SwiftUI: how to create a Tab View
THE SOLOPRENEUR MASTERCLASS
Now open with 50% OFF launch discount!
It’s common in iOS apps to use a Tab View. The one with a few choices at the bottom, and you can completely switch what’s in the screen by tapping the icon / label.
SwiftUI conveniently provides us a view called TabView, which makes it easy to implement such a UI pattern.
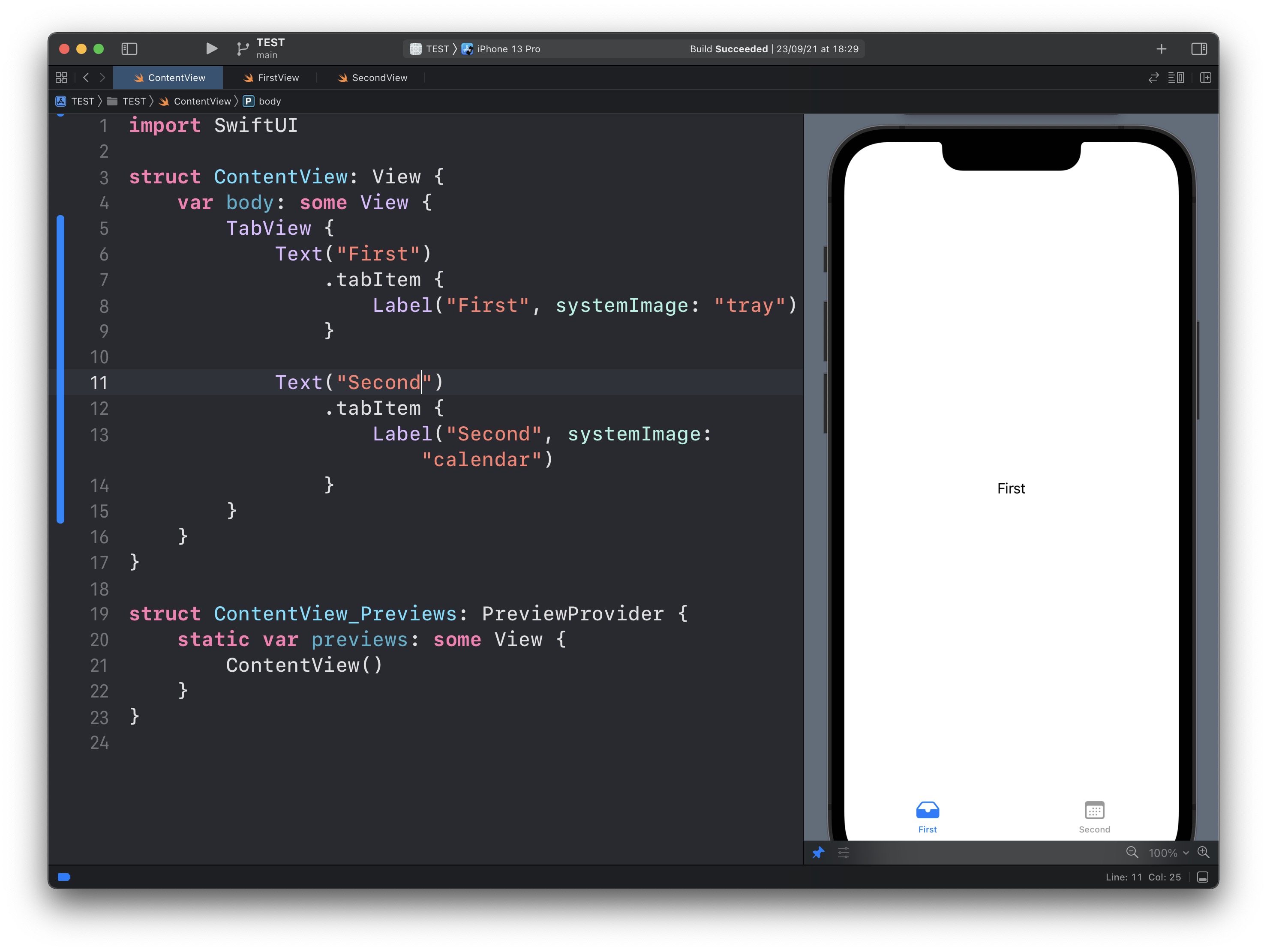
Here’s the simplest possible example of a TabView:
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
Text("First")
.tabItem {
Label("First", systemImage: "tray")
}
Text("Second")
.tabItem {
Label("Second", systemImage: "calendar")
}
}
}
}And here’s the result:

See? We have a TabView view, and inside it, we have 2 views.
Both are Text views to make it simple.
Their tabItem modifier will add them to the TabView with a label provided as a Label view.
Of course you will want to use a custom view instead of Text in most cases.
→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook