How to get the scroll position of an element in JavaScript
When you are building a user interface in the browser, you might have an element which can be scrolled, and it's a common need to know the horizontal and vertical scrolling it currently has.
How can you do that?
Once you have the element, you can inspect its scrollLeft and scrollTop properties.
The 0, 0 position is always found in the top left corner, so any scrolling is relative to that.
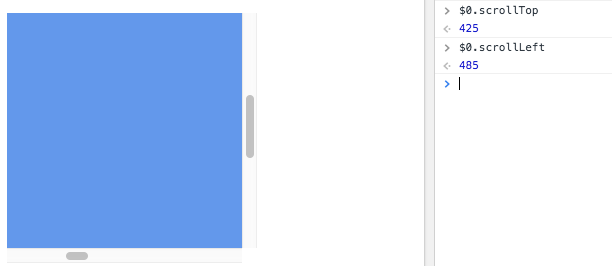
Example:
const container = document.querySelector('. container')
container.scrollTop
container.scrollLeft
Those properties are read/write, so you can also set the scroll position:
const container = document.querySelector('. container')
container.scrollTop = 1000
container.scrollLeft = 1000

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025