SwiftUI forms: DatePicker
The DatePicker form control in SwiftUI lets us create a .. date picker.
How does it work?
First we create a property of type Date:
@State private var dateChosen = Date()
We use @State so that we can modify this value from our
DatePickerview
Then we link that property to the DatePicker view:
DatePicker(selection: $dateChosen, in: ...Date()) {
Text("Pick a date and time")
}
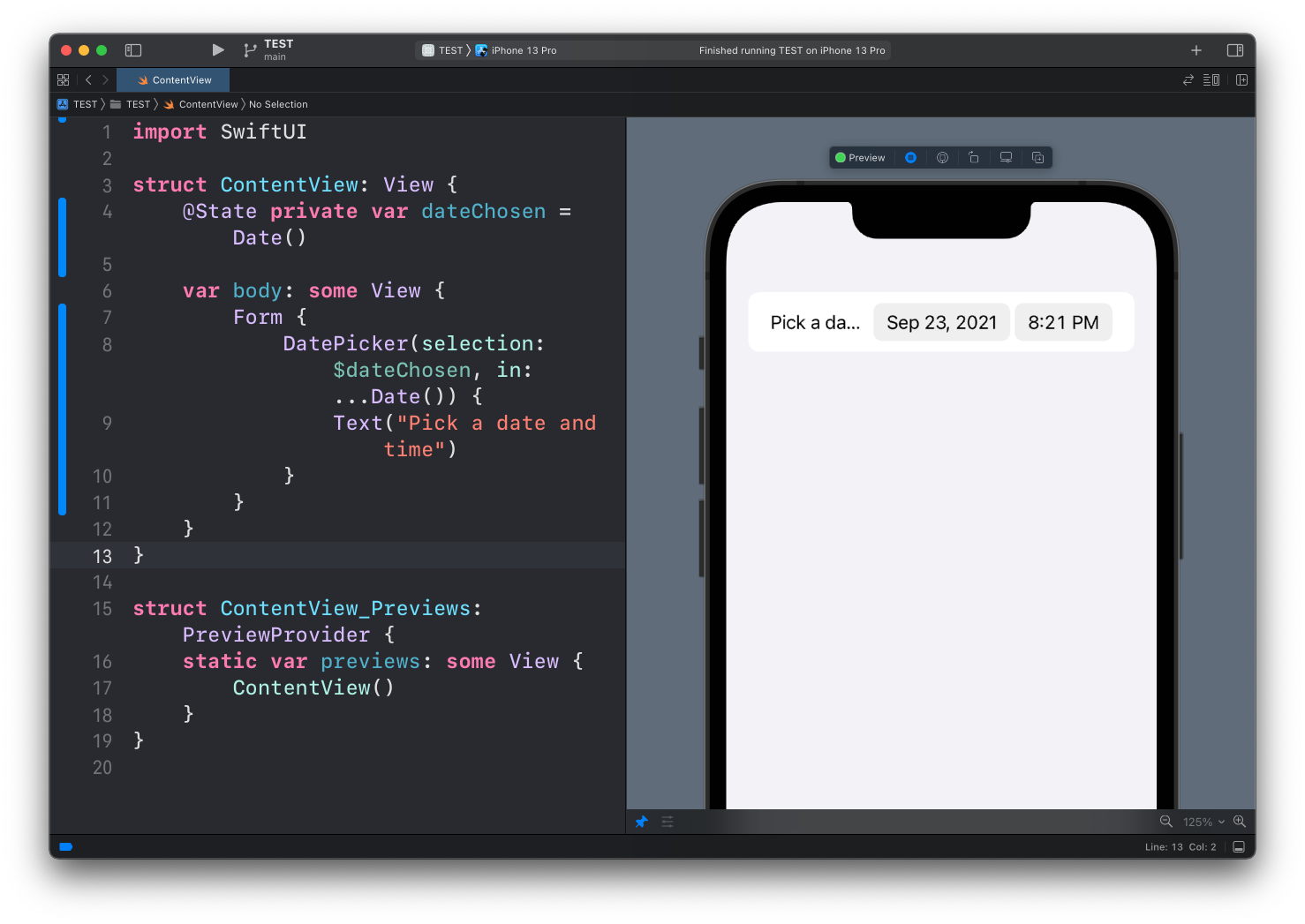
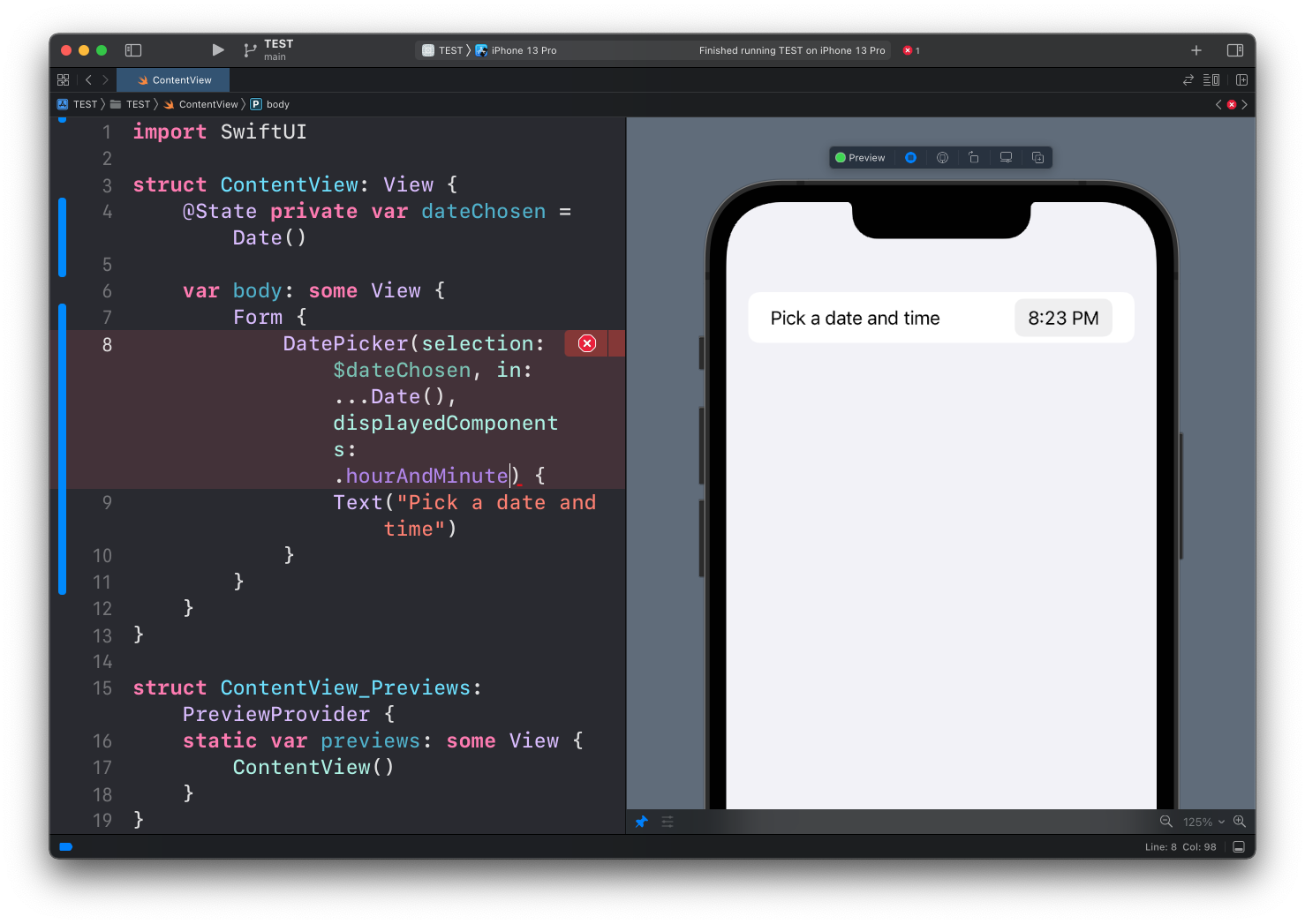
Here’s how it looks:

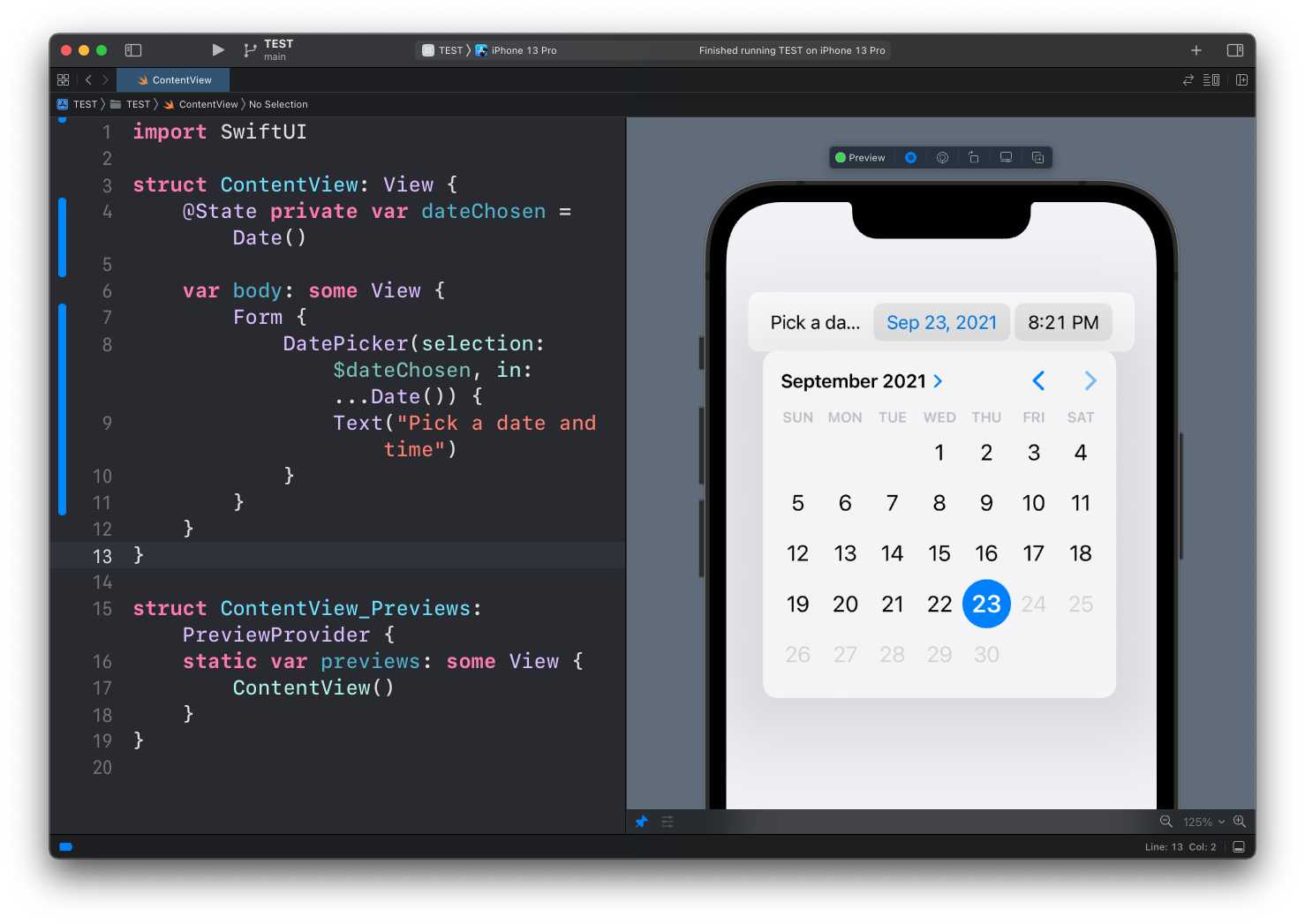
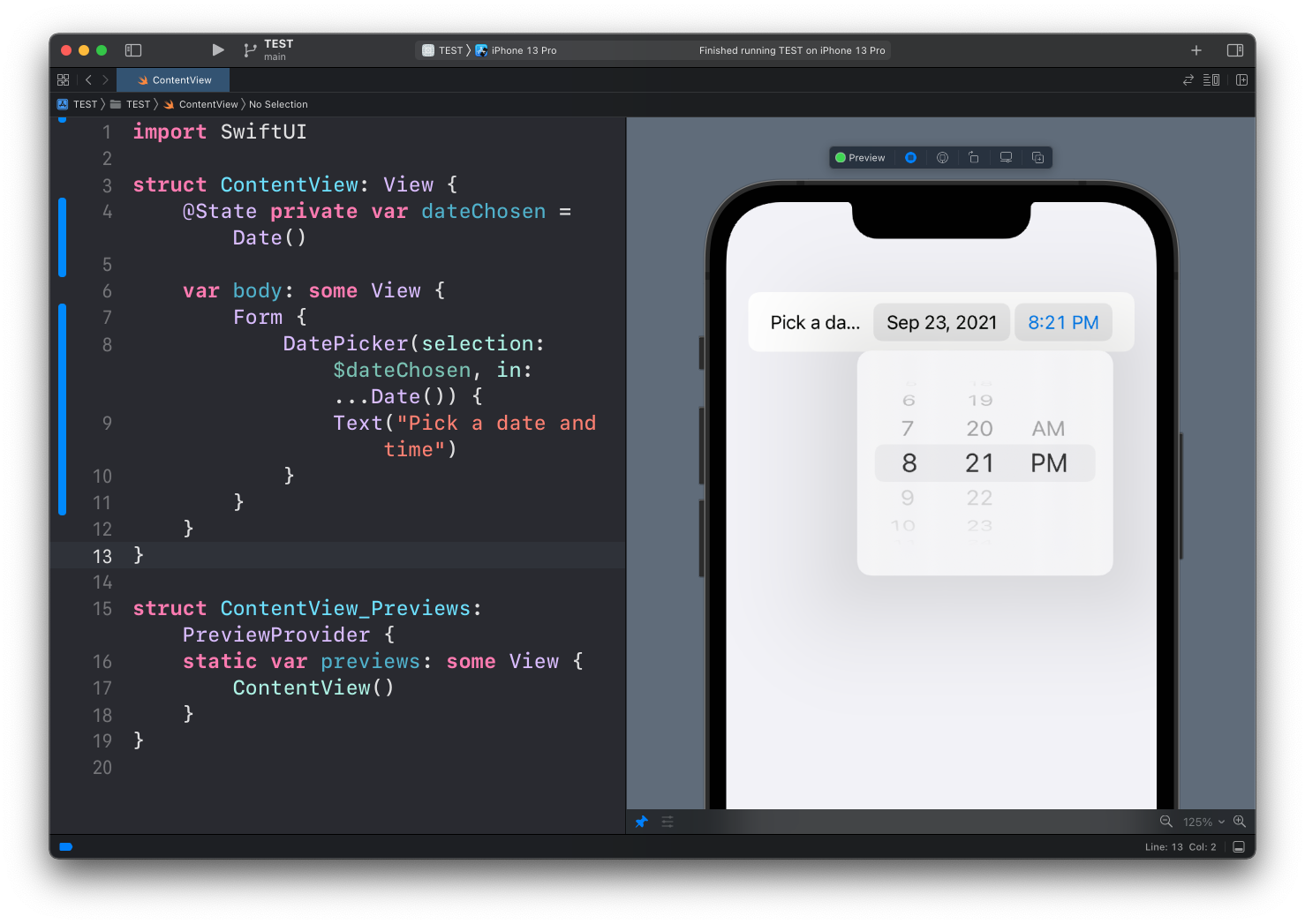
Tapping on each different part (date or time) will show a dedicate picker UI element:


Here’s the full code of this example:
struct ContentView: View {
@State private var dateChosen = Date()
var body: some View {
Form {
DatePicker(selection: $dateChosen, in: ...Date()) {
Text("Pick a date and time")
}
}
}
}
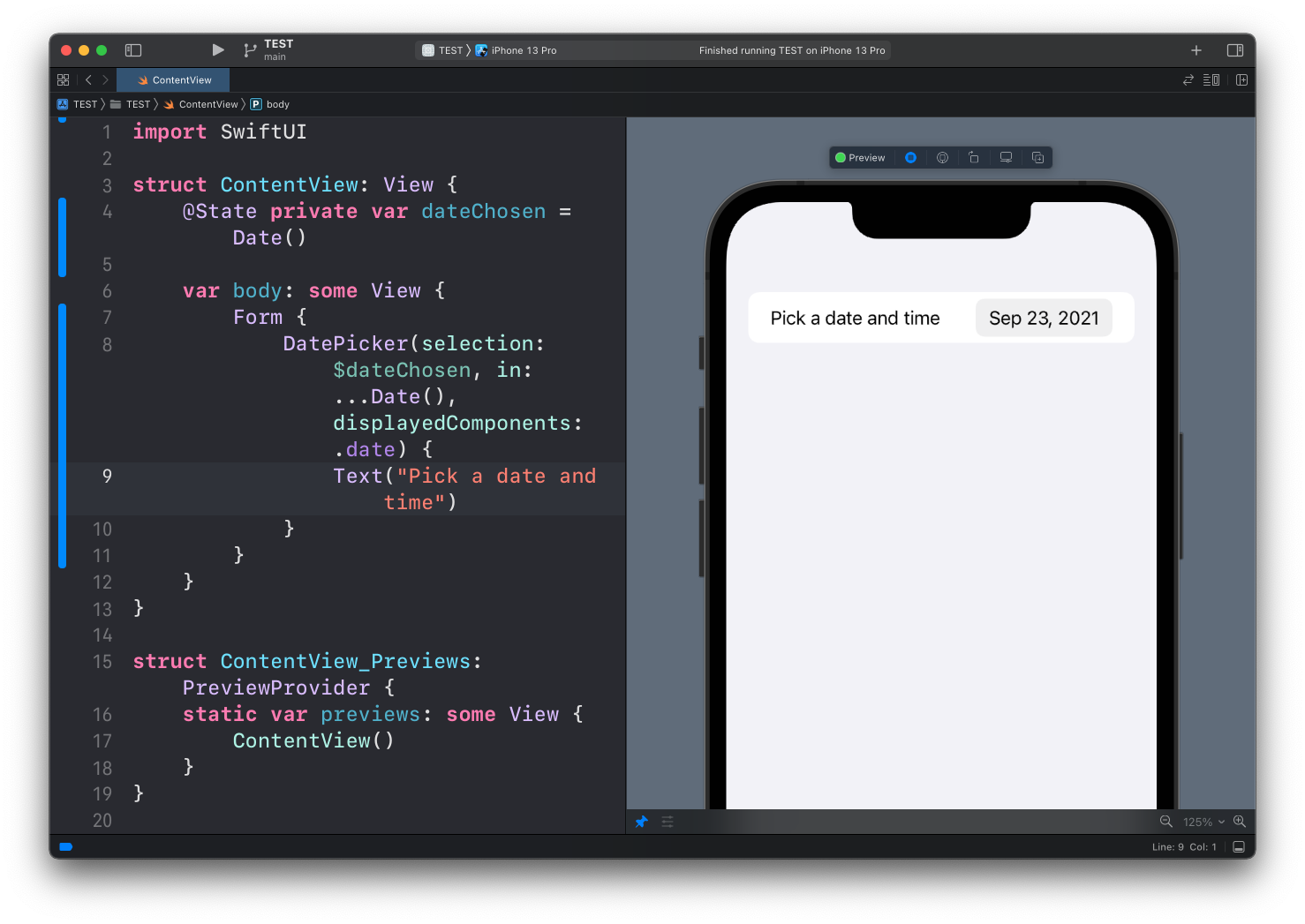
You can choose to only show one particular element of the date with the displayedComponents property, like just the date:
DatePicker(selection: $dateChosen, in: ...Date(), displayedComponents: .date) {
Text("Pick a date and time")
}

or just the time:
DatePicker(selection: $dateChosen, in: ...Date(), displayedComponents: .hourAndMinute) {
Text("Pick a date and time")
}

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025