JavaScript, how to get the class name of an object
If you have an object that's generated from a class, and you want to get its class name. How can you do so?
AI workshop
join cohort #1
Suppose you have an object that’s generated from a class, and you want to get its class name.
For example, let’s use this code as reference:
class Dog {
}
const roger = new Dog()Of course now we know that roger is an object that’s created from the class Dog.
But how do you get the class name of the object, in case you don’t know it?
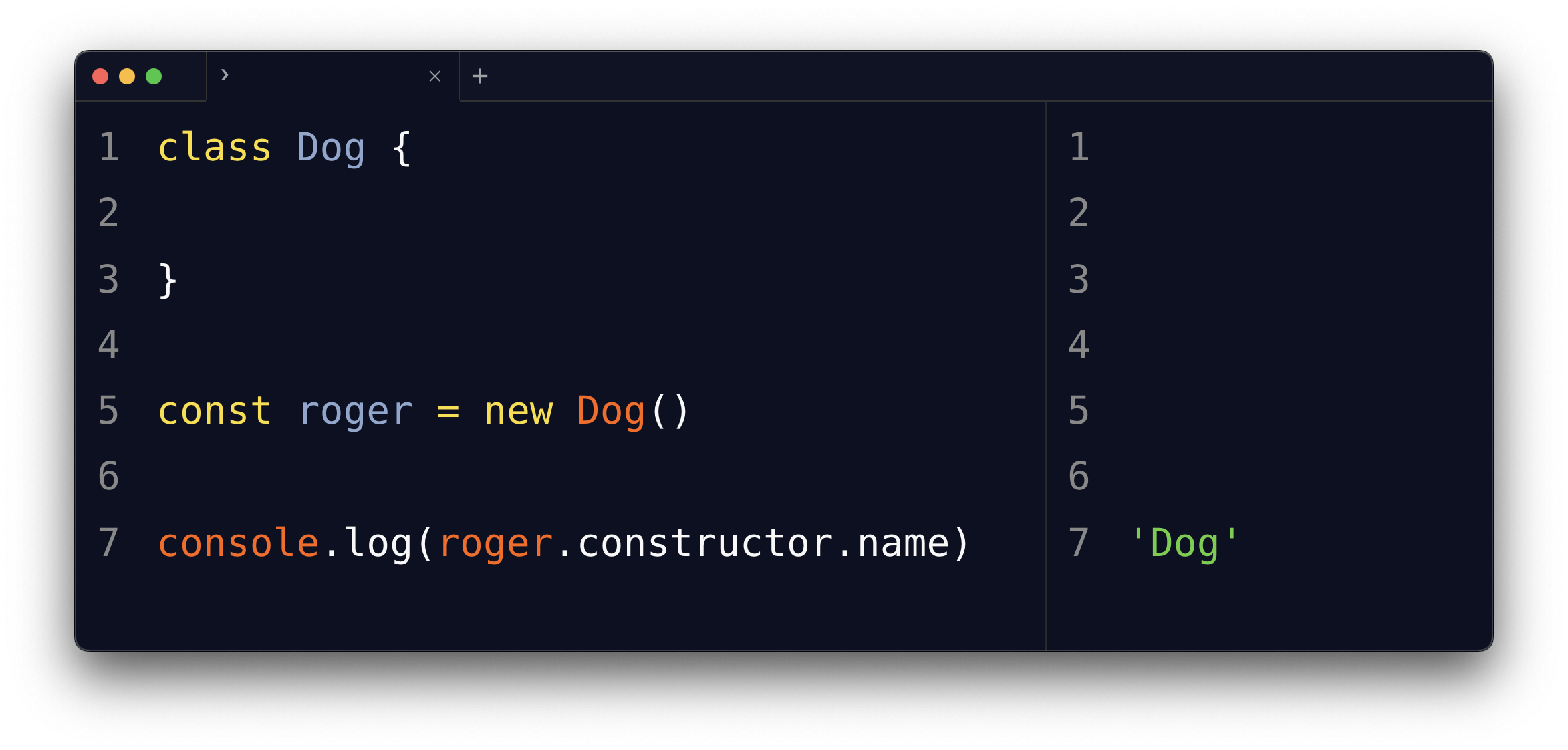
You can lookup the object’s constructor, then reference its name property.
In this example:
class Dog {
}
const roger = new Dog()
console.log(roger.constructor.name) // 'Dog'
This method returns a string that represents the class name.
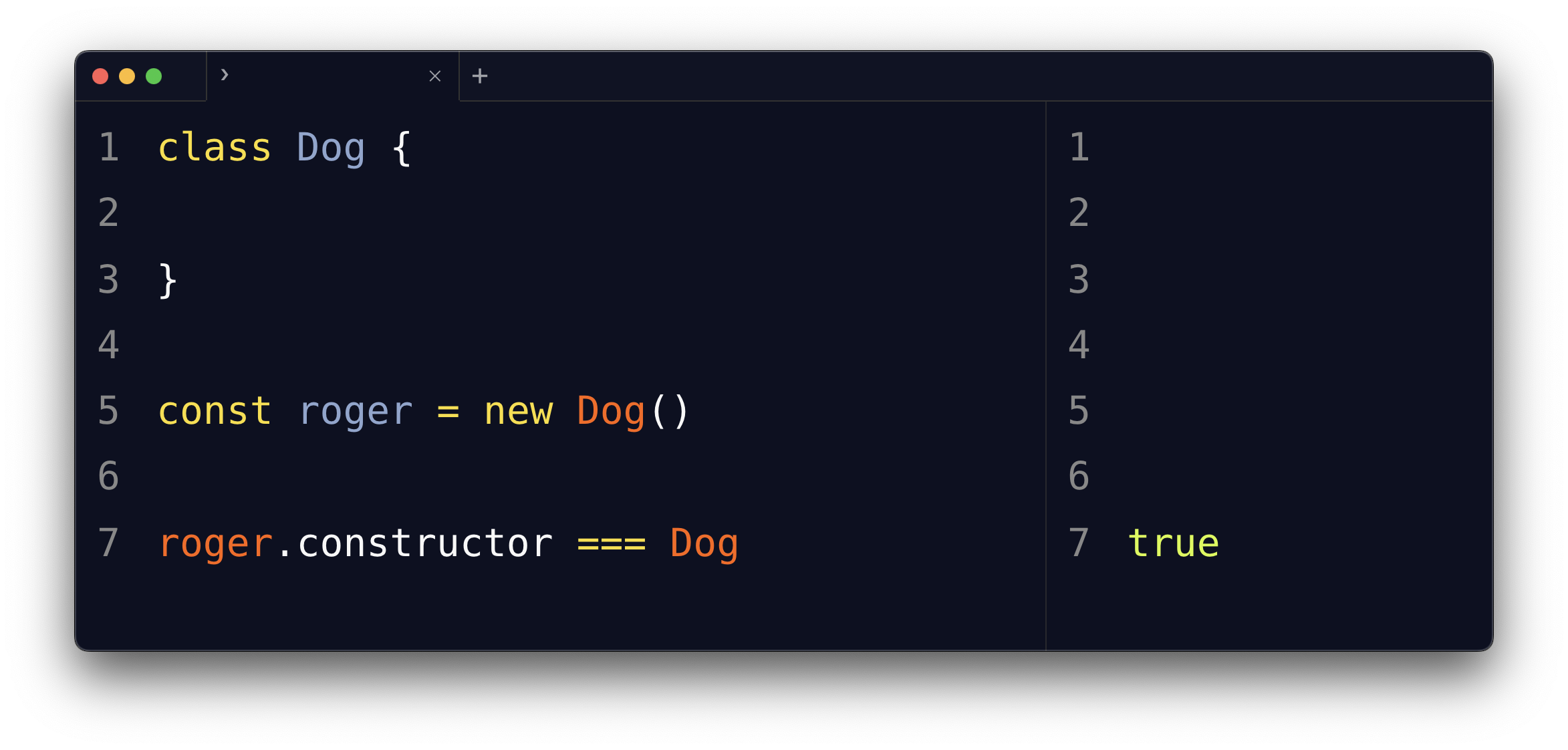
You can also directly compare the constructor property to the class, like this:
class Dog {
}
const roger = new Dog()
roger.constructor === Dog //true
→ Get my JavaScript Beginner's Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook