Deploying a site to Laravel Forge
AI workshop
join cohort #1
It’s all fun and all, but now we want to deploy the application on a real server, on the Internet, so people can use it.
There are many different ways to deploy a Laravel application.
Probably the best one is using Laravel Forge, the official deployment platform, combined with DigitalOcean.
When it comes to servers, and unless you like managing servers and you’re actually an expert, I am a fan of investing some money and saving time instead.
Forge in particular is official, made by the core team of Laravel, lots and lots of people use it (they claim over 500,000 sites are powered by Forge), and we can trust that to work as expected.
Forge does not provide a server to you. But it’s a service that connects to DigitalOcean and other VPS - virtual private server - providers like Hetzner, AWS, Vultr and more and it creates a server for you on that platform.
You could directly use a VPS, of course. Follow a tutorial, set everything up, invest hours into basically doing what Forge can do with a few simple steps. It’s a matter of convenience.
And in the long run, Forge can upgrade PHP for example with a simple click. If that’s left to you to manage, it’s more complicated.
Anyway, pick your poison. Spend time and effort, or spend some money and focus on your app.
How much money? Not much, $12/month. And it has a free trial.
Go to https://forge.laravel.com/ and click the “Start a free trial” button:

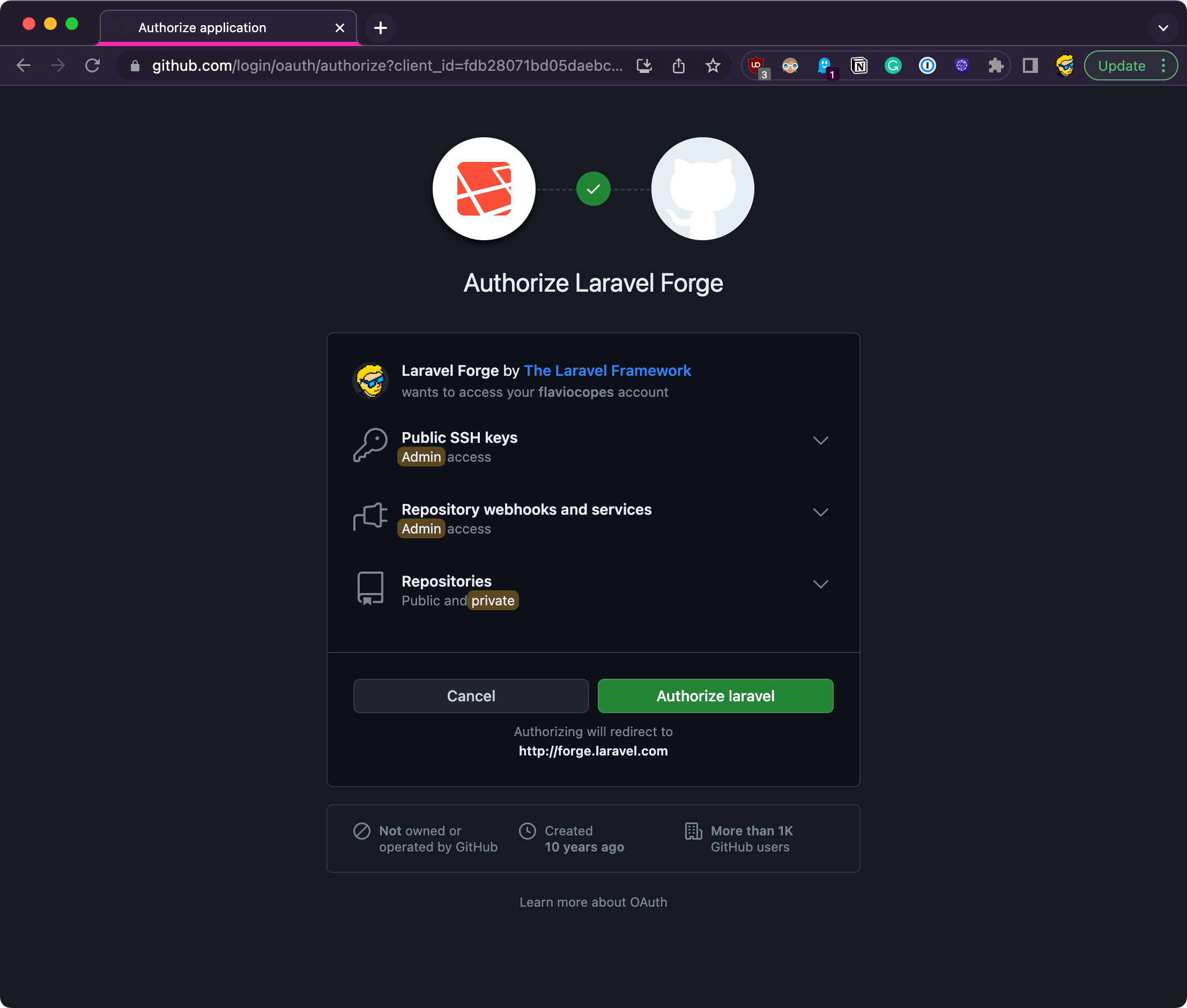
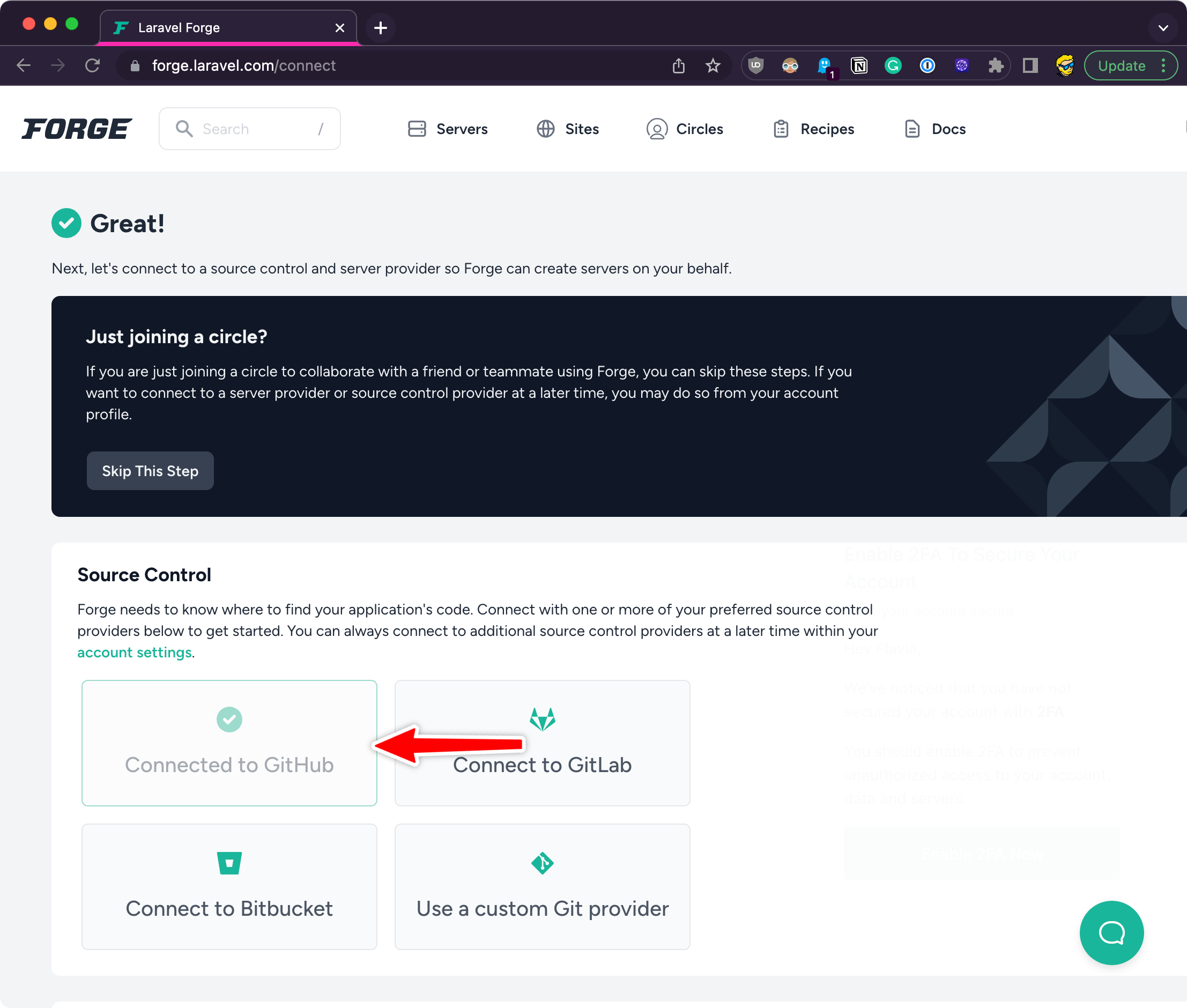
Once you’re in, click “Connect to GitHub” to connect Forge to GitHub so it can pull your code:


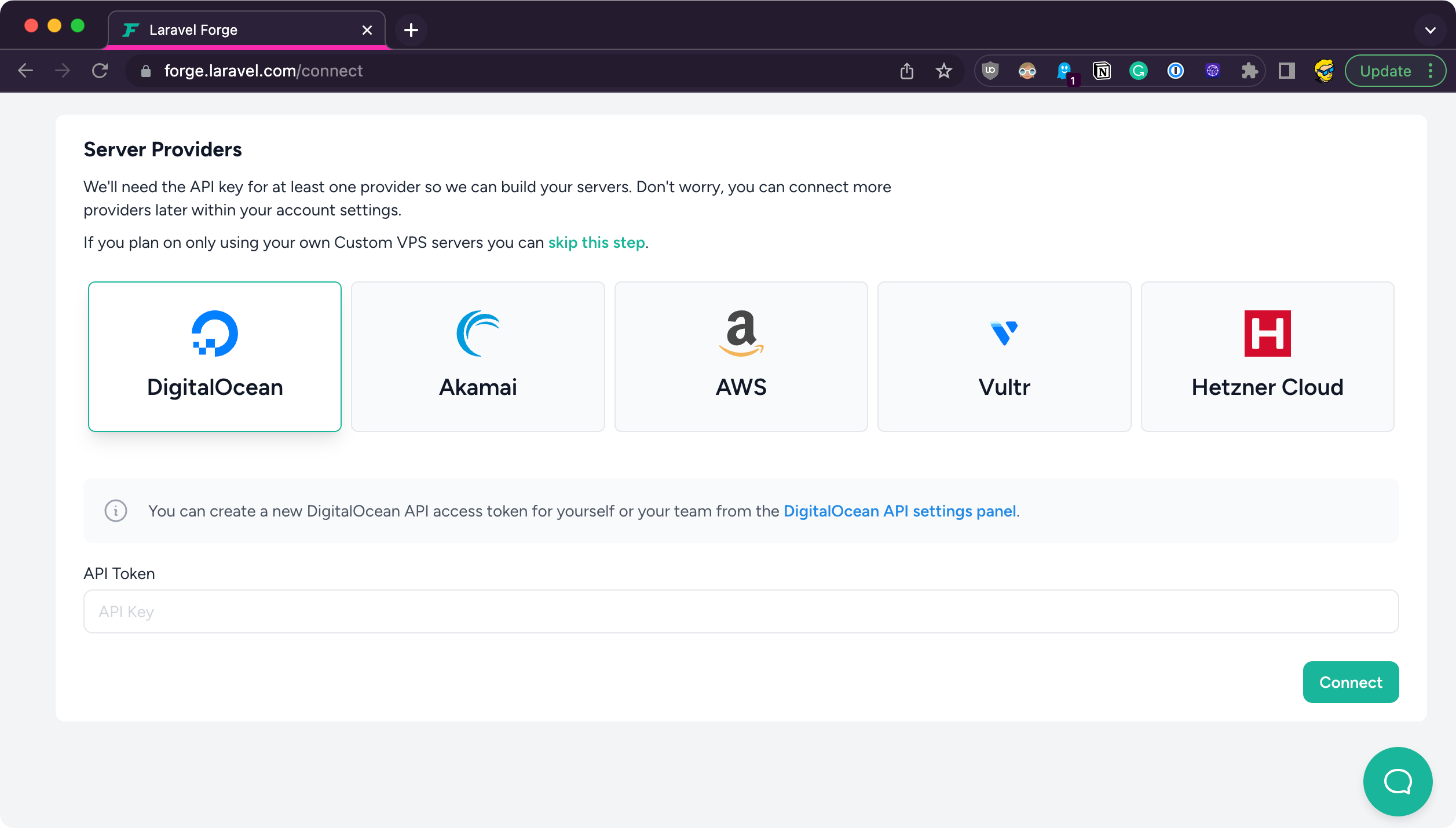
Now it’s time to connect to a server provider.

I pick DigitalOcean.
If you’re unsure, DigitalOcean gives you free credits, so you can try it out.
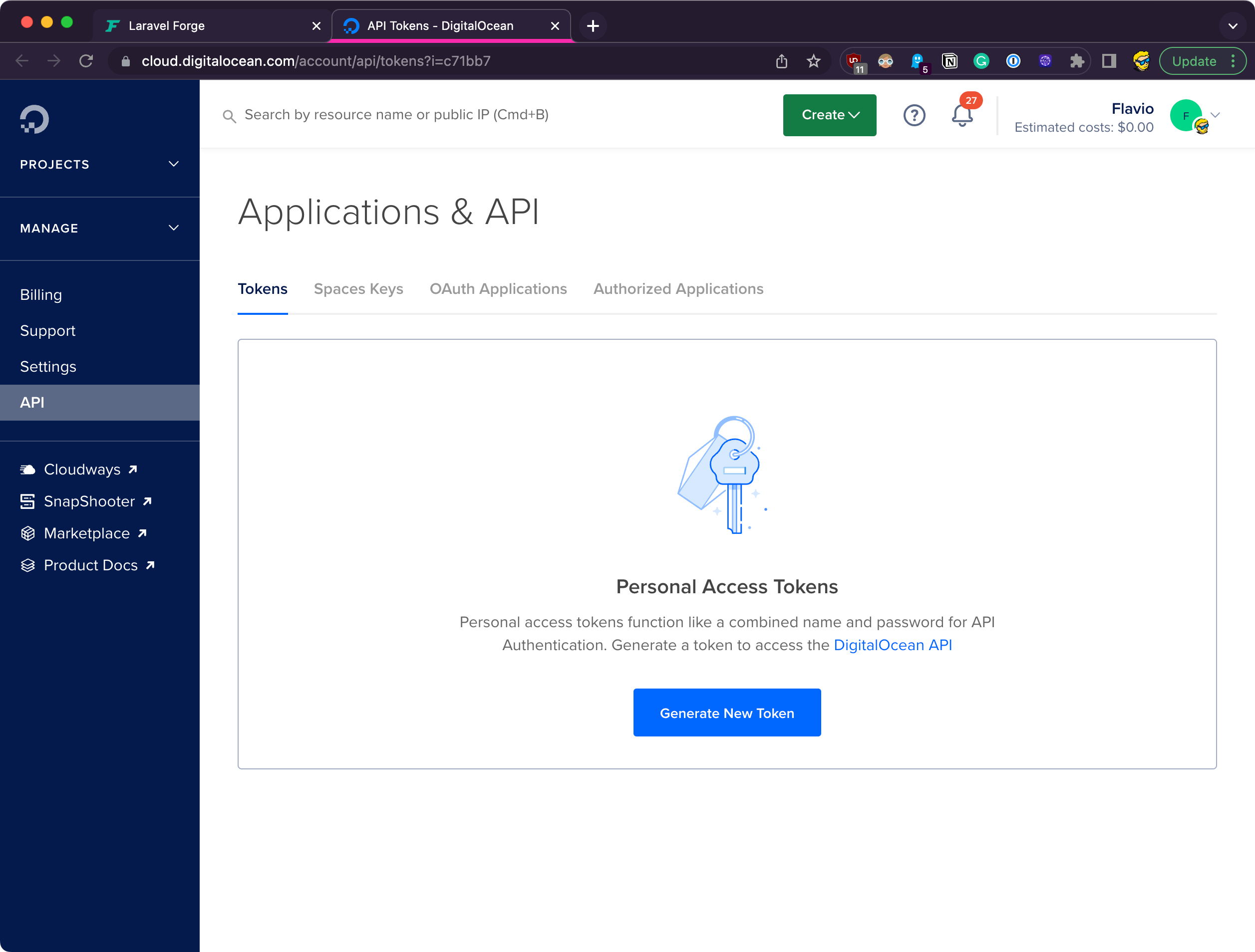
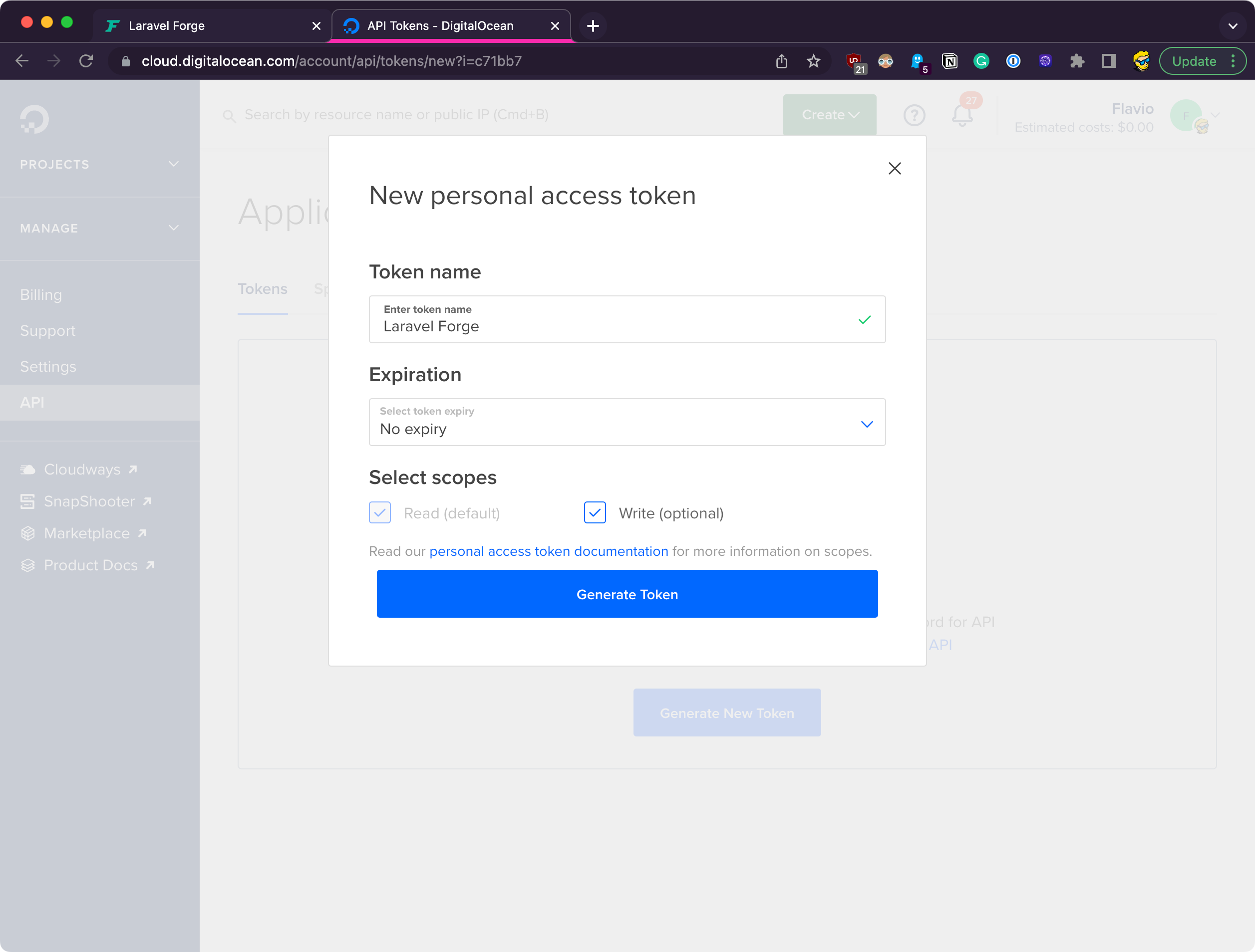
I click the link to create an API token and I generate one


and finally I copy the code to Forge.
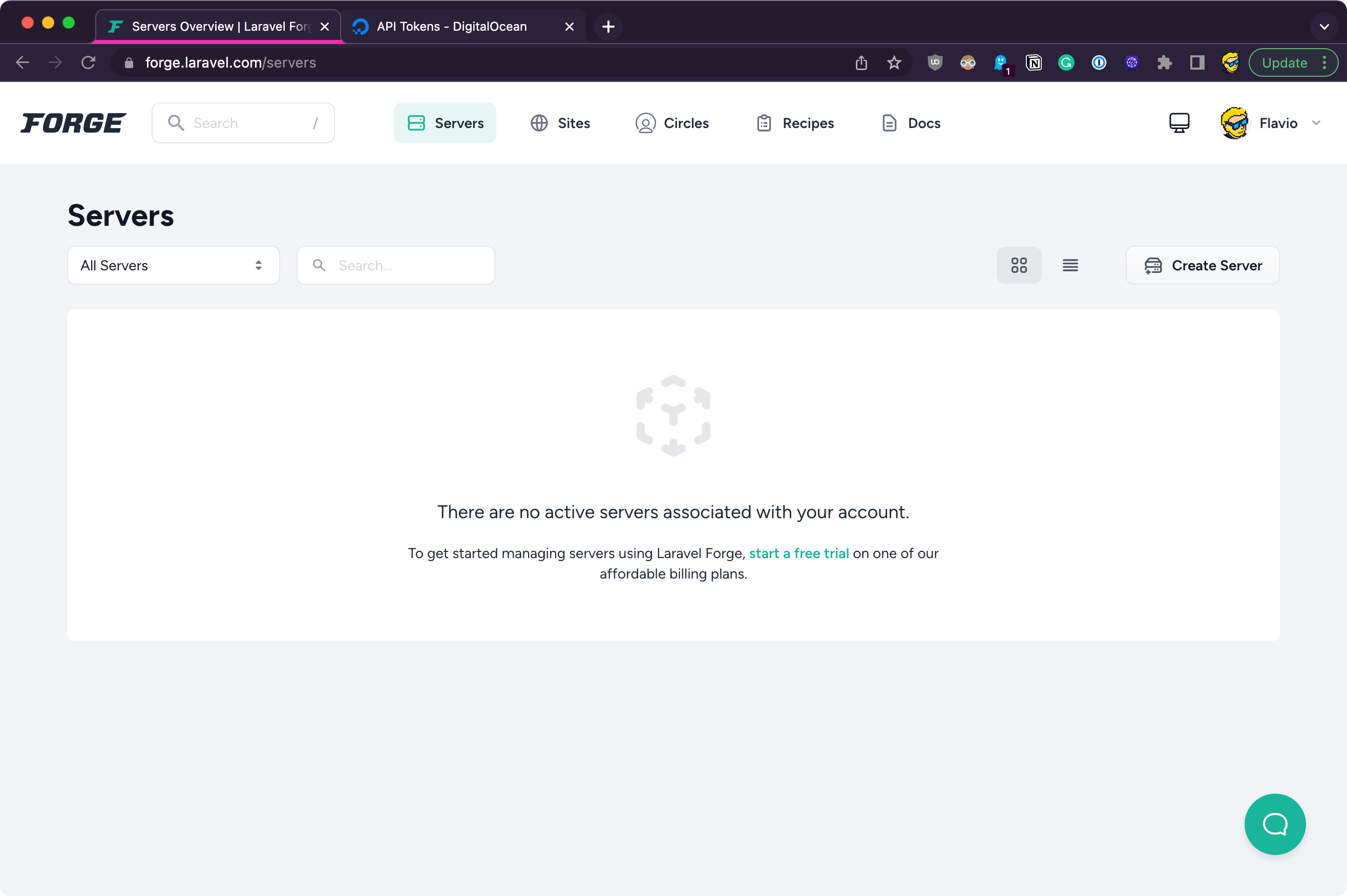
I now have access to the servers dashboard

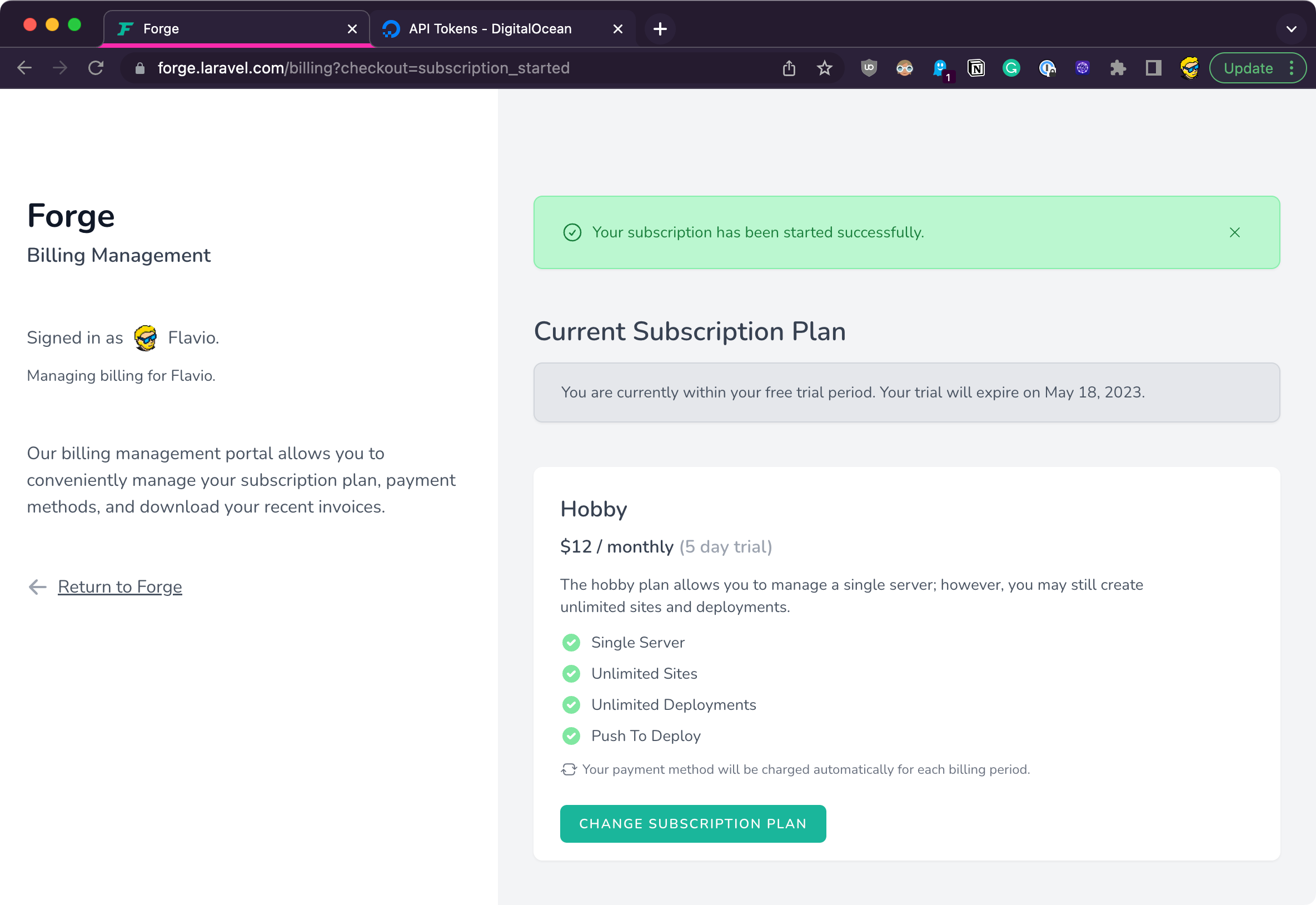
Here’s where you need to create the subscription. I picked the Hobby plan for $12/m, with a free trial of 5 days:

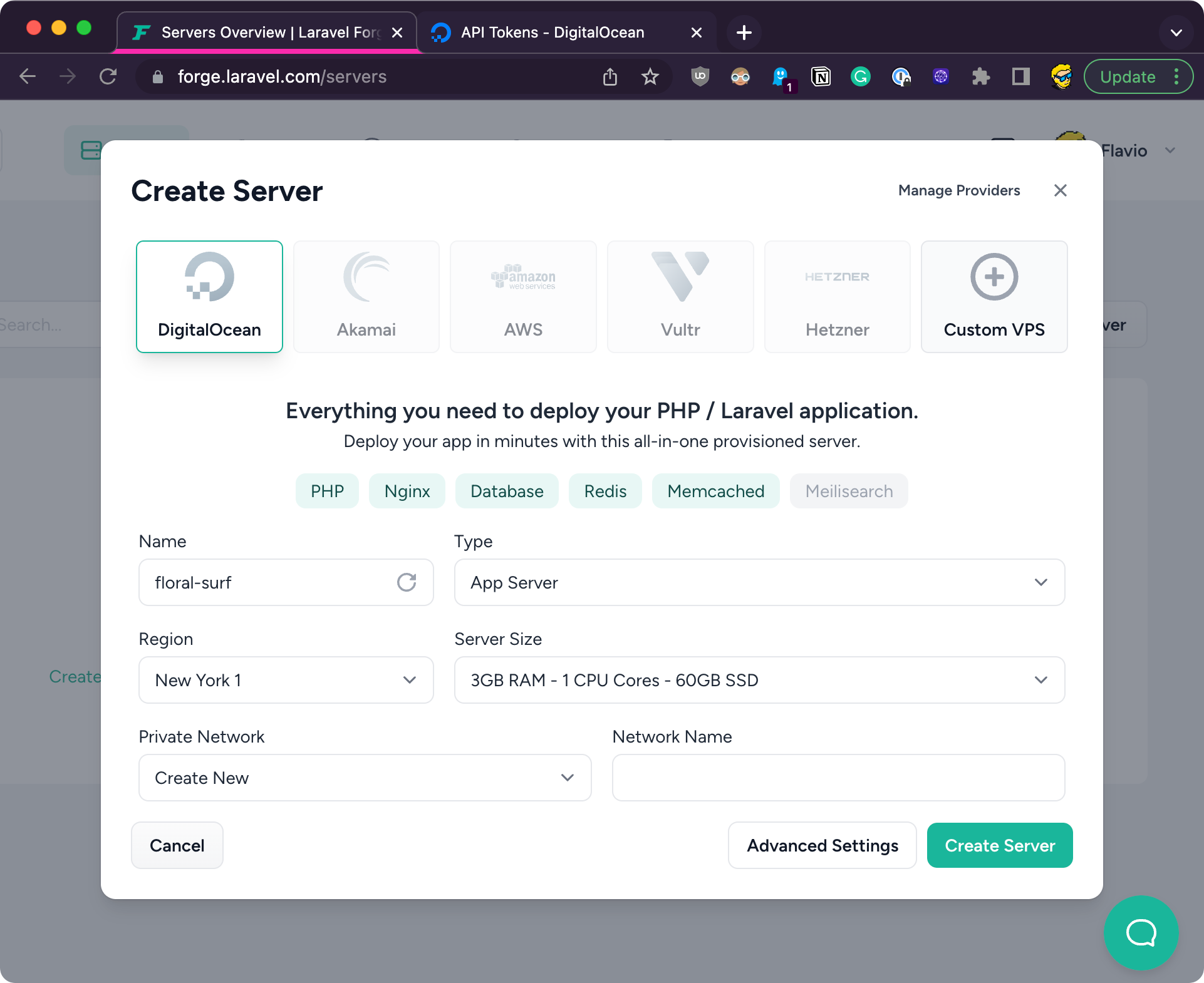
Now back to the servers page, I can create a new server:

Here you can change the type of server you want to create. Pick “App Server” as it contains all you’re going to need.
Pick a region near you, and pick a modest server size, so you can save on server costs until someone actually uses your app (you can always upgrade the server later via the DigitalOcean panel)
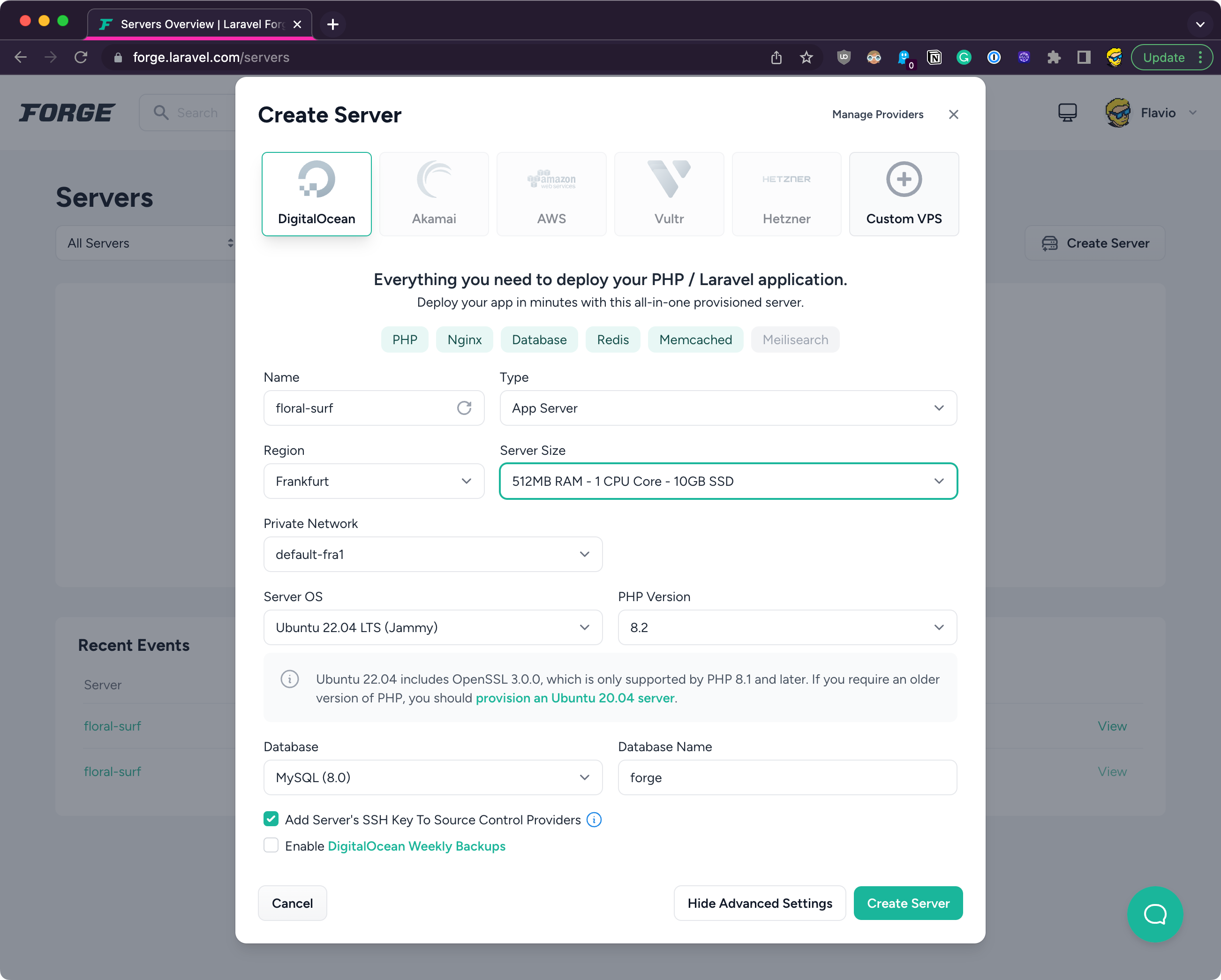
In Advanced Settings you can configure more details such as the Operating System, Database and PHP version:

I picked Postgres because I like that more, but it’s just a preference.
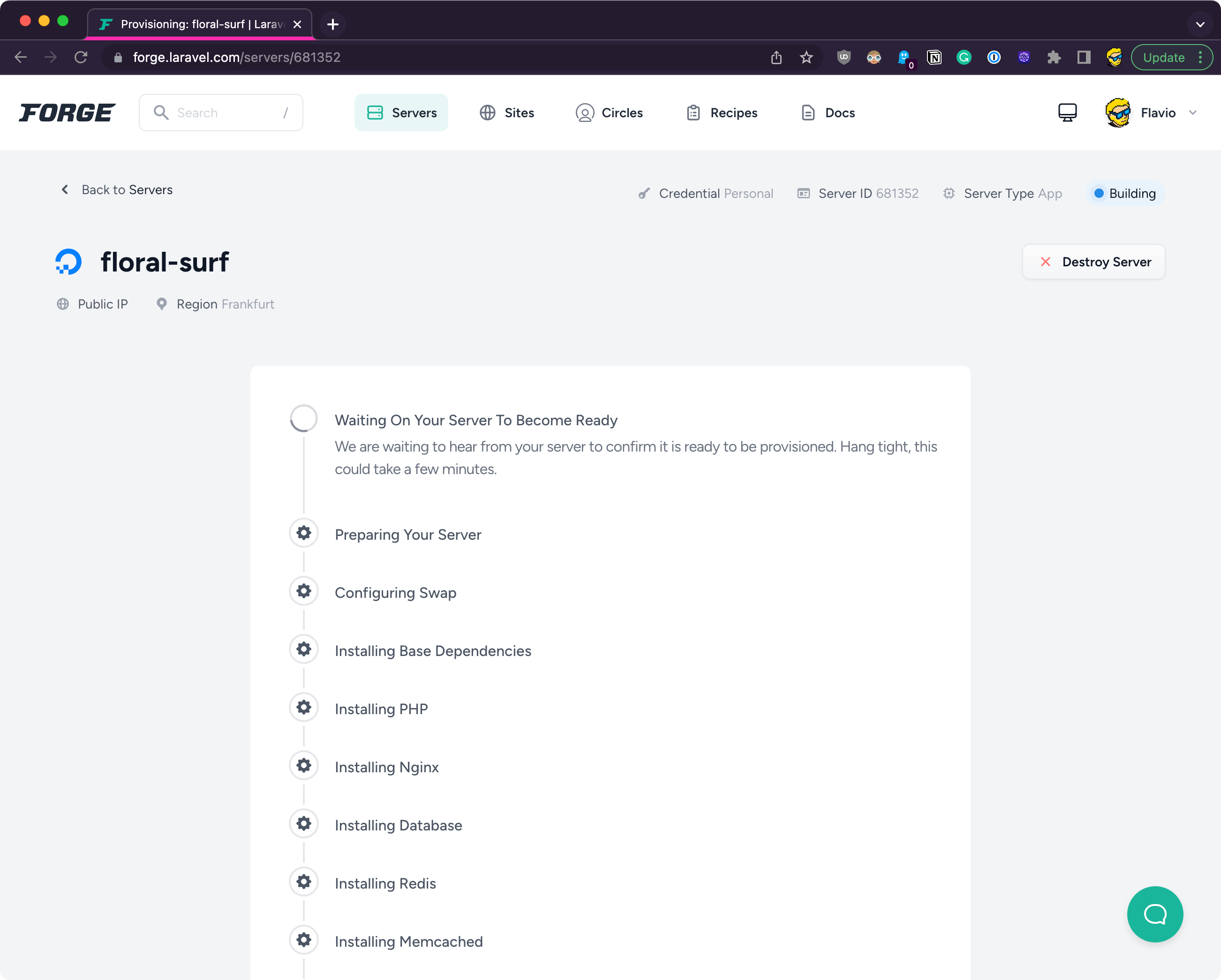
Click Create Server and the installation process starts:

It will take some minutes, after which you’ll have your server up and running.
A server perfectly configured to run Laravel, already set up with the Nginx server, database, and much more.
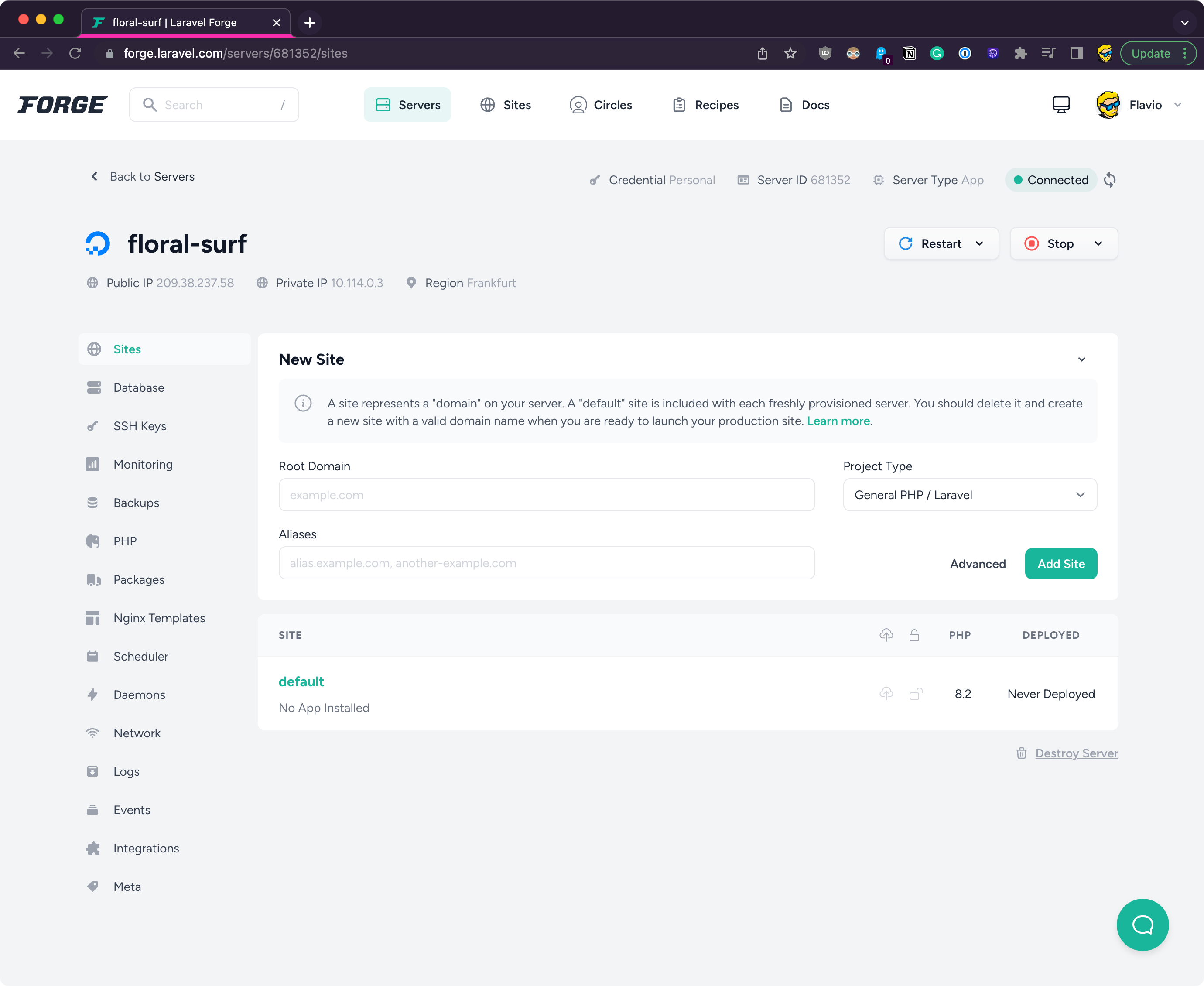
Once it’s done, here is the control panel of your server. On the left, there’s a menu that gives you access to specific menus.

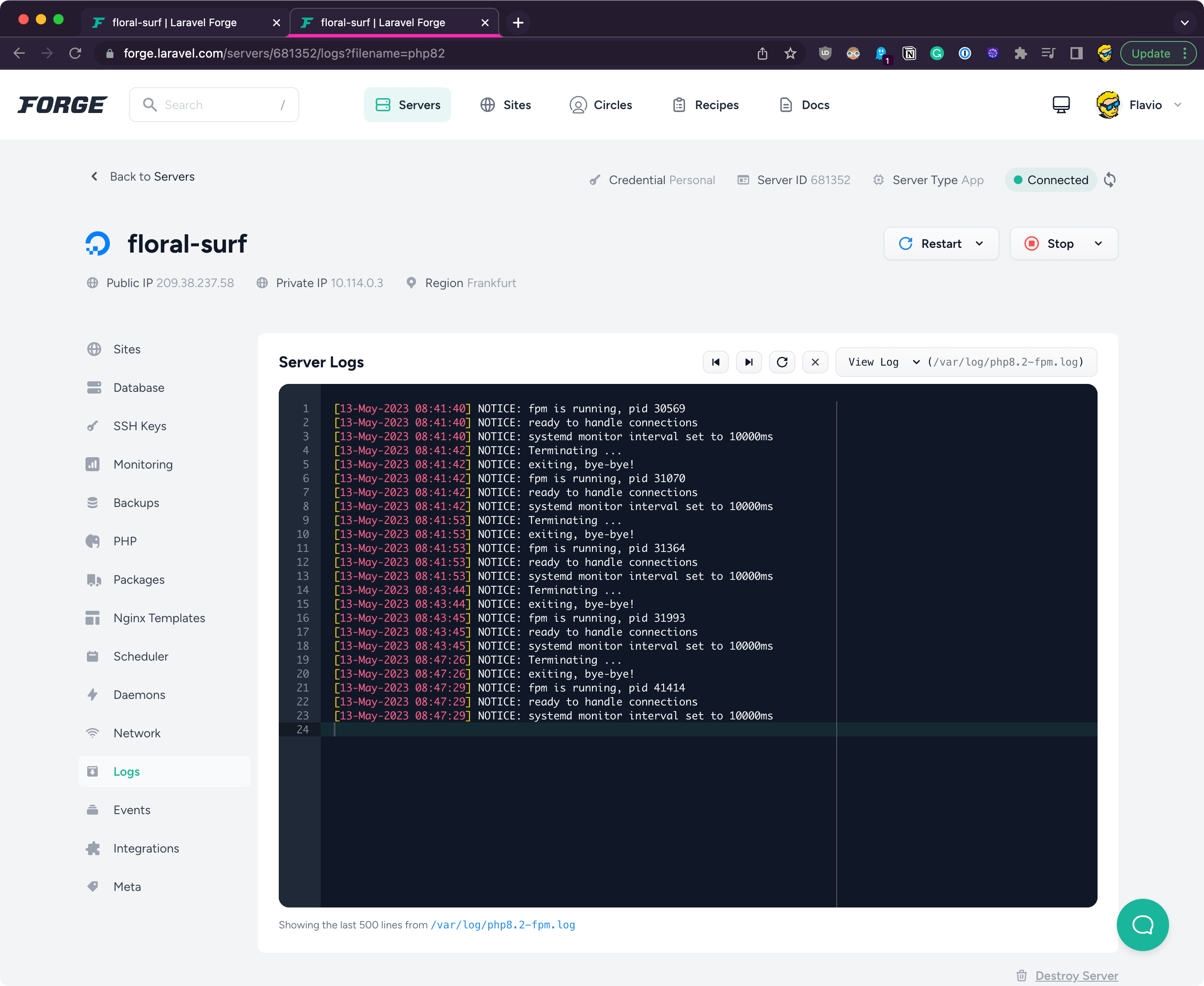
For example you have access to server logs through “Logs”:

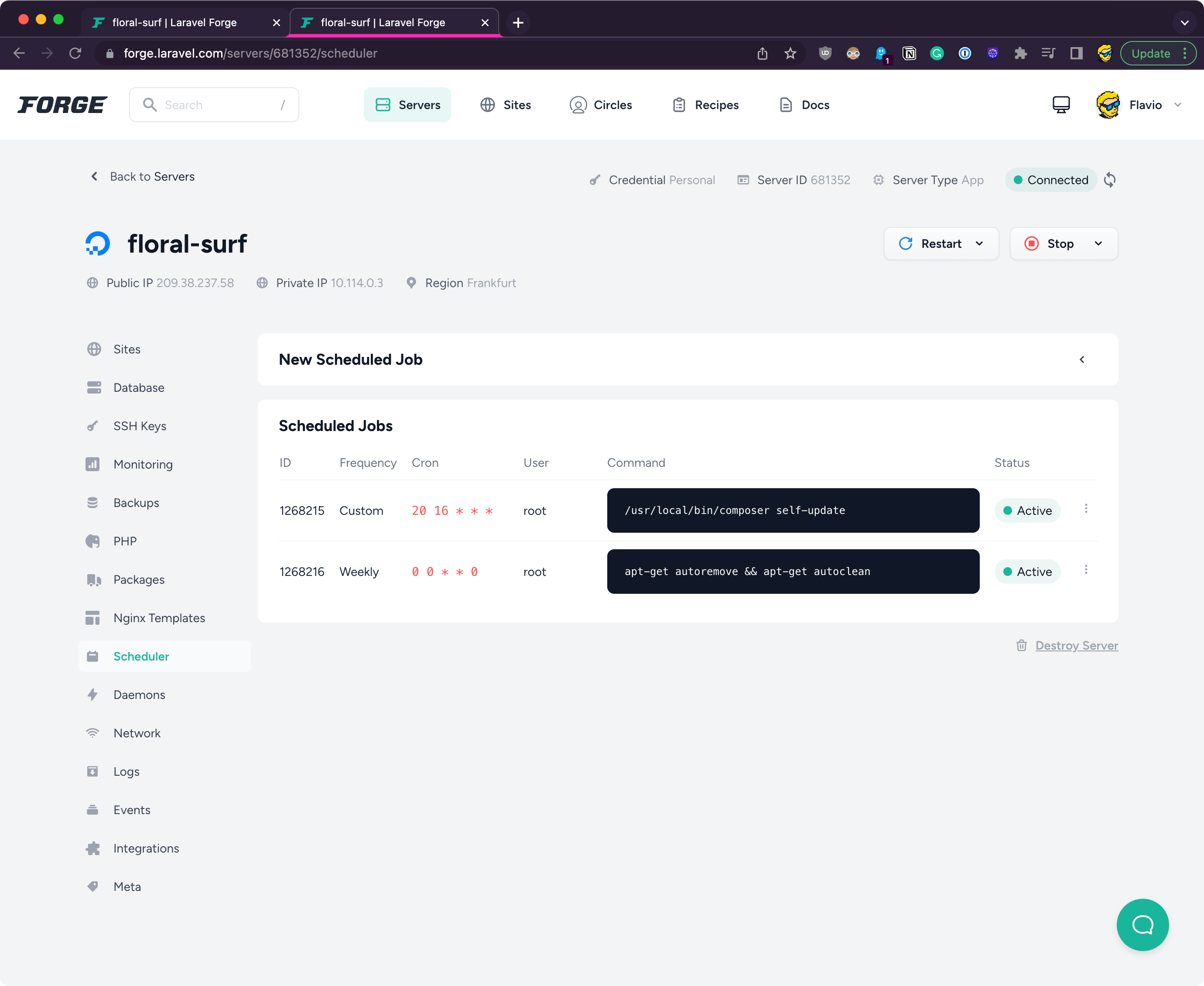
You can see the scheduled jobs in “Scheduler”:

…and lots more.
Back to the Sites menu.
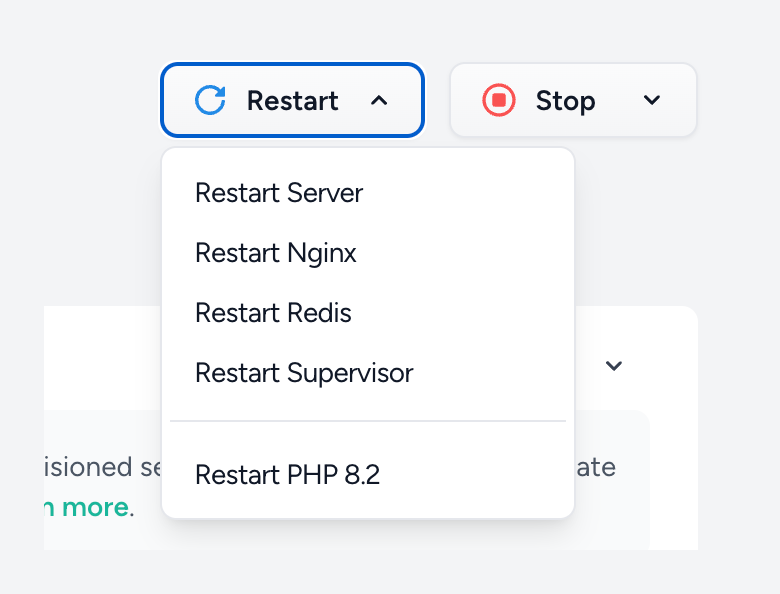
You can restart the entire server, or specific services, throught the Restart drop down menu:

which is very handy, and you can deploy new sites on this server.
Each server can host multiple different sites.
There is a default one already set up, and if you copy and paste the public IP address of the server in your browser, you’ll see it working:

Now let’s deploy the application on this site.
Ideally what you want to do is, you create a new site with a domain / subdomain assigned.
But it’s starting to become complicated for this handbook, so we’ll just use the default site which works on the IP address instead.
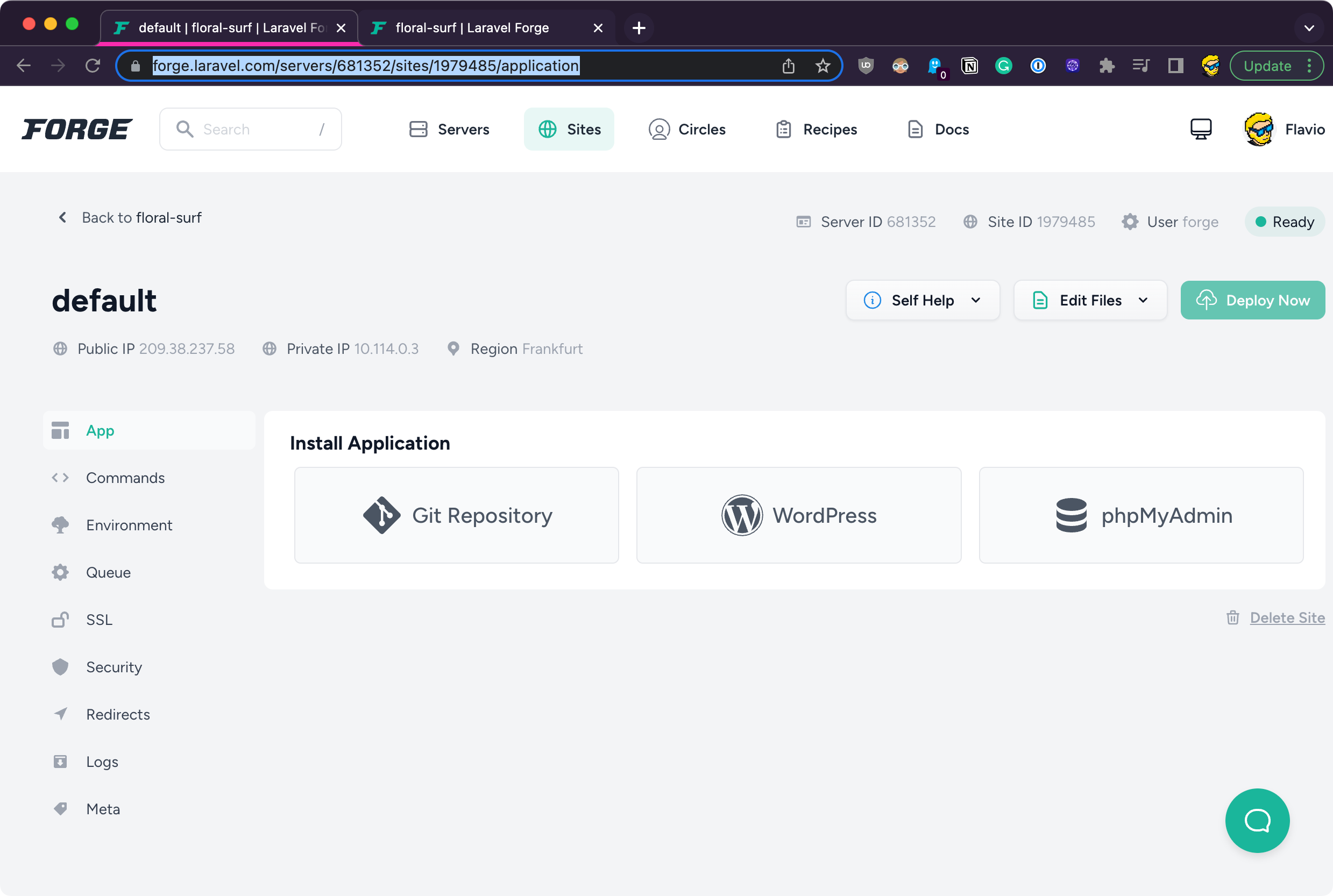
Click the default site in the dashboard and you’ll see the site panel:

We have the site in GitHub, so click “Git Repository”:

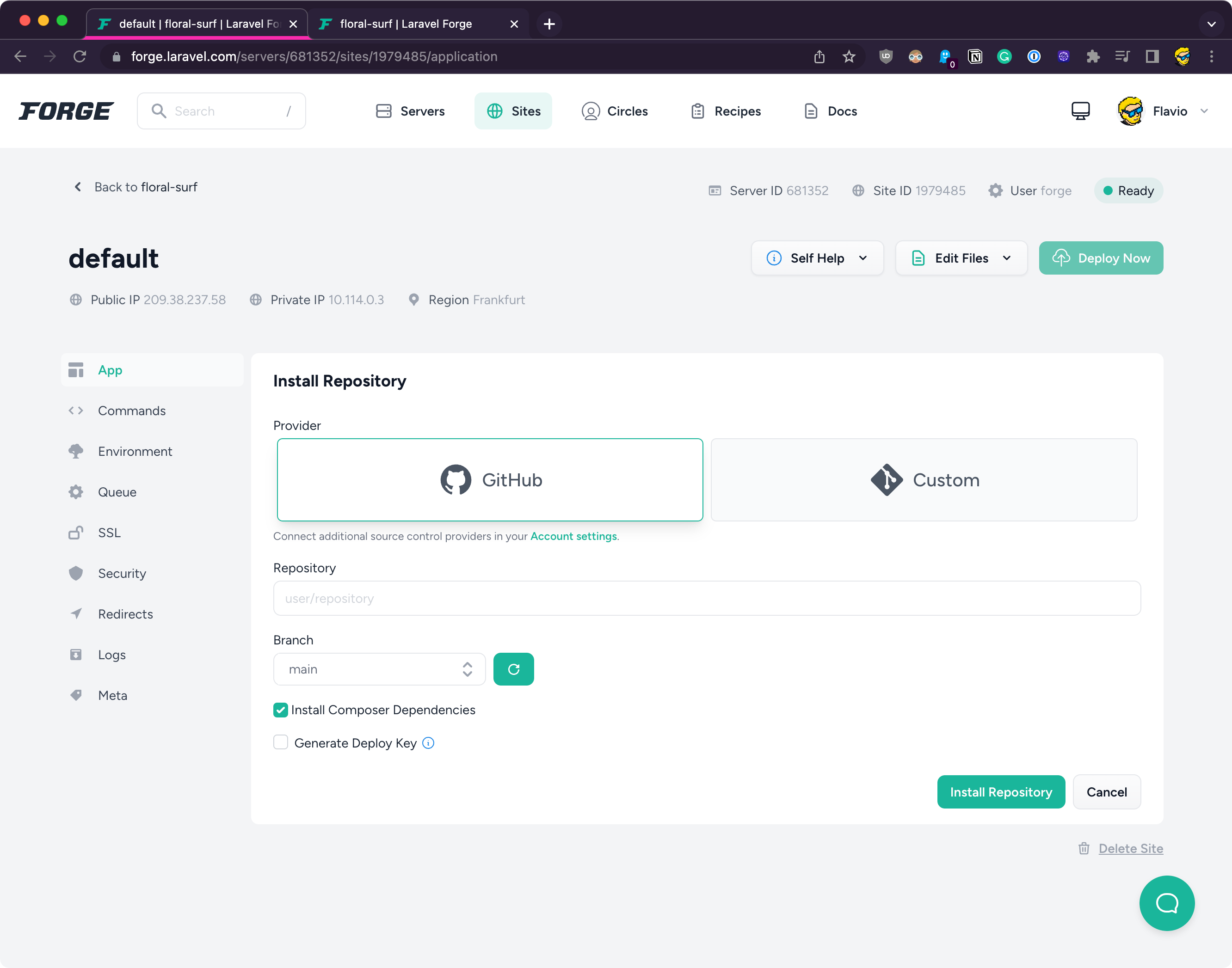
Now type the name of the repository you want to deploy prefixed with the GitHub account name, in my case flaviocopes/second, select the branch (usually main) and click Install Repository.
After a while it’s done!

But if you go to the IP address again, there’s an error:

Mmmm! We don’t see more details because now the site is in a production environment, and we don’t show detailed logs to users.
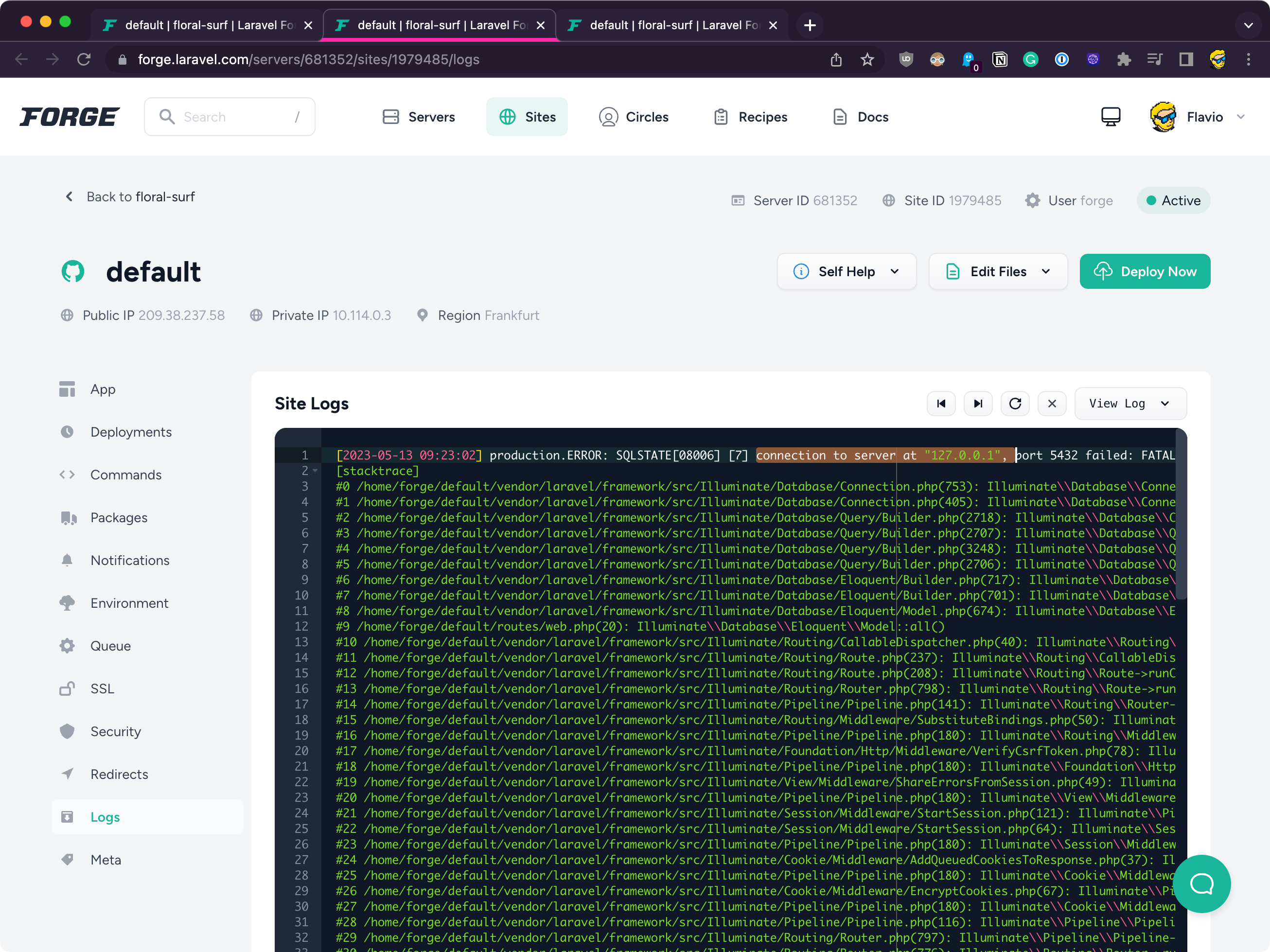
To figure out the problem let’s go back to the panel, open Logs and you’ll see the error is related to connecting to the database.

If you look closely in the GitHub repository you will see the .env file was not pushed to GitHub, and this is correct because you don’t want to store the environment variables in Git.
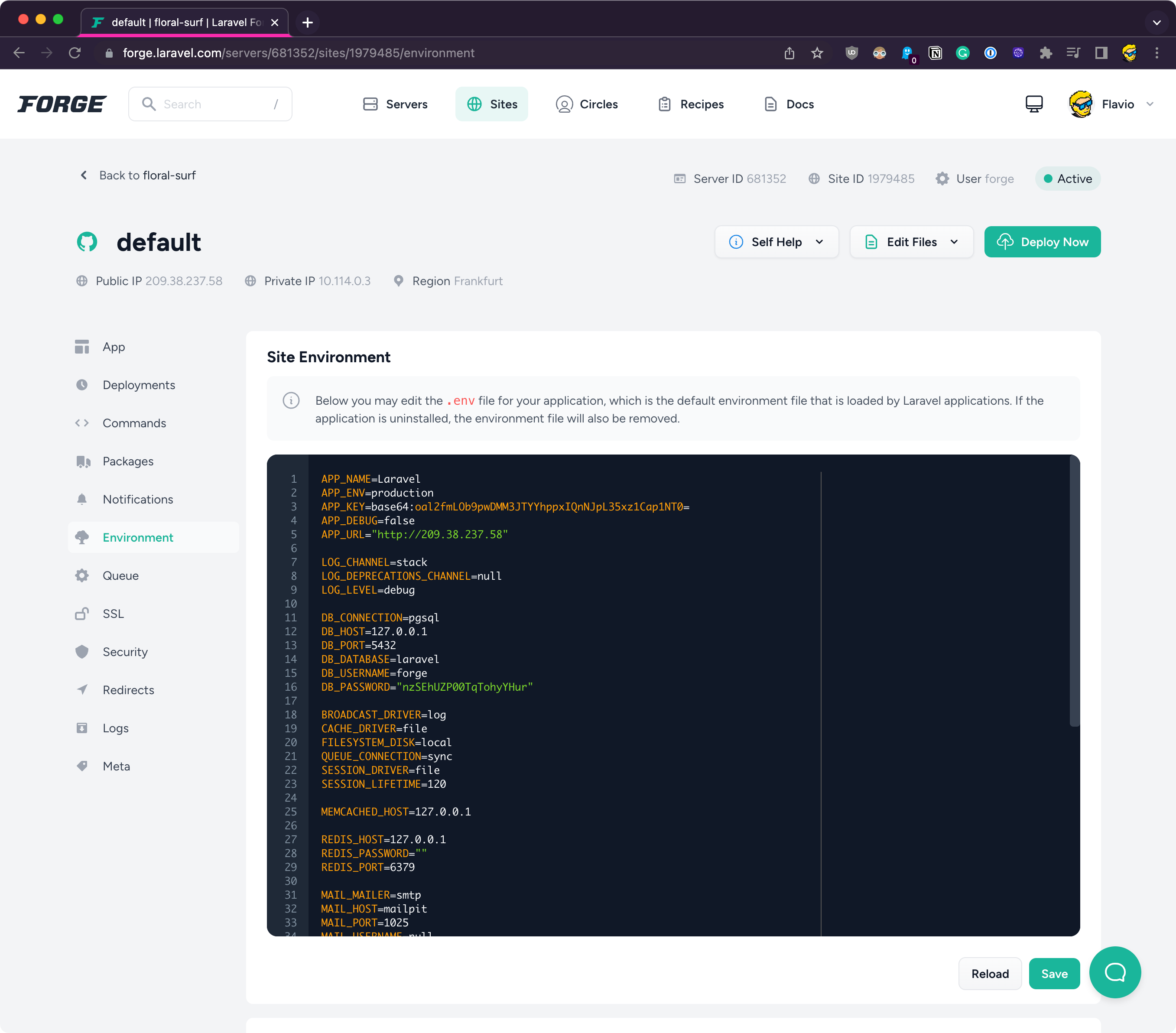
In the Forge site config click the Environment tab, this is where you will edit your environment variables:

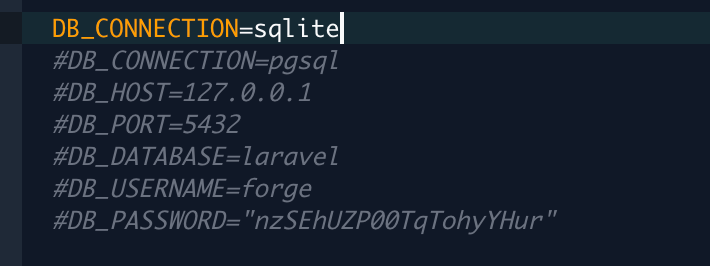
Comment the DB_* fields and add
DB_CONNECTION=sqlite
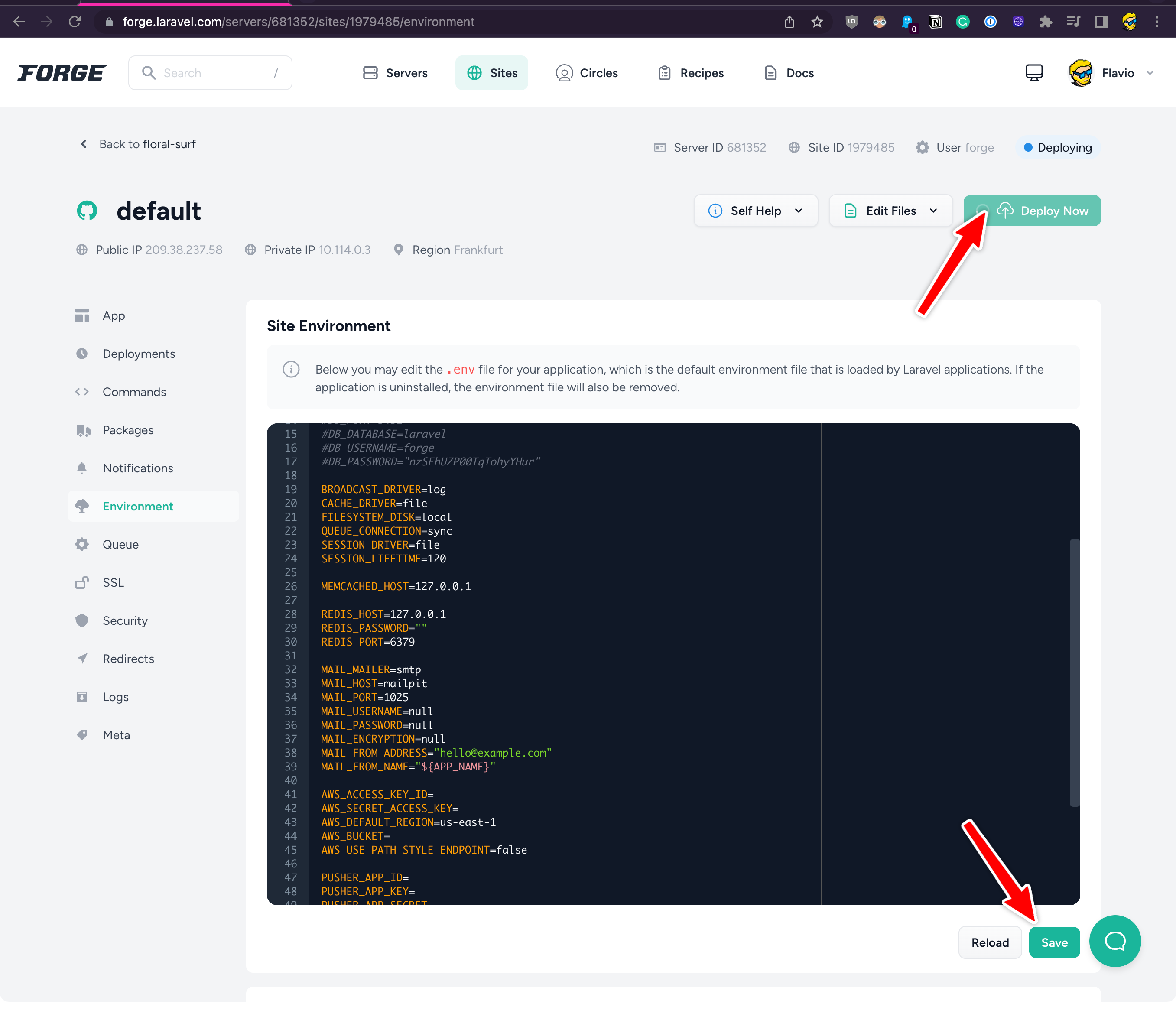
Click Save and then Deploy Now.

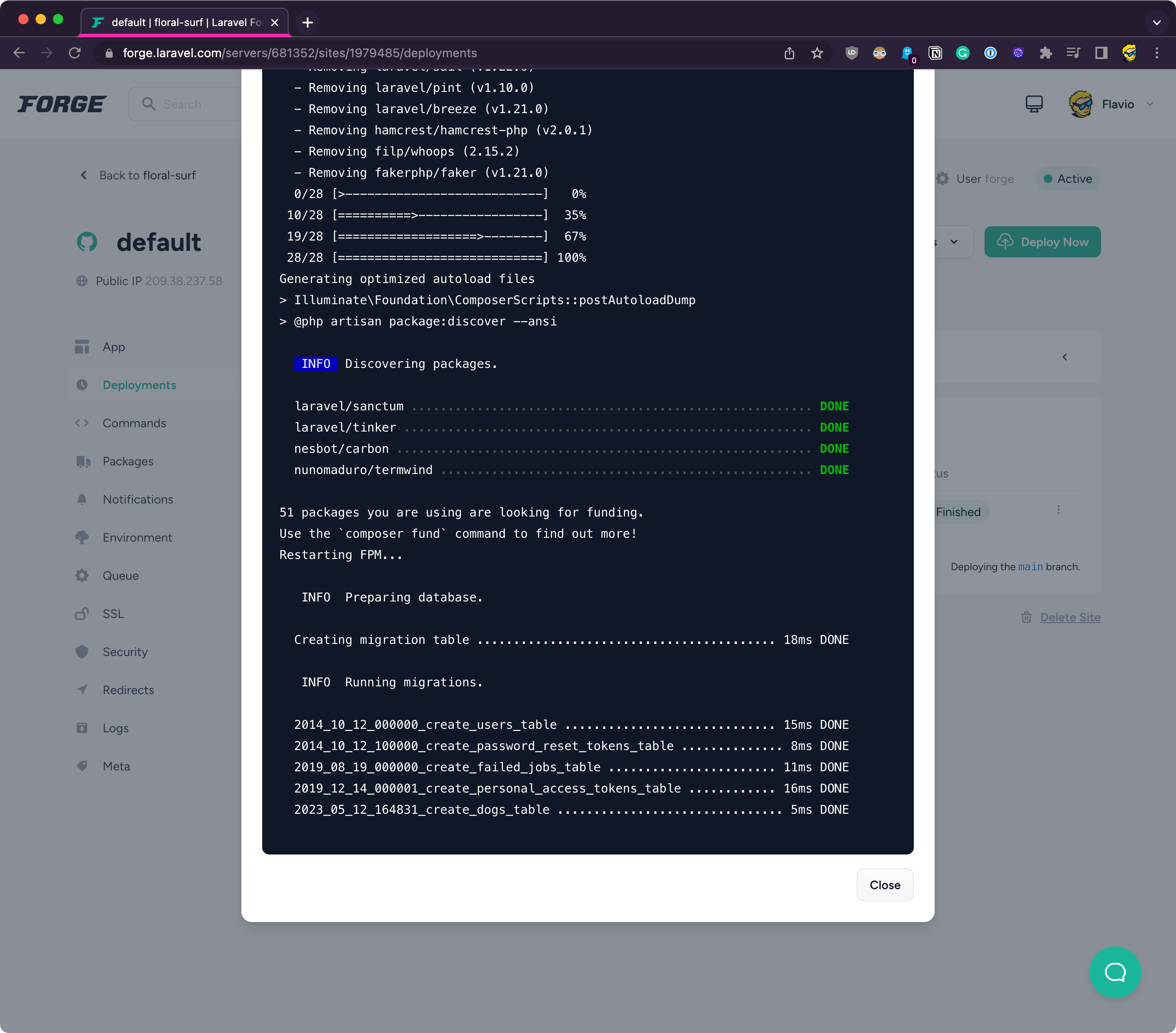
If you go to the deployments menu you can inspect the deployment output, which is handy:

If the build fails, you’ll get an alert and also an email, pretty nice.
The build seems to work fine but if you reload the browser we have another error now. Something about Vite.
Remember we ran npm run dev to start Vite in development?
Now we have to run npm run build, after running npm install.
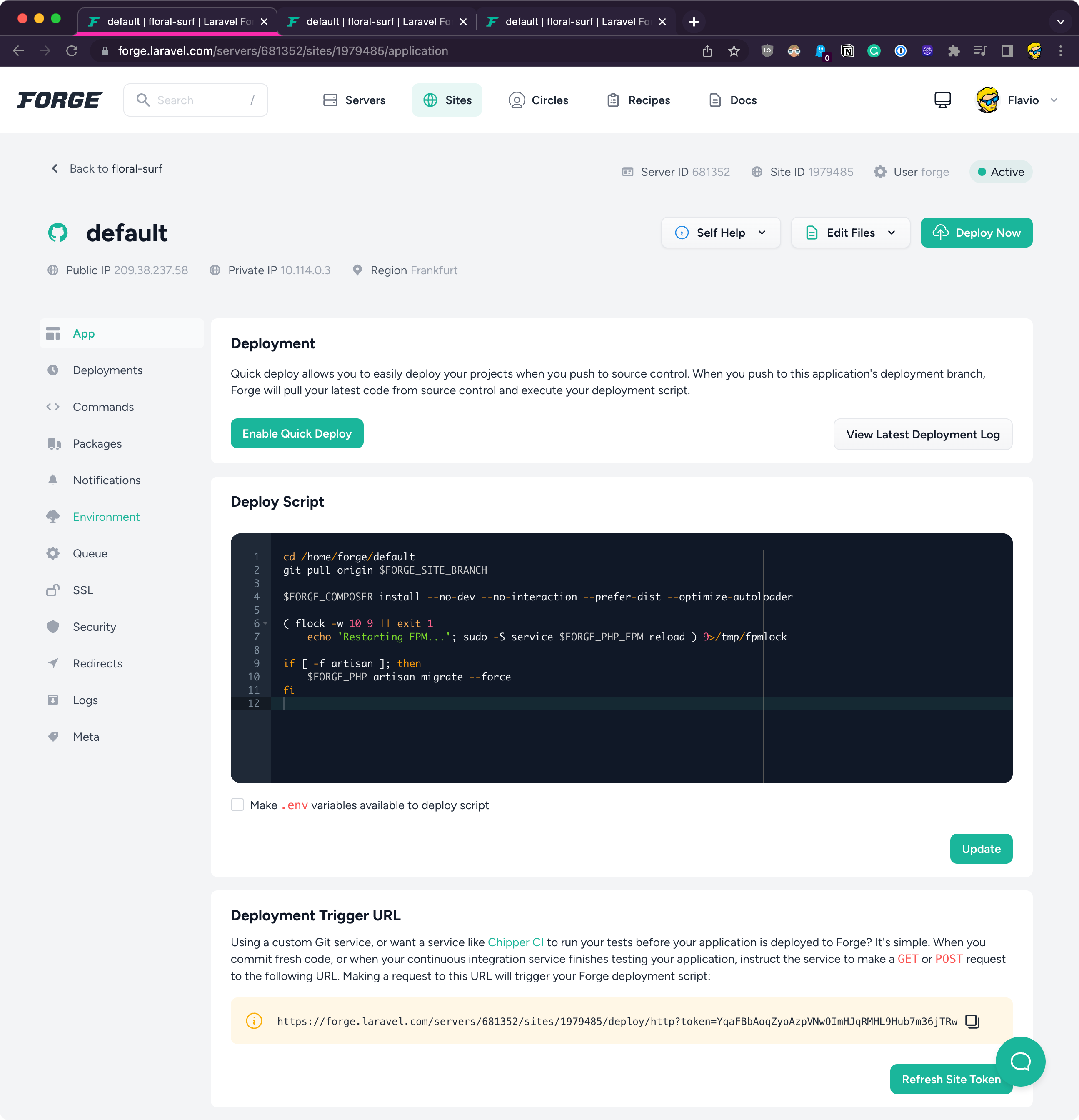
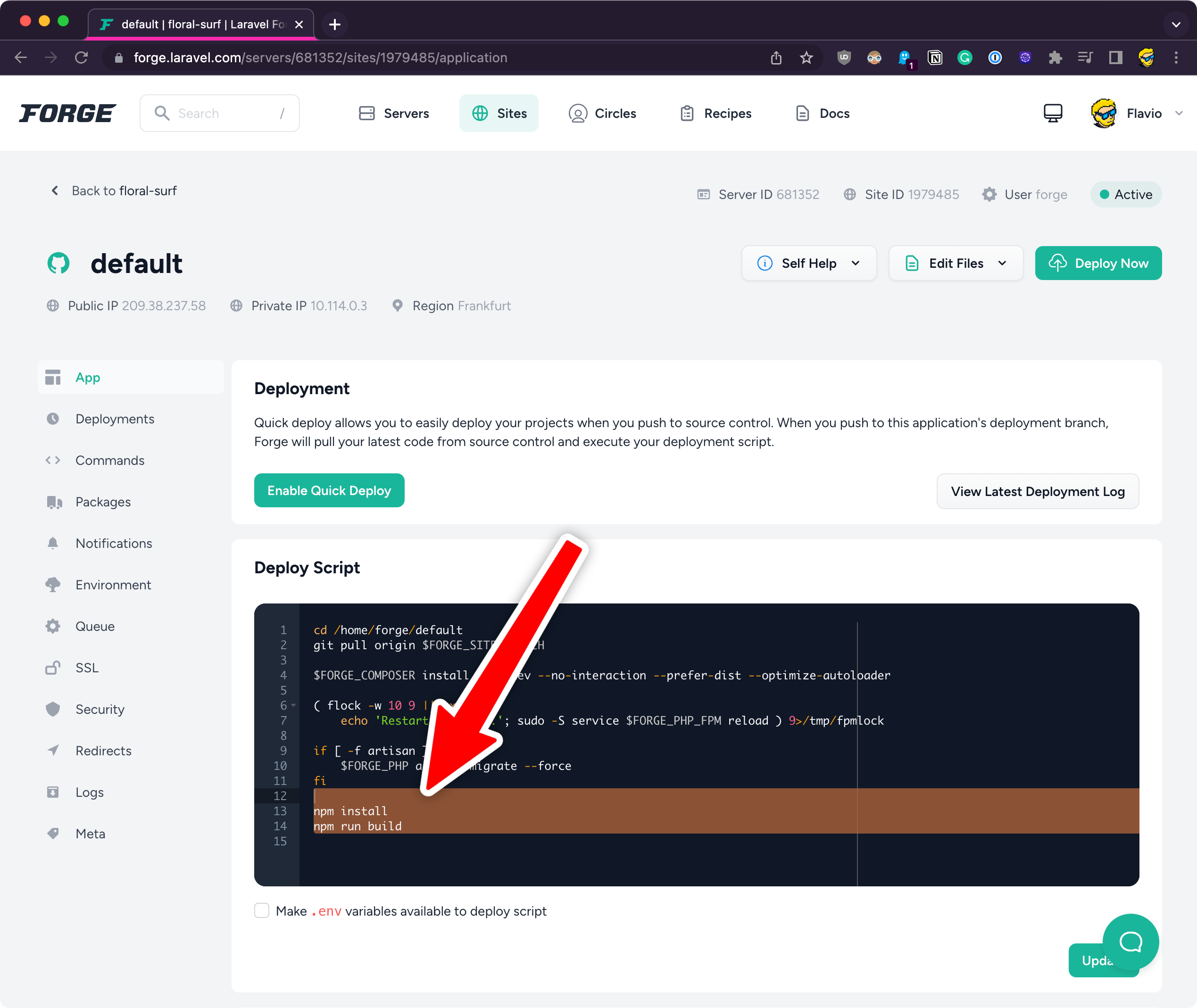
We need to update our Deploy Script from the App tab, adding this at the end:
npm install
npm run build
Then click Update and Deploy Now.
Now it works!

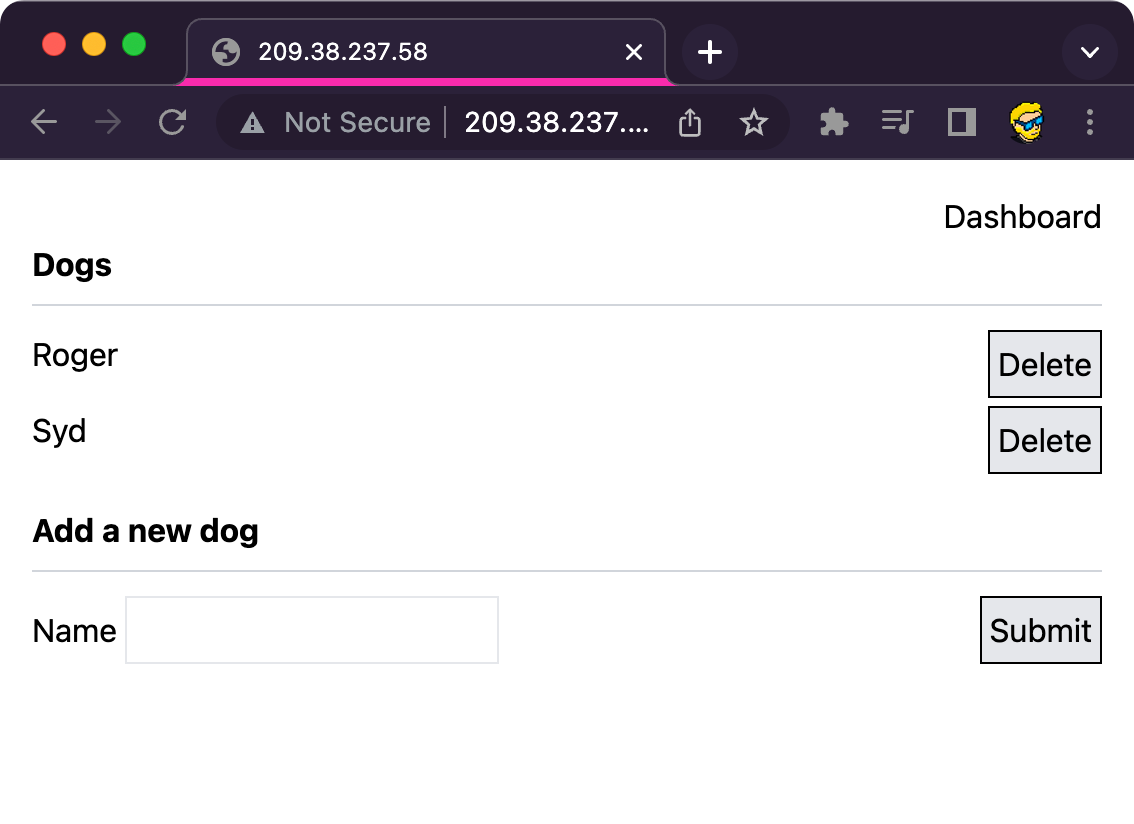
Also try registering in, it will work as expected and we’ll be able to add and edit data:

Nice! We’re done with deployments and Forge.
We could spend more time on this topic, but there’s so much more to explore.
We’ve seen how to create a Web Application, as simple as it could be, just a form that stores a field into a database, but complete with ready-made authentication provided by the Breeze starter kit.
We’ve seen basic routing, and models, views and controllers interact to store and retrieve data through the Eloquent ORM.
Let’s now move to other aspects of Laravel.
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook