Parcel, how to fix the `regeneratorRuntime is not defined` error
AI workshop
join cohort #1
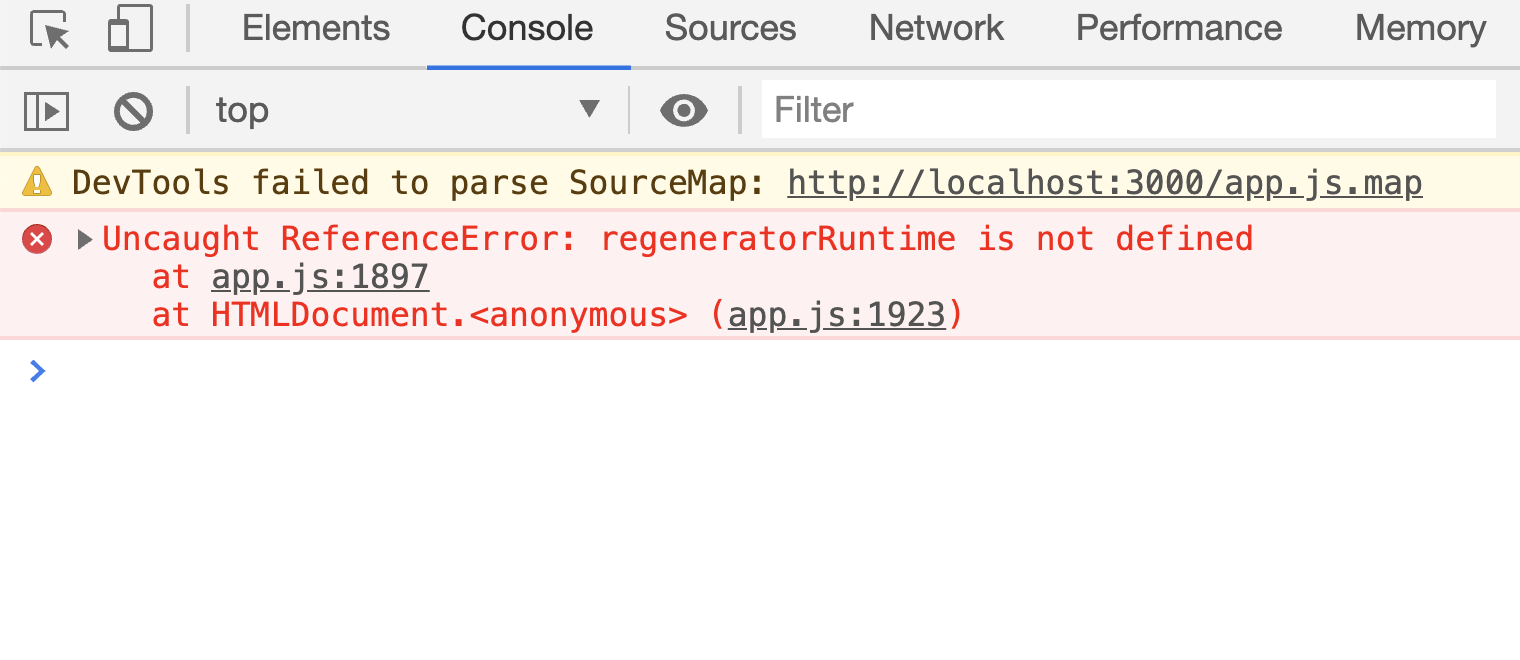
I run into this problem in a project using Babel as soon as I added an async function, but the problem is the same for any recent JavaScript feature:

Babel, used by Parcel, generates a polyfill, but to avoid this error you need to also load the regenerator-runtime runtime.
One solution: add to the top of your main JavaScript file:
import 'regenerator-runtime/runtime'Parcel will include this package by default, increasing the size of 25KB.
The solution that is the most efficient in terms of codebase is adding the browserslist property to your package.json.
For example:
"browserslist": [
"last 1 Chrome version"
]For testing is good enough. To support multiple browsers:
"browserslist": [
"last 3 and_chr versions",
"last 3 chrome versions",
"last 3 opera versions",
"last 3 ios_saf versions",
"last 3 safari versions"
]or also:
"browserslist": [
"since 2017-06"
]You have to add a version that’s recent enough to support async/await, so Babel does not try to add a polyfill.
Check all the valid values here: https://github.com/browserslist/browserslist
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook