How to remove all CSS from a page at once
I wanted to see how a page looked like without CSS.
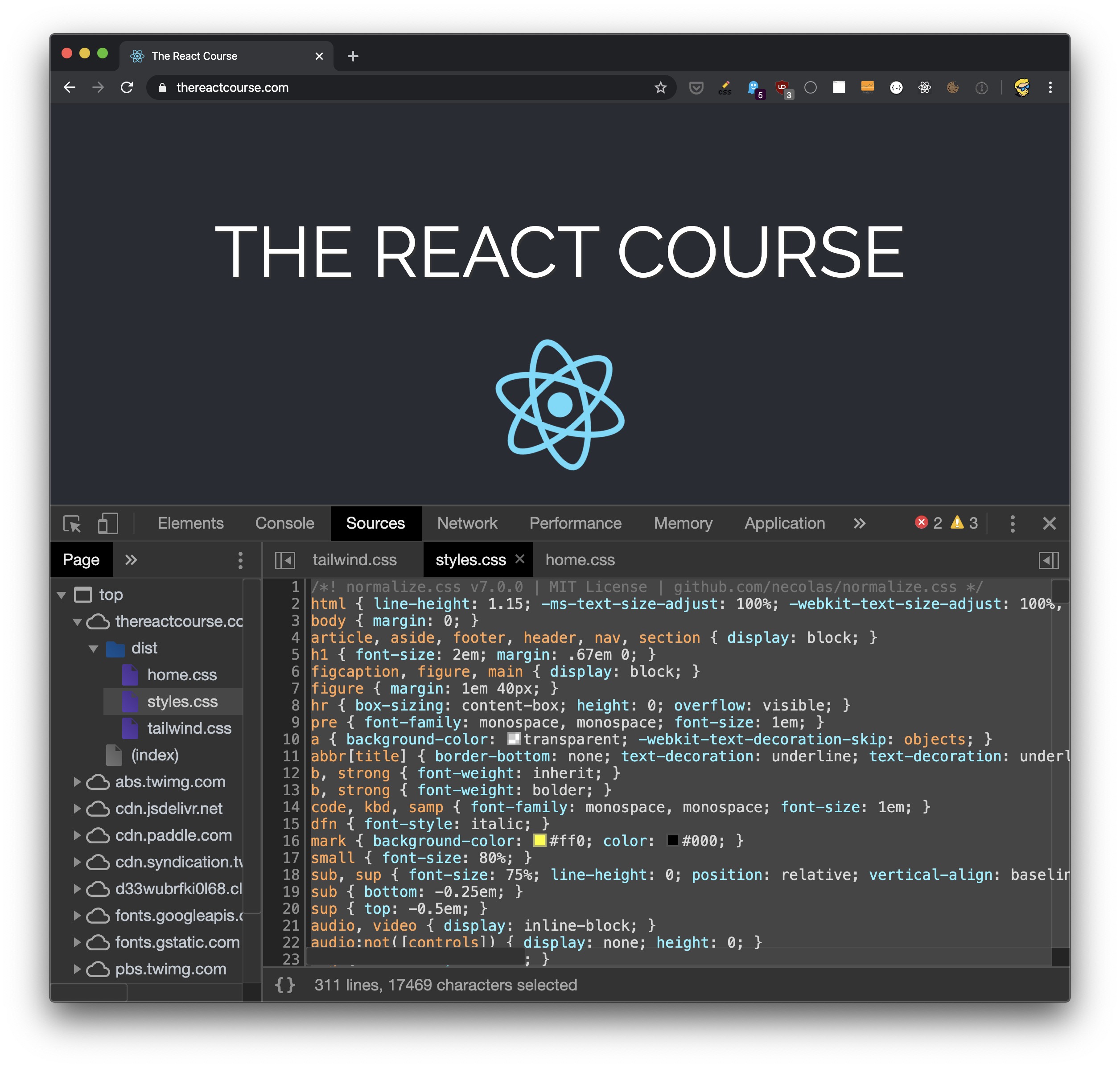
One way I know is to open the DevTools, in the Sources panel you’ll see the list of CSS files. You can remove the content in the CSS file in there, and the page will change. For example here’s my <thereactcourse.com> site.
It has 3 CSS files, and I can go and delete the whole content of one:

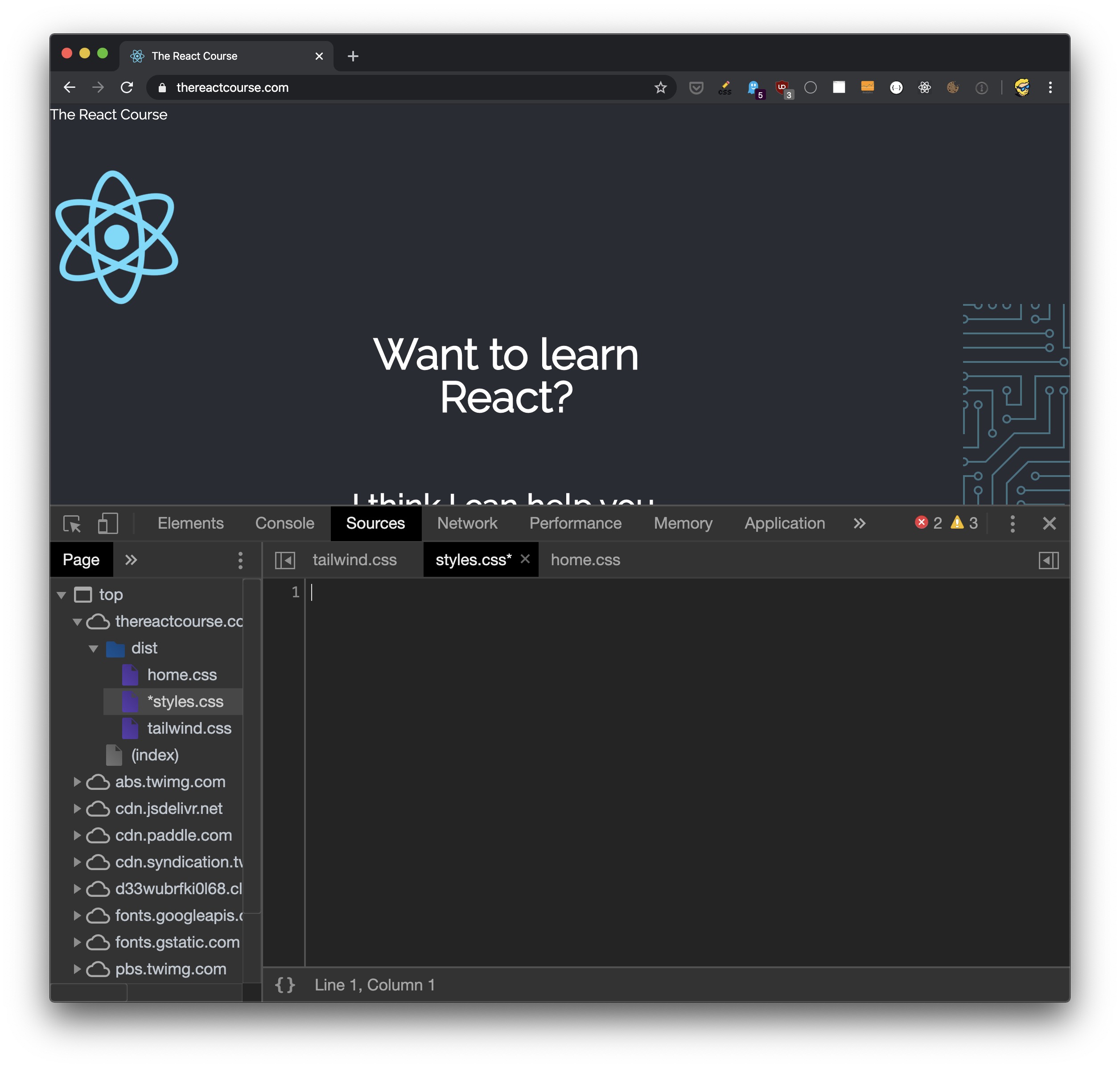
and this is what happens, the page changes because we removed the CSS:

Note that this just changes the browser’s version of the CSS, does not interact in any way with your file, even if it’s local
But some sites today embed the CSS in a style tag (including mine), and some have loads of CSS files scattered around, and it’s not practical.
Open the console and run this command:
document
.querySelectorAll('style,link[rel="stylesheet"]')
.forEach((item) => item.remove())This removes both inline and linked CSS.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.