Preserving white space and line breaks in a string in HTML
In a project I was rendering the description of a job which I got through a <textarea> field in a form, and I stored that in the database.
Now, this description was not interpreted as HTML, and when I added it to the page, the white space and line breaks were not respected by the browser.
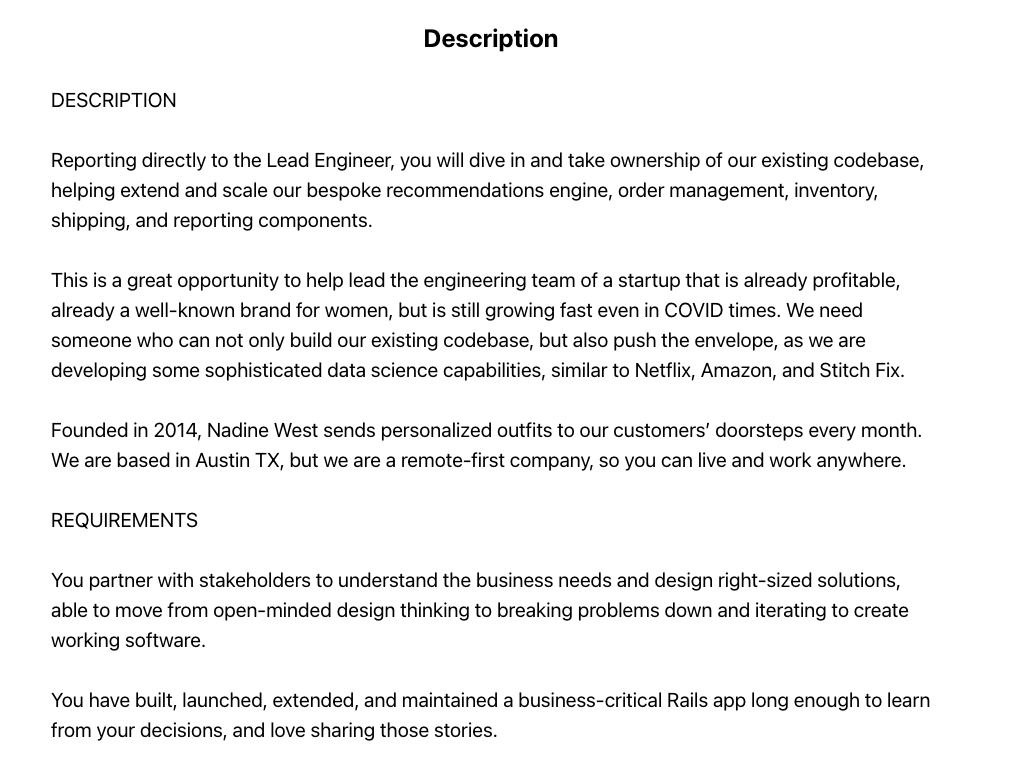
I wanted this:

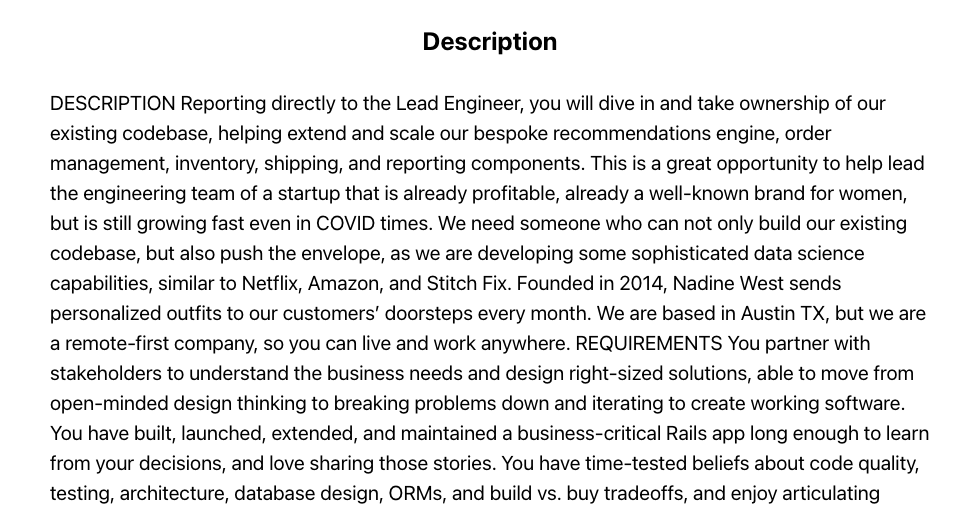
but I got this:

The solution was to add this CSS instruction:
white-space: pre-wrap;
which using Tailwind corresponds to the whitespace-pre-wrap class.
→ Get my HTML Handbook
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025