SwiftUI: conditionally show items in the view
One common thing to do in a form is to have a toggle and when that toggle is enabled, show a bunch of additional options.
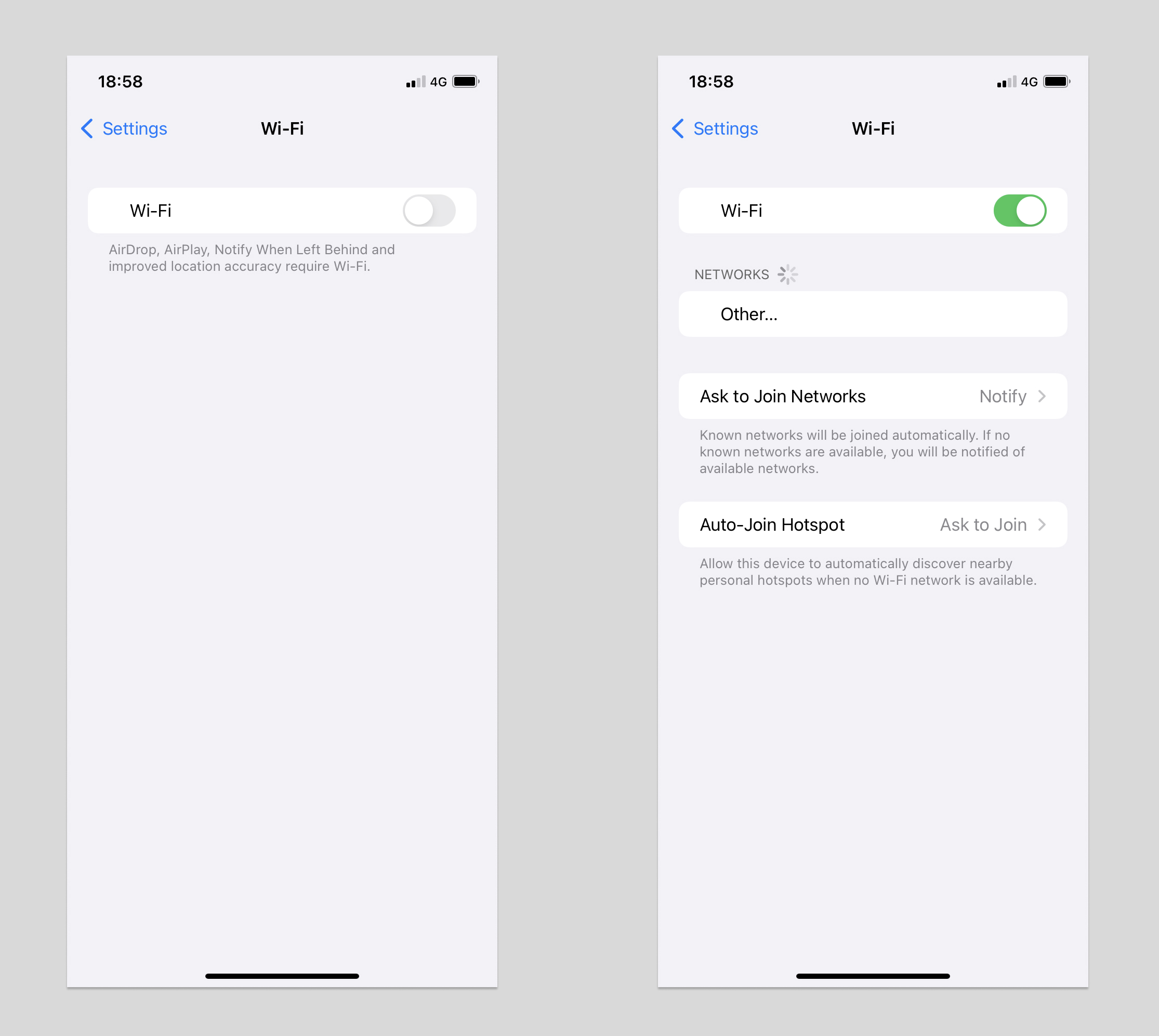
You can see this all the time in the Settings app, for example when you enable WiFi.

How can you do that?
First create a Form view with a Toggle control:
struct ContentView: View {
@State private var enabled = false
var body: some View {
Form {
Toggle("Enable?", isOn: $enabled)
}
}
}Then add this block after the Toggle view:
if enabled {
Section {
Text("This appears only if enabled")
}
}like this:
struct ContentView: View {
@State private var enabled = false
var body: some View {
Form {
Toggle("Enable?", isOn: $enabled)
if enabled {
Section {
Text("This appears only if enabled")
}
}
}
}
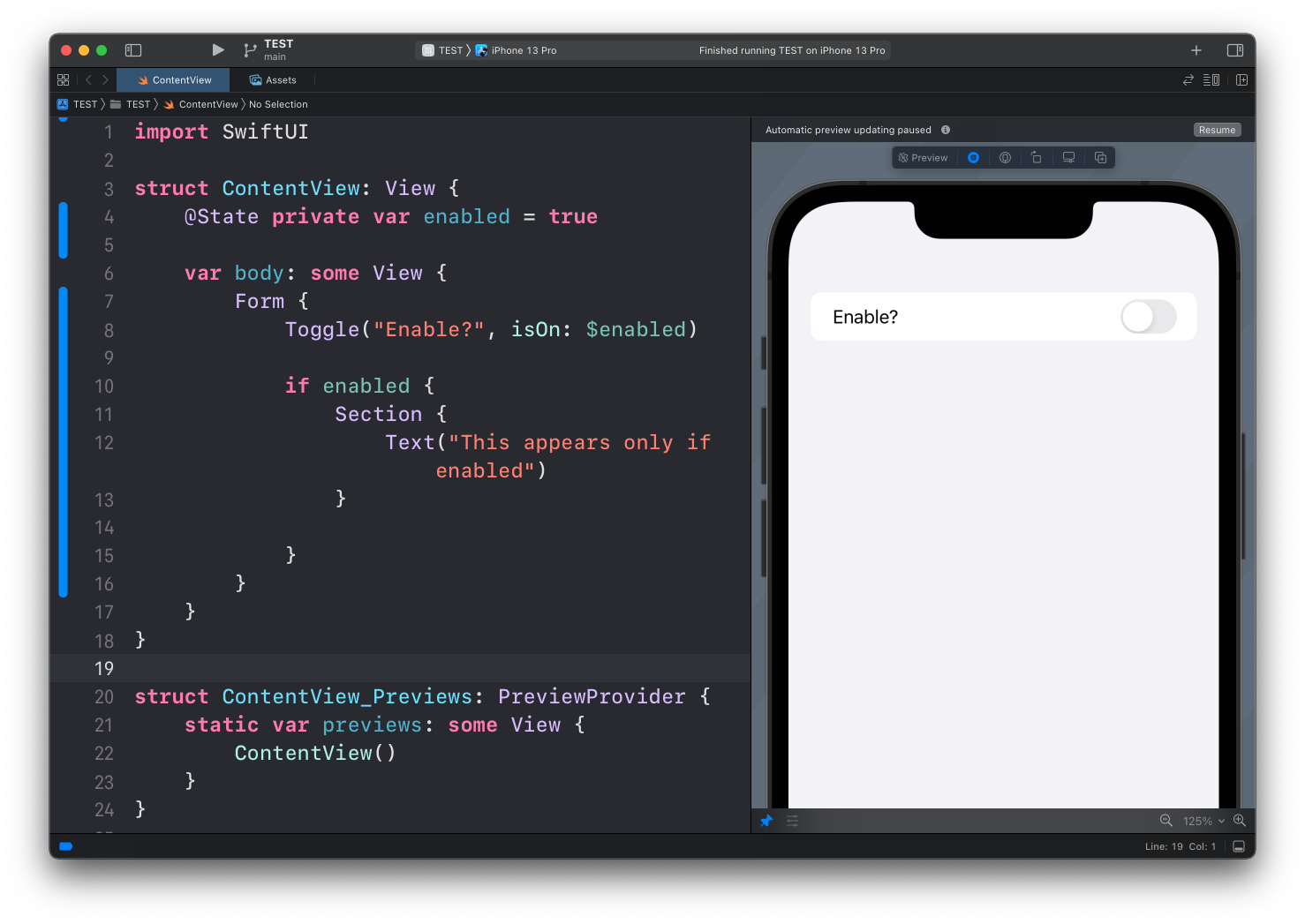
}Now with the toggle disabled, the Text view will not be visible:

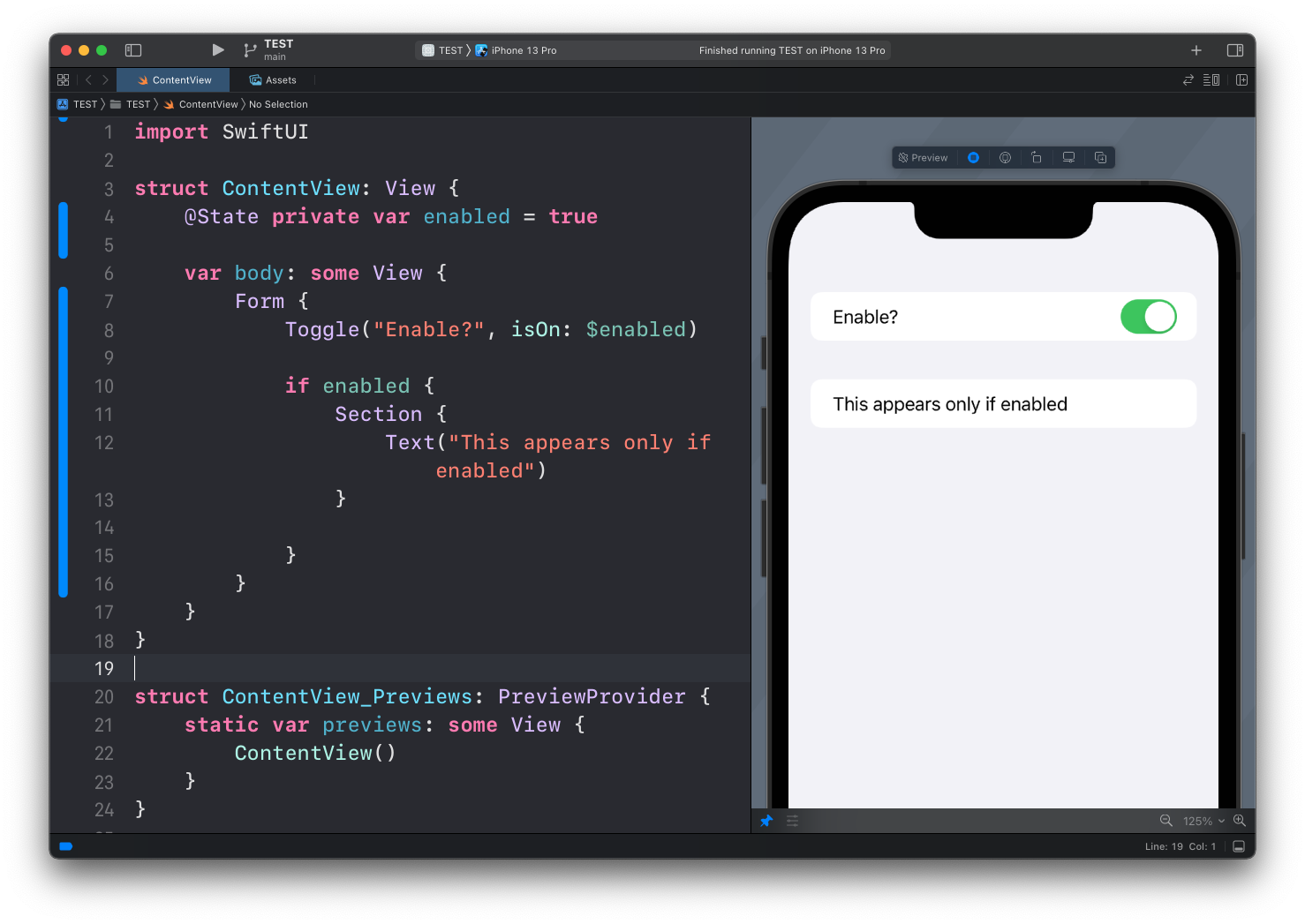
But when you enable the toggle, it appears:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.