SwiftUI: spacing
In the last SwiftUI tutorial I mentioned how views can be arranged using stacks:
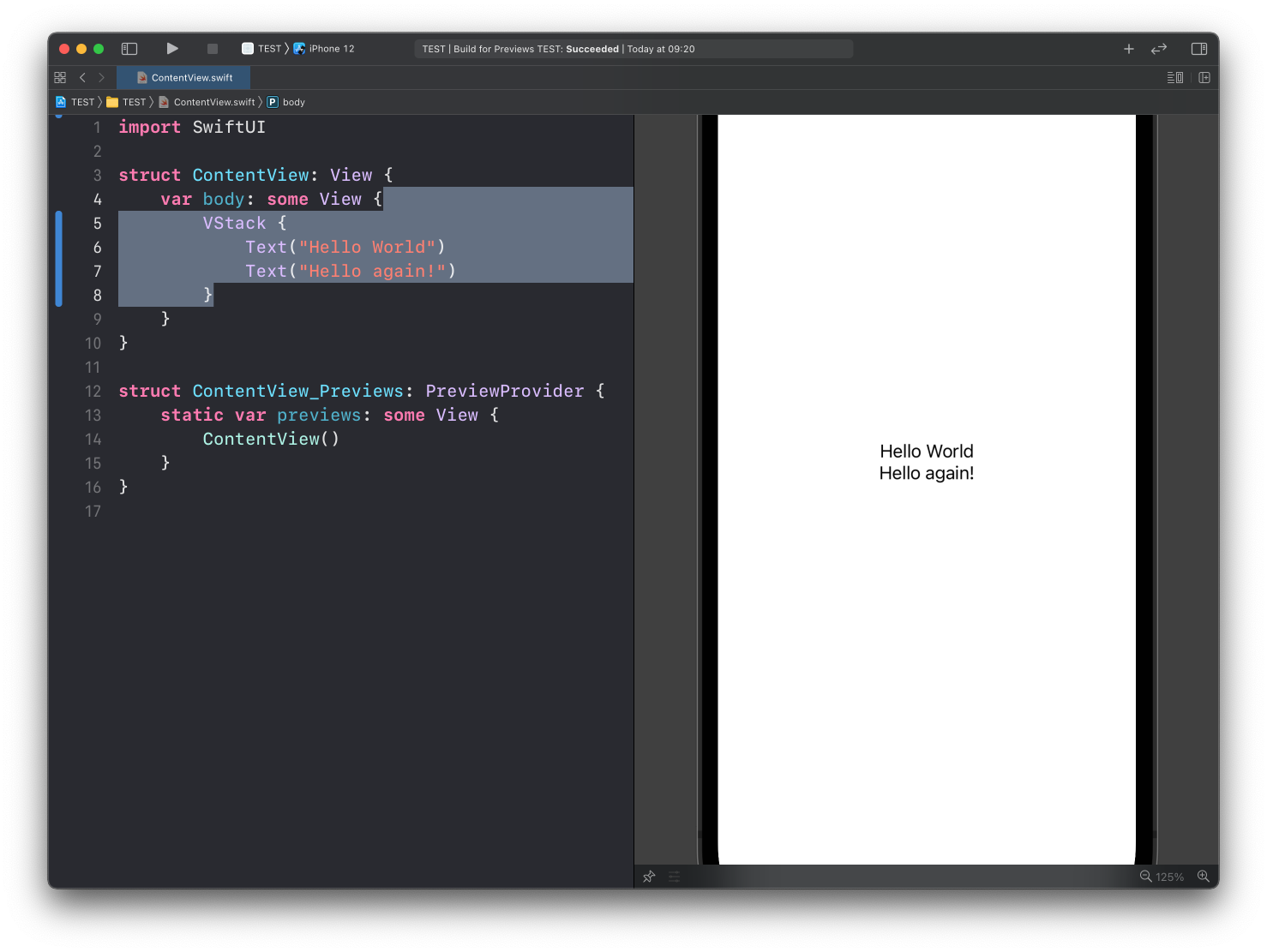
VStack {
Text("Hello World")
Text("Hello again!")
}

Let’s talk about spacing.
See how there’s no space between the two Text views? That’s because it’s the default behavior of VStack.
VStack accepts a spacing parameter:
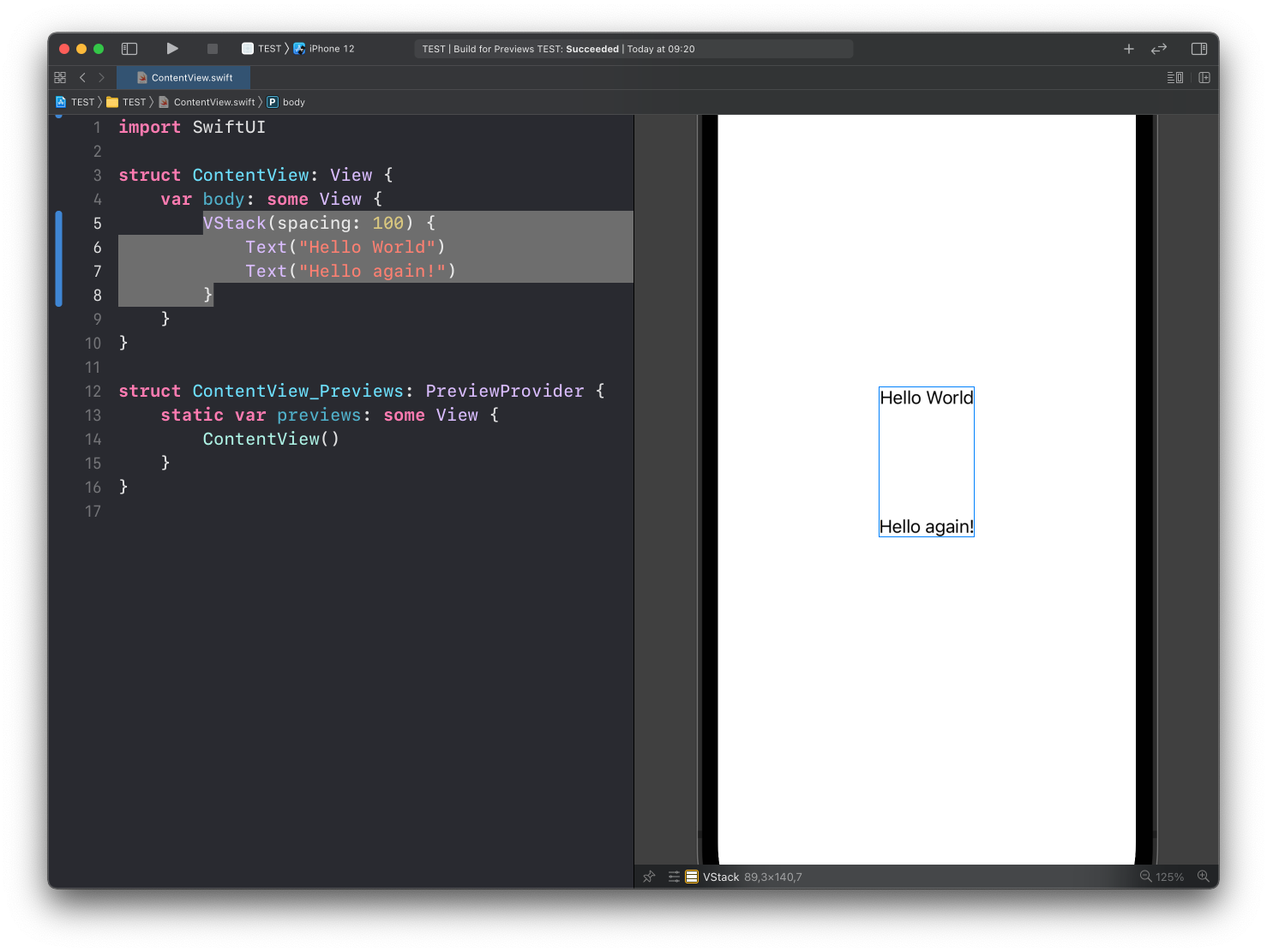
VStack(spacing: 100) {
Text("Hello World")
Text("Hello again!")
}
This puts a 100 points space between the views contained in the VStack.

You can also use a Spacer view:
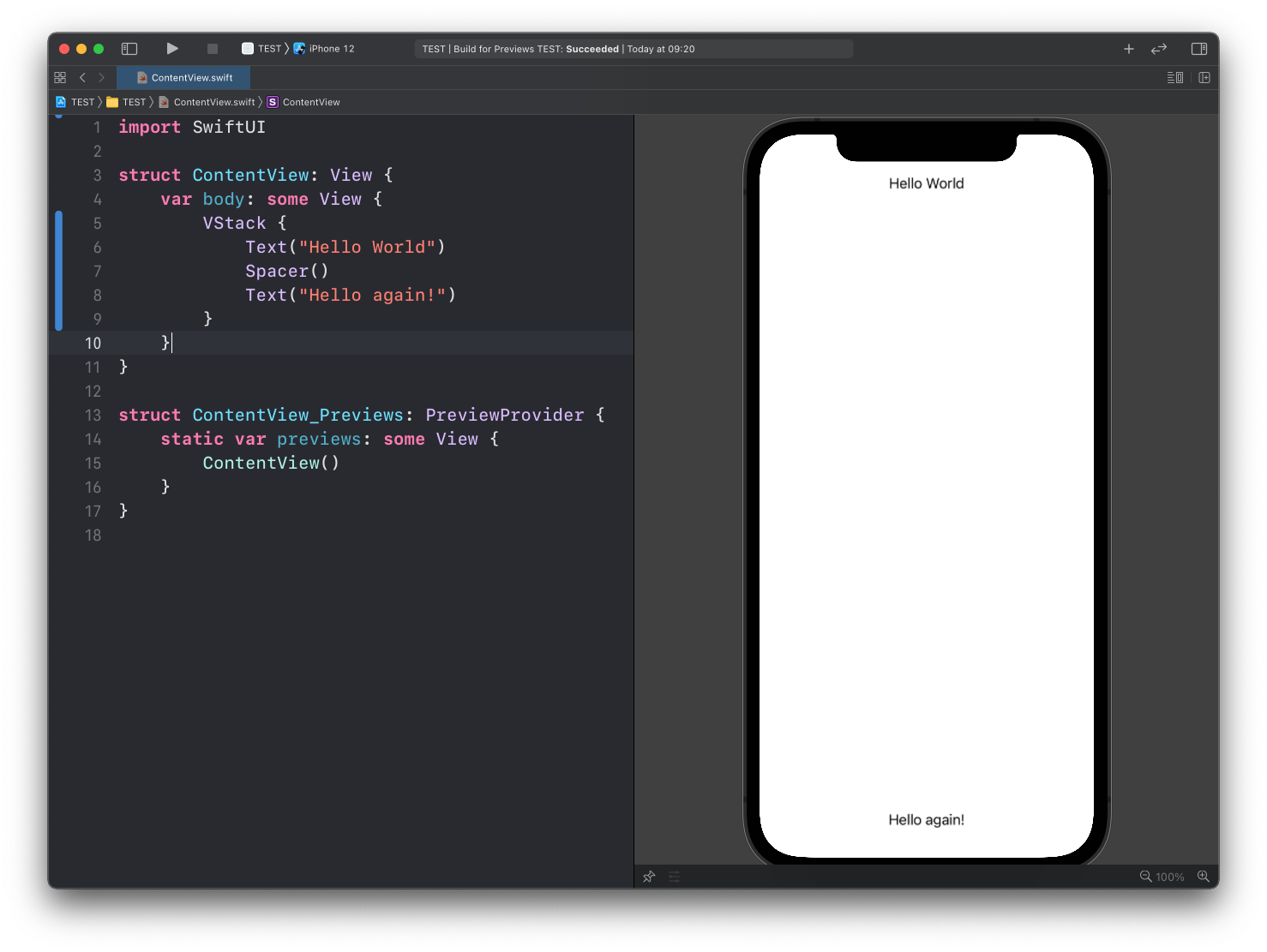
VStack {
Text("Hello World")
Spacer()
Text("Hello again!")
}
Spacer fills all the available space as it can:

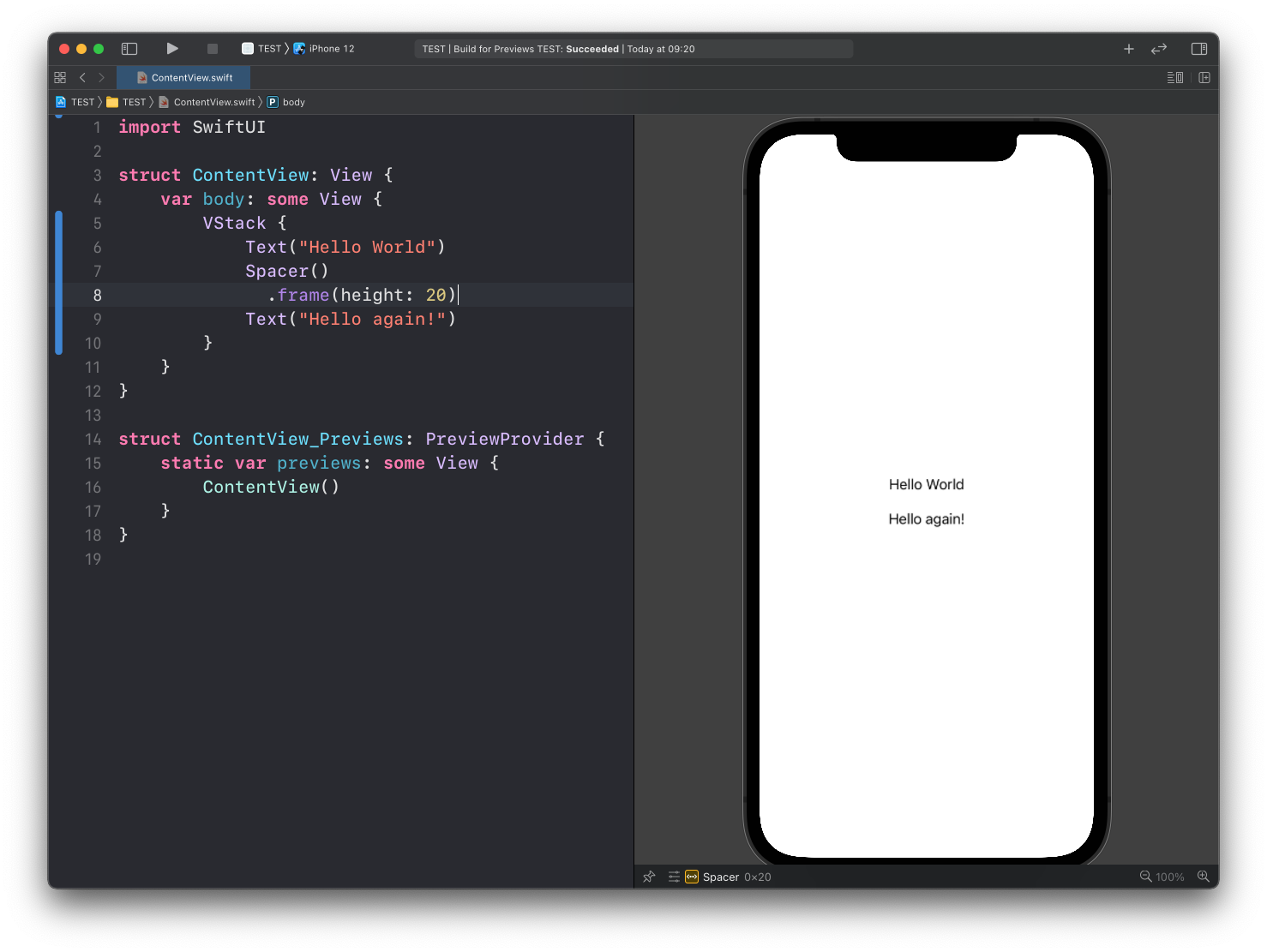
You can limit it to a specific set of points using the frame() modifier:
VStack {
Text("Hello World")
Spacer()
.frame(height: 20)
Text("Hello again!")
}

→ Get my Swift Handbook
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025