Hiding classes in VS Code
I’ve been using this VS Code extension lately, called Tailwind Fold.
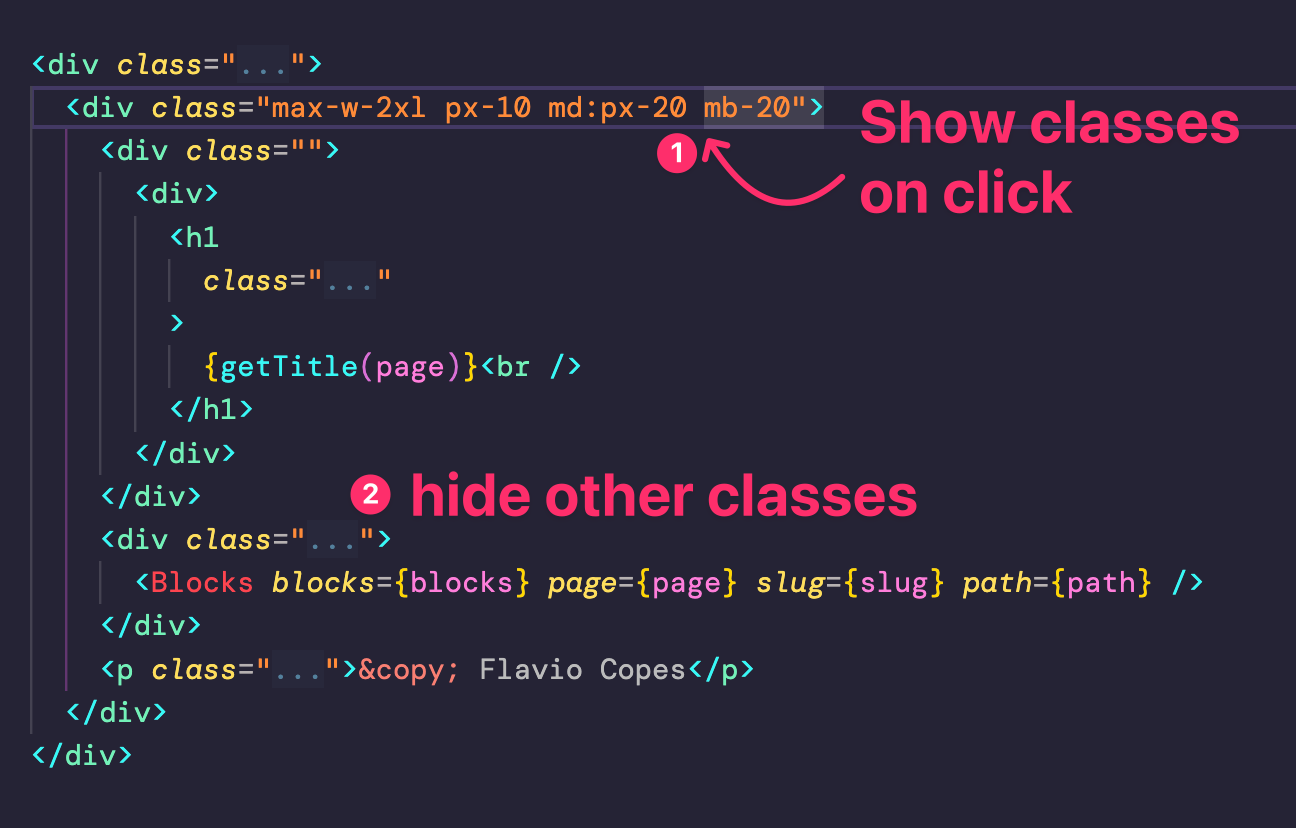
Using this extension you can decide to hide all classes by default in your JSX and HTML files, and only show the classes when you click on them:

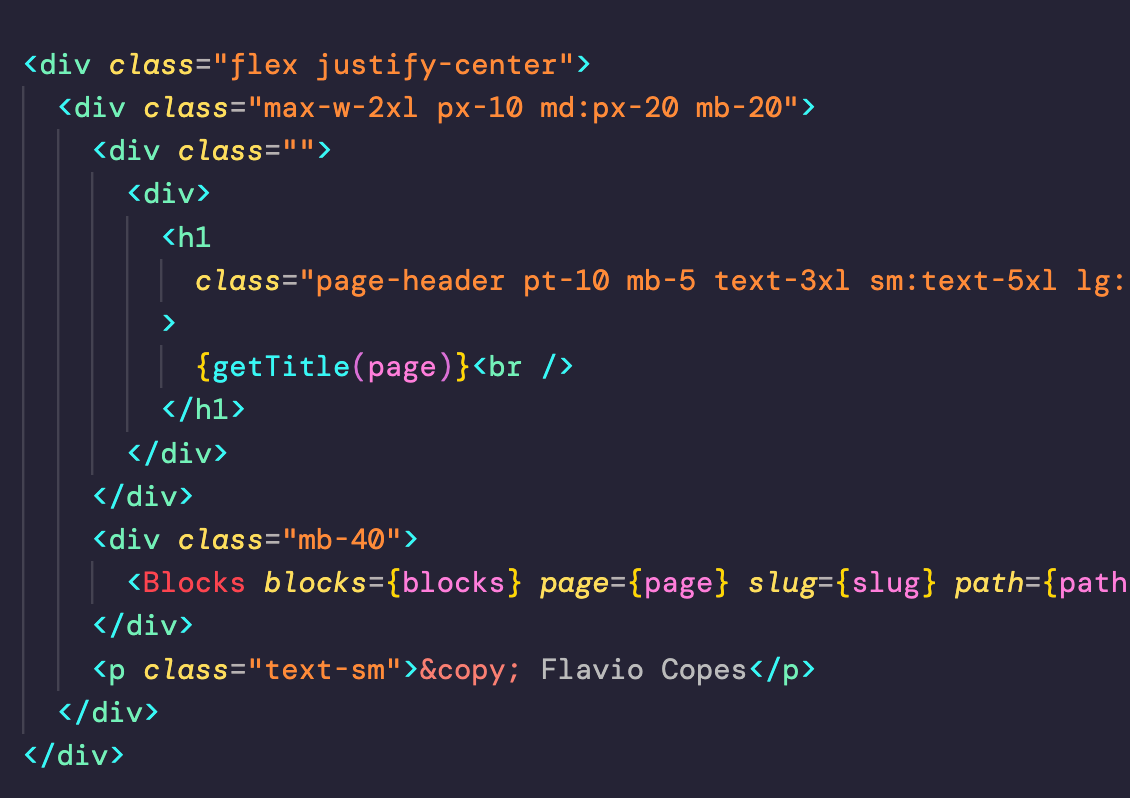
This was the original file:

As you can see it looks cleaner.
I keep this extension inactive by default, so I can see all classes, but when I want to have a “clean look” I have a shortcut that hides all classes.
Pretty handy.
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025