How to inspect a JavaScript object
Find out the ways JavaScript offers you to inspect an object (or any other kind of value)
AI workshop
join cohort #1
JavaScript offers many ways to inspect the content of a variable. In particular, let’s find out how to print the content of an object.
- The Console API
JSON.stringify()toSource()- Iterate the properties using a loop
- How to inspect in Node.js
Let’s say we have this object car, but we don’t know its content, and we want to inspect it:
const car = {
color: 'black',
manufacturer: 'Ford',
model: 'Fiesta'
}The Console API
Using the Console API you can print any object to the console. This will work on any browser.
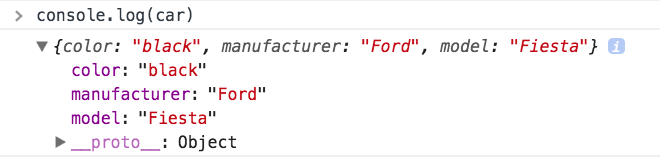
console.log
console.log(car)
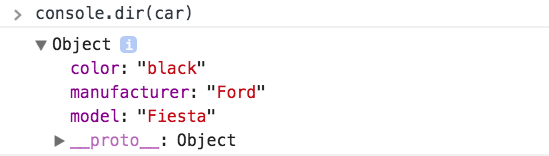
console.dir
console.dir(car)
This works exactly like
console.log('%O', car)JSON.stringify()
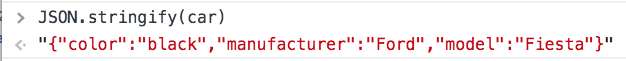
This will print the object as a string representation:
JSON.stringify(car)
By adding these parameters:
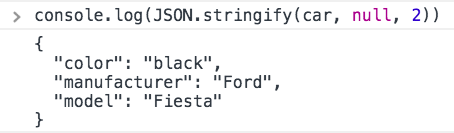
JSON.stringify(car, null, 2)you can make it print more nicely. The last number determines the amount of spaces in indentation:

JSON.stringify() has the advantage of working outside of the console, as you can print the object in the screen. Or, you can combine it with the Console API to print this in the console:
console.log(JSON.stringify(car, null, 2))
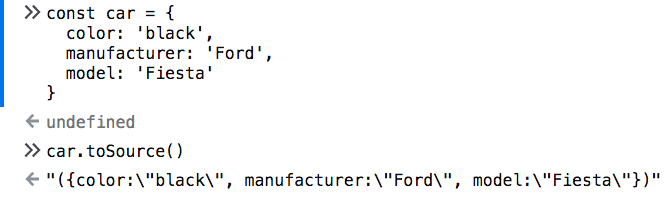
toSource()
Similar to JSON.stringify, toSource() is a method available on most types, only in Firefox (and browsers based on it):

Worth mentioning, but not being a standard, and only being implemented in Firefox, makes JSON.stringify a better solution.
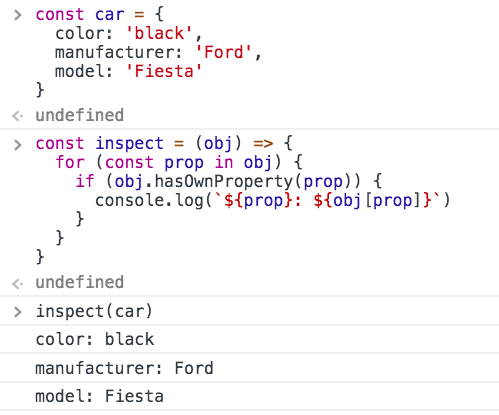
Iterate the properties using a loop
The for...in loop is handy, as it prints the object properties:
const inspect = obj => {
for (const prop in obj) {
if (obj.hasOwnProperty(prop)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
inspect(car)
I use hasOwnProperty() to avoid printing inherited properties.
You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page.
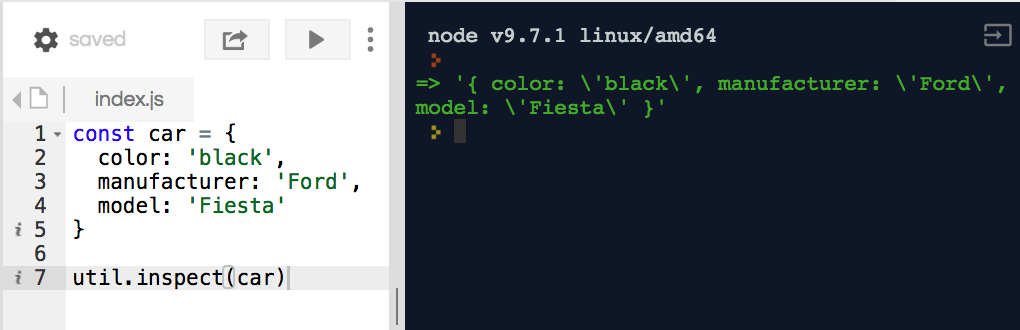
How to inspect in Node.js
The inspect() method exposed by the util package works great in Node.js:
util.inspect(car)
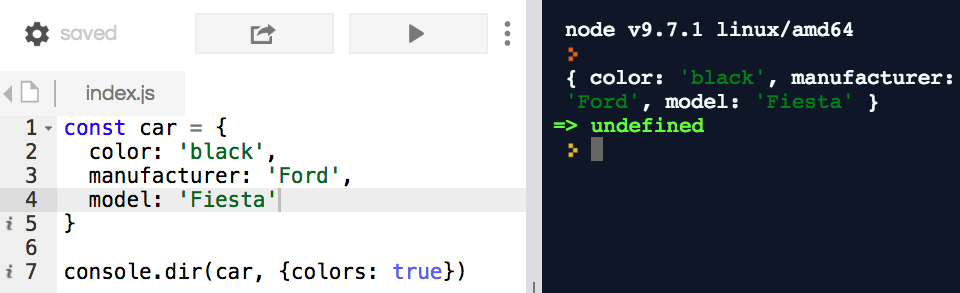
But, a much better presentation is provided by console.dir(), with the colors property enabled:
console.dir(car, { colors: true })
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook