How to add a simple dark mode
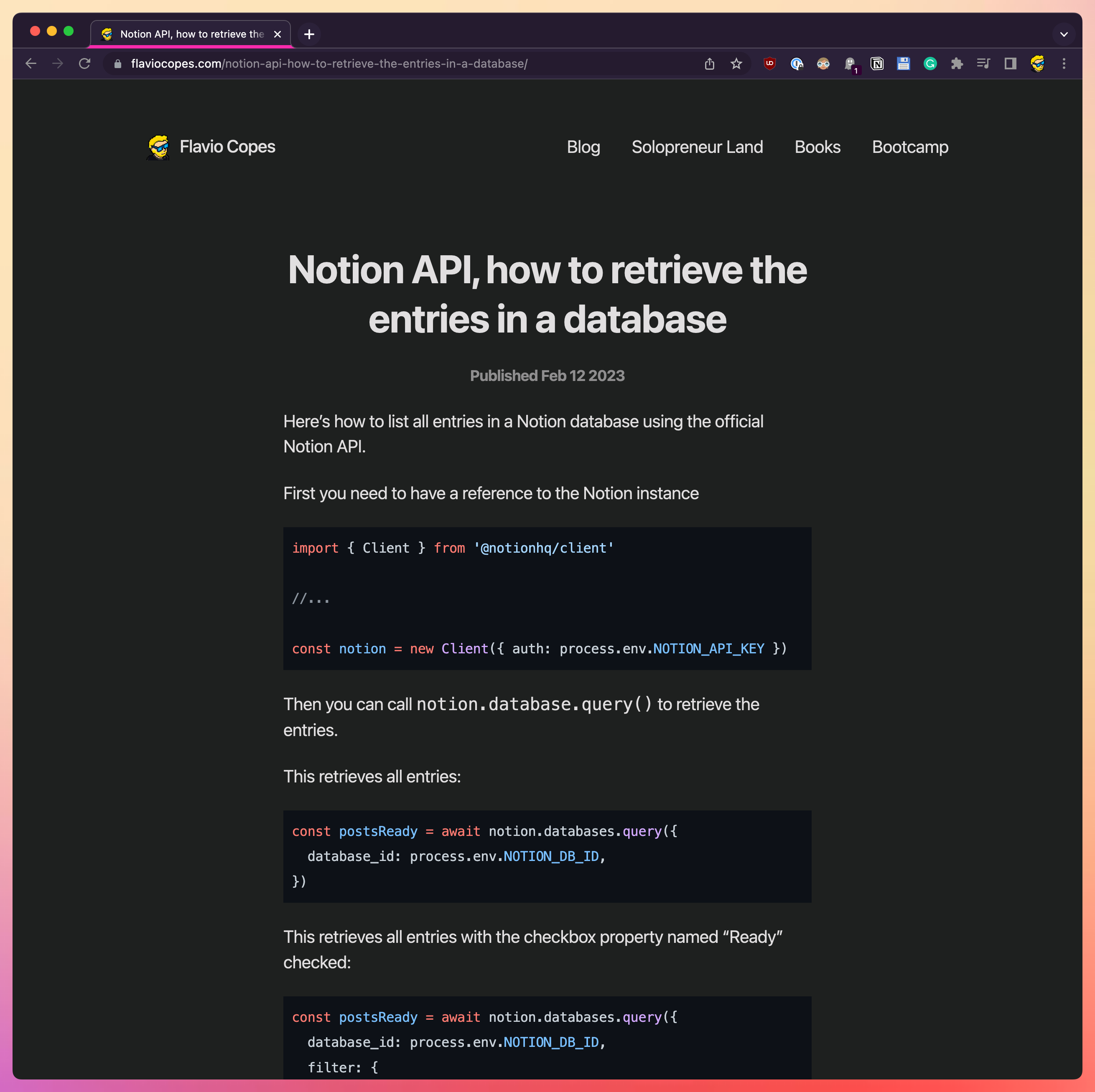
I’ve used these few lines of CSS to apply dark mode to my website:
@media (prefers-color-scheme: dark) {
body {
filter: invert(100%);
background-color: rgb(29, 32, 31) !important;
}
img,
.astro-code,
.emoji,
iframe /* for recaptcha */ {
filter: invert(100%) !important;
}
}
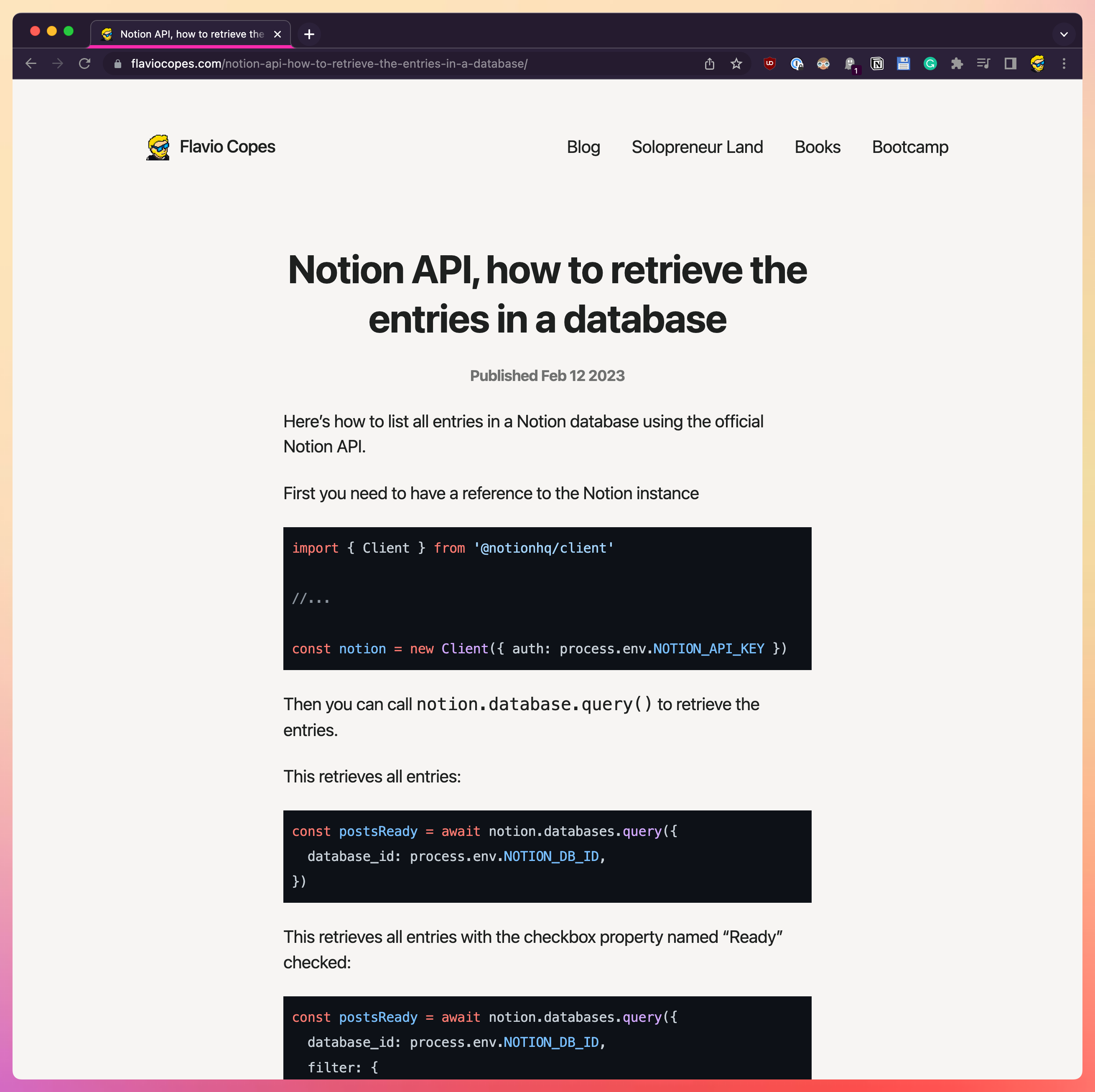
Looks pretty good!


→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025