Dynamic function name in JS
AI workshop
join cohort #1
I ran into a somewhat fun issue today.
On the courses page I started listing the courses I will organize soon, each with a form.
Forms are both protected using recaptcha, and the way recaptcha works is that it needs a function name to be called upon “return” (callback) of the validation process.
I basically used this same code for years but it’s probably the first time I run 2 forms on the same page.
Having 2 forms on the page means I cannot use the same function callback name.
However the form is in an Astro reusable component.
I thought about using a random name that’s generated any time a component is used.
To do so I had to create a random function name, using the global object.
It’s an old trick, just took me a couple minutes to figure out if this was the correct way to have a dynamic function name (this is by far the easiest I came across)
Instead of:
function onSubmit() {
//...
}I used
globalThis['onSubmit' + rand] = function() {
//...
}globalThis pointing to the window object as I’m in the browser environment.
rand is the random value, I generate it server-side when the component is created (through Astro), then pass it to the client-side script using define-vars:
---
const rand = Math.random().toString(36).substr(2, 9)
---
<script is:inline define:vars={{ rand }}>
window['onSubmit' + rand] = function() {
document.getElementById('form-' + rand).submit()
}
</script>If I didn’t have the server-side generated part, I’d have to wrap it manually in an IIFE to avoid name clashing any other time the component is added to the page.
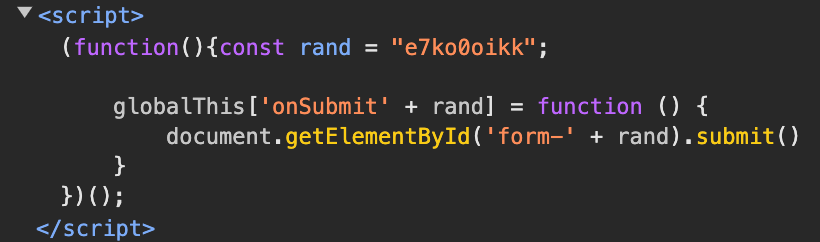
And that’s exactly what happens under the hood in Astro:

I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook