How to rerender a Svelte component on demand
How to rerender a Svelte component on demand and in particular how to rerender it when I want to run a function prop again
Yesterday I had this problem: I was using a Datepicker Svelte component - 2 instances of it.
Just to give you more context, I want to set a starting date, and an ending date:

When you clicked the starting date, the date picker showed up:

When you clicked the ending date, the second date picker showed up:

Now the problem was that based on the starting date, the end date had some constrains. For example, a logical one was that you can’t set an end date that’s prior to the starting date.
The date picker component exposed a selectableCallback function prop, called when the component is first rendered, running for all the dates in the calendar, allowing me to return false on some dates to disable them.
<script>
let endDateSelectableCallback = date => {
//TODO: decide if date is ok
}
</script>
<Datepicker
selectableCallback={endDateSelectableCallback
}>Sounds great!
Except this function only ran when the component was rendered the first time.
I needed a way to re-run that function when the other component changed its value. So I could remove all dates prior to the starting date selected. Also, it had to run multiple times as the user could change idea.
So.. when selecting a date on the other component, I used the on:dateSelected event to just reassign the function I assigned to selectableCallback, called endDateSelectableCallback, to itself.
<script>
let endDateSelectableCallback = date => {
//TODO: decide if date is ok
}
</script>
<!-- first date picker, start date -->
<Datepicker on:dateSelected={e => {
endDateSelectableCallback=endDateSelectableCallback;
}}>
selectableCallback={endDateSelectableCallback
}>
<!-- second date picker, end date -->
<Datepicker selectableCallback={endDateSelectableCallback
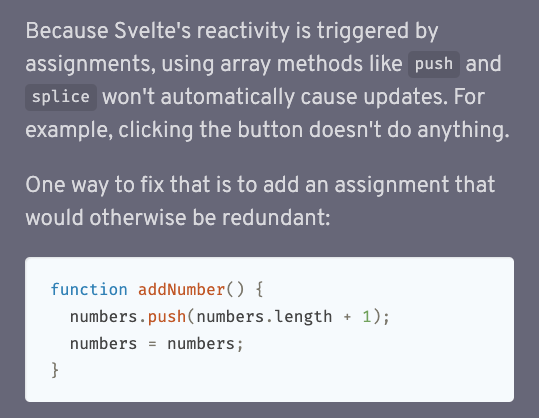
}>This might not be the most idiomatic Svelte code and I could probably add a refresh={refreshComponent} prop instead. But maybe it is idiomatic, since the Svelte docs also mention adding a redundant assignment to trigger a re-render when we update a value:

I think that this is a very specific pattern that might not be very common. I haven’t encountered this problem before, as far as I remember, so I’m happy with this solution so far - it works.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.