How to configure HTTPS in a React app on localhost
If you built an application using create-react-app and you’re running it locally on your computer, by default it is served using the HTTP protocol.
Any application running in production will be served using HTTPS, the secure version of HTTP.
You will get HTTPS almost with no effort in most cases, especially if you use a modern platform like Netlify or Vercel to serve your app.
But locally.. it’s a bit more complicated that we’d like.
Let’s see how you can do it!
As you know, the create-react-app application is ran using npm run start, or simply npm start, because in the package.json file’s scripts section, we have this line:
"start": "react-scripts start"change that to:
"start": "HTTPS=true react-scripts start"This sets the HTTPS environment variable to the true value.
That’s not enough, though.
Now we also need to generate a local certificate. This step will work fine for any app, not just create-react-app apps, but I will include it in this post, as a reference.
Note: I ran these commands on macOS. Linux should work in the same way. I don’t guarantee for Windows.
In the project root folder, run:
openssl req -x509 -newkey rsa:2048 -keyout keytmp.pem -out cert.pem -days 365Now run:
openssl rsa -in keytmp.pem -out key.pemYou should now have the files cert.pem and key.pem in the folder.
Now change the start script in the package.json file to:
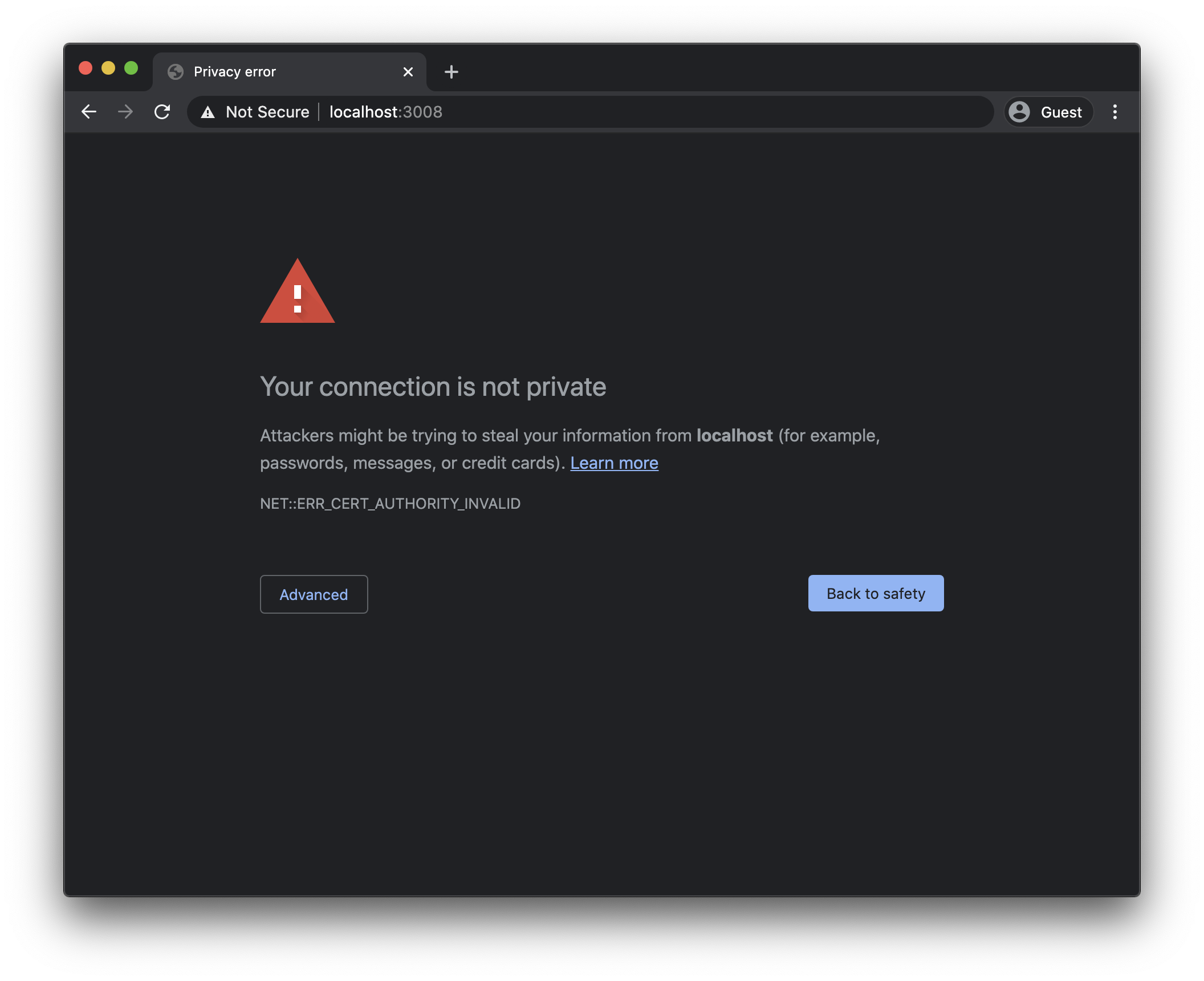
"start": "export HTTPS=true&&SSL_CRT_FILE=cert.pem&&SSL_KEY_FILE=key.pem react-scripts start",If you ran npm run start, and access https://localhost:3000 (or the port your app uses, if different - in my case it’s 3008), you should see this warning message:

To fix it on macOS, follow the instructions of my tutorial how to install a local certificate in macOS.
Once you do, you will be able to see the app without problems, served using SSL:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.