Johnny Five, how to light a LED
Learn how to talk to electronic devices using JavaScript
This post is part of the Johnny Five series. See the first post here.
Create a folder and initialize npm:
npm init -yInstall Johnny Five locally:
npm install johnny-fiveNow create a app.js file, with this content:
const { Board, Led } = require("johnny-five")
const board = new Board()
board.on("ready", () => {
const led = new Led(13)
led.blink()
})This program initializes a new board by calling new Board().
When the board is ready the ready event is fired on the board object, and in the callback function we can do what our app is supposed to do.
In this simple example, we initialize a new LED on pin 13, by initializing a new Led object, and we blink it (we turn it on/off indefinitely).
The Led object and the Board object are two of the many functionality offered by the Johnny Five library.
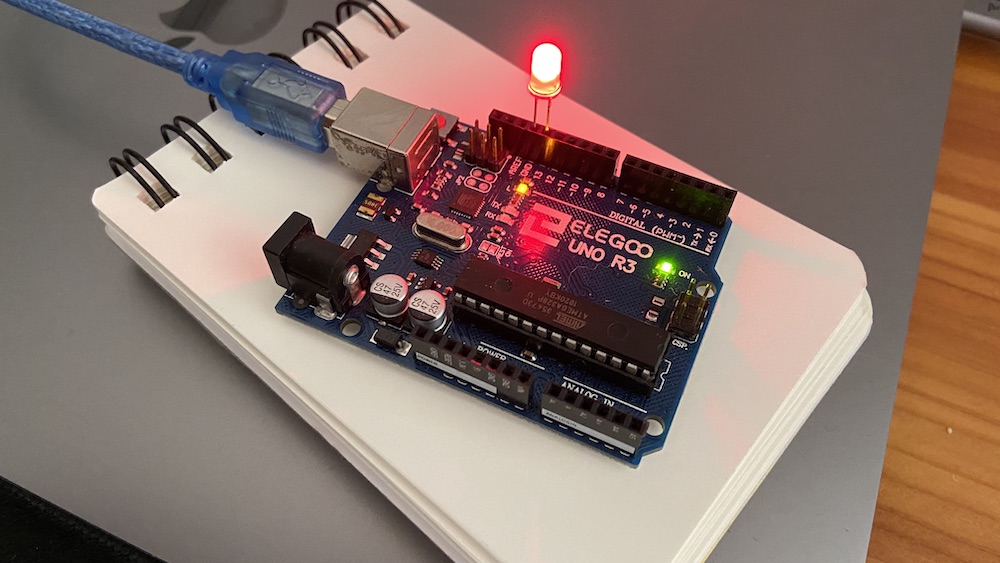
Pin 13 on the Arduino Uno board is the pin that is connected to the built-in LED.
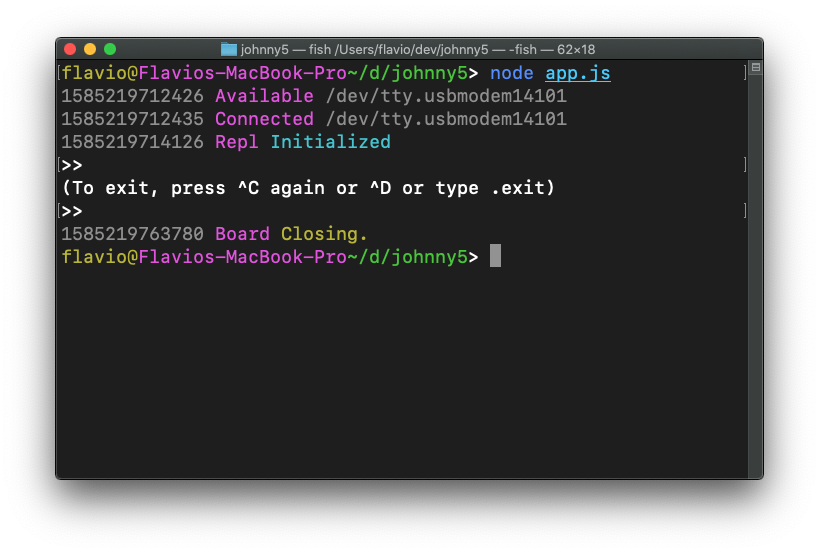
Now run the program using node app.js:

And you should see the led turn on and off!
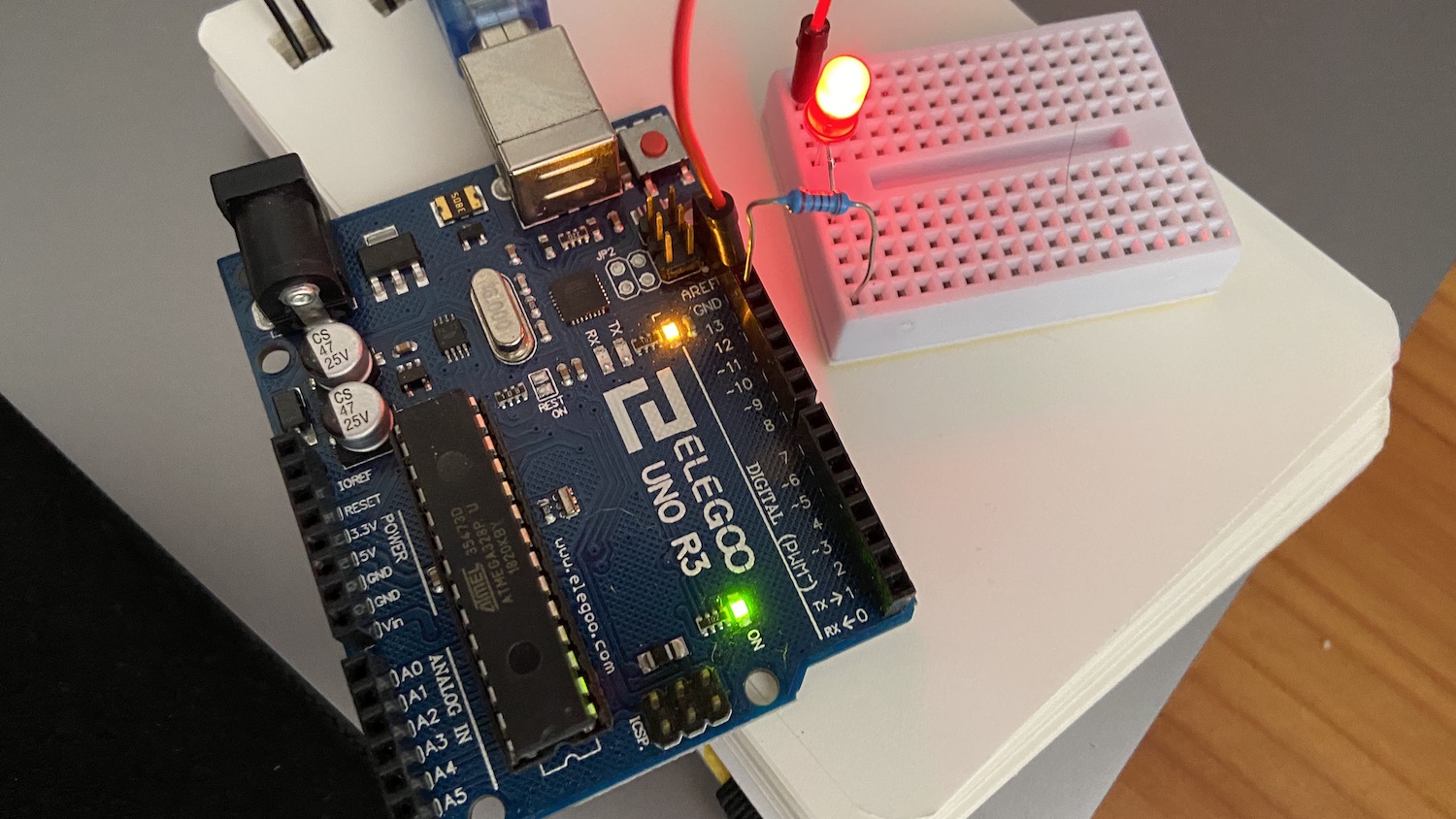
You can also attach a real LED by connecting the negative pin to GND (0V) and the positive pin to the pin 13:

Note that I used a resistor, to limit the amount of current that flows through the LED.
To stop the program from running, hit ctrl-C twice:

I wrote 19 books to help you become a better developer:
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook