SwiftUI: alert messages
A common way to give feedback to users, but also to help you debug your applications sometimes, is to use alerts.
SwiftUI provides the .alert() modifier that we can use to show an alert based on some condition.
Let’s start from this example where we have a Button with a counter:
import SwiftUI
struct ContentView: View {
@State var count = 0
var body: some View {
Button("Count: \(count)") {
self.count += 1
}
.font(.title)
}
}
when count reaches 10 I want to show an alert message.
How do we do that?
I can add a showAlert boolean property to the ContentView and edit the content of the Button tap action:
struct ContentView: View {
@State var count = 0
@State var showAlert = false
var body: some View {
Button("Count: \(count)") {
self.count += 1
if self.count == 10 {
showAlert = true
self.count = 0
}
}
.font(.title)
}
}
When we reach 10, we set showAlert to true and we set the count to 0.
Then I add the .alert() modifier to the Button view:
.alert(isPresented: $showAlert) {
Alert(title: Text("Great!"), message: Text("You reached 10"))
}
This alert is shown only when the showAlert property is true. When we dismiss the alert, the showAlert property is automatically set to false.
Here’s the full code:
struct ContentView: View {
@State var count = 0
@State var showAlert = false
var body: some View {
Button("Count: \(count)") {
self.count += 1
if self.count == 10 {
showAlert = true
self.count = 0
}
}
.font(.title)
.alert(isPresented: $showAlert) {
Alert(title: Text("Great!"), message: Text("You reached 10"))
}
}
}
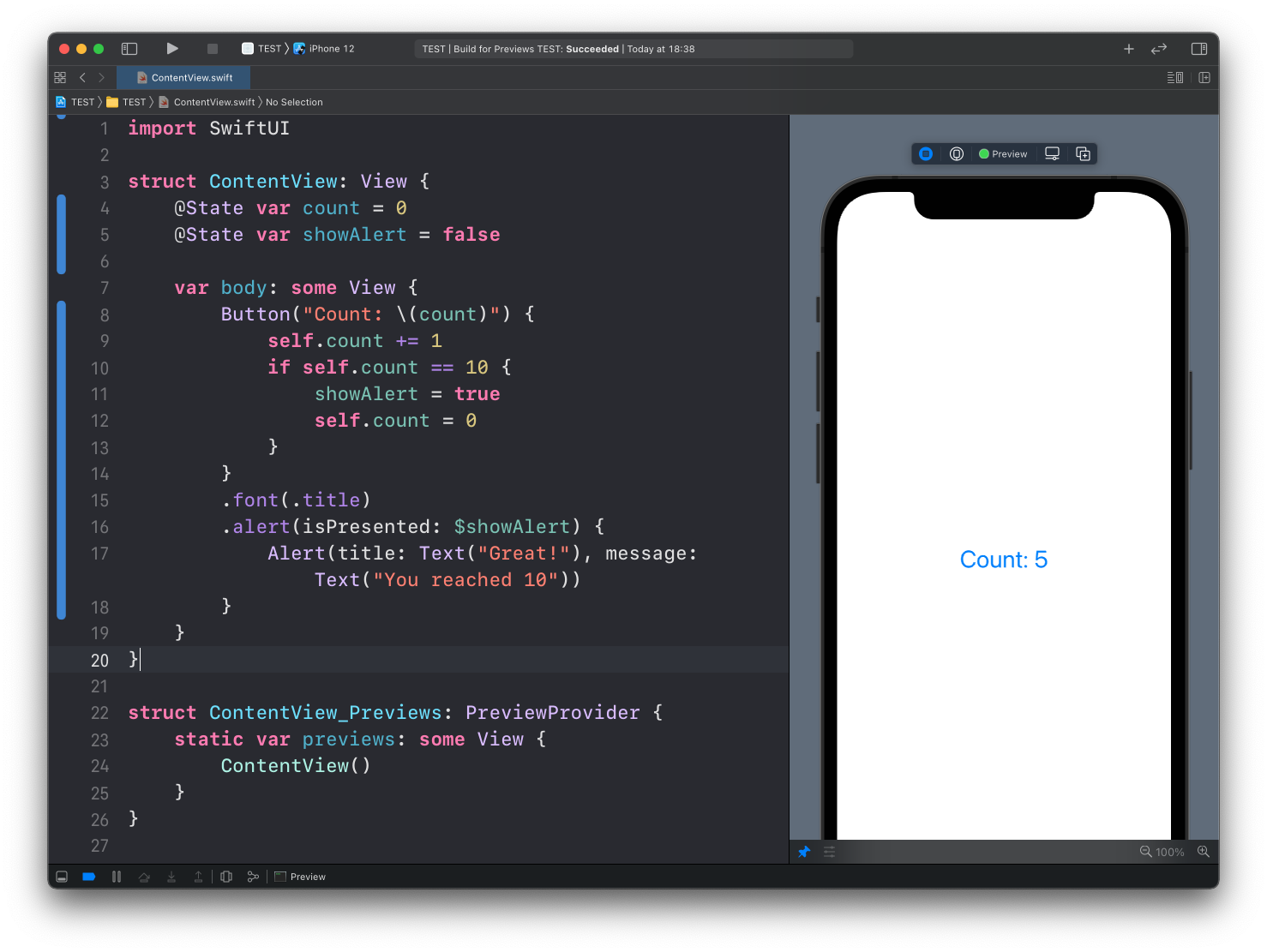
Try running the app. The counter starts at 0. Click the button and the counter will increase:

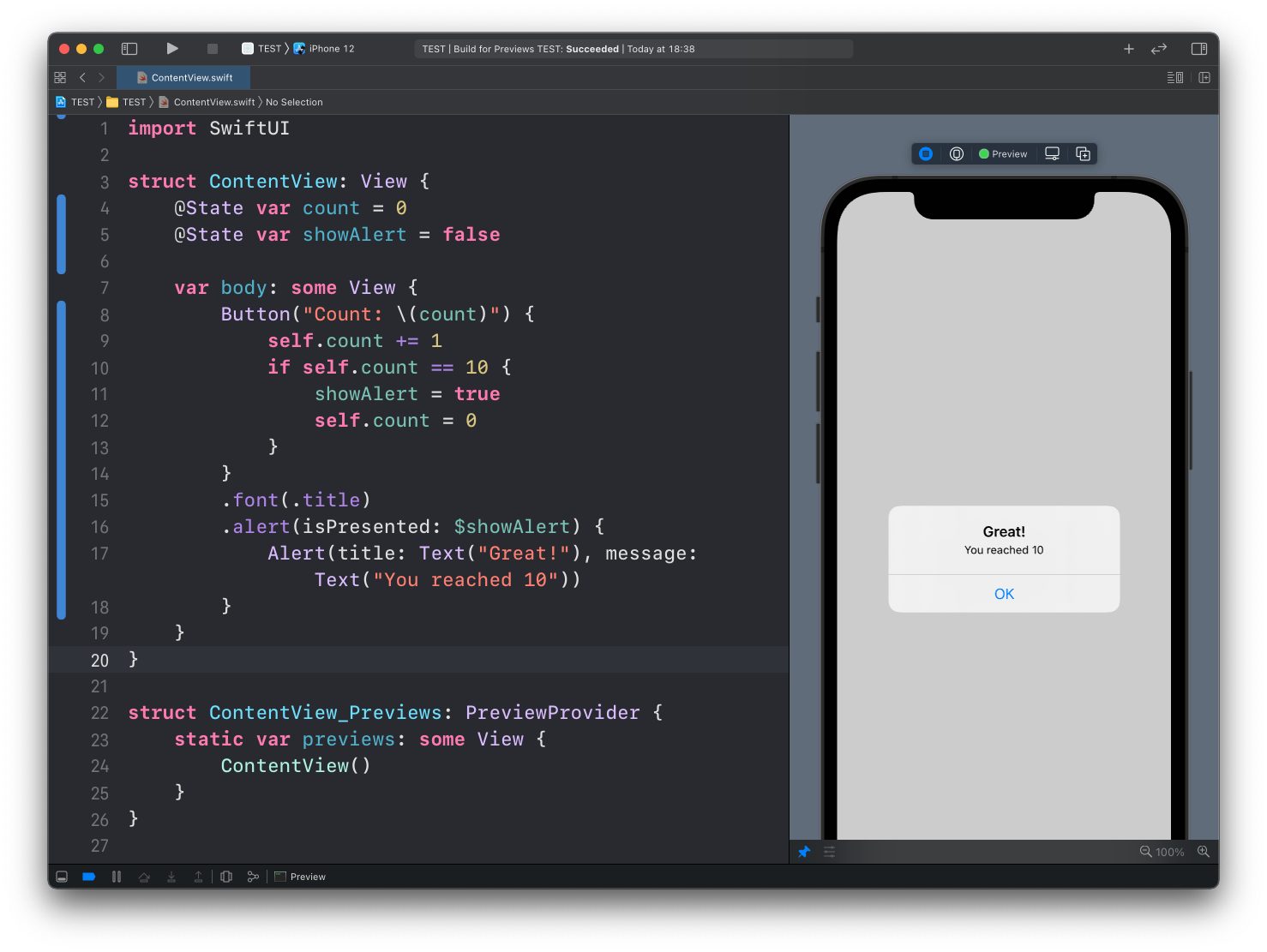
Until you reach 10:

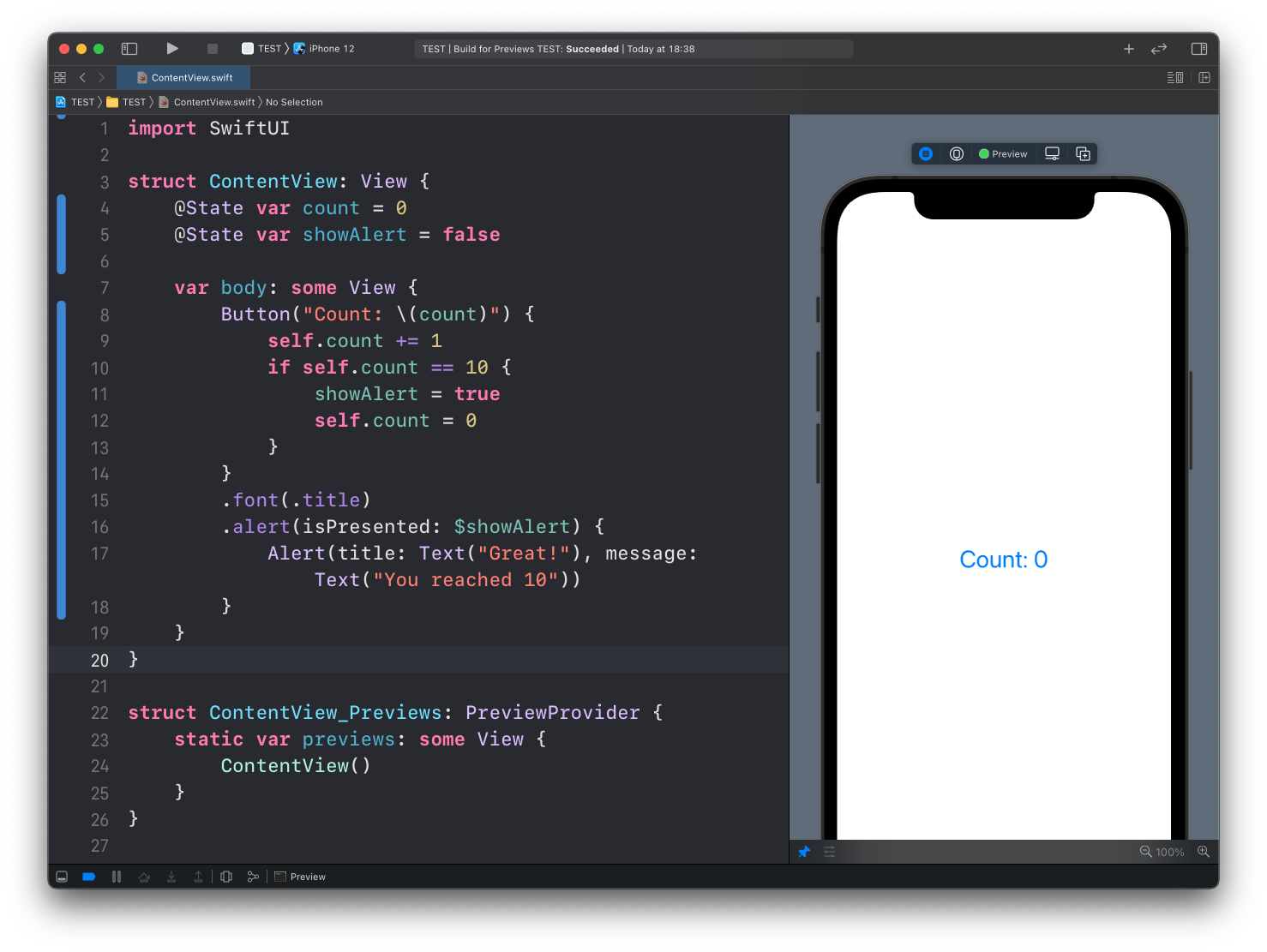
Then the counter will start again from 0:

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025