Search and replace in VS Code using Regular Expressions
I had the need to do a rather big change in the repository of my website.
I have hundreds of markdown files and in my markdown I sometimes include images with spaces, mostly because they are screenshots so the format is like
Screen Shot 2021-10-16 at 09.45.47.png
The string to load the image is:

This worked fine in Hugo up to the version I had installed, but recently in version 0.100 they removed the support for the Markdown library I was using, named Blackfriday, and now only Goldmark is supported, which does not allow spaces in images any more (among other changes).
And I really had to update my site to keep up with Hugo as I was using an older version, 10 months old.
There goes my problem. I needed to update all my images links.
Well, not really. I could wrap the image name in <>:

and things work again.
I just have to search and replace all of them!
I have thousands of those, not something I’m going to do.
So I remembered VS Code has regular expressions in its find / replace functionality.
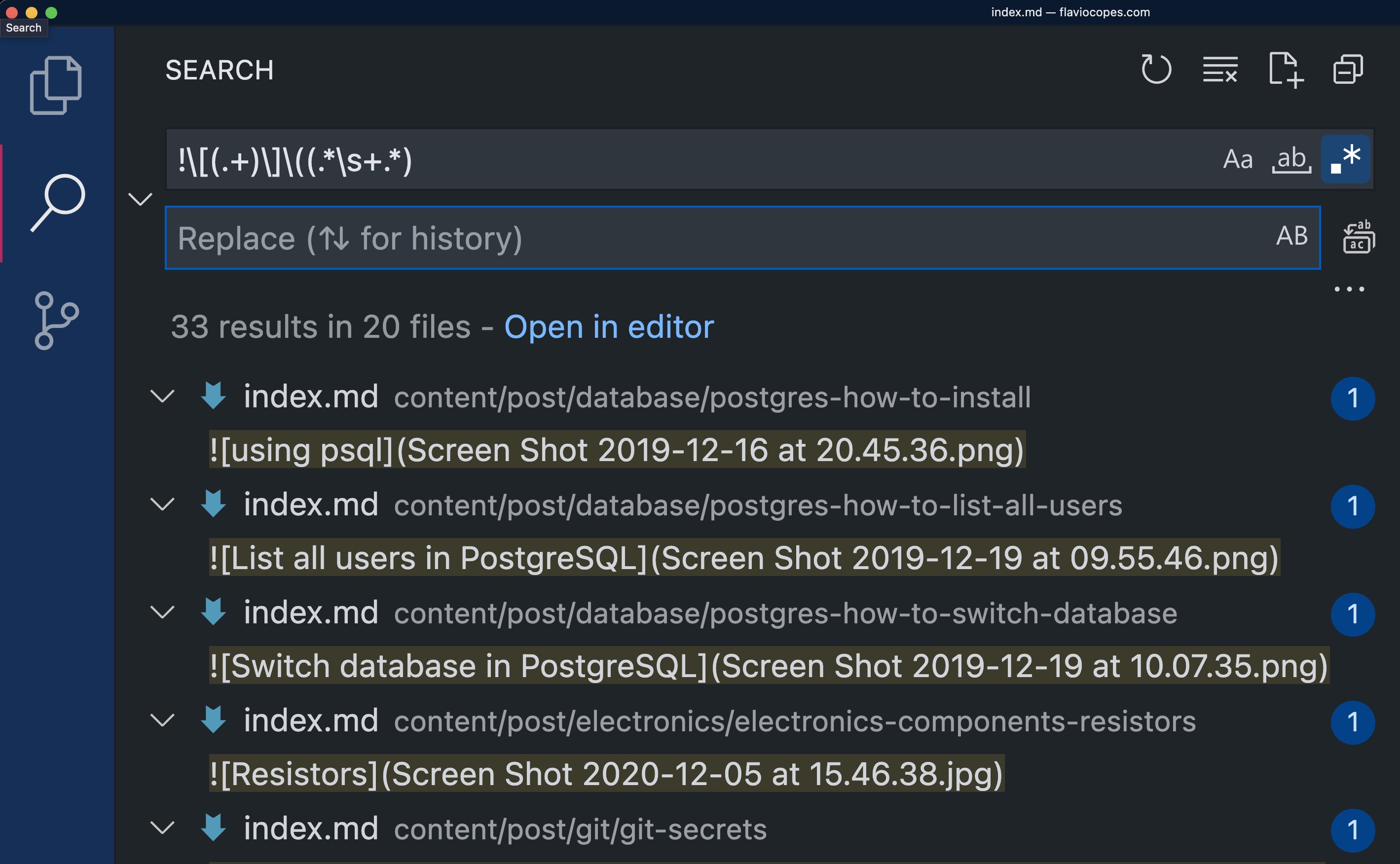
After a bit of experimentation, using a Regex like this:
!\[(.+)\]\((.*\s+.*)\)
I was able to create 2 capturing groups, one for the alt text and one for the filename.

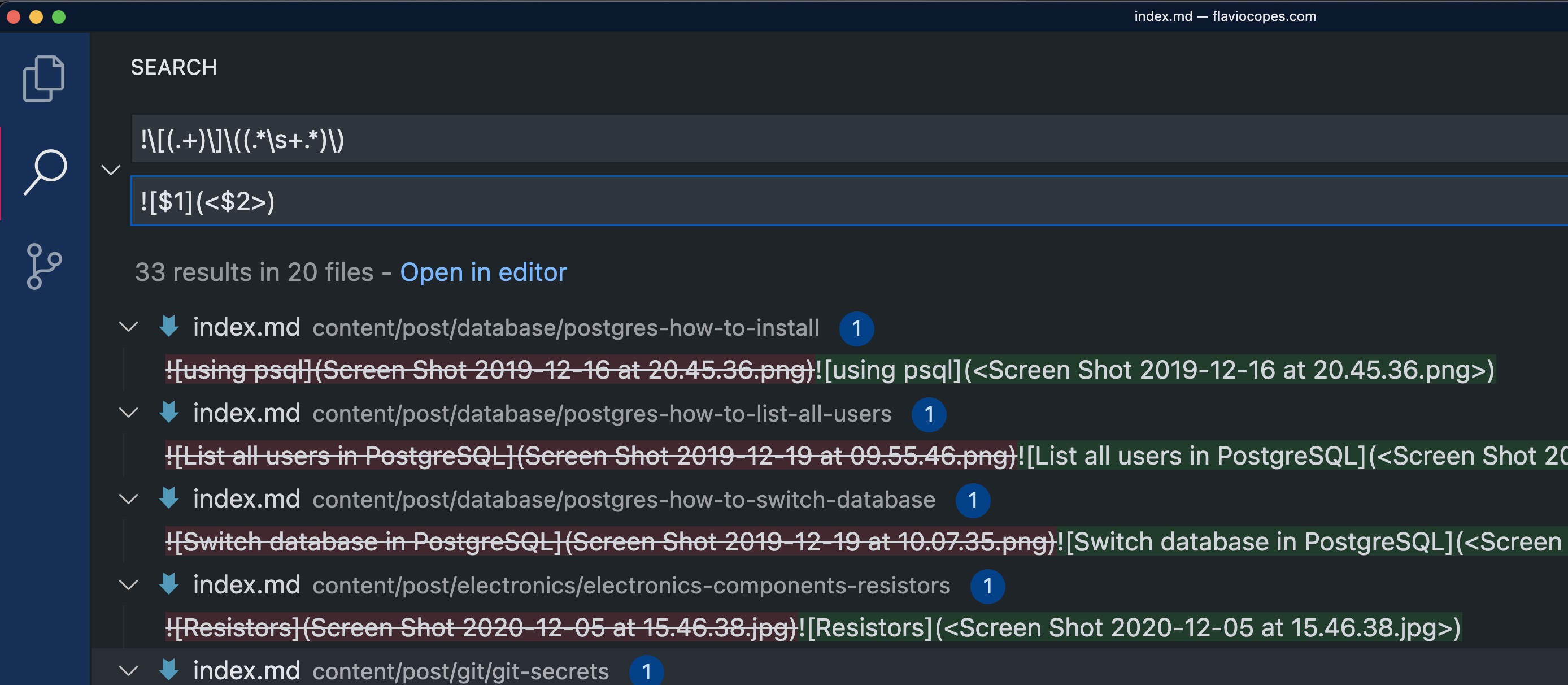
Then in the replace box I could use $1 for the alt text and $2 for the filename:

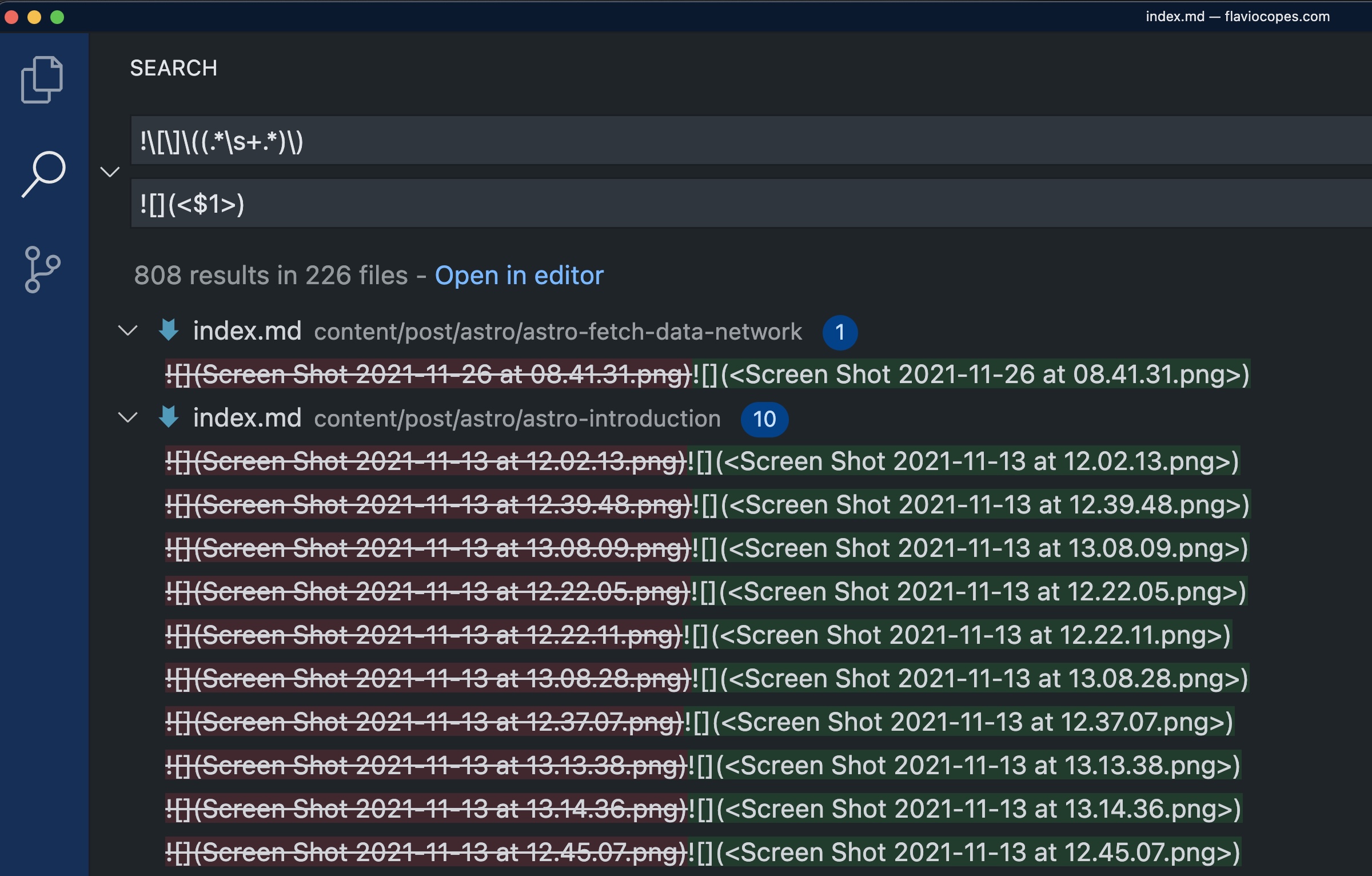
!\[\]\((.*\s+.*)\)
and this replacement string worked_for_the_images_without_alt_text(I_know,_I_know…):

How did I come up with those regular expressions?
Mostly through my JavaScript Regular Expressions tutorial.
I wrote that a while ago, but it’s still my go-to resource.
Then some googling and https://regex101.com for quickly testing the regex.
Regular expressions still feel a bit magic to me, but sometimes it’s the only tool that can do the job.
Like in this case.
I wrote 17 books to help you become a better developer, download them all at $0 cost by joining my newsletter
- C Handbook
- Command Line Handbook
- CSS Handbook
- Express Handbook
- Git Cheat Sheet
- Go Handbook
- HTML Handbook
- JS Handbook
- Laravel Handbook
- Next.js Handbook
- Node.js Handbook
- PHP Handbook
- Python Handbook
- React Handbook
- SQL Handbook
- Svelte Handbook
- Swift Handbook
JOIN MY CODING BOOTCAMP, an amazing cohort course that will be a huge step up in your coding career - covering React, Next.js - next edition February 2025