SwiftUI: properties
AI workshop
join cohort #1
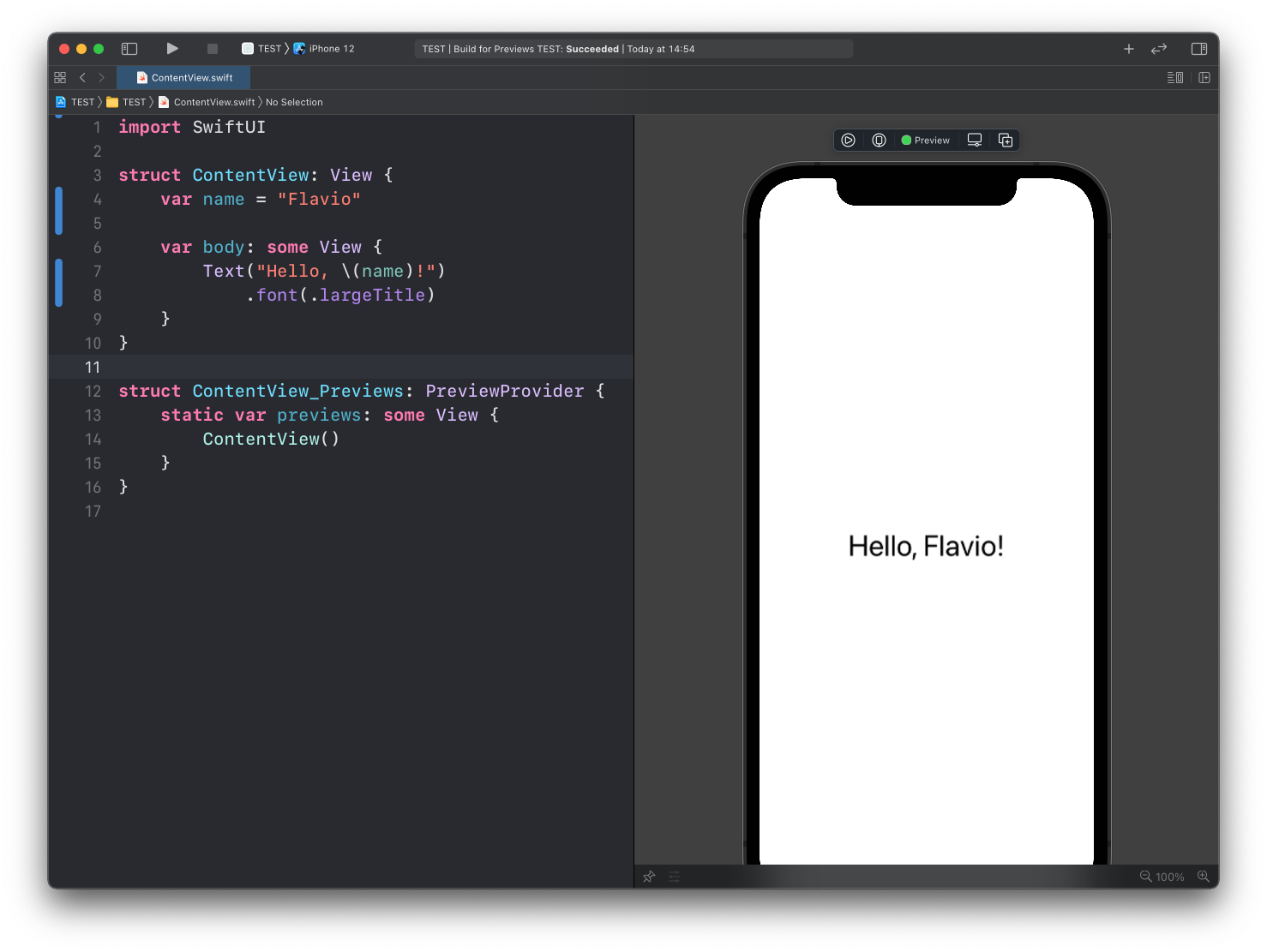
You can add any property to any SwiftUI view, like this:
import SwiftUI
struct ContentView: View {
let name = "Flavio"
var body: some View {
Text("Hello, \(name)!")
.font(.largeTitle)
}
}
See how I used let because the property is a constant.
Note this, because later we’ll see how to update a property value by tapping a button.
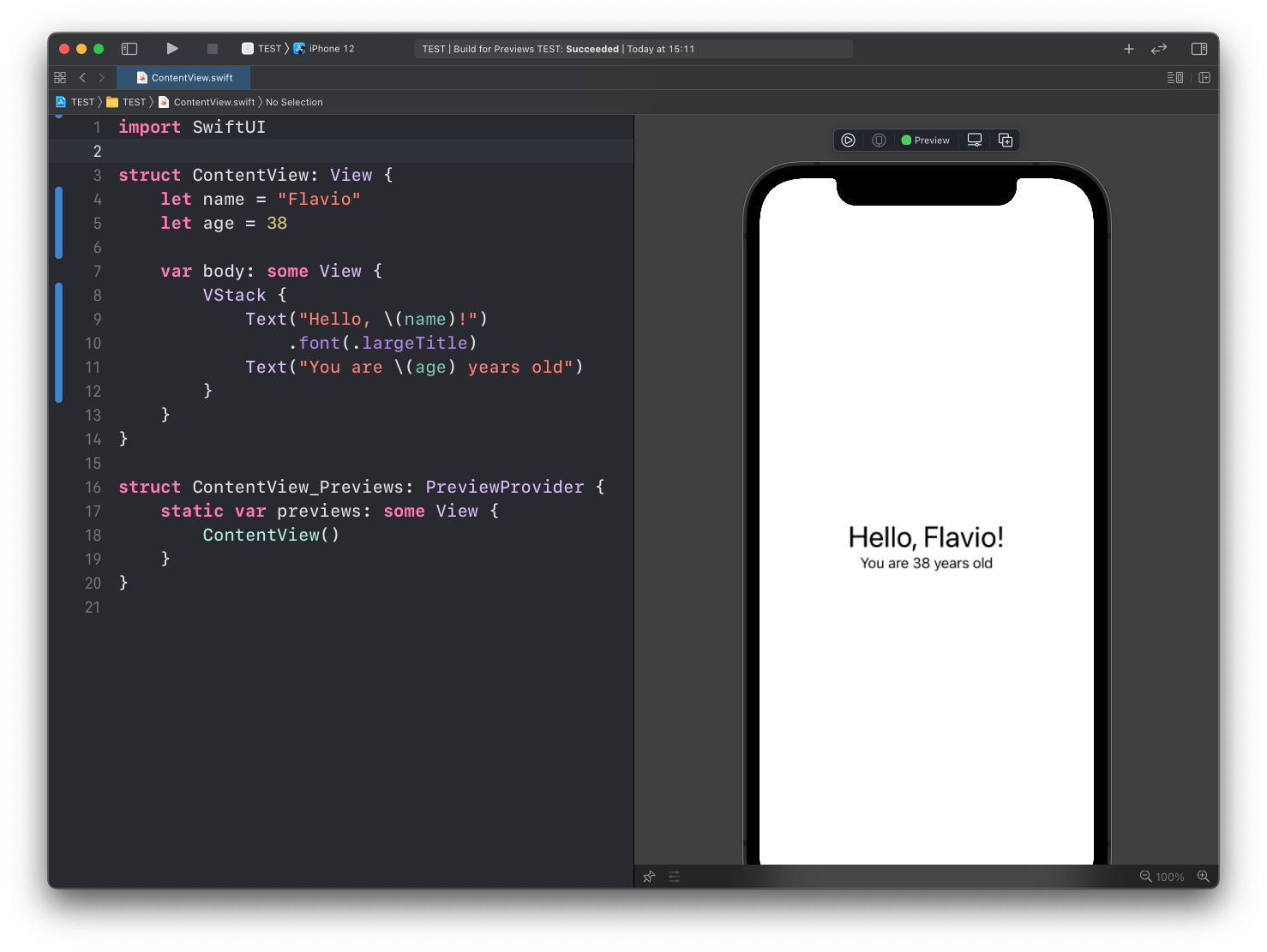
Here is another example with an integer variable:
import SwiftUI
struct ContentView: View {
let name = "Flavio"
let age = 38
var body: some View {
VStack {
Text("Hello, \(name)!")
.font(.largeTitle)
Text("You are \(age) years old")
}
}
}
→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook