How to install a local SSL certificate in macOS
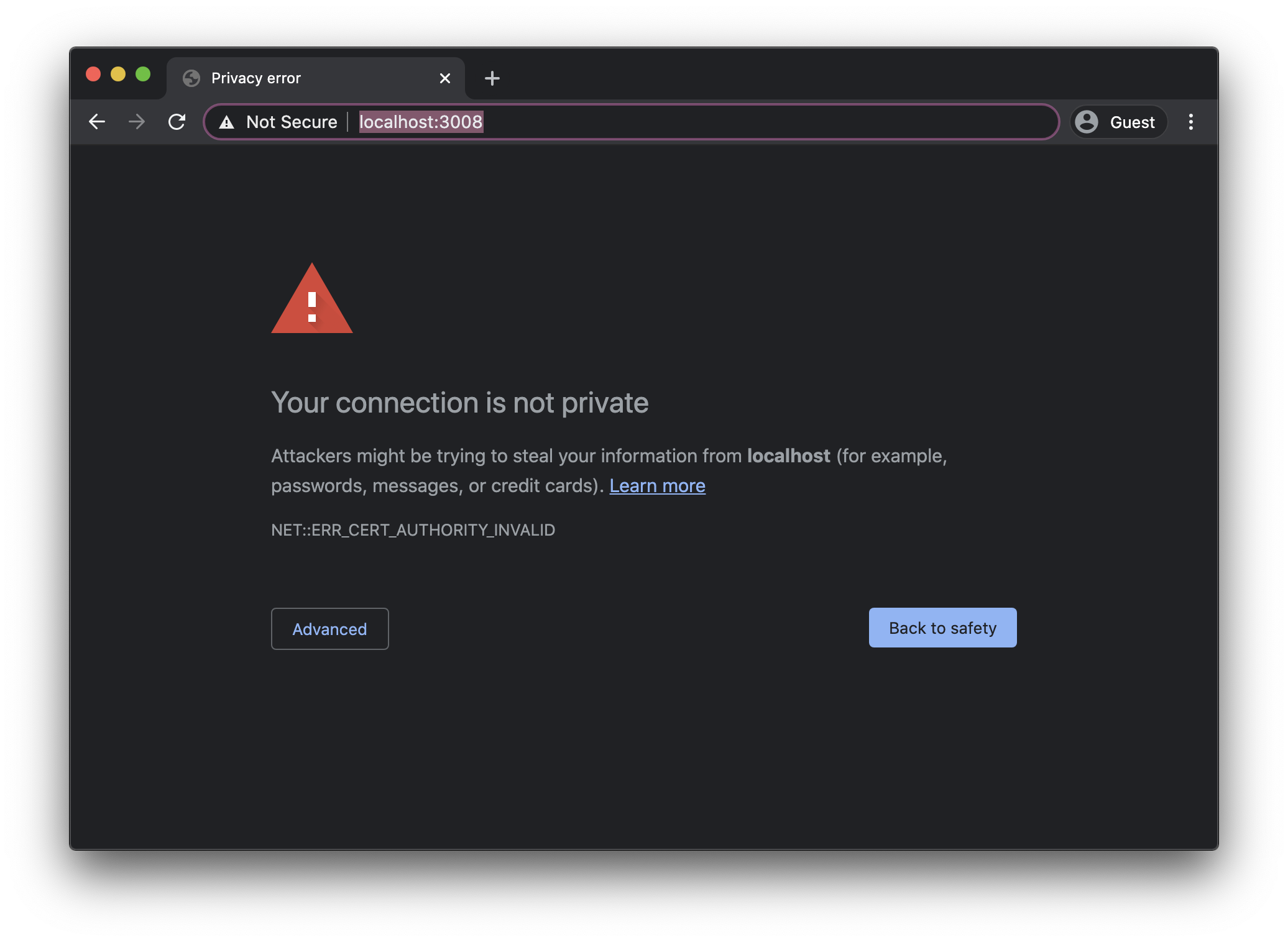
You’ve written an app that should use HTTPS, but it’s not working: you’re getting a warning when you try to access it using HTTPS, even though you created a local certificate.

That’s because by default the browser does not trust local certificates.
We need to install it!
I assume you use Chrome in this section
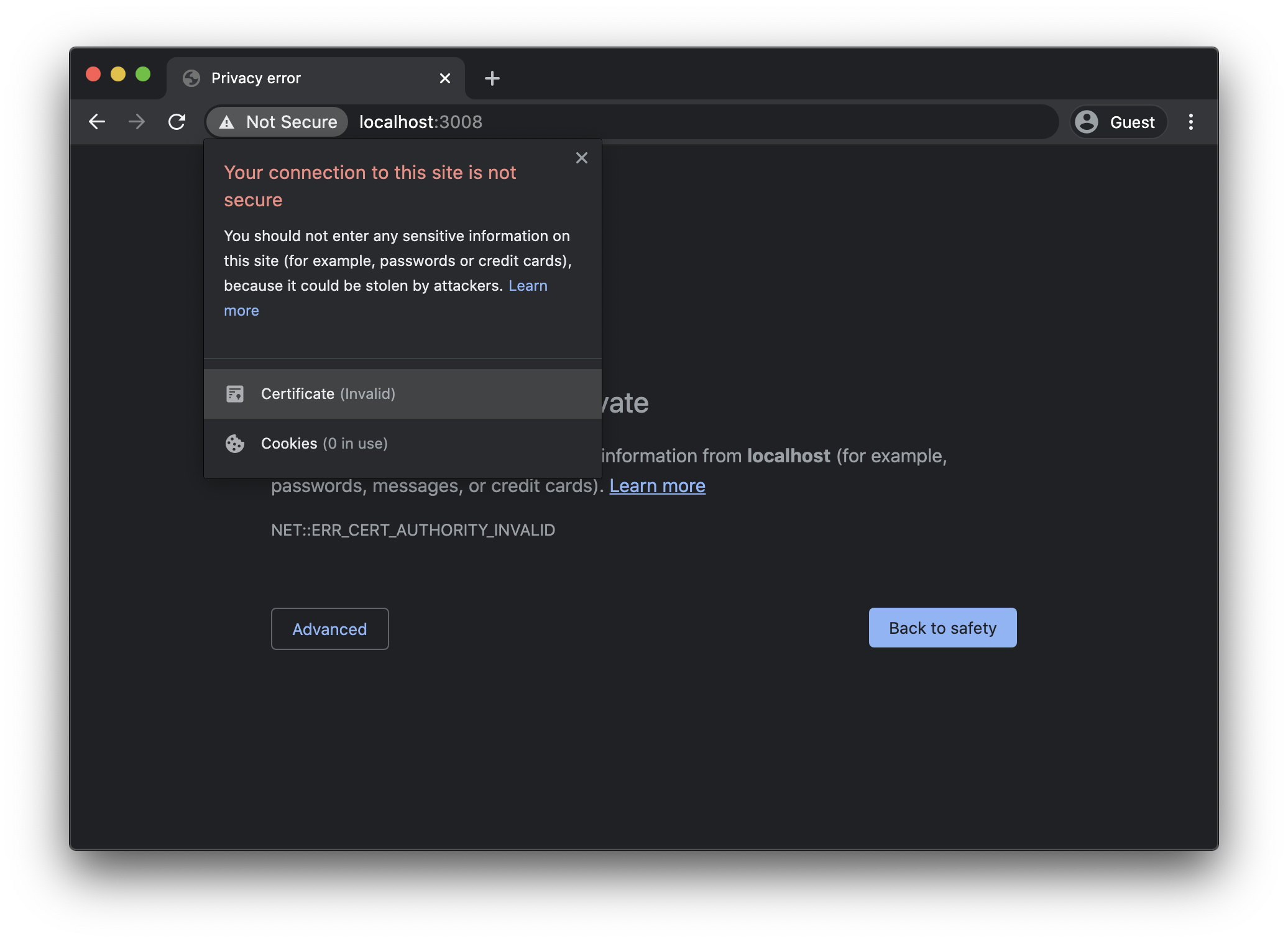
Click the “Not Secure” box near the address bar, and a little panel should show up:

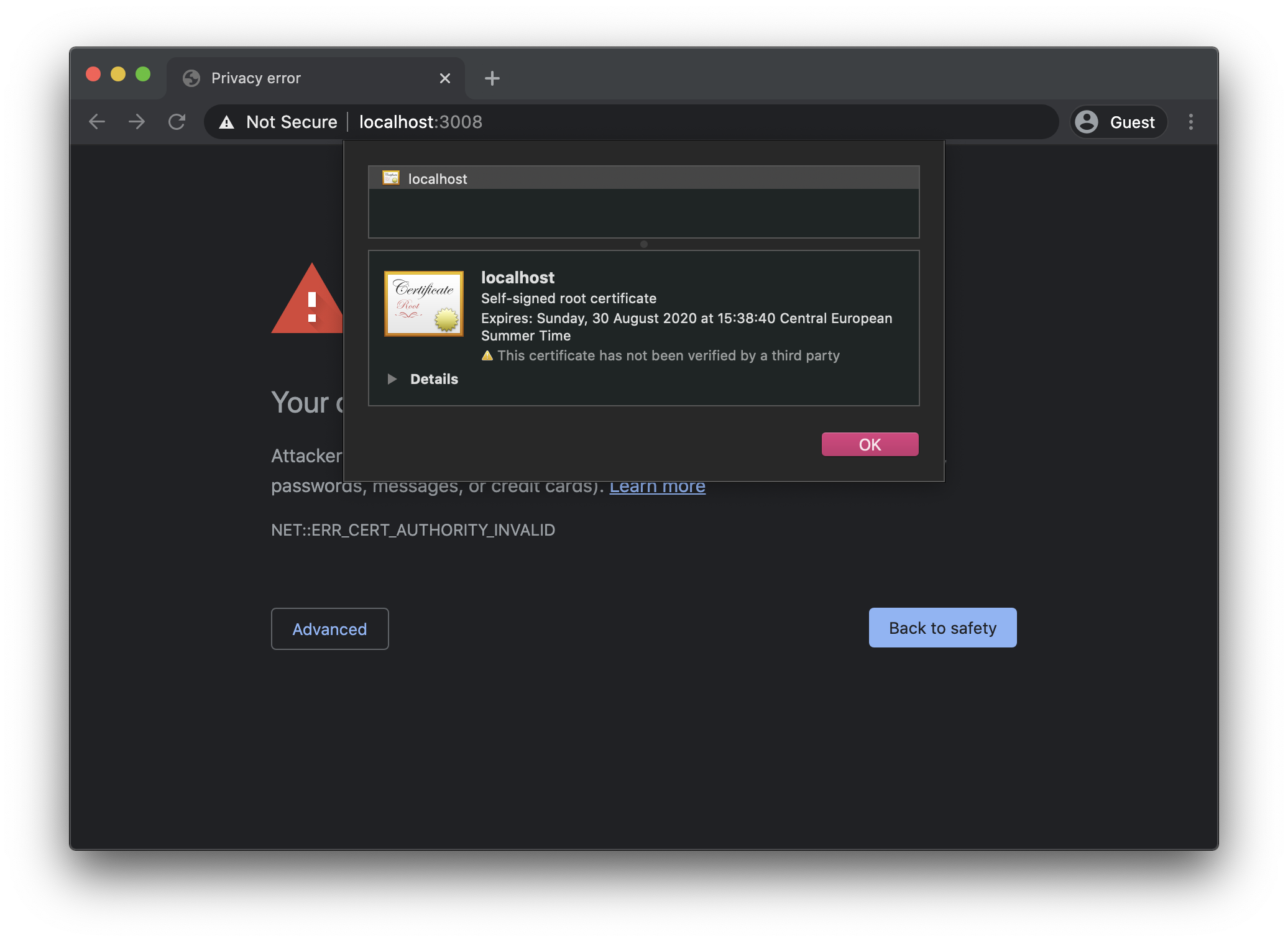
Click the Certificate item in the box, and you should see another panel show up, with the certificate details:

Now drag the certificate icon from there to the desktop, or any other folder you want. Literally drag and drop using the mouse.
Once you do so, find the file in the Finder, and double-click it.
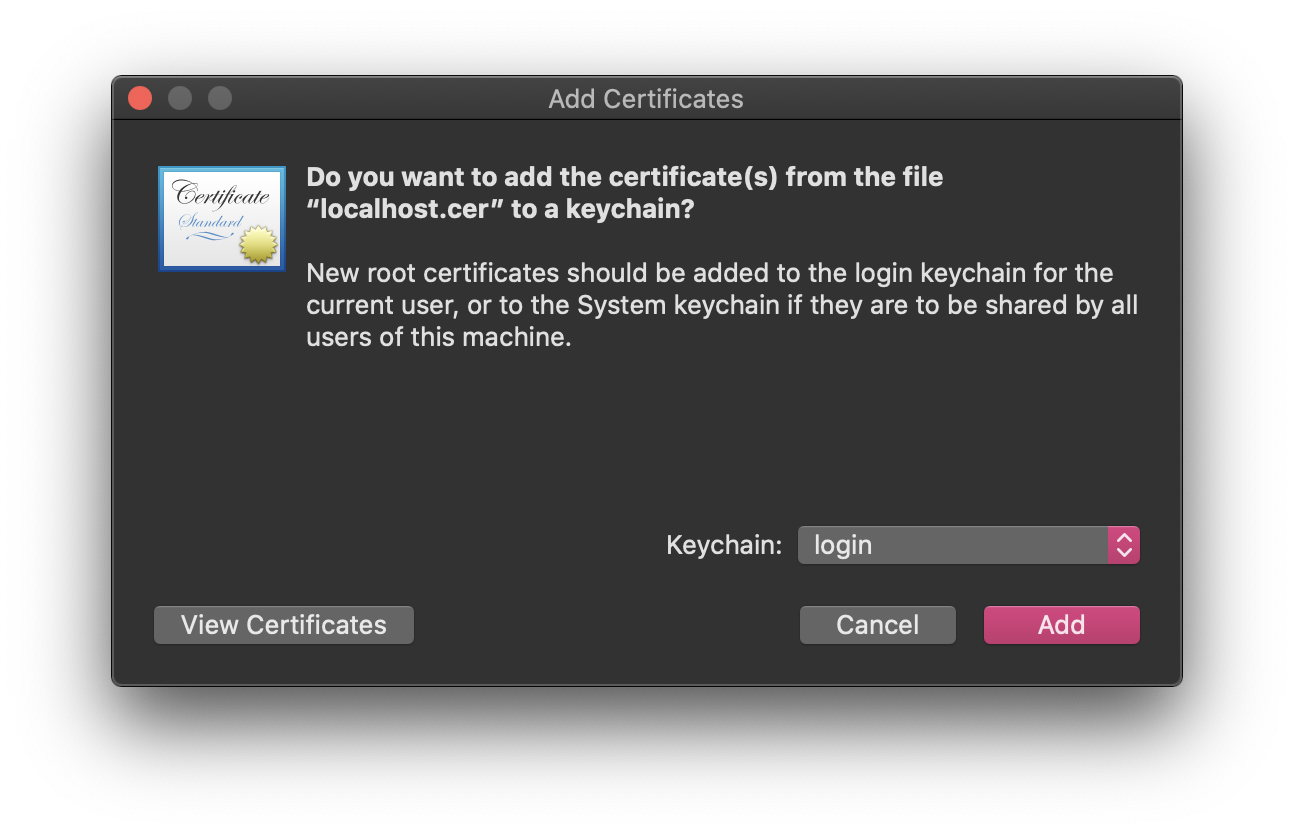
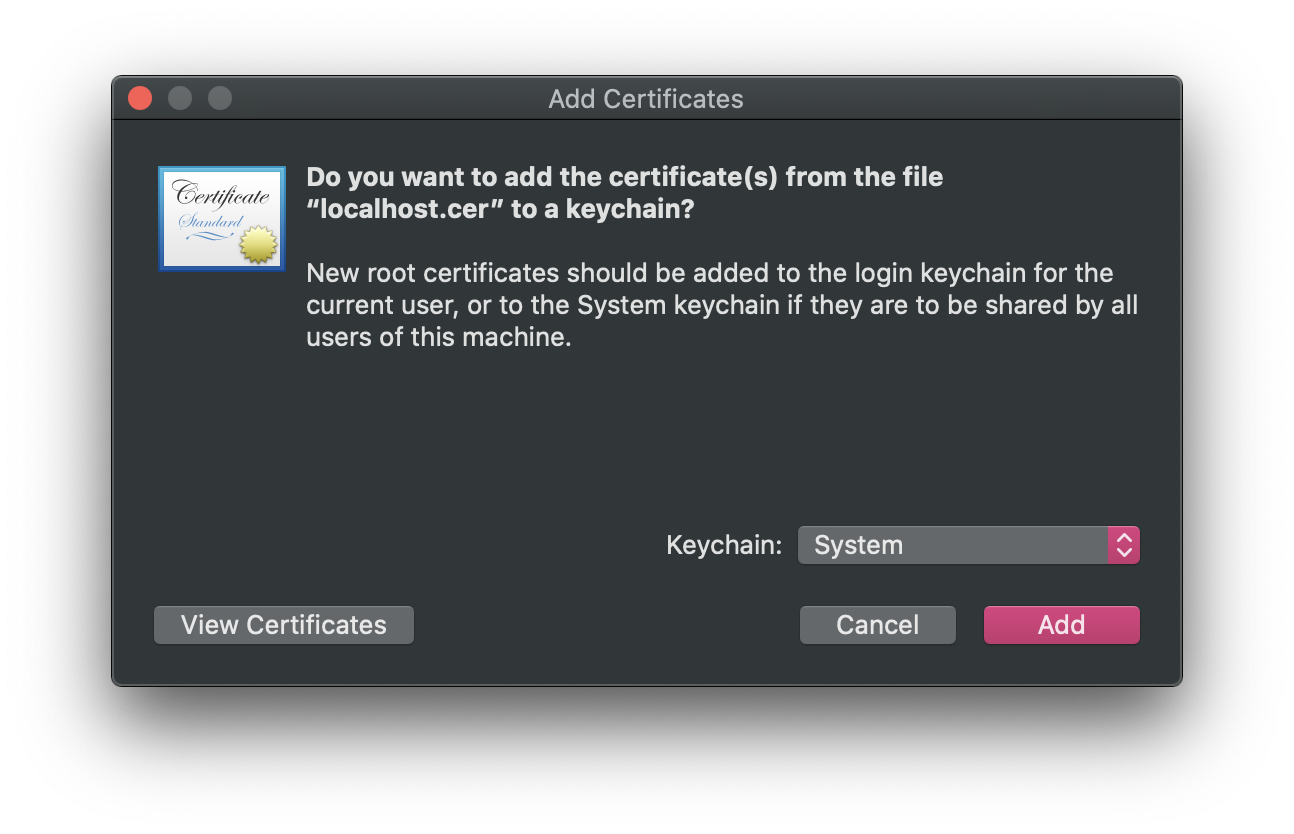
You should see a prompt to install it:

Where you see the Keychain: option, instead of login, choose System:

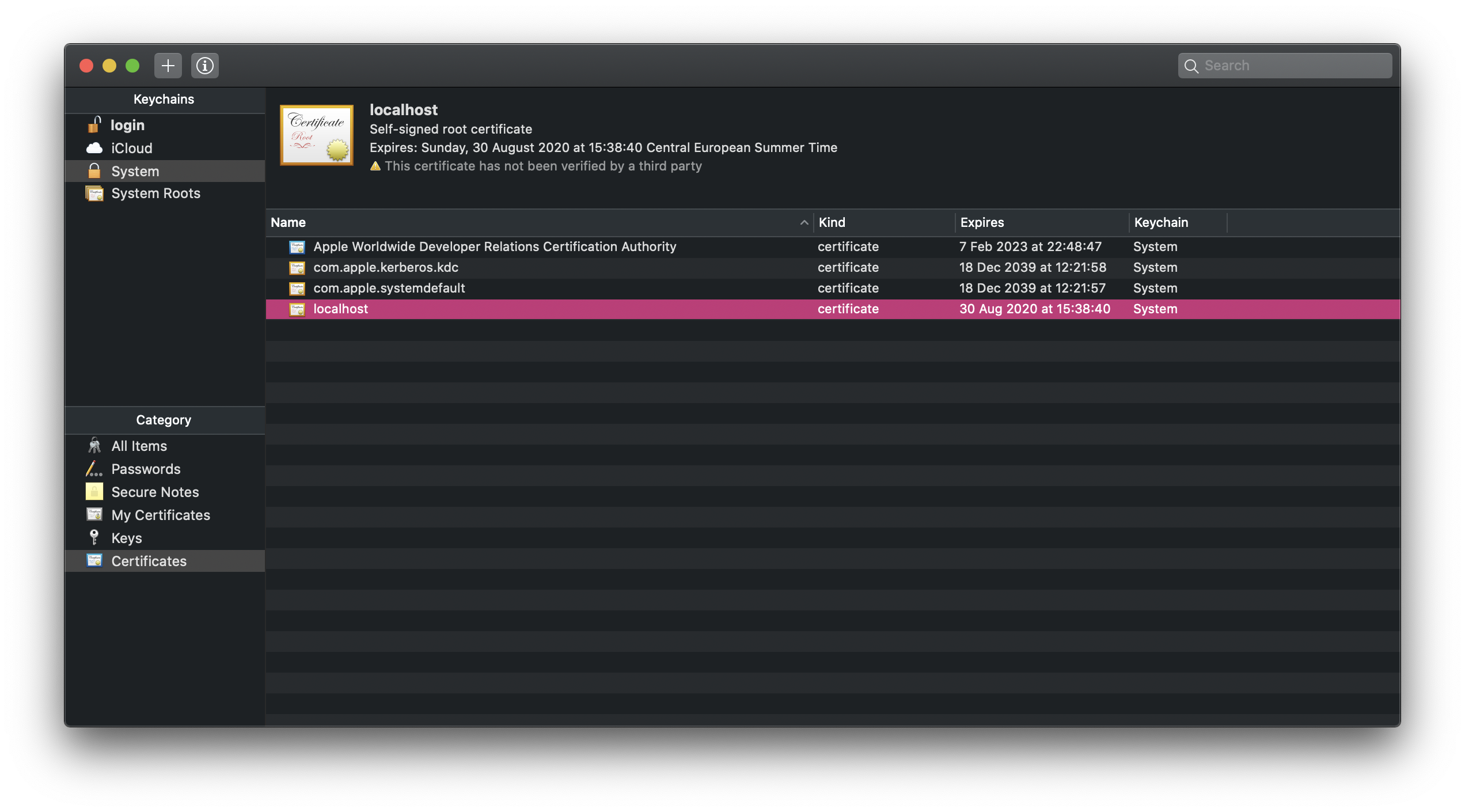
Press Add, now you should see the certificate in the System keychain, listed as localhost:

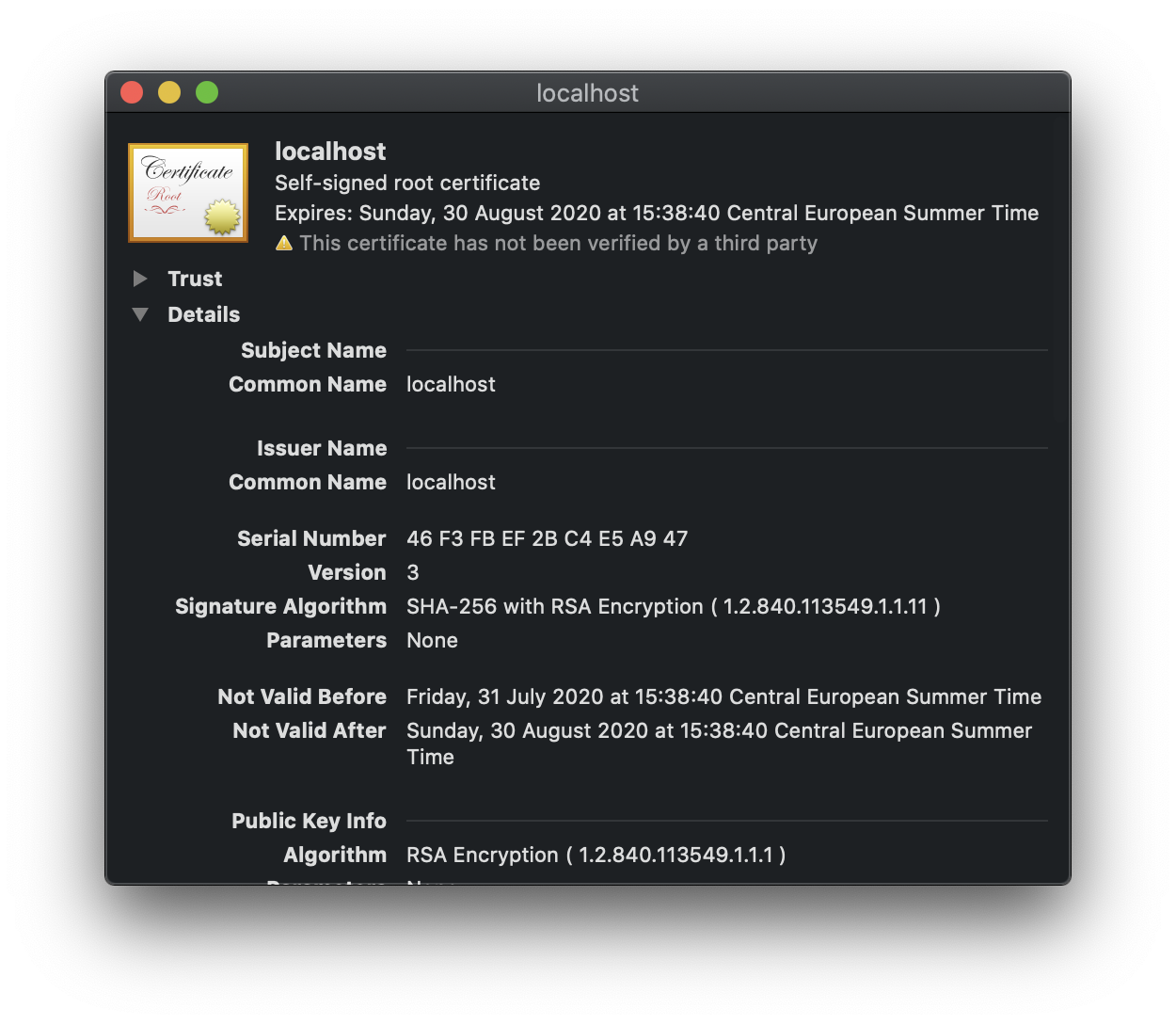
Now double-click that, and this window should show up:

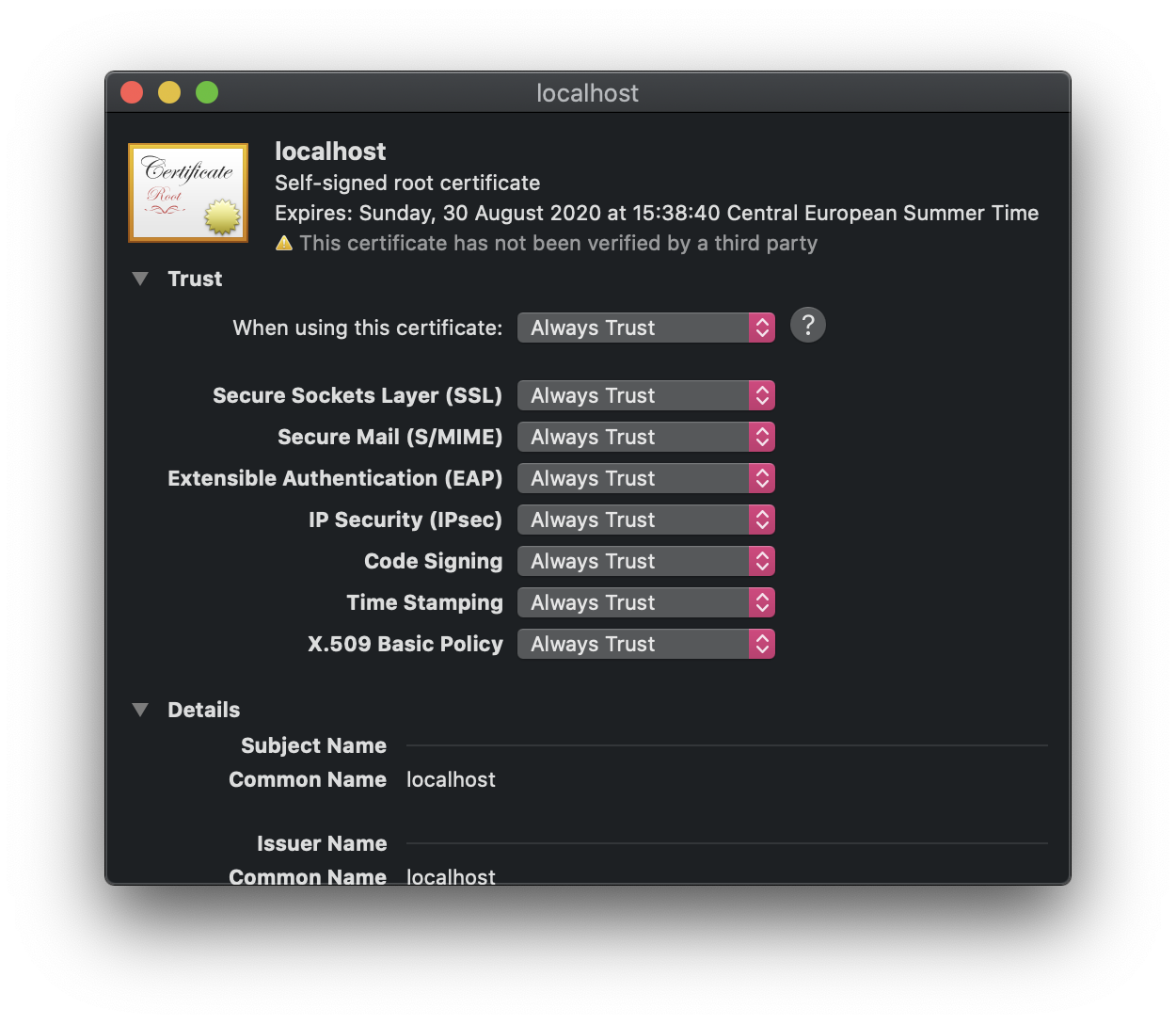
Click the arrow near Trust, and you should see this window, make sure you change “When using this certificate” to “Always Trust”.

That’s it! Now close the Keychain app (cmd-Q) and try reloading your Chrome tab, it should work!

And it should now work across any browser you use.

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.