How to check if a string contains a substring in JavaScript
JavaScript offers many ways to check if a string contains a substring. Learn the canonical way, and also find out all the options you have, using plain JavaScript
Checking if a string contains a substring is one of the most common tasks in any programming language.
JavaScript offers different ways to perform this operation.
The most simple one, and also the canonical one going forward, is using the includes() method on a string:
'a nice string'.includes('nice') //true
This method was introduced in ES6/ES2015.
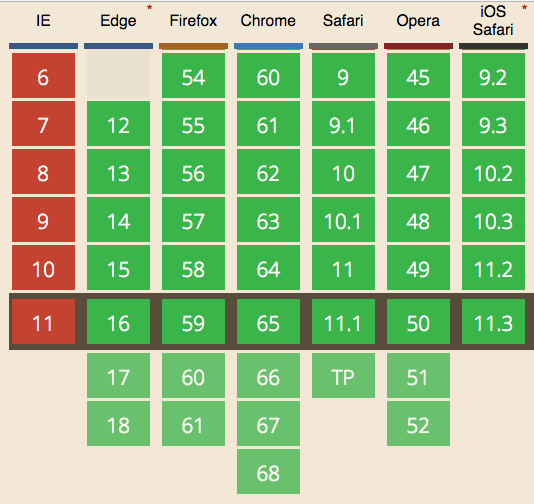
It’s supported in all modern browsers except Internet Explorer:

To use it on all browsers, use Polyfill.io or another dedicated polyfill.
includes() also accepts an optional second parameter, an integer which indicates the position where to start searching for:
'a nice string'.includes('nice') //true
'a nice string'.includes('nice', 3) //false
'a nice string'.includes('nice', 2) //true
Pre-ES6 alternative to includes(): indexOf()
Pre-ES6, the common way to check if a string contains a substring was to use indexOf, which is a string method that return -1 if the string does not contain the substring. If the substring is found, it returns the index of the character that starts the string.
Like includes(), the second parameters sets the starting point:
'a nice string'.indexOf('nice') !== -1 //true
'a nice string'.indexOf('nice', 3) !== -1 //false
'a nice string'.indexOf('nice', 2) !== -1 //true
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025