How do I update my website using the iPad
THE SOLOPRENEUR MASTERCLASS
Now open with 50% OFF launch discount!
My website is based on Hugo, which is a static site generator.
There do exist tools like Forestry and others that let you have a visual CMS on top of it, but I don’t really like them, plus the way I organize my content does not suit those tools that well. One simple example is images. They typically want you to store all images in a single folder, while I create a folder for each post and I put my files in there.
Long story short, I edit markdown in VS Code on my Mac and just push the changes to GitHub.
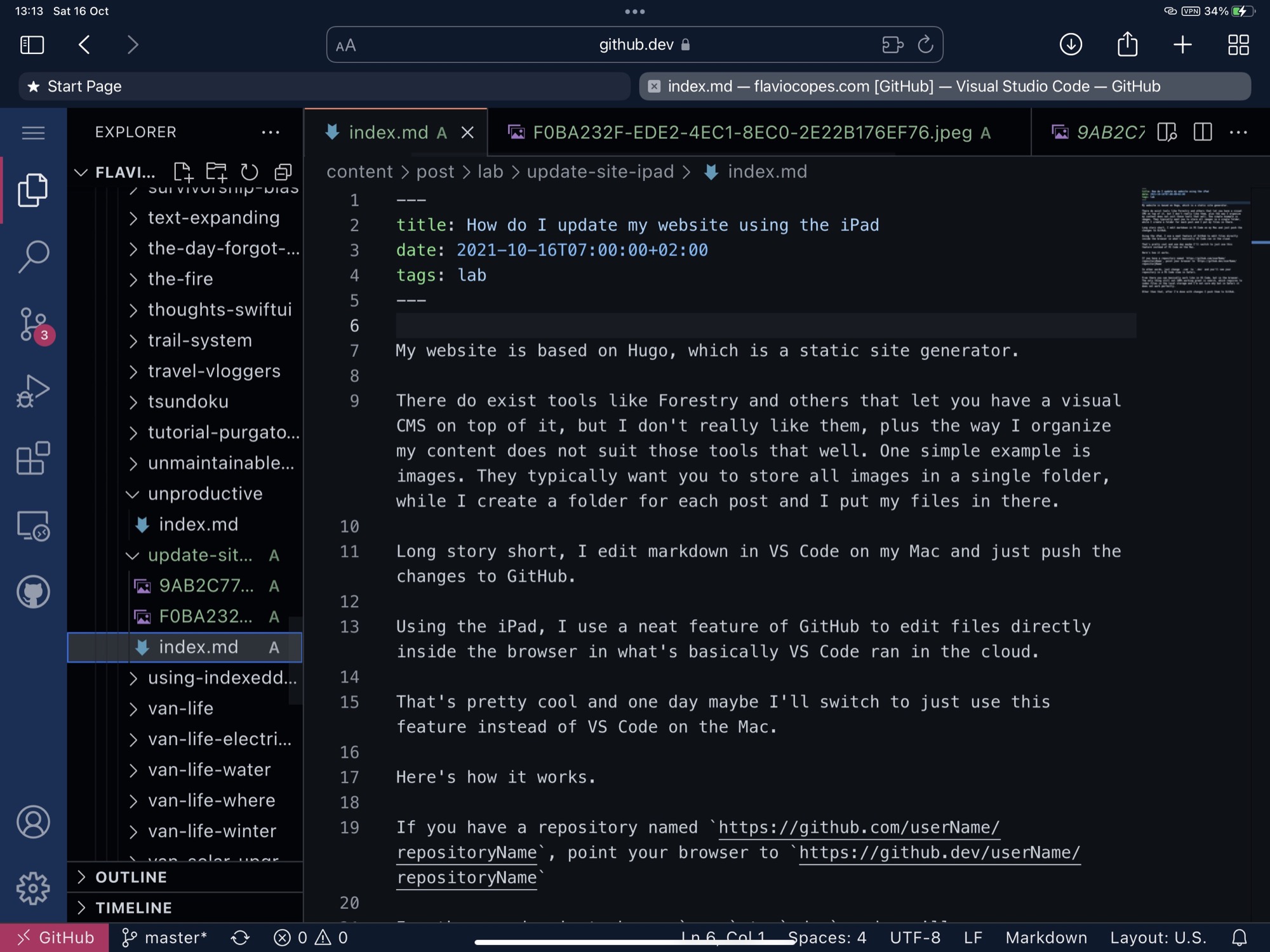
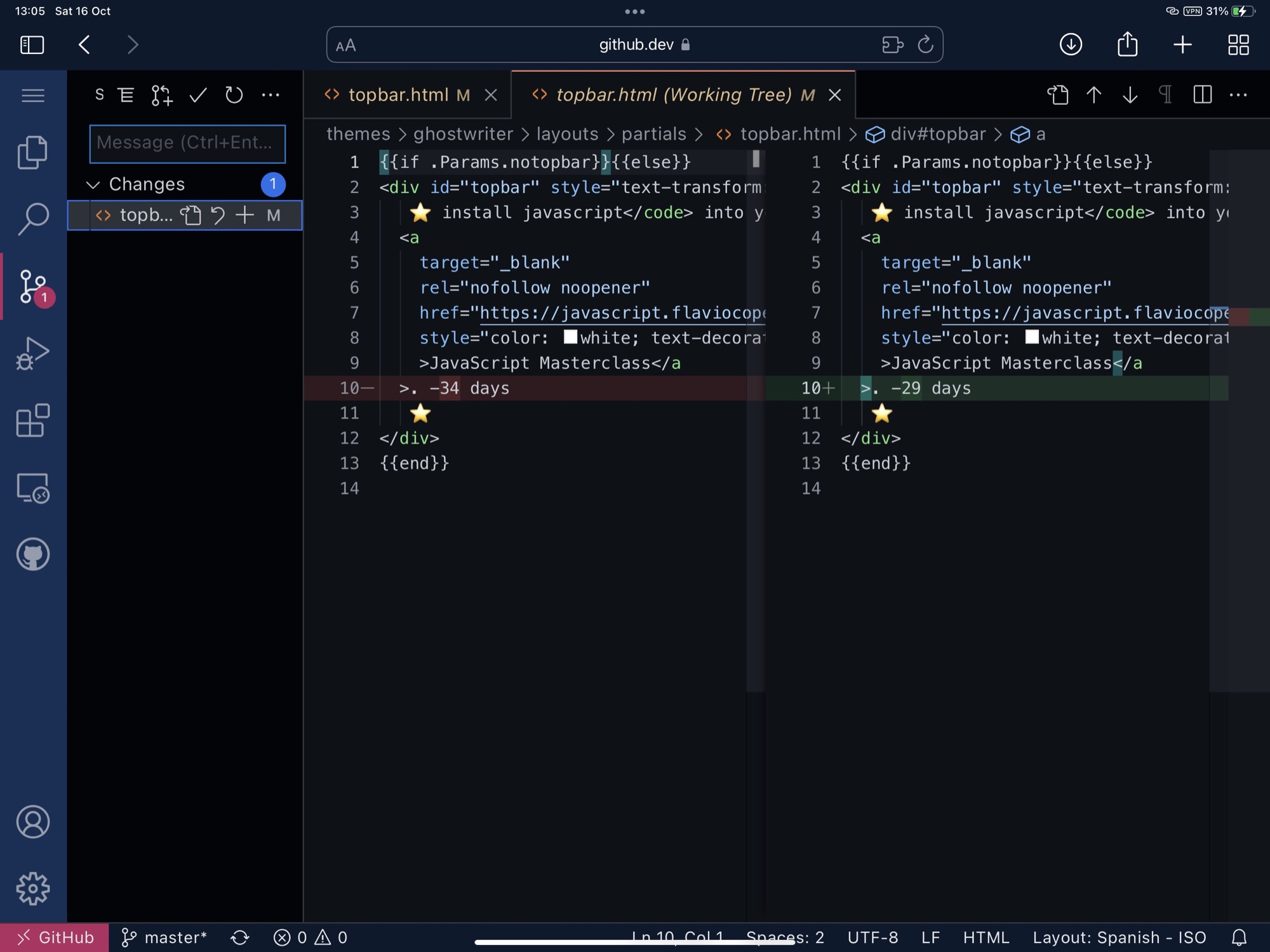
Using the iPad, I use a neat feature of GitHub to edit files directly inside the browser in what’s basically VS Code ran in the cloud.
That’s pretty cool and one day maybe I’ll switch to just use this feature instead of VS Code on the Mac.
Here’s how it works.
If you have a repository named https://github.com/userName/repositoryName, point your browser to https://github.dev/userName/repositoryName
In other words, just change .com to .dev and you’ll see your repository in a VS Code view in Safari.

From there you can basically work like in VS Code, but in the browser. The only thing still not 100% working great is search, which requires to index files in the local storage and I’m not sure why but in Safari it does not work perfectly.
I also need to pay attention at not trying to close a VS Code tab with cmd-w as that closes the Safari tab instead.
And I have a problem with images, for example if I do screenshots on the iPad, they are quite big and high-res (like.. more than 1MB?) and I generally transform images to JPG as that’s more efficient. But this is something I can do later on on the Mac. I could have some sort of system to process images o the cloud but I never needed it so far.
Other than that, after I’m done with changes I push them to GitHub.

I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook