Setup your website to allow full-screen on iOS
THE SOLOPRENEUR MASTERCLASS
Now open with 50% OFF launch discount!
While using the iPad Pro I decided to add a few sites to the home screen. It’s not something I usually do on the iPhone, although the same thing works on the iPhone too:

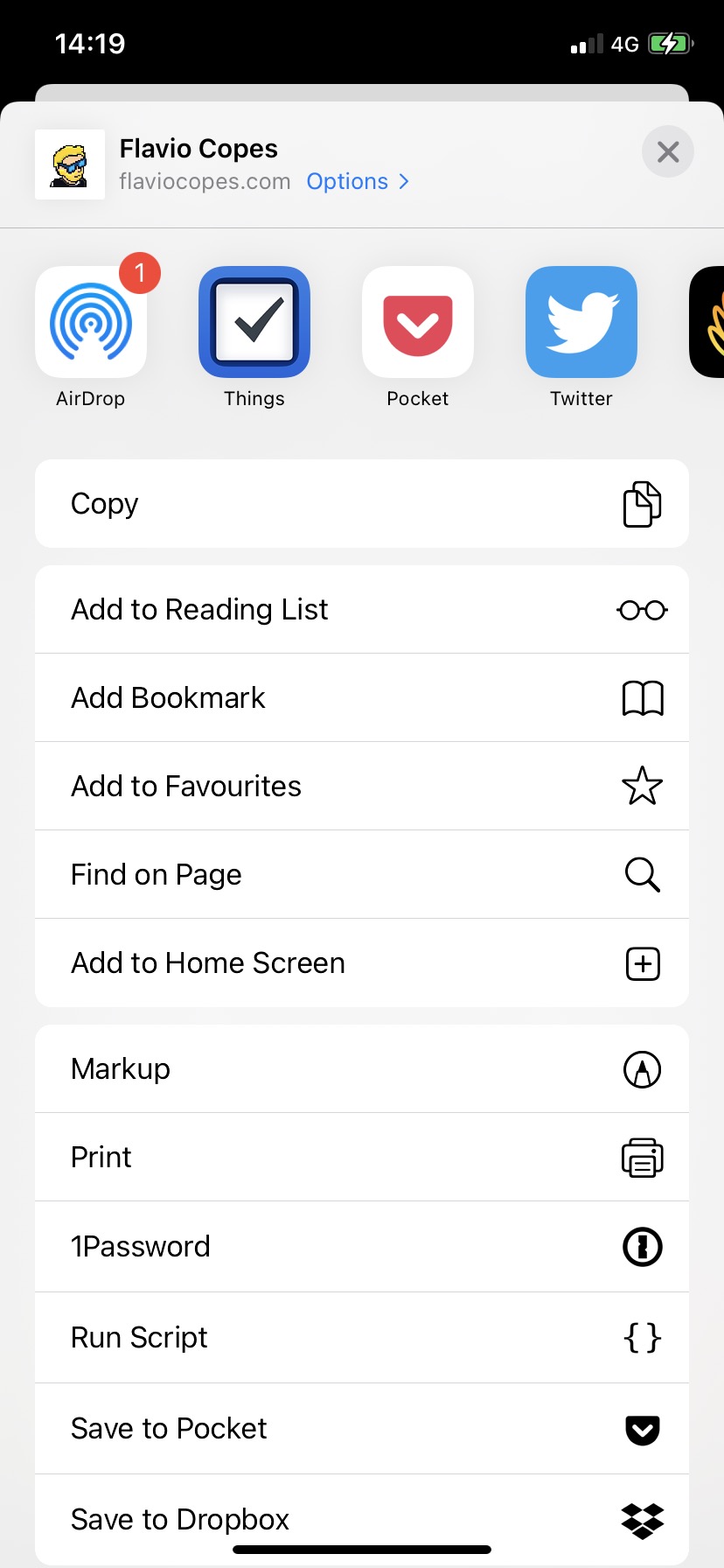
Press the share button (the one in the middle at the bottom) to show the options panel:

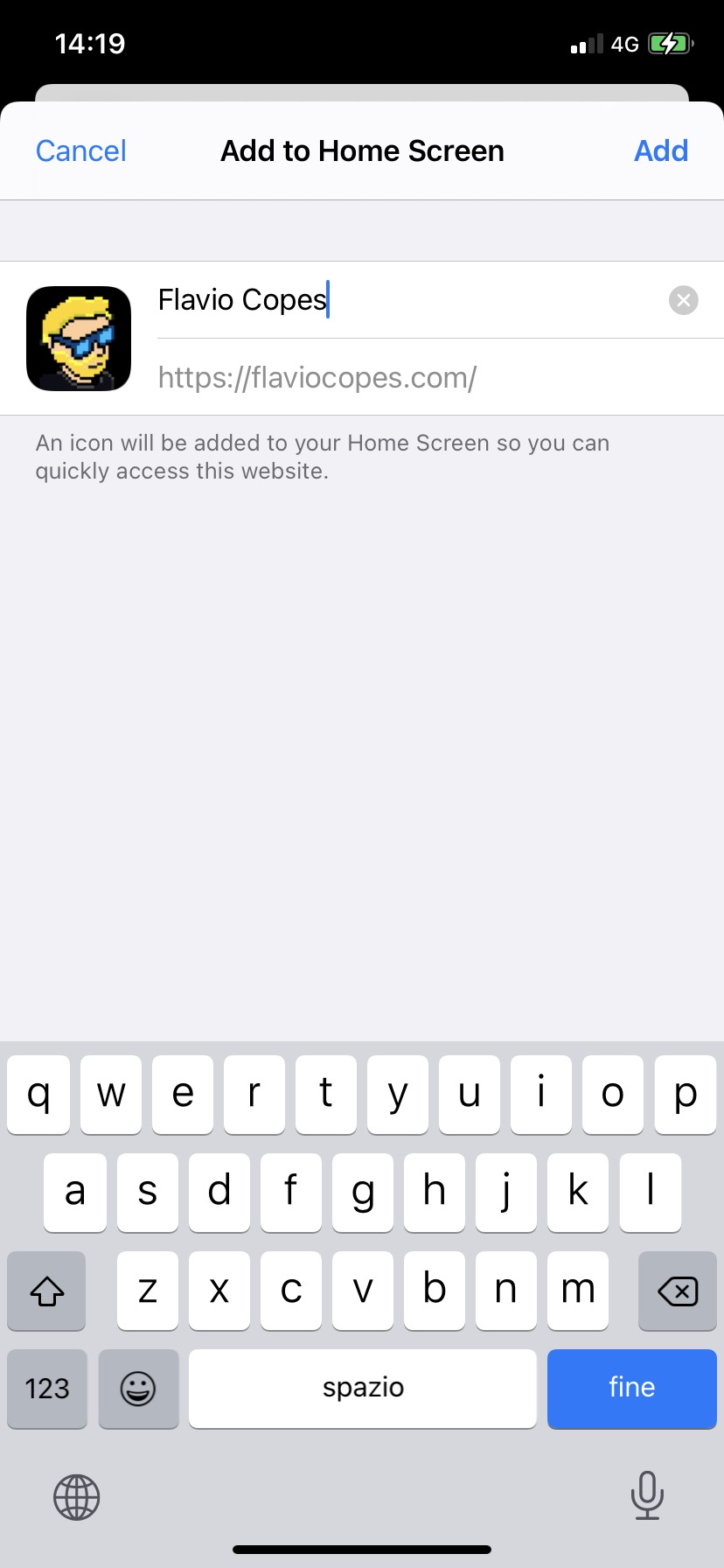
Choose “Add to Home Screen”:

Now you’ll see an app on the home screen with the site favicon.
Clicking it will simply open the site in Safari.
But if you add this meta tag to the page:
<meta name="apple-mobile-web-app-capable" content="yes">Clicking the app icon will open the site in full screen:

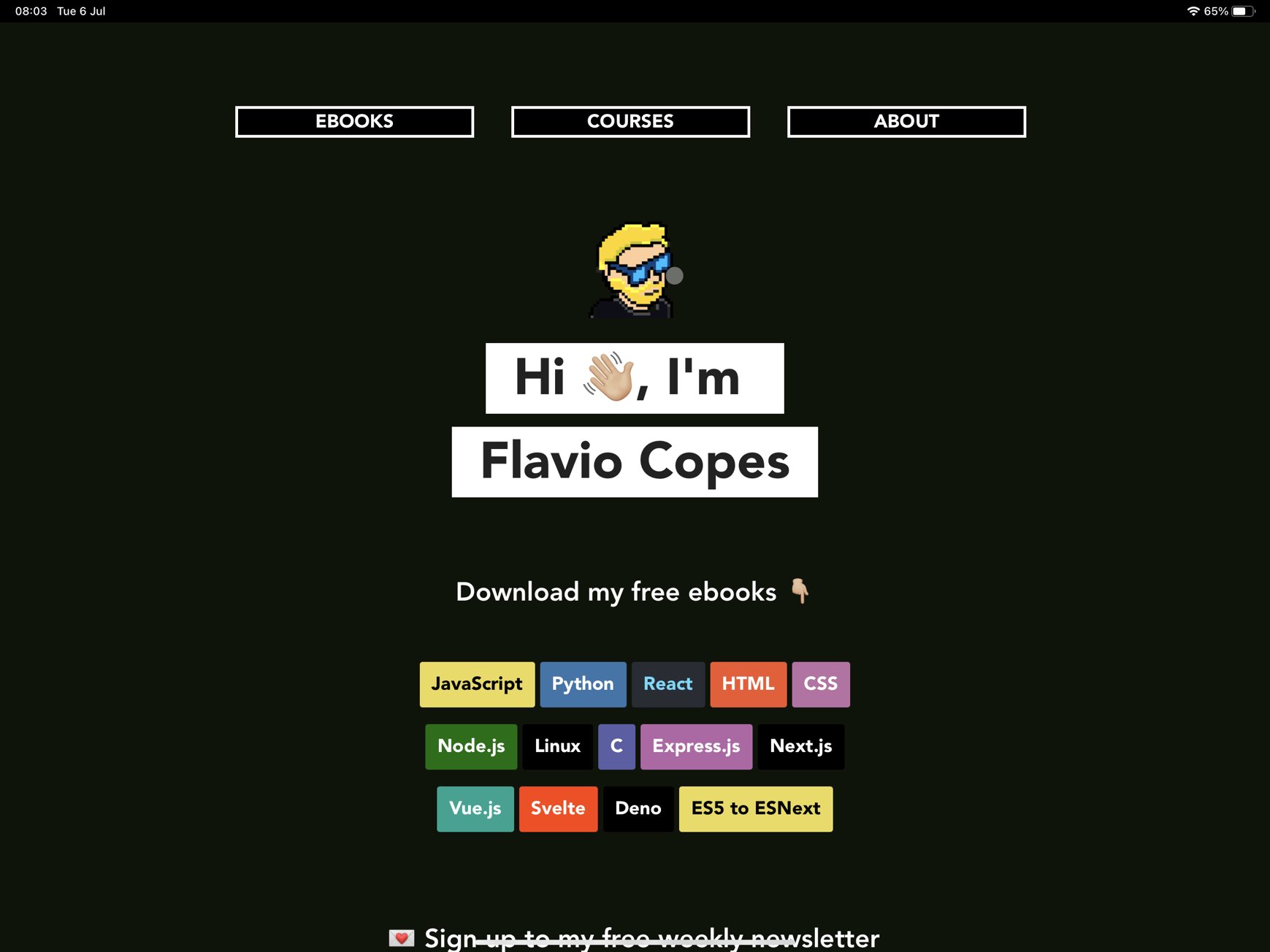
This works on the iPad as well:

This will help you save screen real estate, as the Safari UI would be useless, and will also make the overall app use experience much better.
Of course this has to be supported by the site/app developers, otherwise you can’t make it full screen.
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook