Fix extra space after inline element
How to fix an extra space displayed after an inline element in CSS
AI workshop
join cohort #1
Let me write this because I’m going to forget.
I was designing a page and hit a problem, I had this markup:
<span class='mr-2 px-0.5 py-0 rounded-sm
text-sm font-bold text-black bg-yellow-400'>
DEMO
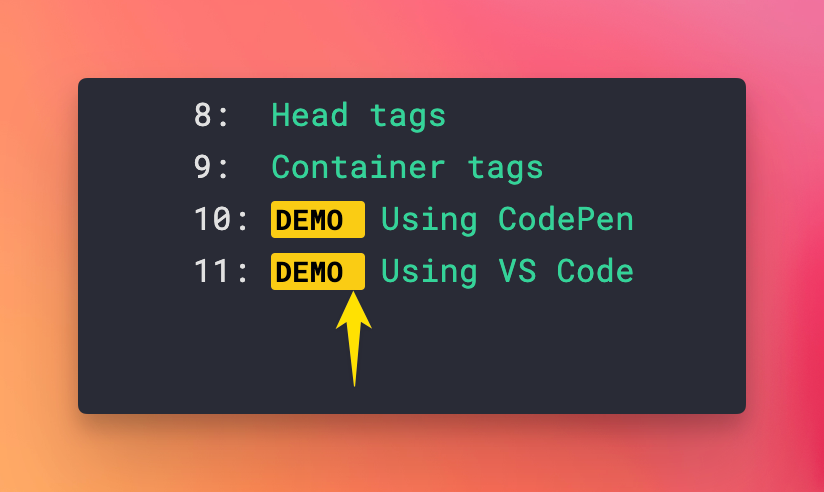
</span>Problem was, I had an extra space on the right of the span element:

Prettier autoformatter made the tag content go on its own line, and I didn’t want to fight that.
To fix this, I set the element to be display: inline-block by adding the inline-block Tailwind CSS class.
Problem solved:

→ Get my CSS Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook