How to disable 1Password in an input field
If you have 1Password enabled on your browser, you might see the 1Password in your input fields, if 1Password thinks he should make this option available.
I had this case with a field with name and id attribute named name.
1Password thought this was for the user name, but I used this for a “project name” field.
If you can’t, or don’t want, there’s another non-optimal solution, which I tried to remove that icon from my site when working localhost: change the field name and id attributes to project_name, and the 1Password icon goes away.
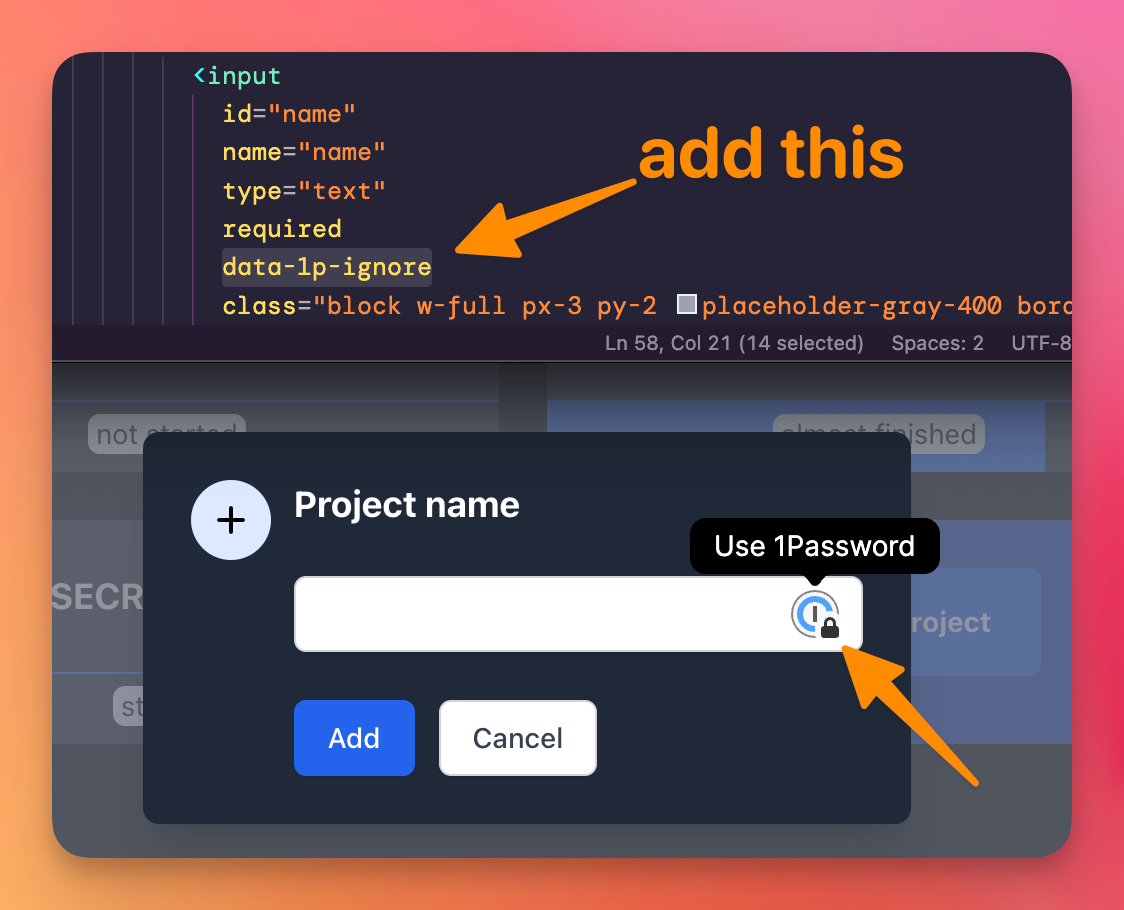
Another solution is to add the data-1p-ignore attribute on the input field:

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025