How to deep copy JavaScript objects using structuredClone
The modern way to deep copy a JavaScript variable
For years and years we’ve had to use weird workarounds to do a deep clone of a JavaScript object.
Many of those were bug prone.
Like doing JSON.parse(JSON.stringify(obj)) where some types are be ignored.
Or worse, copying object properties by reference, introducing bugs down the road.
Today we have structuredClone() and it’s part of the DOM API.
It’s not part of JavaScript, it’s a DOM API.
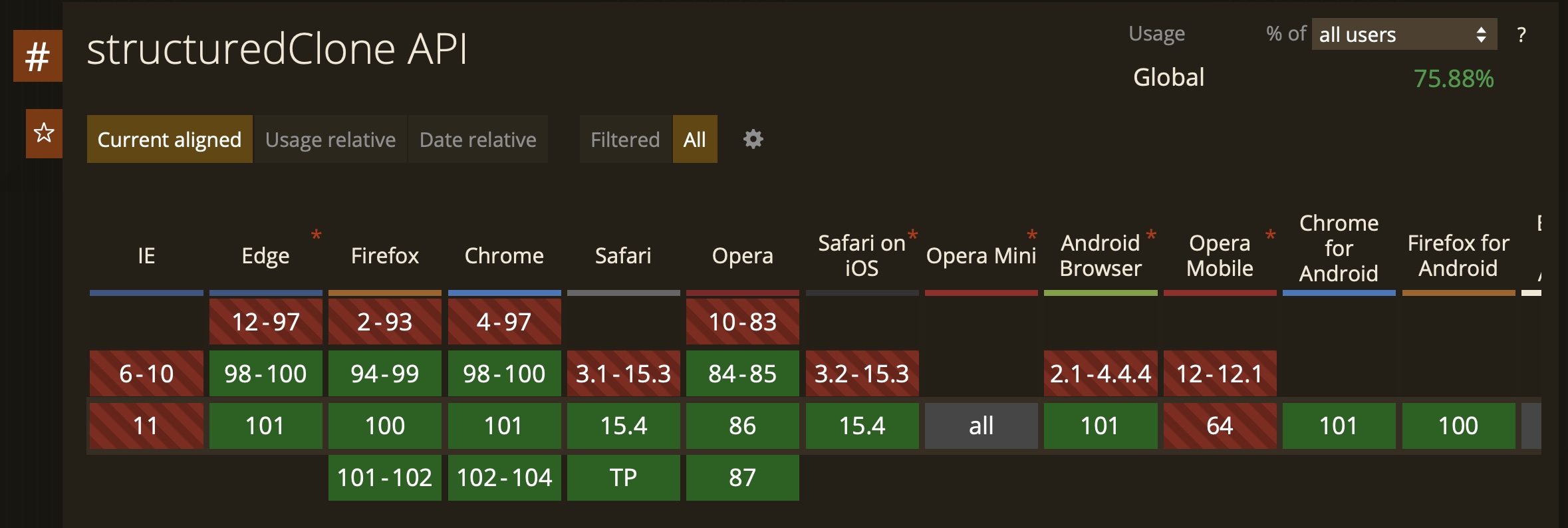
It’s available in recent versions of all modern browsers:

It’s also available in Node.js 17+.
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025