SwiftUI forms: Slider
THE SOLOPRENEUR MASTERCLASS
Now open with 50% OFF launch discount!
The Slider form control in SwiftUI lets us create a bar that the user can swipe left or right to decrease or increase its value.
We initialize a Slider by setting 3 parameters: value, in, step:
@State private var age: Double = 0
//...
Slider(value: $age, in: 0...100, step: 1)in limits the minimum and maximum values we can use.
step means we can step by a value of 1 at a time, in this case we can go from 0 to 1 to 2 etc. You could use 10, or 0.2, and so on.
Since Slider takes a Double value, by default we increment the decimals too.
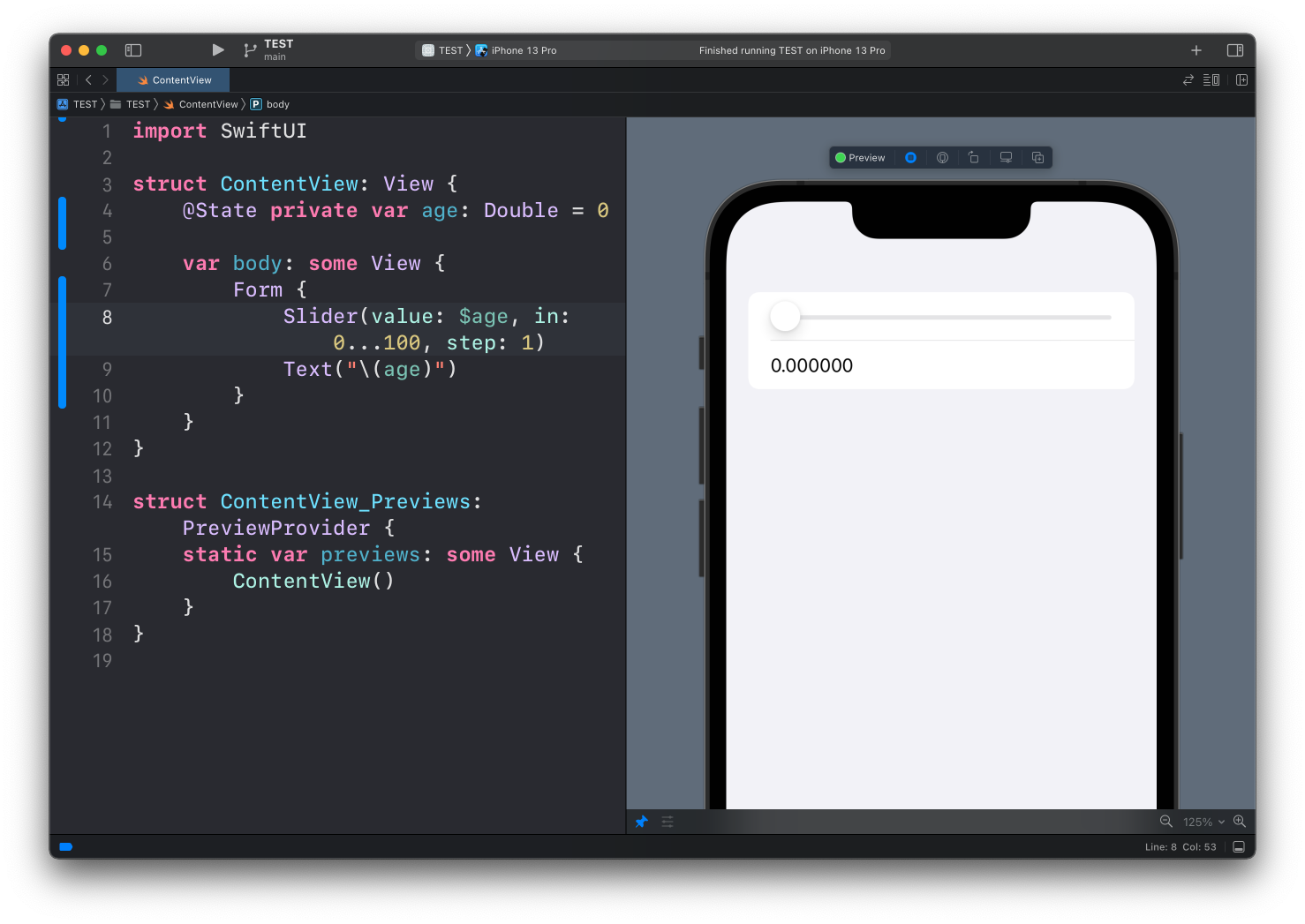
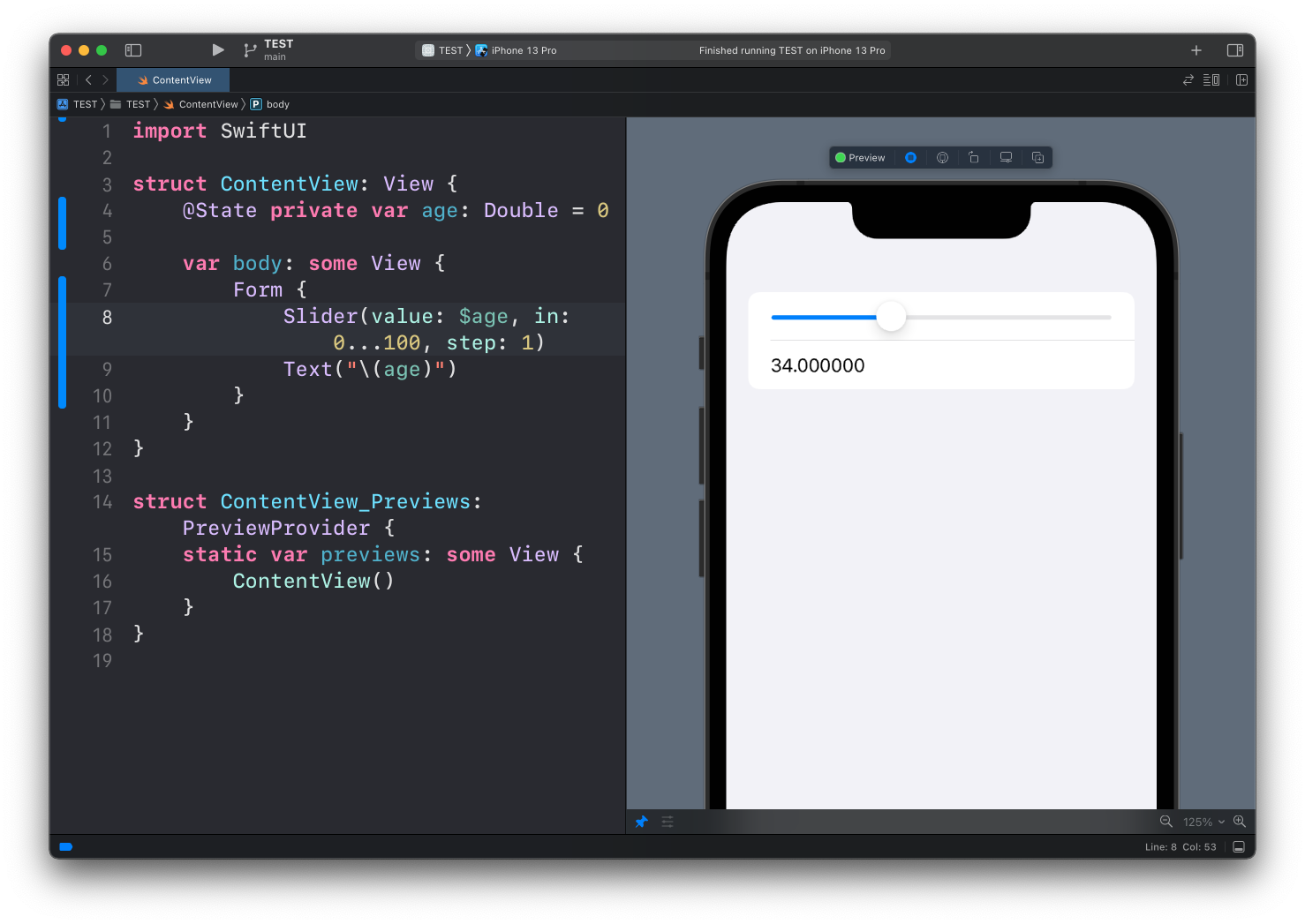
Example:
struct ContentView: View {
@State private var age: Double = 0
var body: some View {
Form {
Slider(value: $age, in: 0...100, step: 1)
Text("\(age)")
}
}
}

Notice how I added a Text view to show the value of age.
Since it’s a double, we have lots of decimals.
We could format that, but for this we’ll have another post.
→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- TypeScript Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux Commands Handbook
- C Handbook
- JavaScript Handbook
- CSS Handbook
- Node.js Handbook