React, how to make responsive JSX
TypeScript Masterclass
AVAILABLE NOW
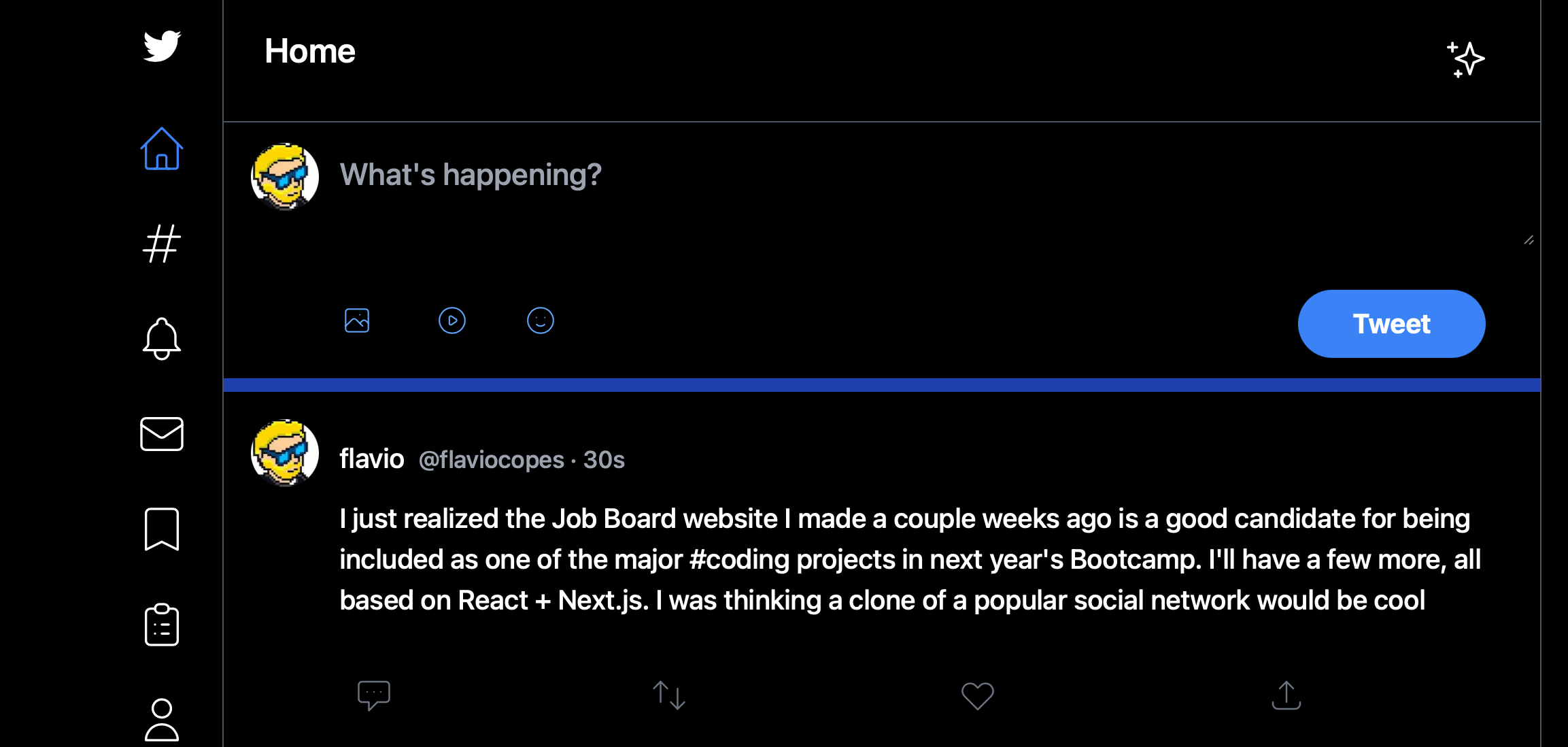
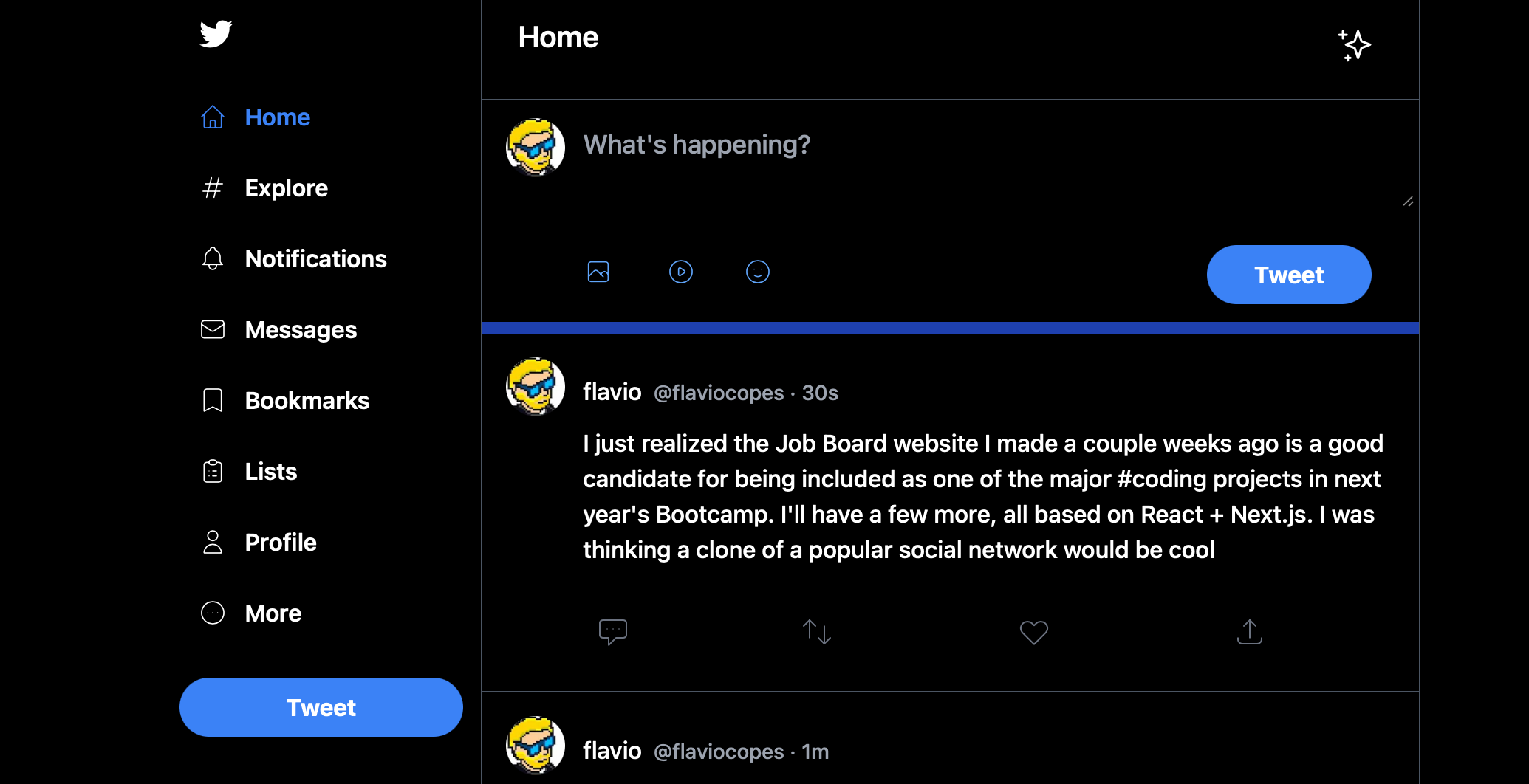
I had the need to make a sidebar look in one particular way when in a big screen in React, and in another way when in a smaller screen, so I wanted to have some way to detect responsive layouts changes in JSX.
Like this:


You can use the react-responsive package to do that.
npm install react-responsivethen you can import the useMediaQuery hook:
import { useMediaQuery } from 'react-responsive'And in your components you can use it like this:
const isBigScreen = useMediaQuery({ query: '(min-device-width: 1224px)' })
const isSmallScreen = useMediaQuery({ query: '(max-width: 1224px)' })This is a simple example of breakpoints I found on the component’s home page, and they worked fine for my needs.
I used it in a layout component in this way:
import { useMediaQuery } from 'react-responsive'
export default function Layout({ children }) {
const isBigScreen = useMediaQuery({ query: '(min-device-width: 1224px)' })
const isSmallScreen = useMediaQuery({ query: '(max-width: 1224px)' })
return (
<div>
{isSmallScreen ? (
<LeftSidebar small={true} />
) : (
<LeftSidebar />
)}
</div>
)
}I used it to pass a small prop to a LeftSidebar component, so it knew how to render itself.
You can also do things differently and create components to wrap JSX, which I find nicer to see:
import { useMediaQuery } from 'react-responsive'
const BigScreen = ({ children }) => {
return useMediaQuery({ minWidth: 992 }) ? children : null
}
const SmallScreen = ({ children }) => {
return useMediaQuery({ maxWidth: 991 }) ? children : null
}
export default function Layout({ children }) {
return (
<div>
<SmallScreen>
<LeftSidebar small={true} />
</SmallScreen>
<BigScreen>
<LeftSidebar />
</BigScreen>
</div>
</div>
)
}I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook