How to have a flex child not fill entire height
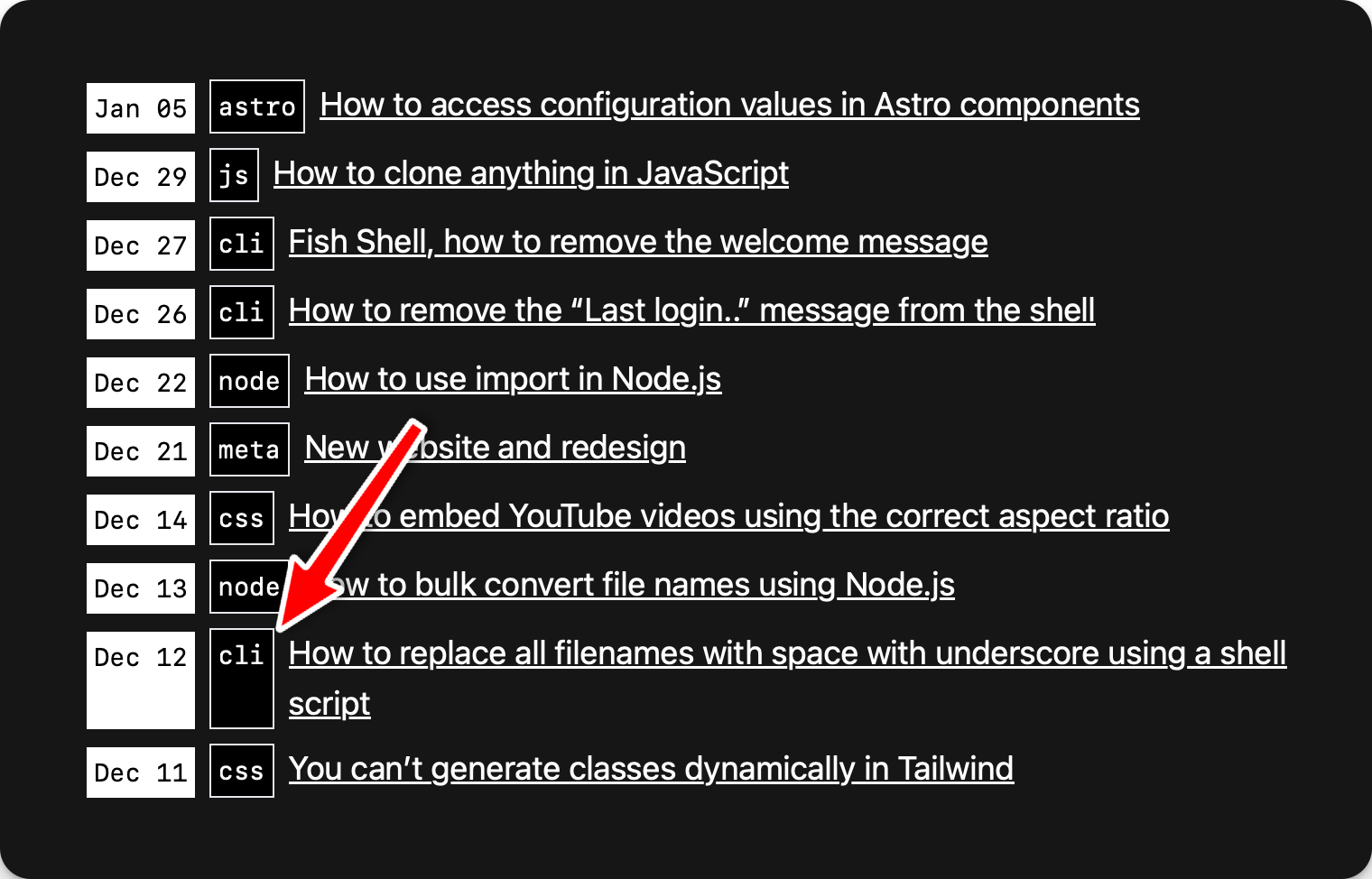
I had a horizontal list of items, and if a line of text got to 2 lines, I had some additional space and its flex siblings were extending to full height.

This was the code
<li class="flex">
<code class="flex-none text-sm whitespace-normal mr-2 mt-0.5 bg-white text-black p-1 ">
{new Date(post.date).toString().slice(4, 11)}
</code>{' '}
<code class="flex-none text-sm whitespace-normal mr-2 bg-black text-white border p-1 ">
{post.tag}
</code>
<a href={'/' + post.url + '/'}>{post.title}</a>
</li>
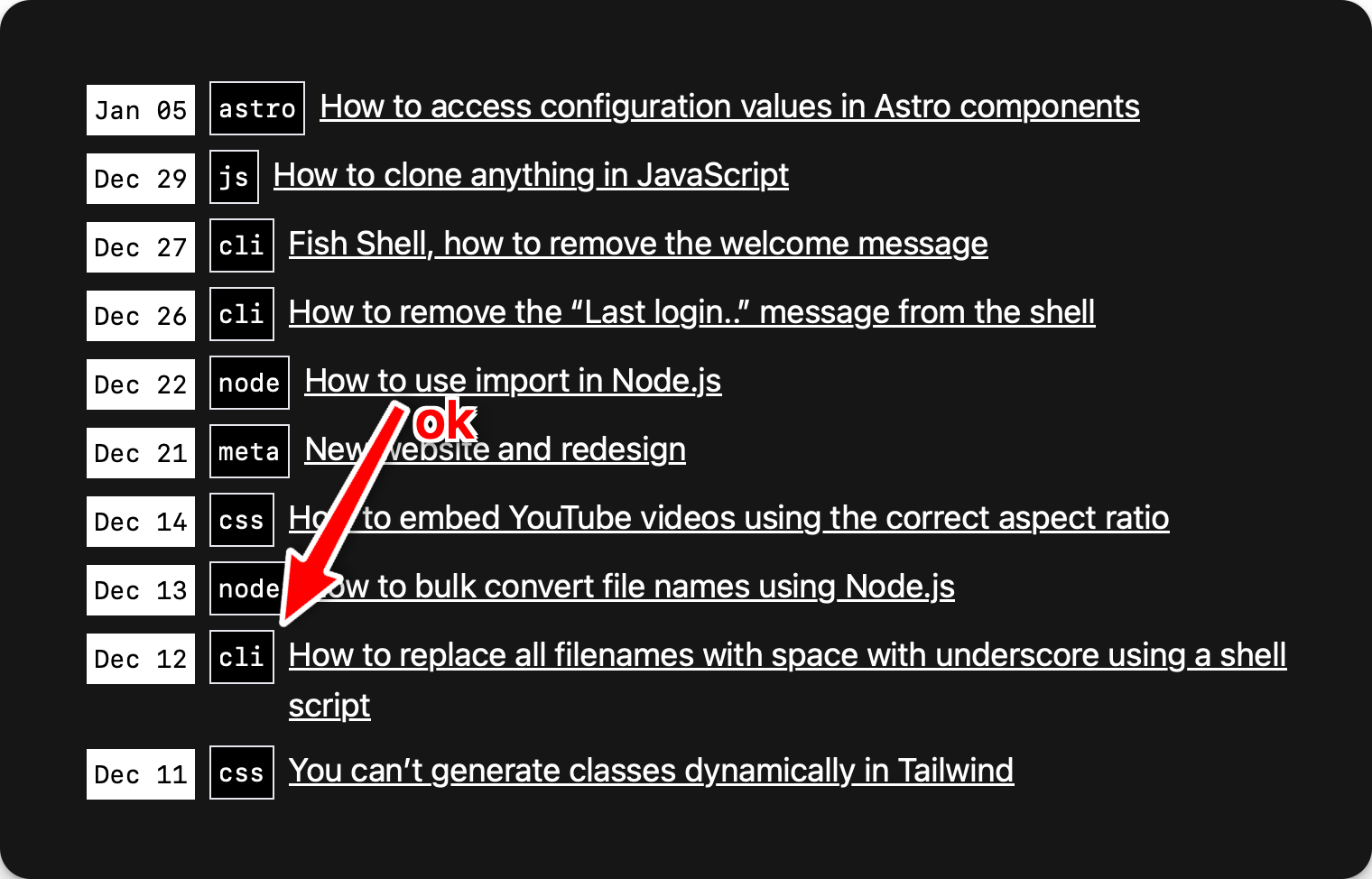
To fix this, I added the self-start class to the code blocks which in Tailwind CSS applies the CSS align-self: start;

→ Get my CSS Handbook
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025