Introduction to Astro
AI workshop
join cohort #1
I’ve heard of Astro being talked a lot recently in various places, and I decided to check it out.
I have this problem: I hate servers. I hate managing servers, I hate creating servers, I hate having to worry about servers. Security, maintenance, upgrades, no thanks unless absolutely necessary.
This is why I love using platforms like Netlify and Vercel. I use a lot static site generators like Hugo, but also Next.js, SvelteKit and ..plain old simple HTML sites.
Astro seems interesting as it goes into this direction, but with a different point of view.
Here are the main selling points of Astro, to me:
- it generates a static site, bonus points as I do not want to manage a server, and I love static sites
- it’s framework-agnostic, which lets me be flexible if I want to use different frameworks for different sites
- it seems very simple, and I like simple
- it is focused on shipping as less JavaScript to the client as possible.
You know, I see new JavaScript frameworks show up all the time since a decade or so, and something has to be radically different to show up.
The first thing that hits me is that Astro is a tool that’s framework agnostic. It’s kind of unique in this space, at least where JavaScript is involved. Next.js and Gatsby are built on React, SvelteKit on Svelte. Nuxt on Vue.
I can use Astro to create a website with React, and then use Svelte or Vue in another site, but reuse my Astro expertise. You can also mix frameworks for different parts of the site, if needed. This is not anything I’d like to do in my sites, but it might be handy for a variety of scenarios.
The final result, the build, is a static HTML site. There’s no JavaScript library needed to run in the browser, except you explicitly need it.
It’s an approach called HTML-first, JavaScript-only-as-needed.
This is kind of cool. We build the site with JavaScript, but the bulk of the work happens at build time.
And it seems to be using a lot of composition, reusing things we build with other libraries (React/Vue/Svelte/*).
Then it gets some of the good ideas that came from other projects, like frontmatter, built-in MDX support, scoped CSS, filesystem-based routing.
Astro has been publicly launched in June 2021 and since then it has generated quite the hype.
Let’s find out what’s it all about.
I’m going to install a few different Astro sites with the Astro installer, so we can see how different sites are built, starting with a very simple one, and getting more complex with other ones.
Create an empty folder and run
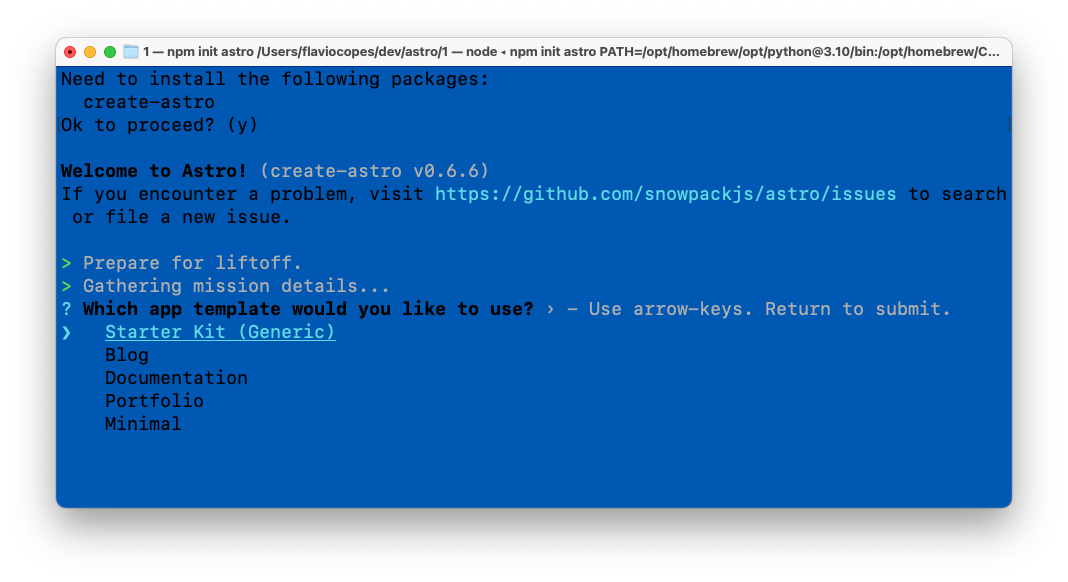
npm init astroThis will prompt you to choose a starter template:

Pick Minimal. Once it finishes, run
npm installAnd then
npm run devTo start the local development server on http://localhost:3000/
Choosing the Minimal template will generate a site that’s ..minimal.


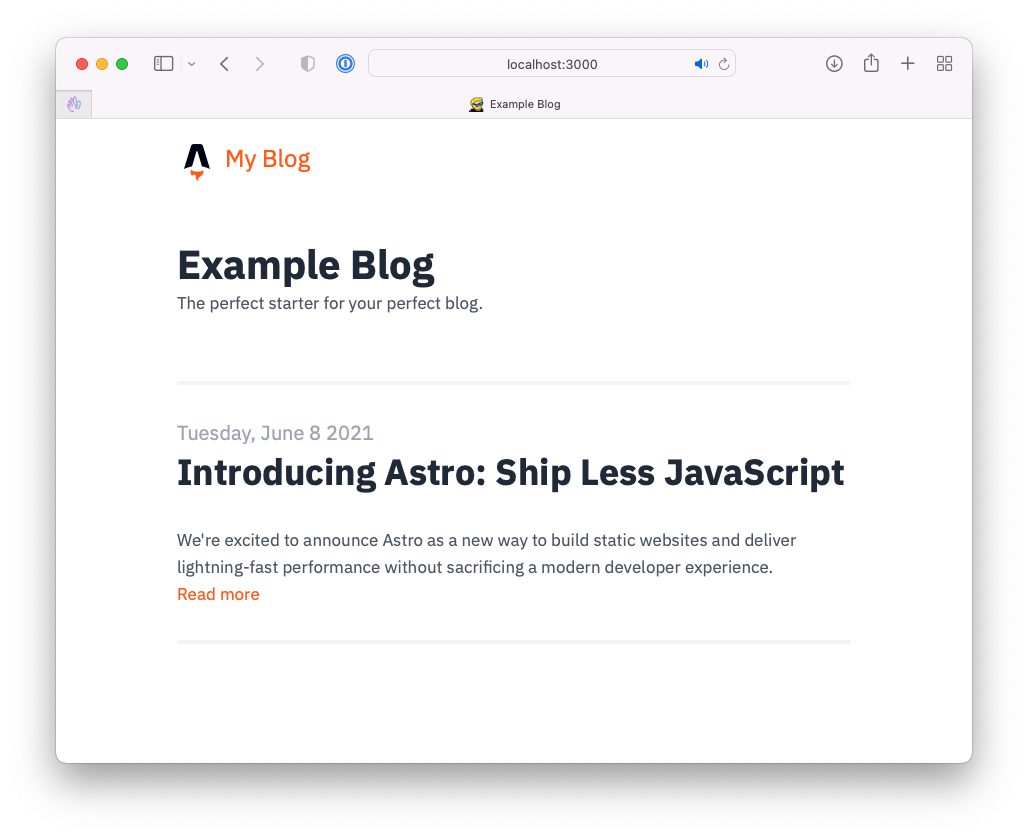
Let’s now create another site and pick Blog, for example.


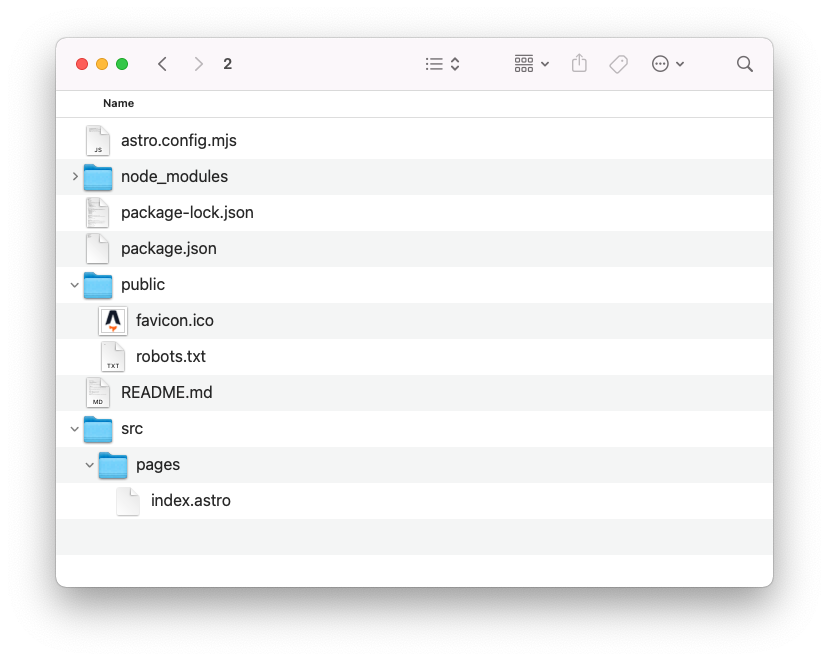
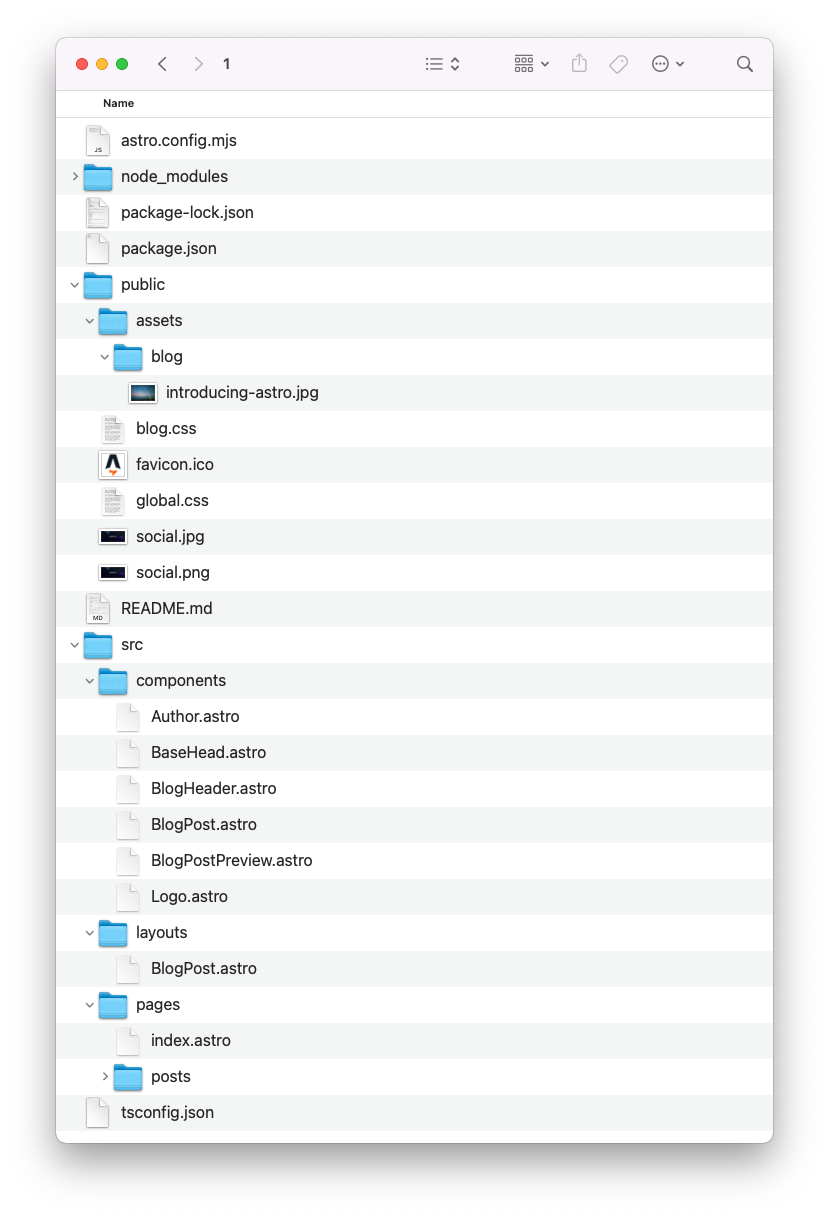
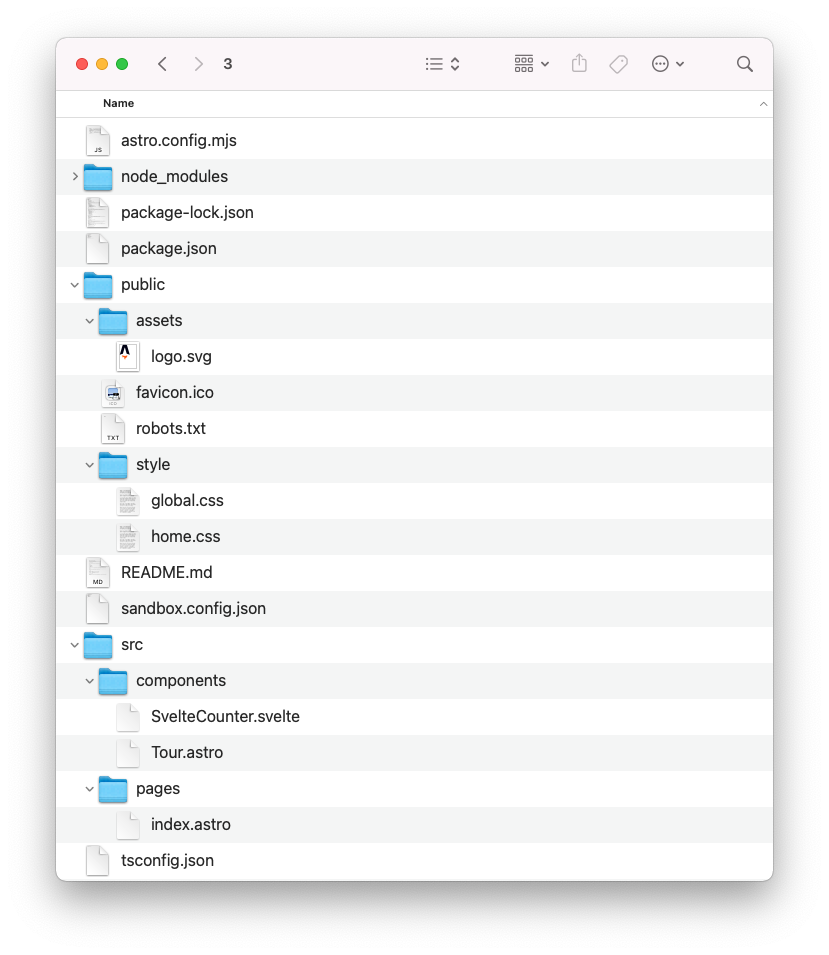
Here’s the project structure in Finder:

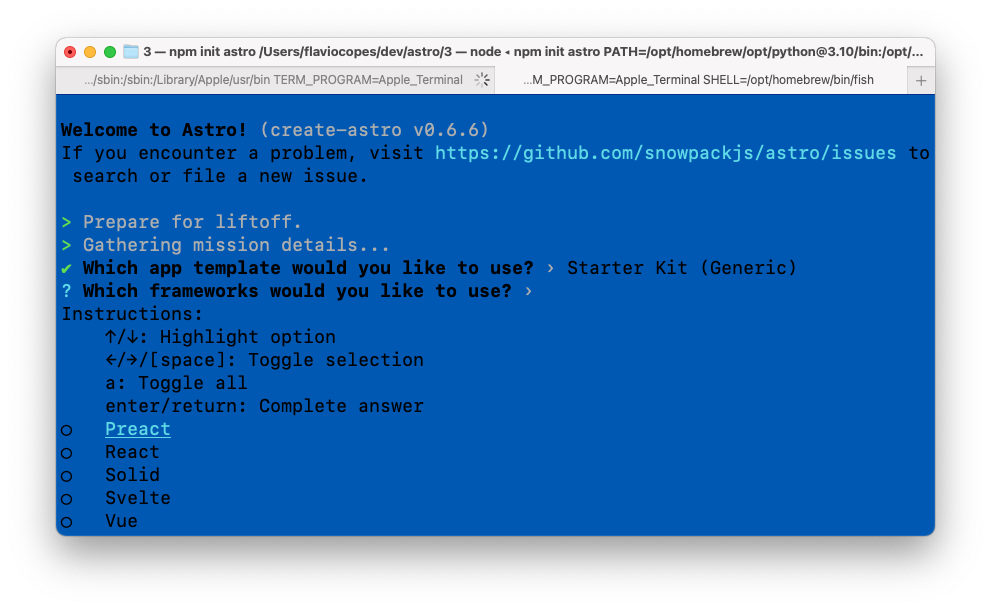
All the templates default to using Preact, which is like React, just faster and smaller in size. You can choose another framework by using the Starter Kit option. As a second step, you’ll be able to choose React, Solid, Svelte or Vue:

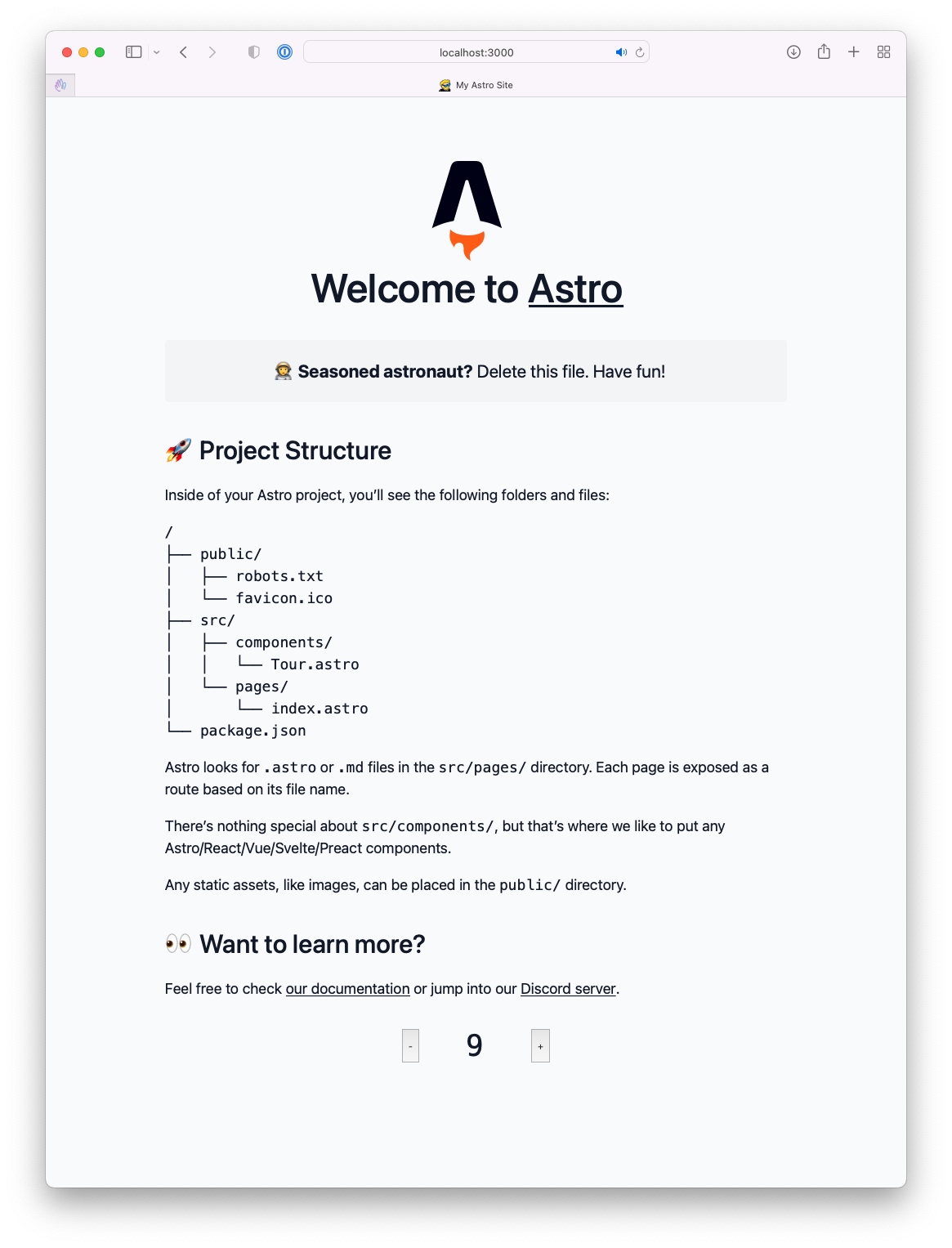
Let’s pick Svelte by pressing space next to its option (notice you can select multiple frameworks). This will generate a simple, one-page site:


Notice the little widget at the bottom, the number with the + and - buttons. That’s a Svelte component.
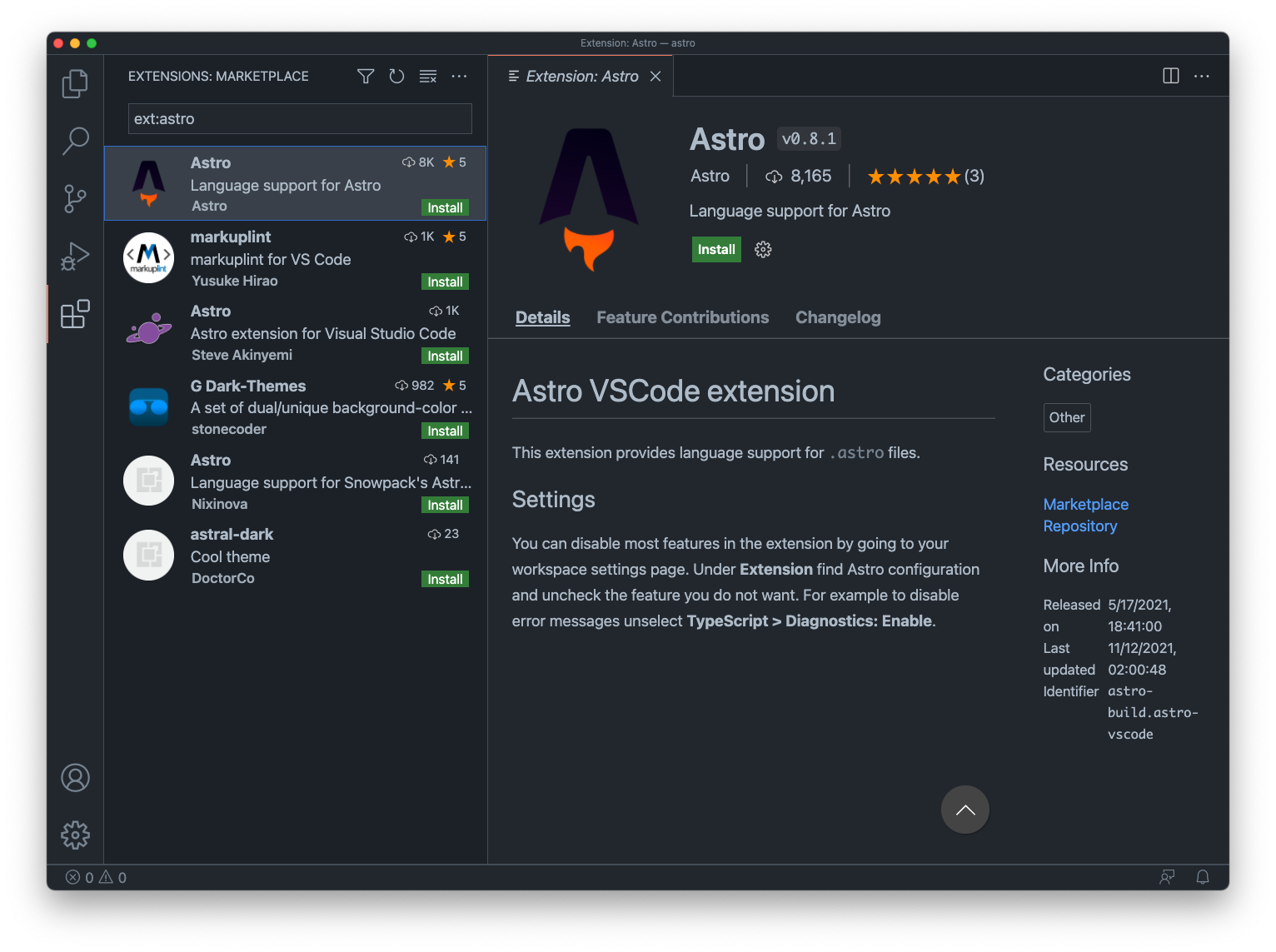
Let’s take a look at the code that generates those 3 sites. Before doing so, install the Astro extension in VS Code:

This will apply the correct syntax highlighting to your .astro files.
Did I say .astro files? Yes, because that’s the building block of any Astro project.
We have 2 different kinds of .astro files: pages and components.
Pages are anything that’s associated with a route, like / or /blog or /blog/hello-world.
Components are anything that’s used by those pages, to abstract or extract common code.
We put pages in src/pages and components in src/components. And as usual, we have a public folder for anything that needs to be accessed directly, like images or other assets.
In a .astro file, things are organized in a way that’s.. quite novel.
But I don’t want to spoil too much, we’ll see that in the next blog post, as this is the start of a short series on Astro.
Here are the posts in the Astro series:
- Astro Components
- Building composable layouts in Astro
- Astro Props
- Moving a simple site to Astro
- Fetching data from the network in Astro
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook