SwiftUI forms: TextField
THE SOLOPRENEUR MASTERCLASS
Now open with 50% OFF launch discount!
The first form control we’ll see is the simplest: TextField.
This lets us show some text, like the Text view, and it can be editable by the user, so we can get input in the form of text.
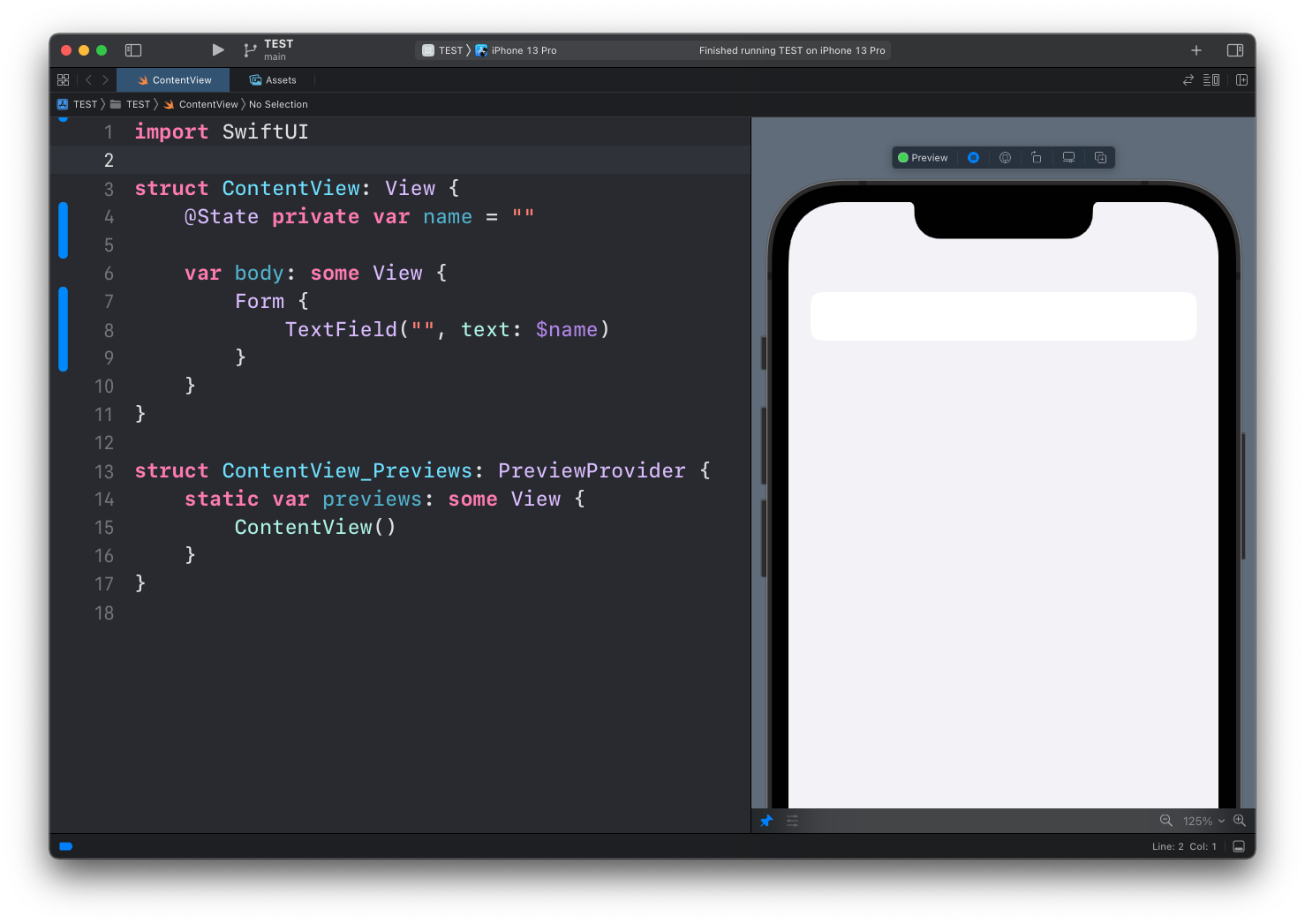
Here’s the most basic example of TextField:
struct ContentView: View {
@State private var name = ""
var body: some View {
Form {
TextField("", text: $name)
}
}
}We have a SwiftUI: properties that we prefaced with the @State property wrapper.
Run the code. You can see an empty text field. You can tap on it:

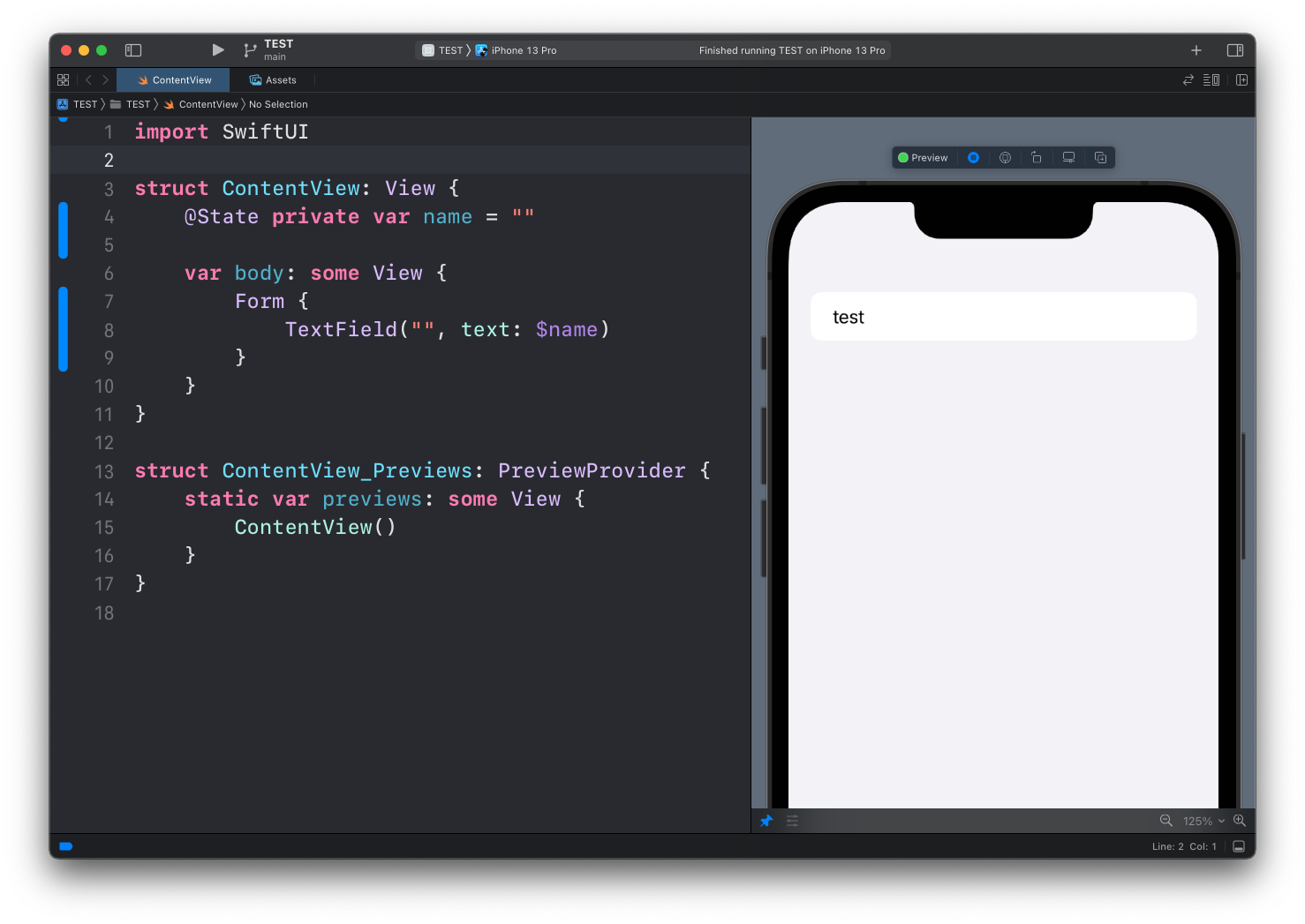
And you can enter any text inside it:

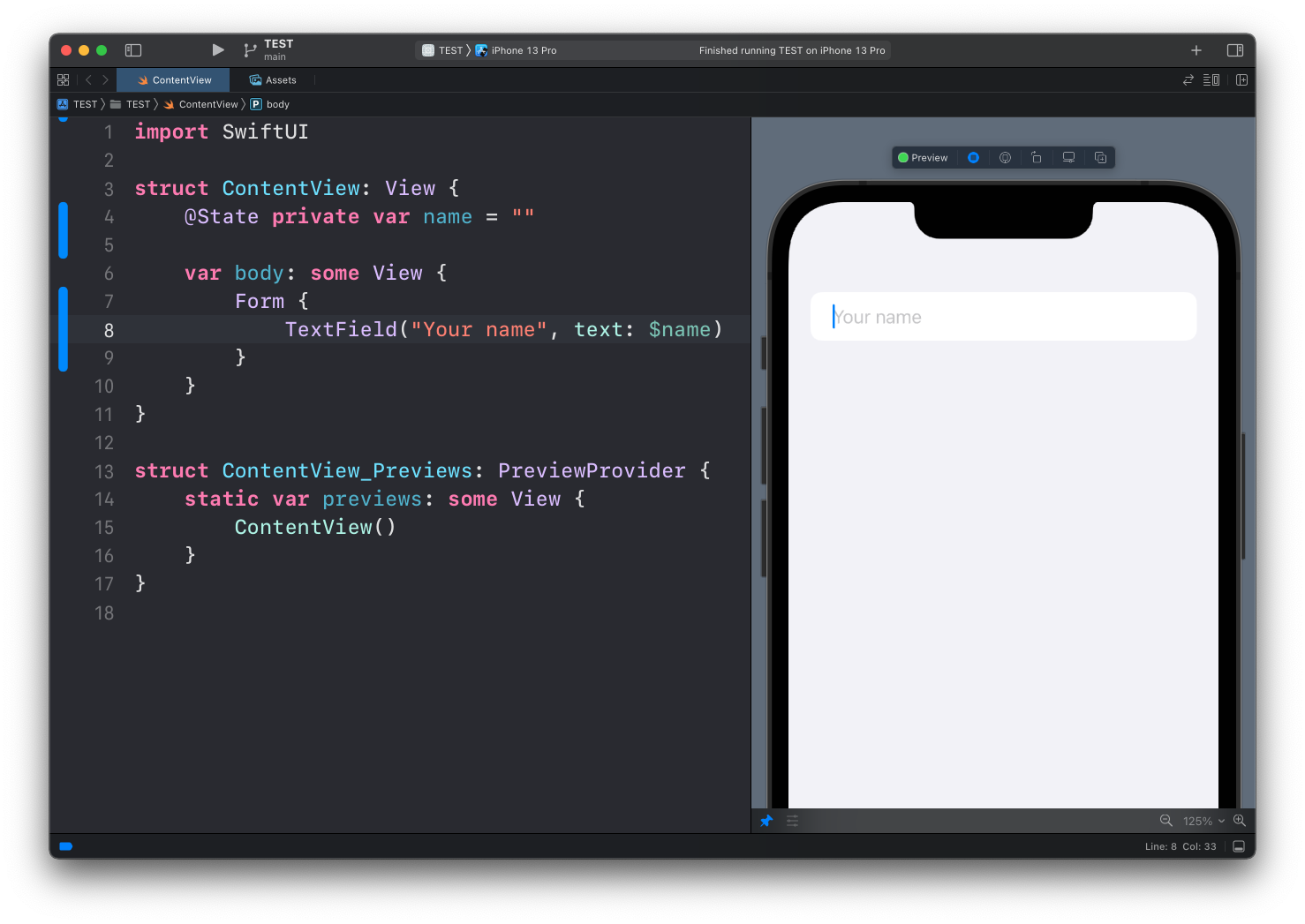
The first argument of TextField is a string that’s visualized when the field is empty. You can fill it with any text you want, like this:
TextField("Your name", text: $name)
→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook