SwiftUI: images
You can display an image in a SwiftUI view by using the Image view.
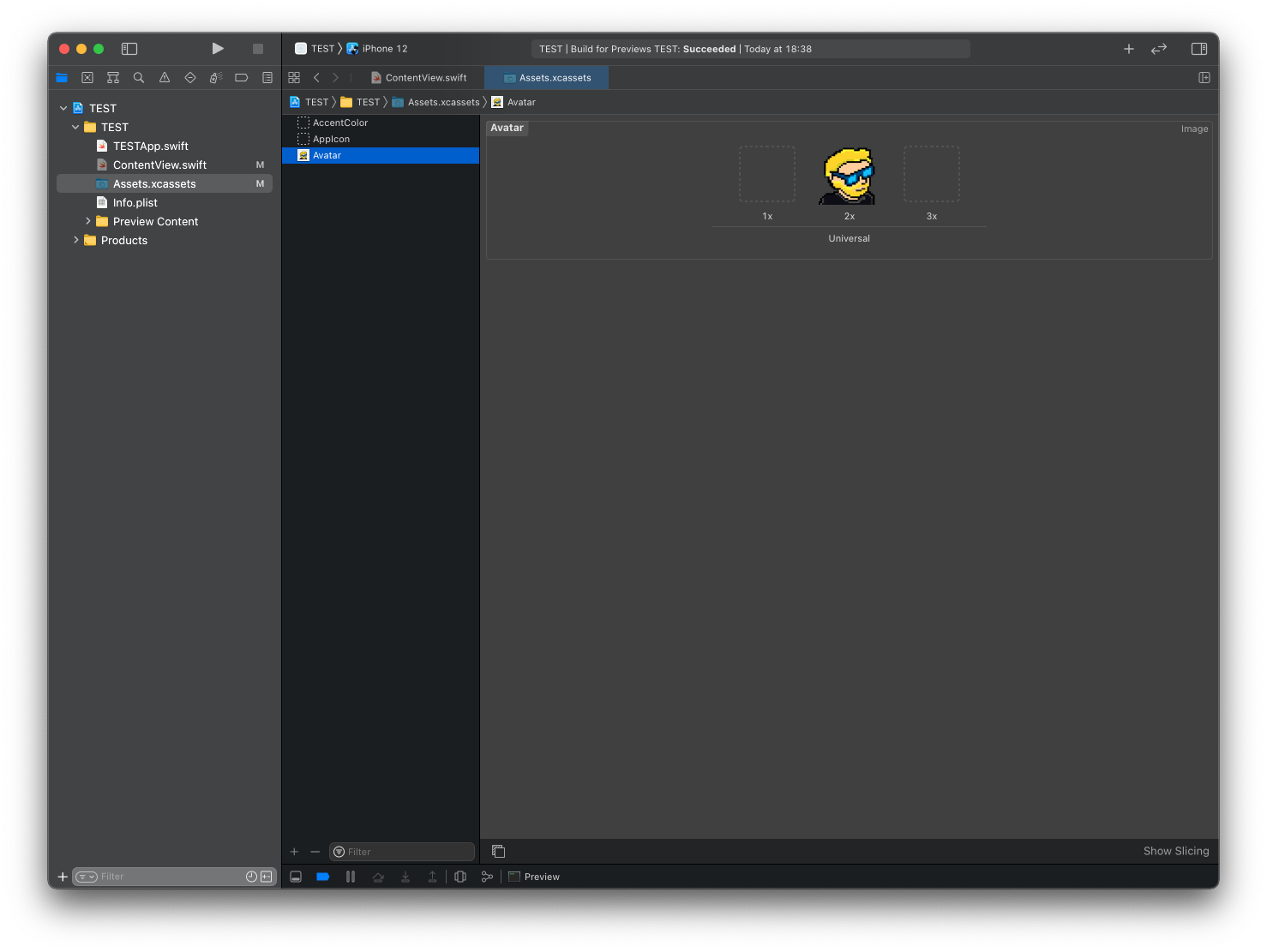
First you need to add the image to a new image set in your Assets.xcassets file in the Xcode project navigator.

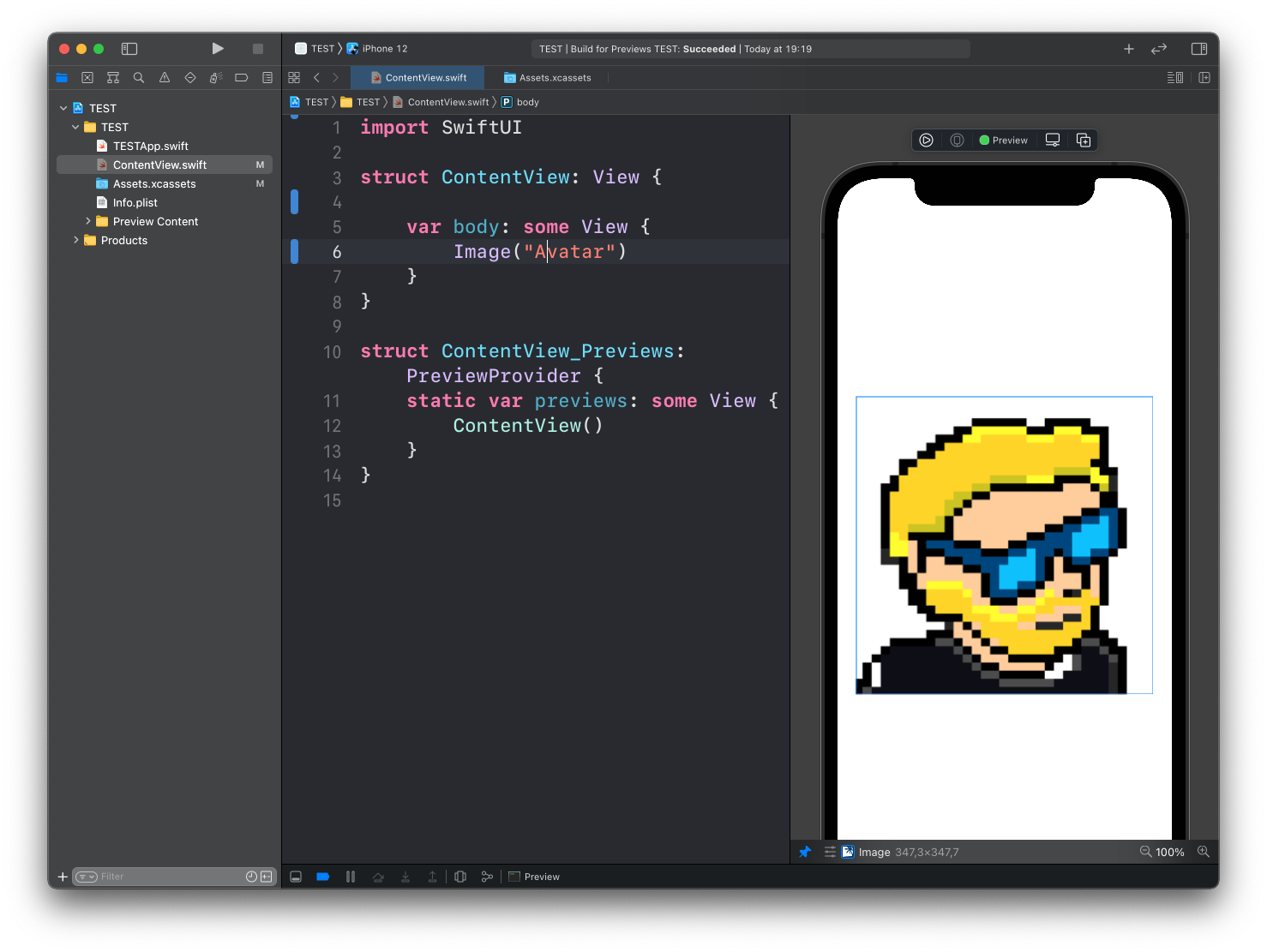
Then you can add the image to your ContentView like this:
import SwiftUI
struct ContentView: View {
var body: some View {
Image("Avatar")
}
}
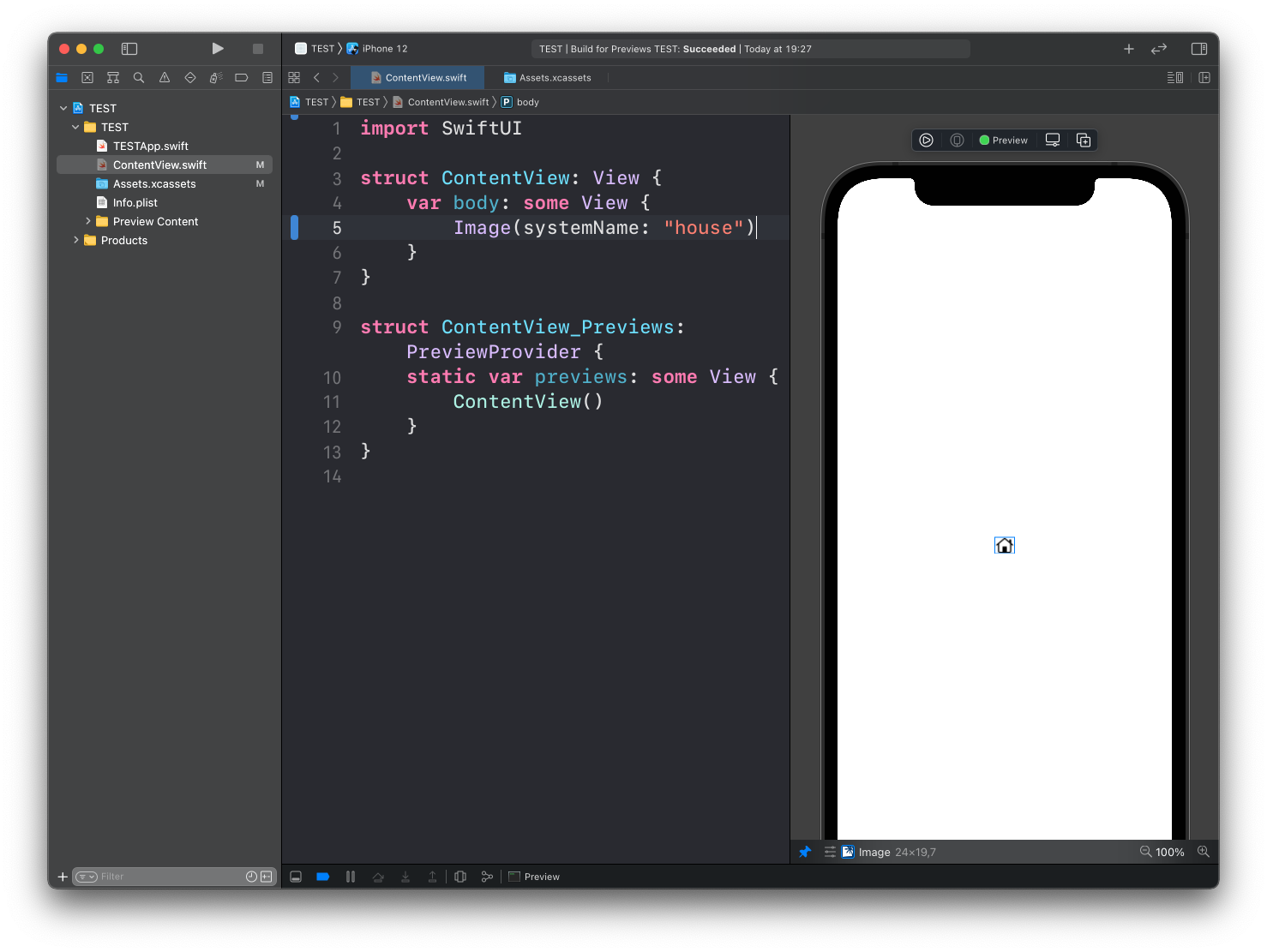
You can also use Image to show a system image, using the format Image(systemName:):
struct ContentView: View {
var body: some View {
Image(systemName: "house")
}
}
The Image view has a set of modifiers you can use, including:
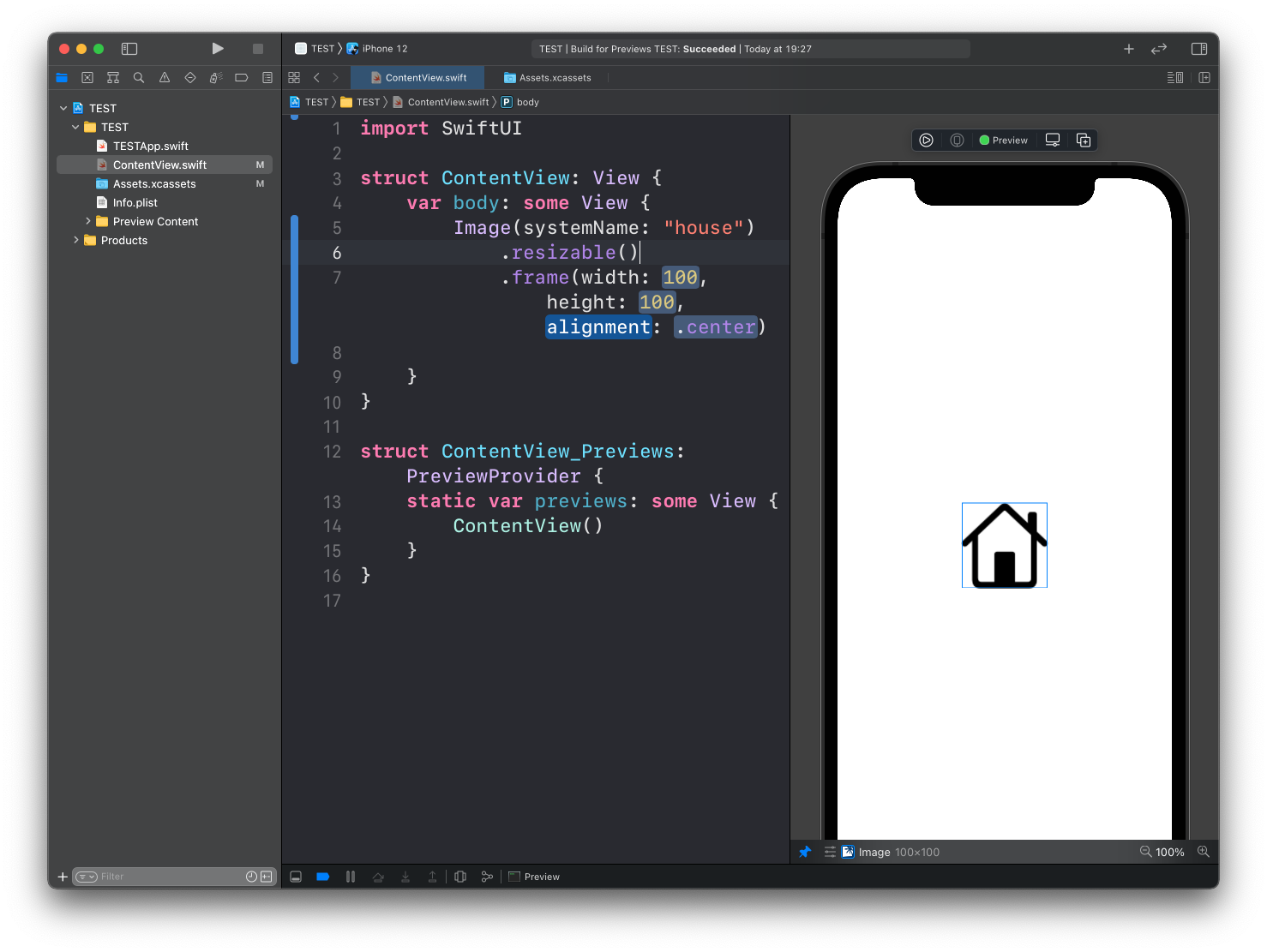
.resizable()to resize the image and adjust to the.frame()dimensions.frame()to set its width/height.clipShape()to set a clipping shape.border()to set the color of the border.overlay()to layer another view in front of it.aspectRatio()to set the aspect ratio.clipped()to cut off the image outside of the frame
Example:

→ Get my Swift Handbook
I wrote 19 books to help you become a better developer:
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook