How to fix Unknown at rule @tailwindcss (unknownAtRules) in VS Code
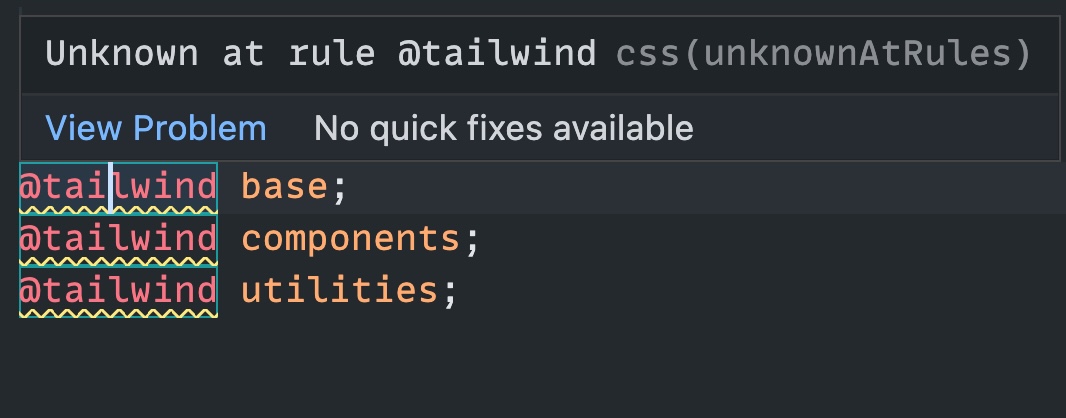
Problem: you include Tailwind in a project like this, but you get the warning Unknown at rule @tailwindcss(unknownAtRules) in VS Code:

Here’s how to fix this.
Open a CSS file in your project, and from the VS Code Command Palette choose “Change Language Mode”, then pick “Tailwind CSS” from the list.
Another way is to open .vscode/settings.json (create it if you don’t have it in your project) and type
{
"files.associations": {
"*.css": "tailwindcss"
}
}
In VS Code you can also hide those warnings, because they’re just …warnings we don’t need to be warned about.
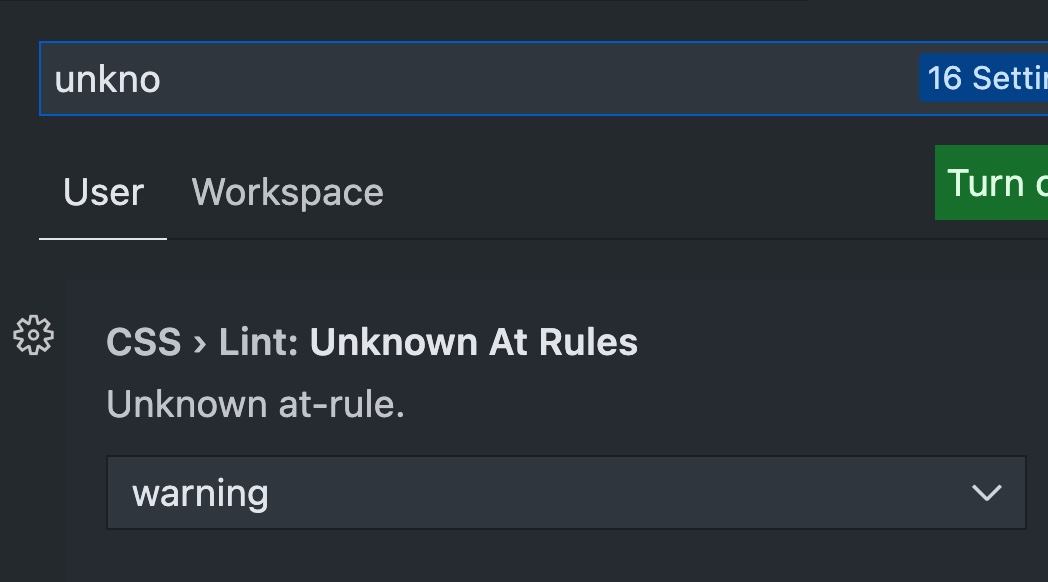
Open the settings, search for “unknown”, the first result should be the one you’re looking for: CSS > Lint: Unknown At Rules:

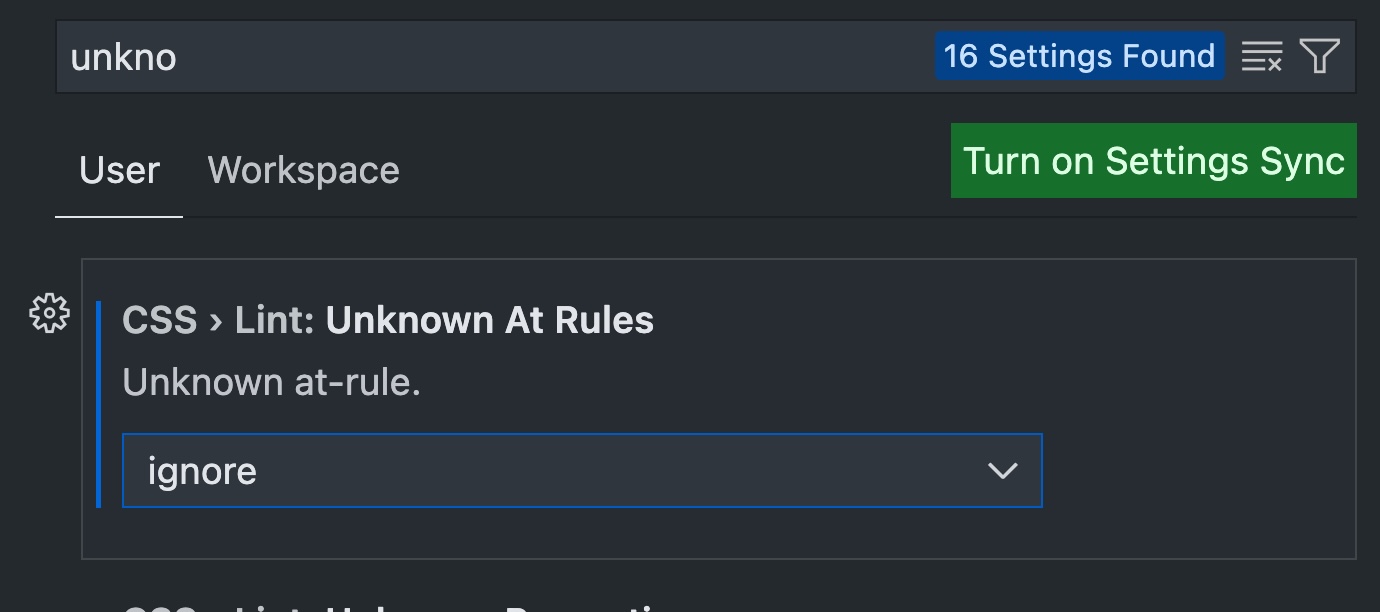
Change that to ignore:

Done!

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025