How to create a staging version of your site
A step-by-step tutorial on deploying a version of your website based on a GitHub Pull Request on Netlify
I was in the process of launching a course, and I needed to finalize the landing page that would be up on the “launch day”, without however changing the current version of the site I had up for the public.
I am using Netlify which makes it easy to automatically deploy the website from a Git branch, in my case hosted on GitHub. I will document this process. Other hosting providers that base their CI/CD on a Git repository might have a similar tool in place.
Netlify automatically builds deploy previews for Pull Requests.
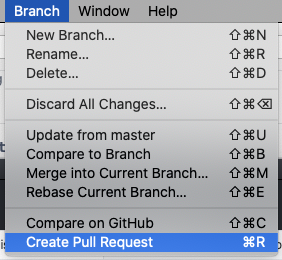
So what I did is, I created a new branch, which I called launch, and started working on it by adding a few commits, then I created a Pull Request, something that GitHub Desktop makes very easy:

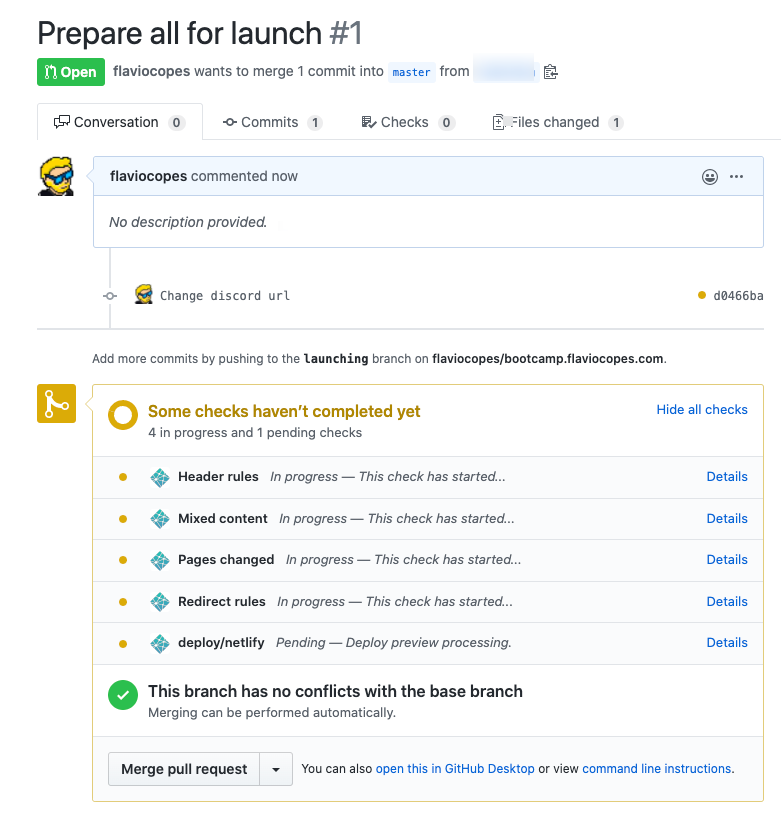
Immediately after I sent the PR in, Netlify started its Continuous Integration / Continuous Delivery pipeline:

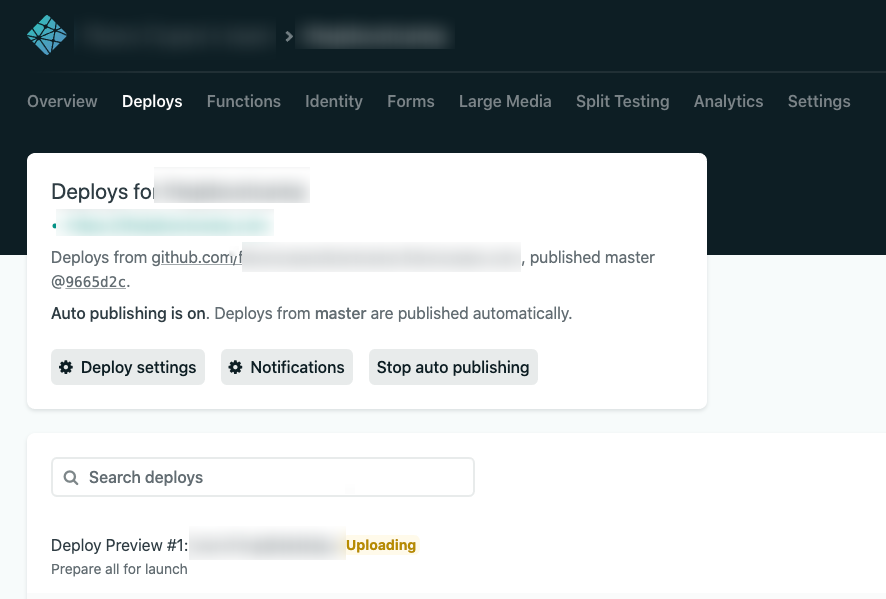
And switching to the Netlify website, I can see it automatically picked up the Pull Request branch, and started a deploy preview:

After a few minutes, I got a new URL for the website and I used that to go on with the course launch preparation, while the main domain still pointed to the master branch code.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.