Fix extra space after inline element
How to fix an extra space displayed after an inline element in CSS
Let me write this because I’m going to forget.
I was designing a page and hit a problem, I had this markup:
<span class='mr-2 px-0.5 py-0 rounded-sm
text-sm font-bold text-black bg-yellow-400'>
DEMO
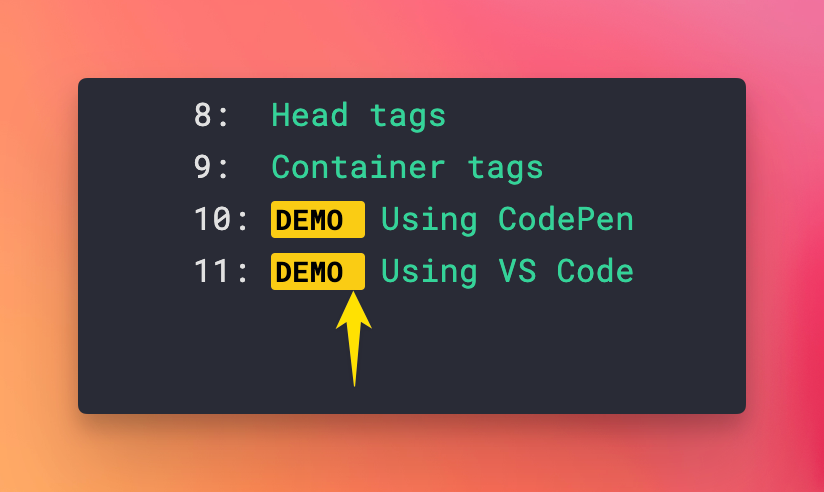
</span>Problem was, I had an extra space on the right of the span element:

Prettier autoformatter made the tag content go on its own line, and I didn’t want to fight that.
To fix this, I set the element to be display: inline-block by adding the inline-block Tailwind CSS class.
Problem solved:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.