How to have an image show up when sharing links to your site
How do you make an image show up when you share your site links on social media? Let's find out!
I was asked this question on Twitter:
How to get an image to show up when sharing a link to a website I made?
To share images you need to use the Open Graph meta tags, also called OG tags.
Take a look at this blog post: How to set GitHub credentials for macOS. On Chrome, right click in the page and press View Source. Or on Safari, from the Develop menu click Show Page Source (got to have the Develop menu activated in the settings).
You can find those tags in the <head> part of the HTML:
<meta property="og:title" content="How to set GitHub credentials for macOS">
<meta property="og:description" content="Set up GitHub authentication so you can use it from VS Code or the command line">
<meta property="og:type" content="article">
<meta property="og:url" content="https://flaviocopes.com/setup-github-credentials-macos/">
<meta property="og:image" content="https://flaviocopes.com/img/avatar.png"/>
The important part for the image is the og:image tag, but all contribute to creating a way to make it easier for other software to show our site nicely.
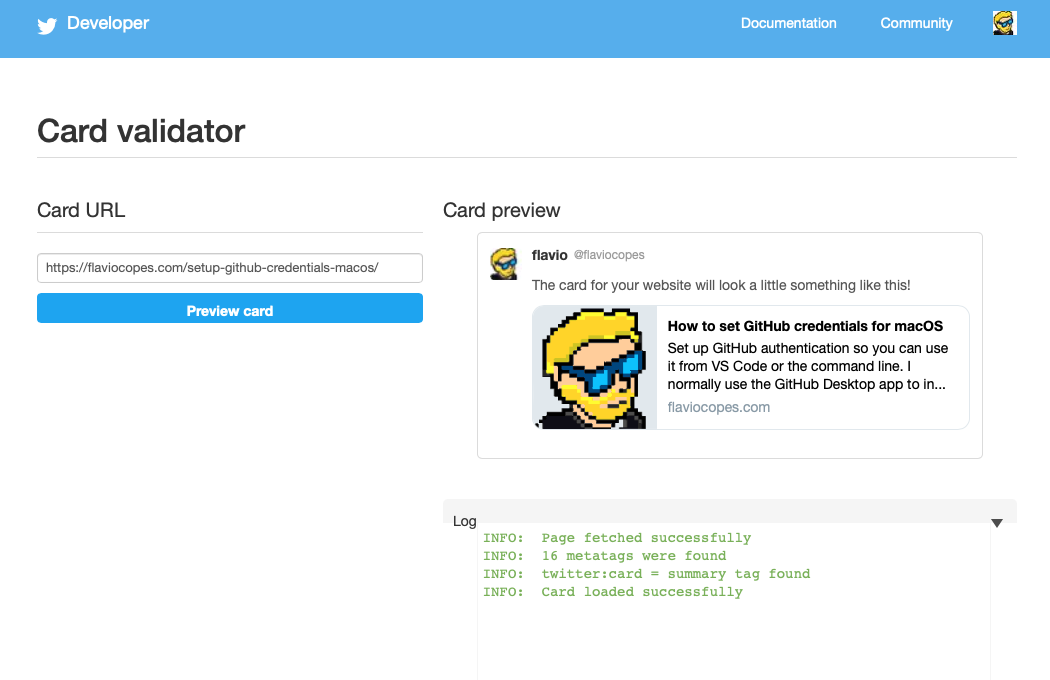
Any time you do any change, check the Twitter Card Validator website and paste the URL of the page. That will show a preview and will give you some hints of what to fix:

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025