How to apply padding to multiple lines in CSS
How I used the box-decoration-break CSS property to apply padding to multiple lines
AI workshop
join cohort #1
While re-designing some aspect of this blog I had the need to add some padding to each line of each blog post title.
I had this HTML:
<h1 class="post-title">
<span>{{ .Title }}</span>
</h1>I added this CSS:
.post-title span {
padding: 0px 30px;
background-color: rgb(254,207,12);
}and obviously it worked, it added a 30px padding at the left and right side of the article title, as you can see thanks to the yellow background:

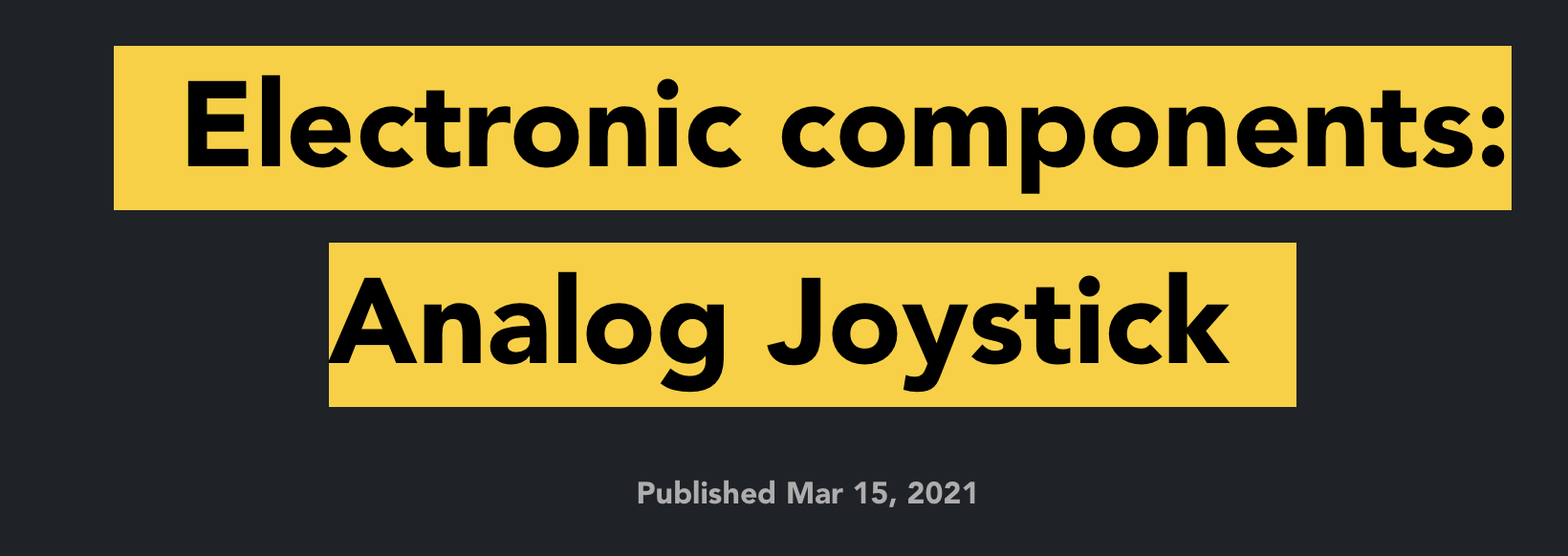
But with a longer title, and the text flowing to a new line, I experienced a problem because the padding was not applied at the end of each line:

See? There’s no padding before the A letter in the second line, and after the semicolon on the first line.
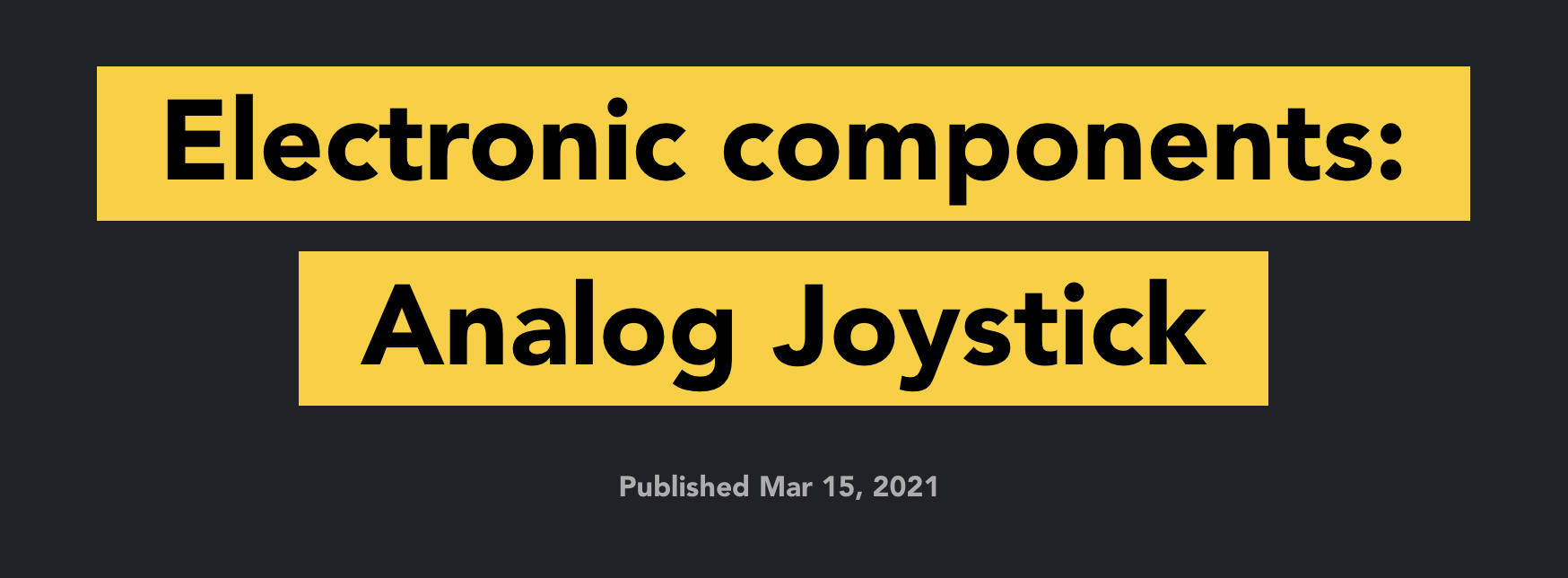
To fix that, I used this CSS property called box-decoration-break with the value clone, and its -webkit- prefixed property for Safari:
-webkit-box-decoration-break: clone;
box-decoration-break: clone;Then it worked fine, across all browsers:

I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook