SwiftUI: stacks and groups
No SwiftUI app, beside an Hello World, has just a view.
When you want to add more than one view, you need to add them to a stack.
There are 3 kinds of stacks:
HStackaligns items on the X axisVStackaligns items on the Y axisZStackaligns items on the Z axis
Let’s go back to the Hello World app:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}
To add a second Text view we can’t do this:
struct ContentView: View {
var body: some View {
Text("Hello World")
Text("Hello again!")
}
}
but we have to embed those views into a stack.
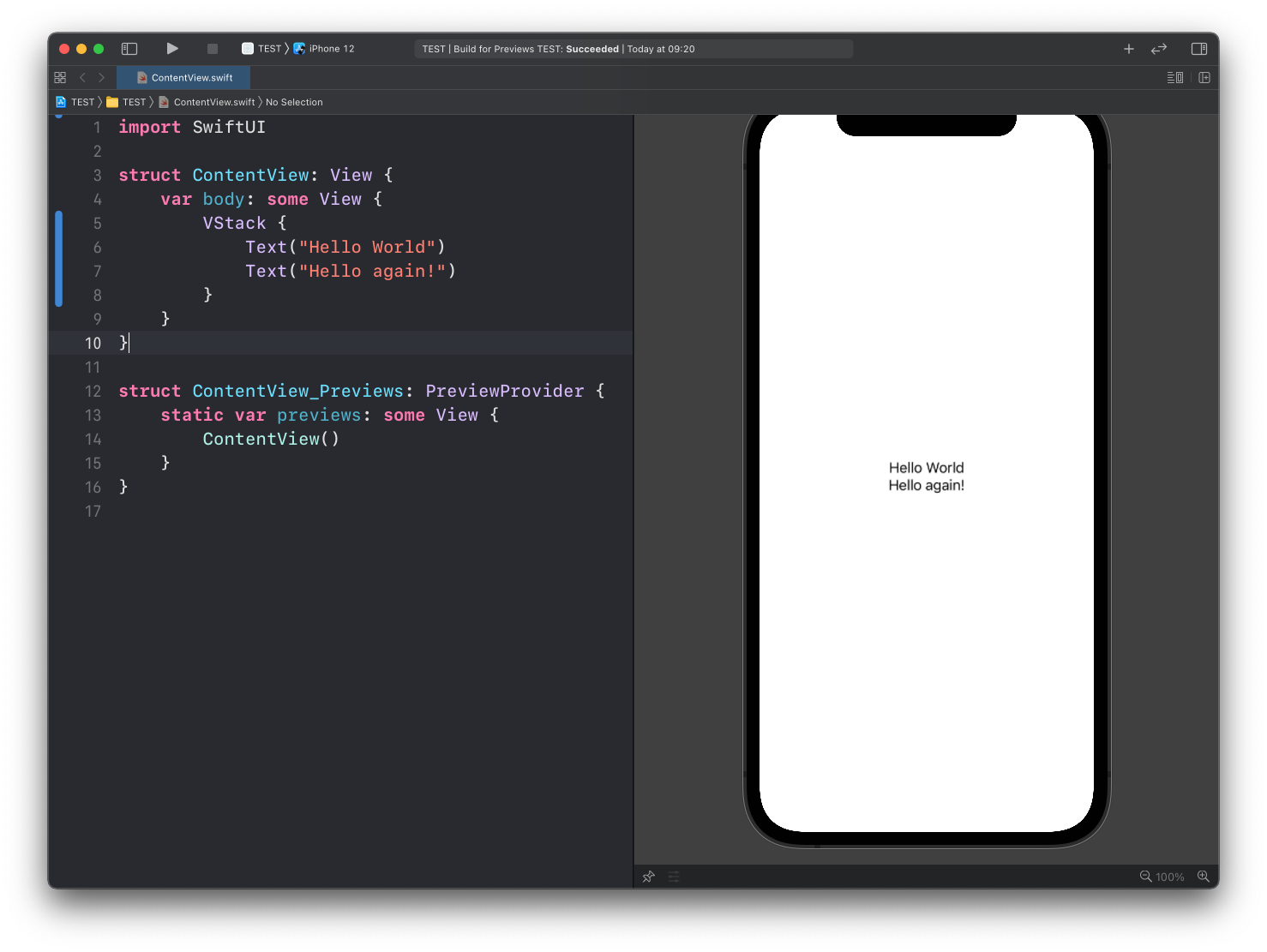
Let’s try with VStack:
struct ContentView: View {
var body: some View {
VStack {
Text("Hello World")
Text("Hello again!")
}
}
}

See? The views are aligned vertically, one after the other.
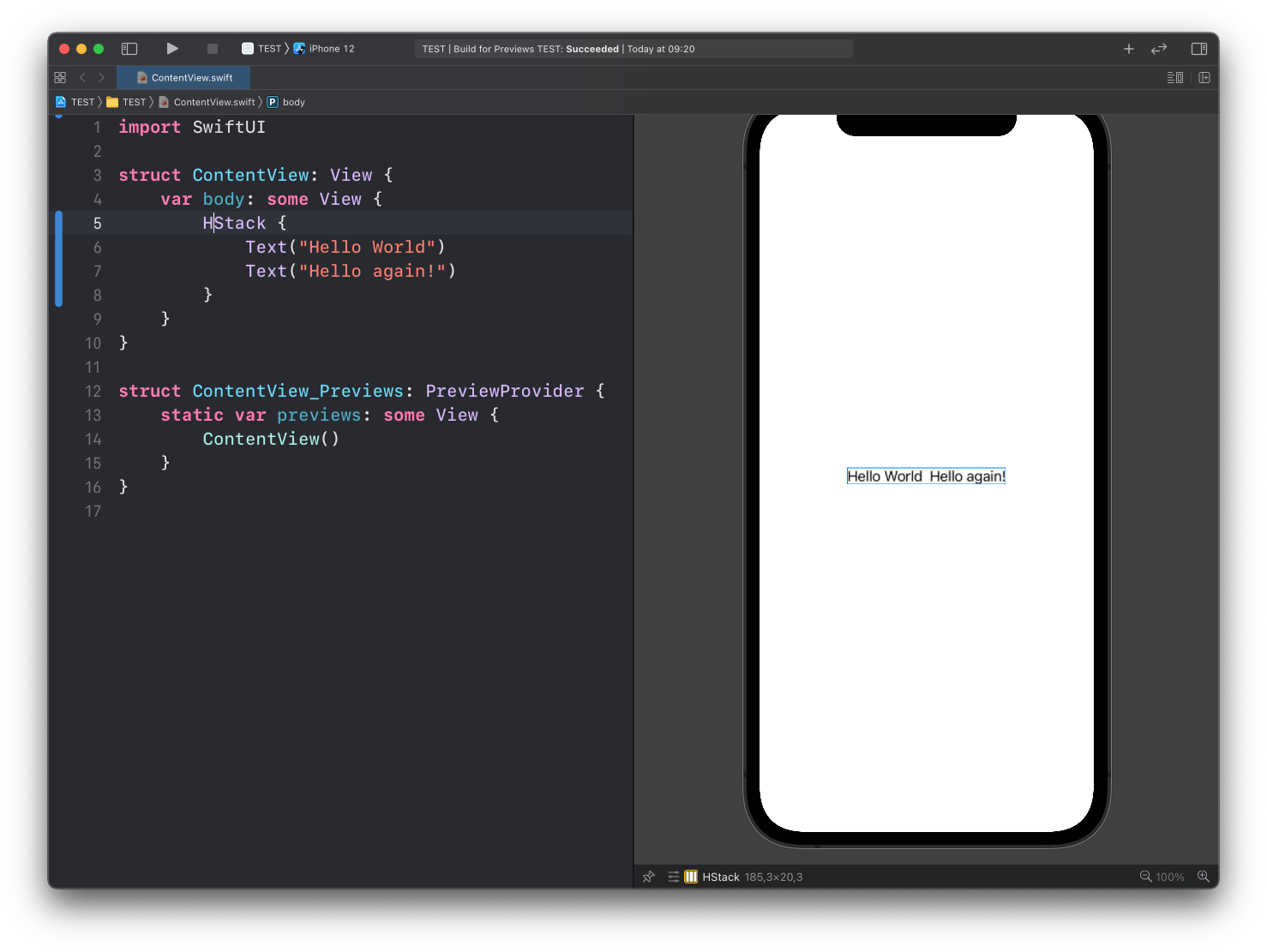
Here’s HStack:

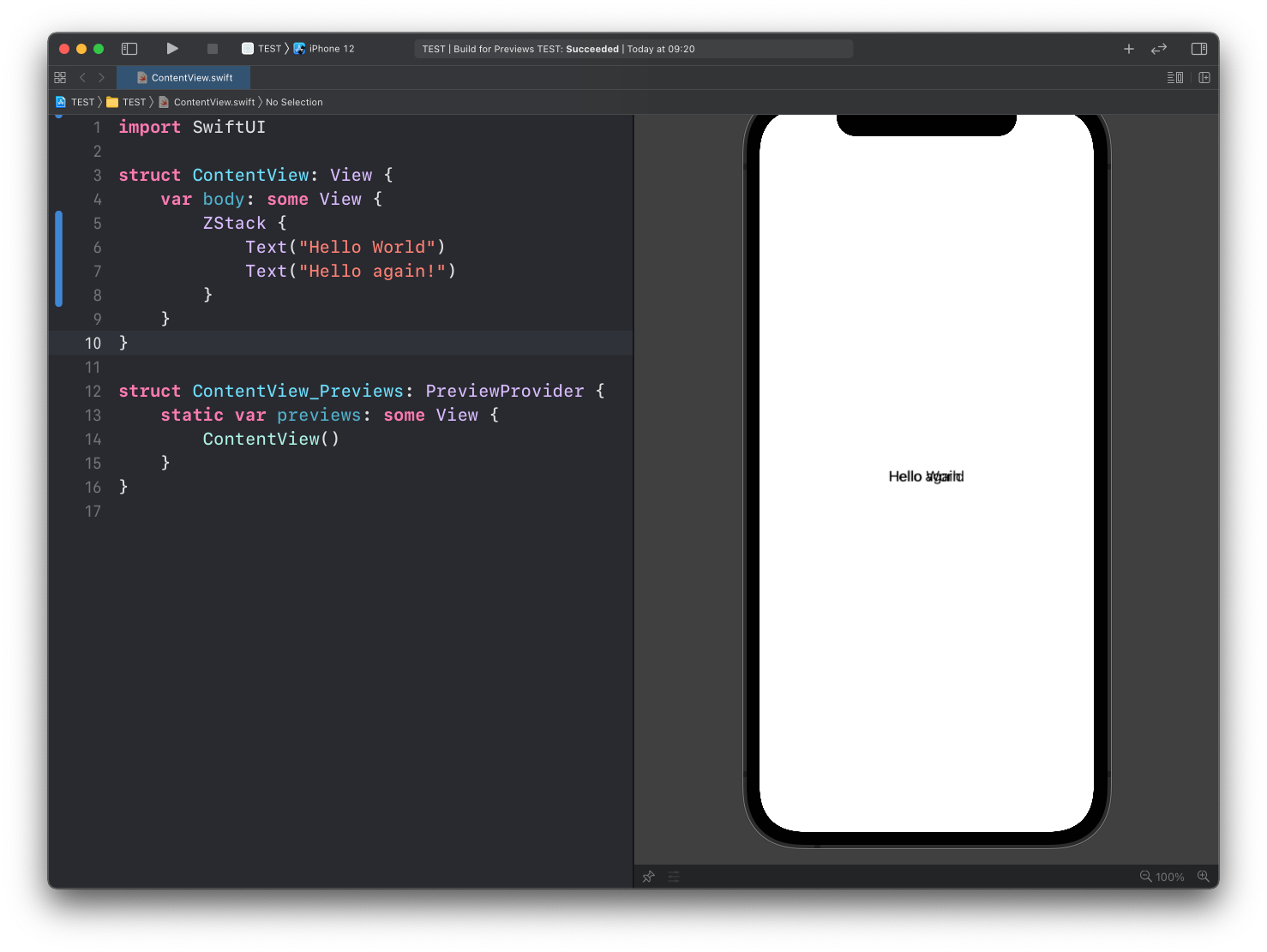
And here’s ZStack, which puts items one in front of the other, and in this case generates a mess:

ZStack is useful, for example, to put a background image and some text over it. That’s the simplest use case you can think of.
In SwiftUI we organize all our UI using those 3 stacks.
We also use Group, a view that, similarly to stacks, can be used to group together multiple views, but contrary to stack views, it does not affect layout.
VStack {
Group {
Text("Hello World")
Text("Hello again!")
}
}
One use case that might come handy for groups, beside applying modifiers to child views as we’ll see next, is that views can only have 10 children. So you can use
Groupto group together up to 10 views into 1
Group and the stack views are views too, and so they have modifiers.
Sometimes modifiers affect the view they are applied to, like in this case:
Text("Hello World")
.font(.largeTitle)
Sometimes however they are used to apply the same property to multiple views at the same time.
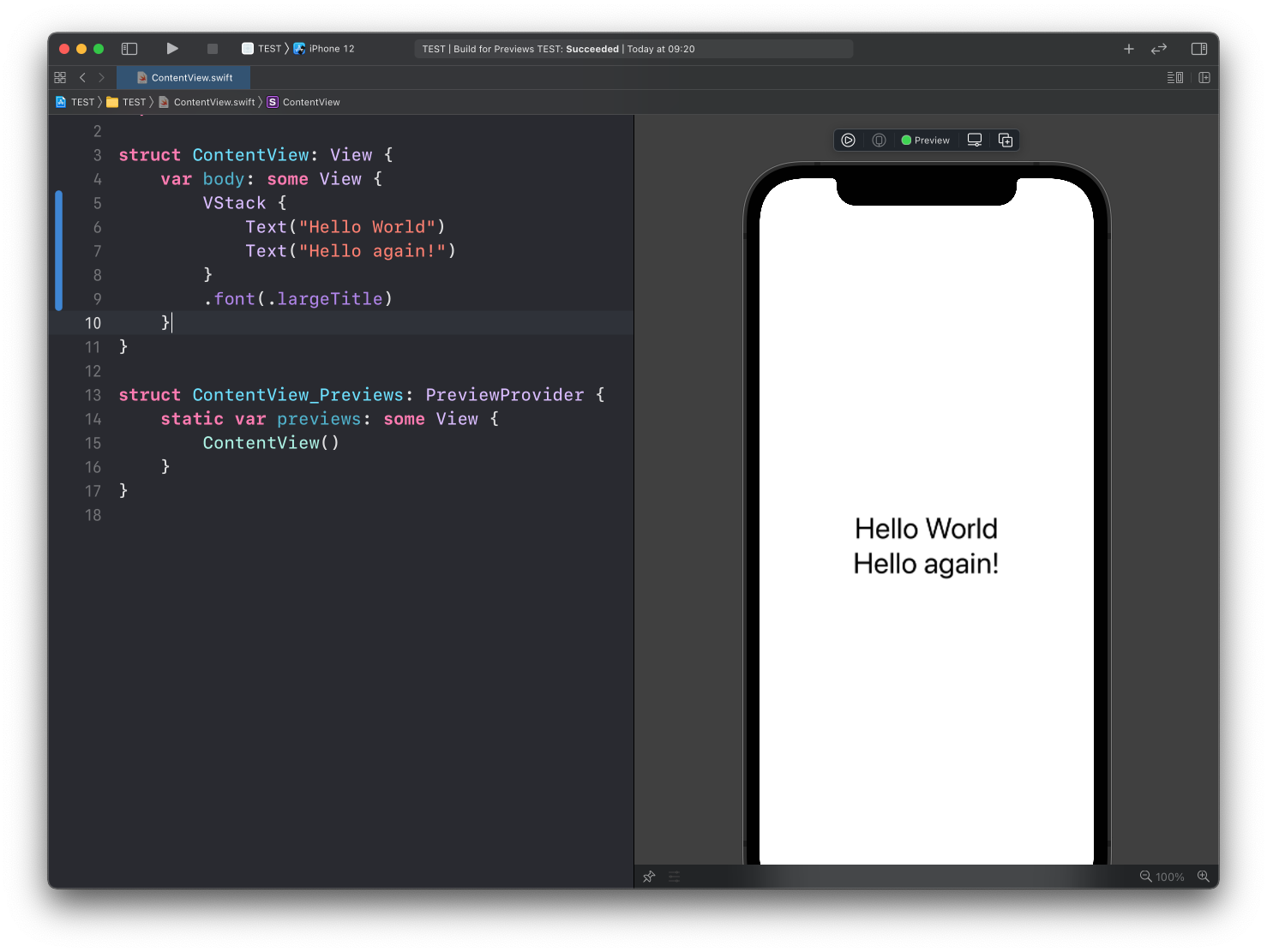
Like this:
VStack {
Text("Hello World")
Text("Hello again!")
}
.font(.largeTitle)

See? By applying the font() modifier to the VStack, the .largeTitle font was applied to both Text views.
This is valid for modifiers that we call environment modifiers. Not every modifier can work this way, but some do, like in the above example.
→ I wrote 17 books to help you become a better developer:
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
Also, JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025