SwiftUI: the List view
The List view is one of the most useful views you’ll use in SwiftUI.
List {
}
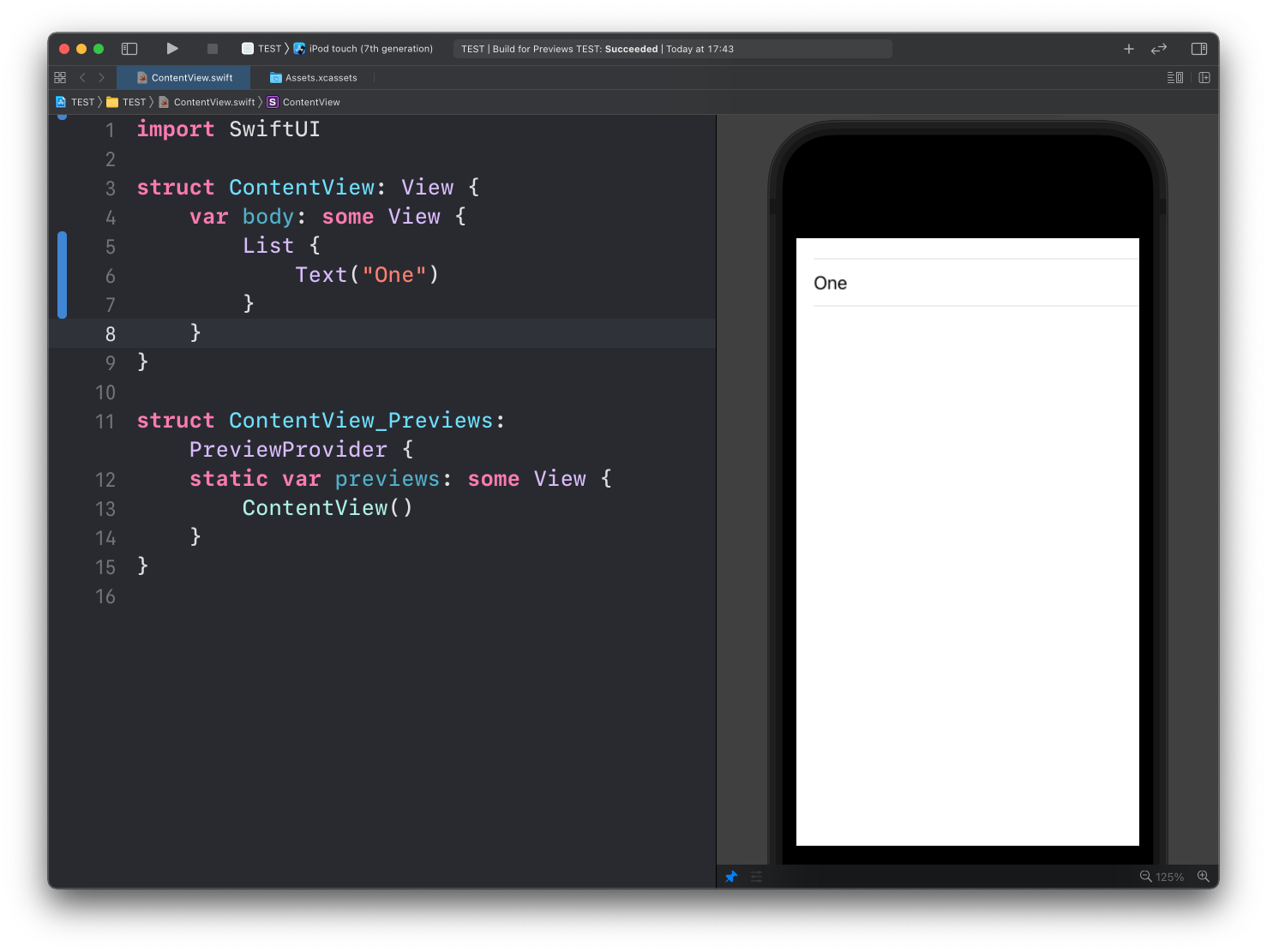
Inside it, you can put a series of views, like Text for example:

See? List recognizes the Text child view, and puts it inside a row.
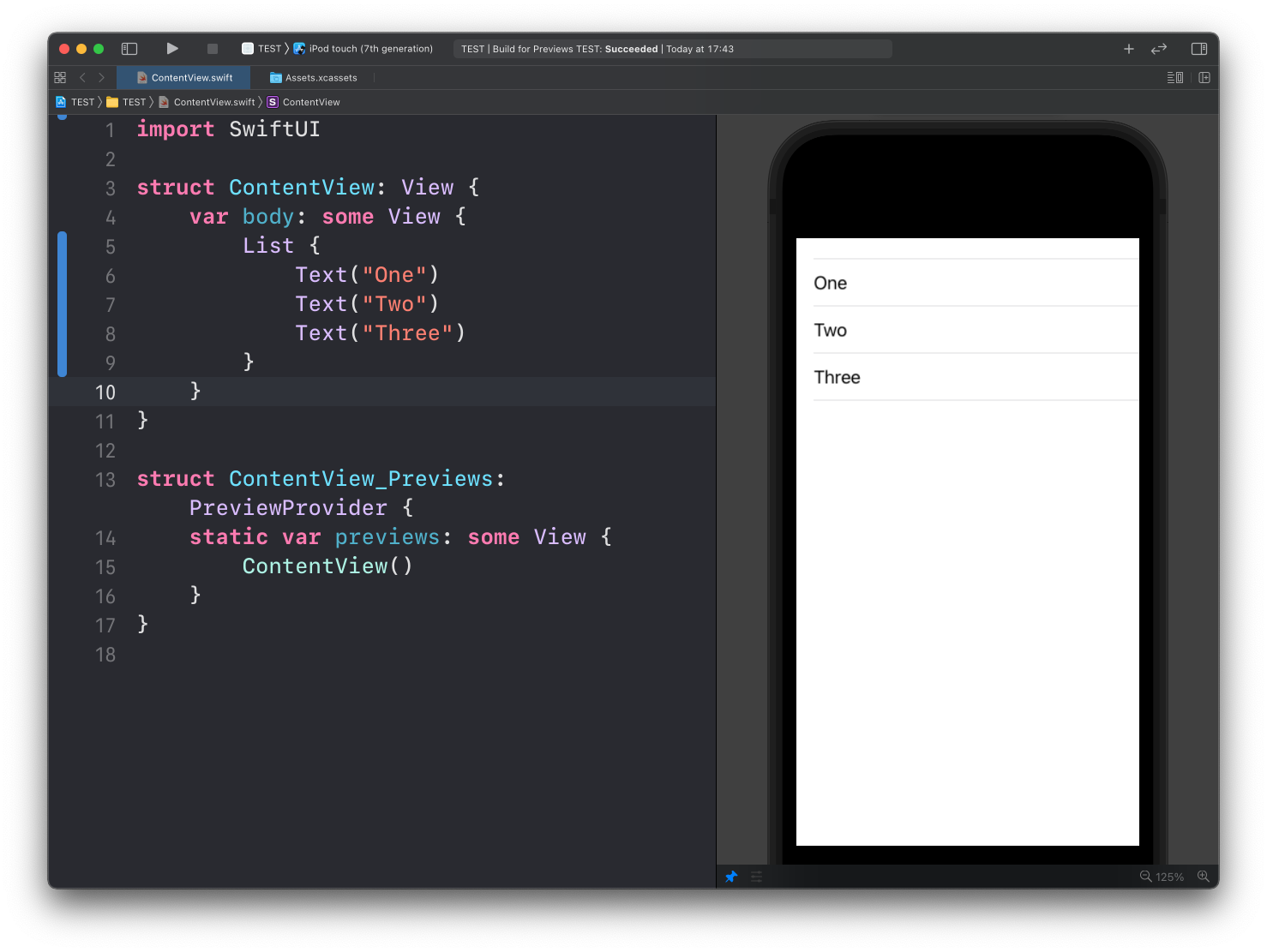
You can put more than one, and each child of List will be put on its own row:

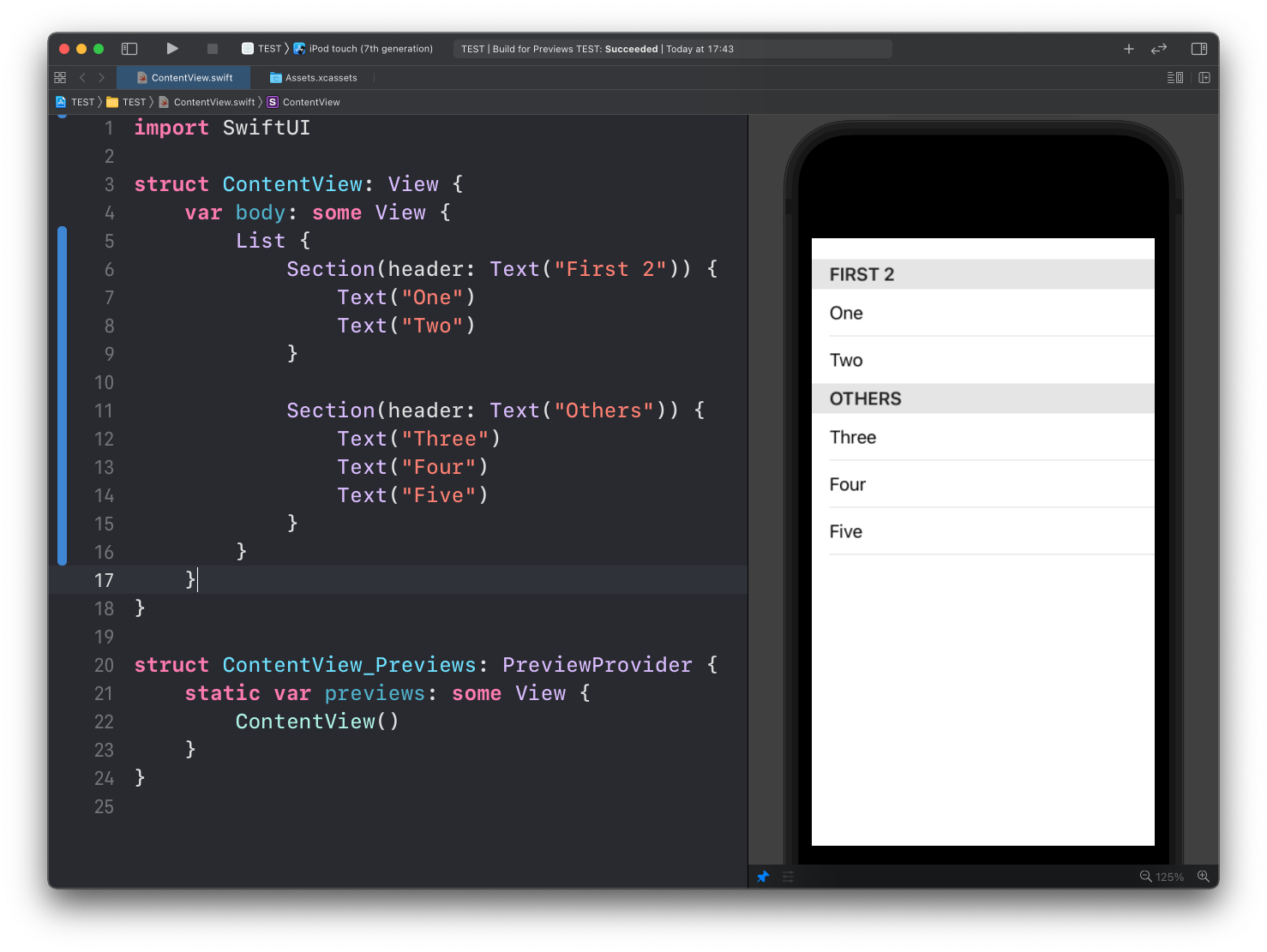
Inside a list, you can group items using the Section view, like this:

The listStyle() modifier of List can let you customize the List appearance, using
InsetGroupedListStyleInsetListStyle
SidebarListStyleGroupedListStylePlainListStyle
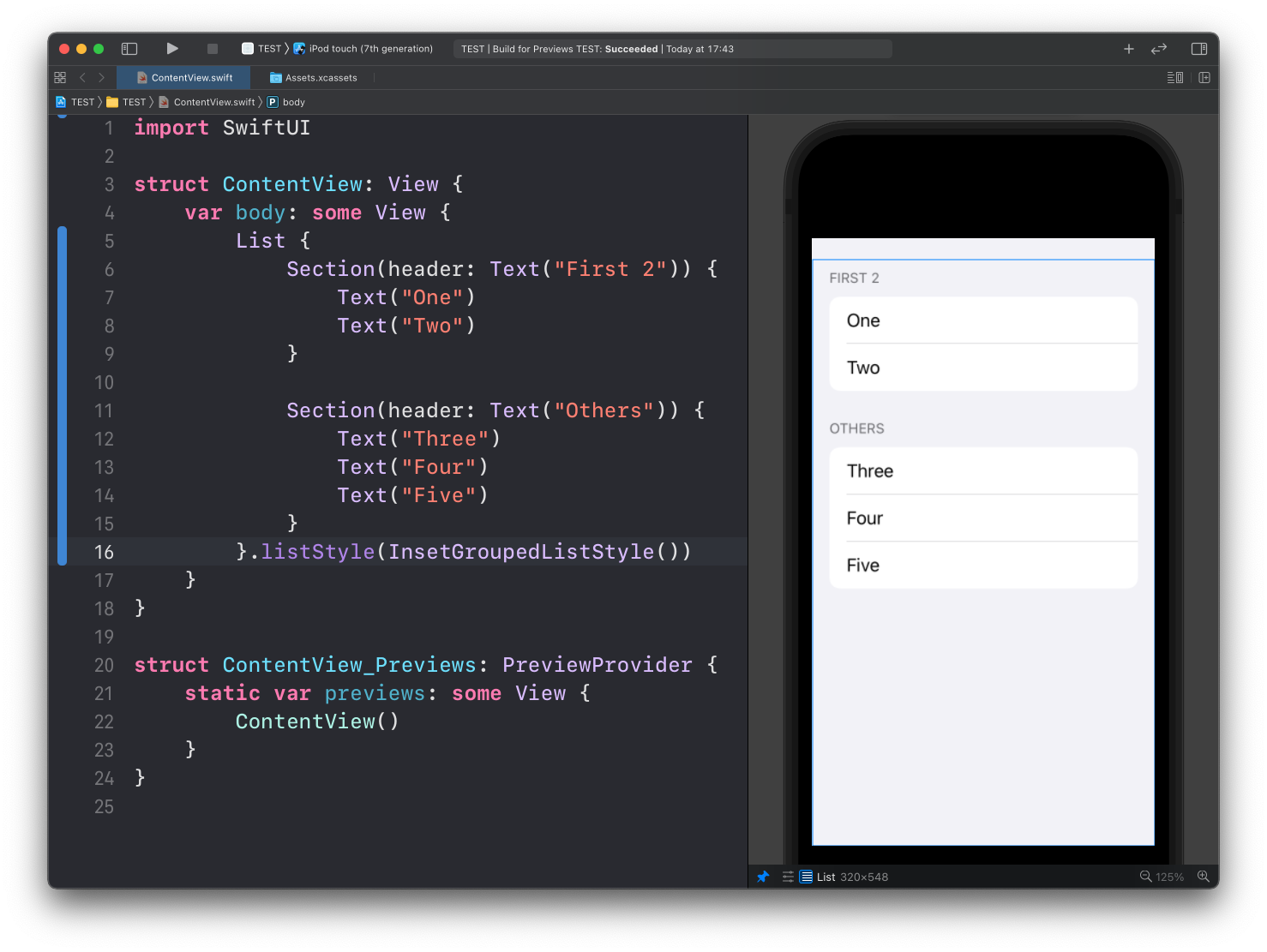
For example here’s InsetGroupedListStyle:
List {
//...
}.listStyle(InsetGroupedListStyle())

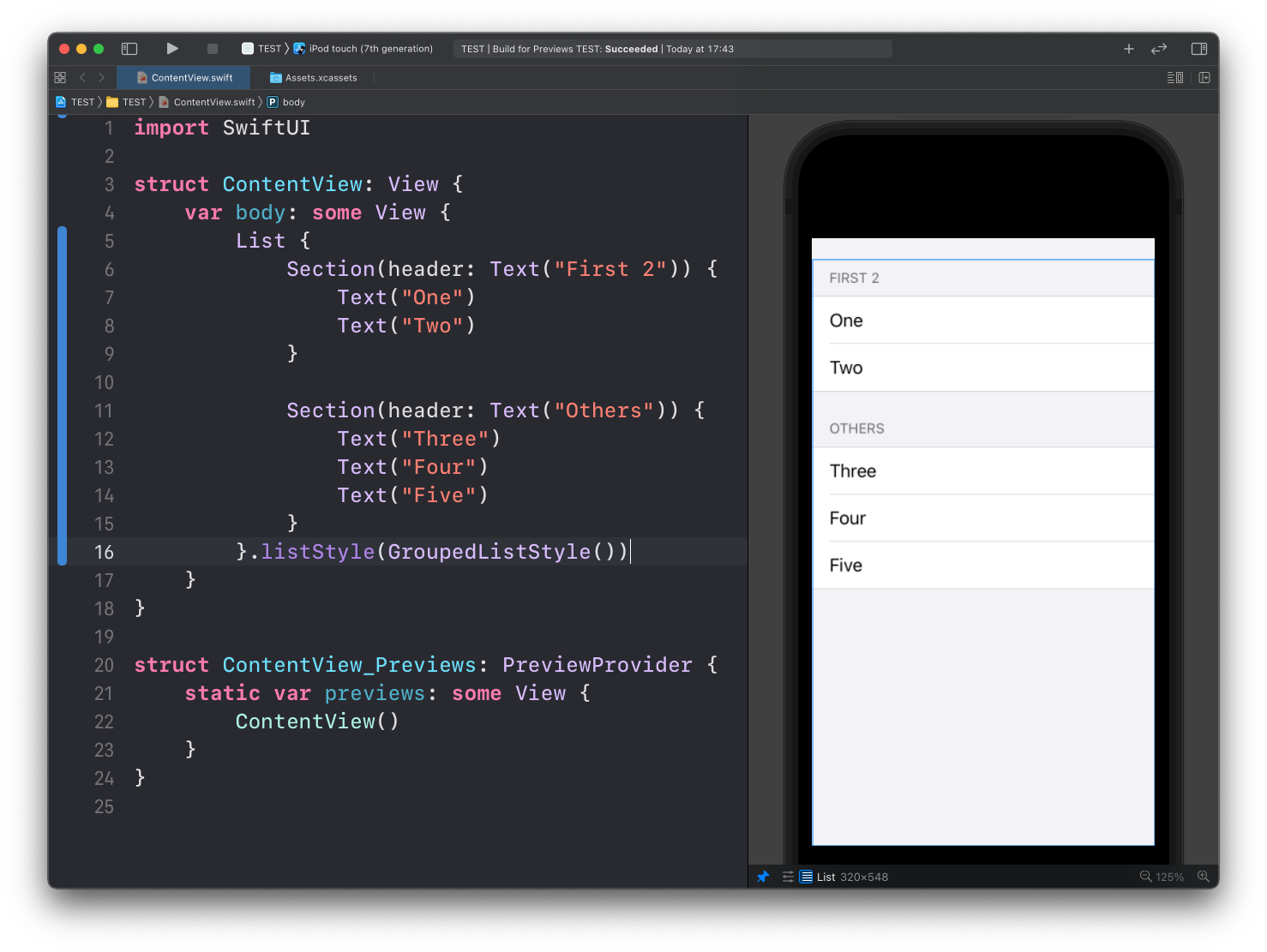
And here’s GroupedListStyle:
List {
//...
}.listStyle(GroupedListStyle())

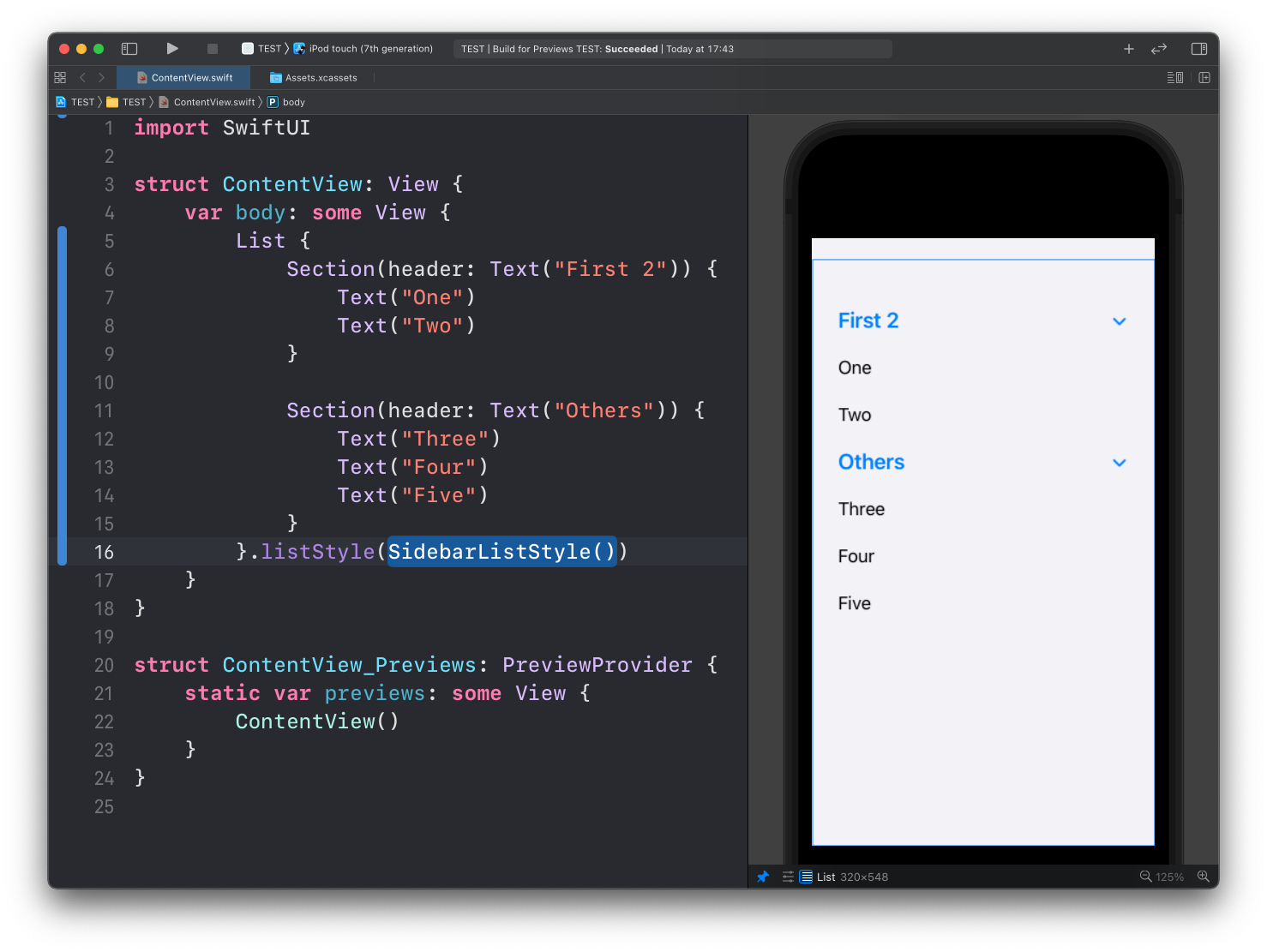
Here’s SidebarListStyle:

→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025