supported by almost every browser, IE included. It’s pretty old, but quite unknown.
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025