SwiftUI forms: DatePicker
The DatePicker form control in SwiftUI lets us create a .. date picker.
How does it work?
First we create a property of type Date:
@State private var dateChosen = Date()We use @State so that we can modify this value from our
DatePickerview
Then we link that property to the DatePicker view:
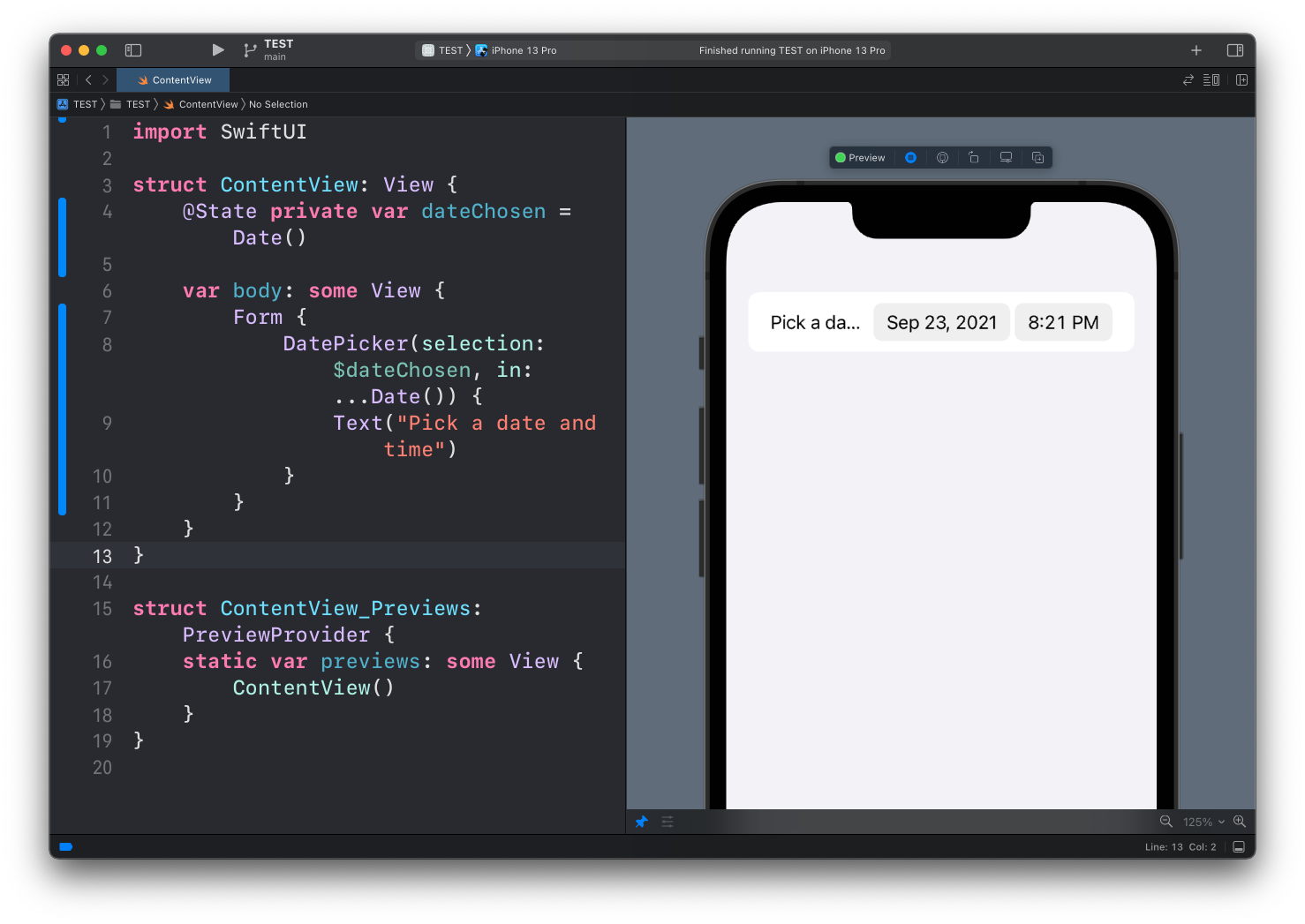
DatePicker(selection: $dateChosen, in: ...Date()) {
Text("Pick a date and time")
}Here’s how it looks:

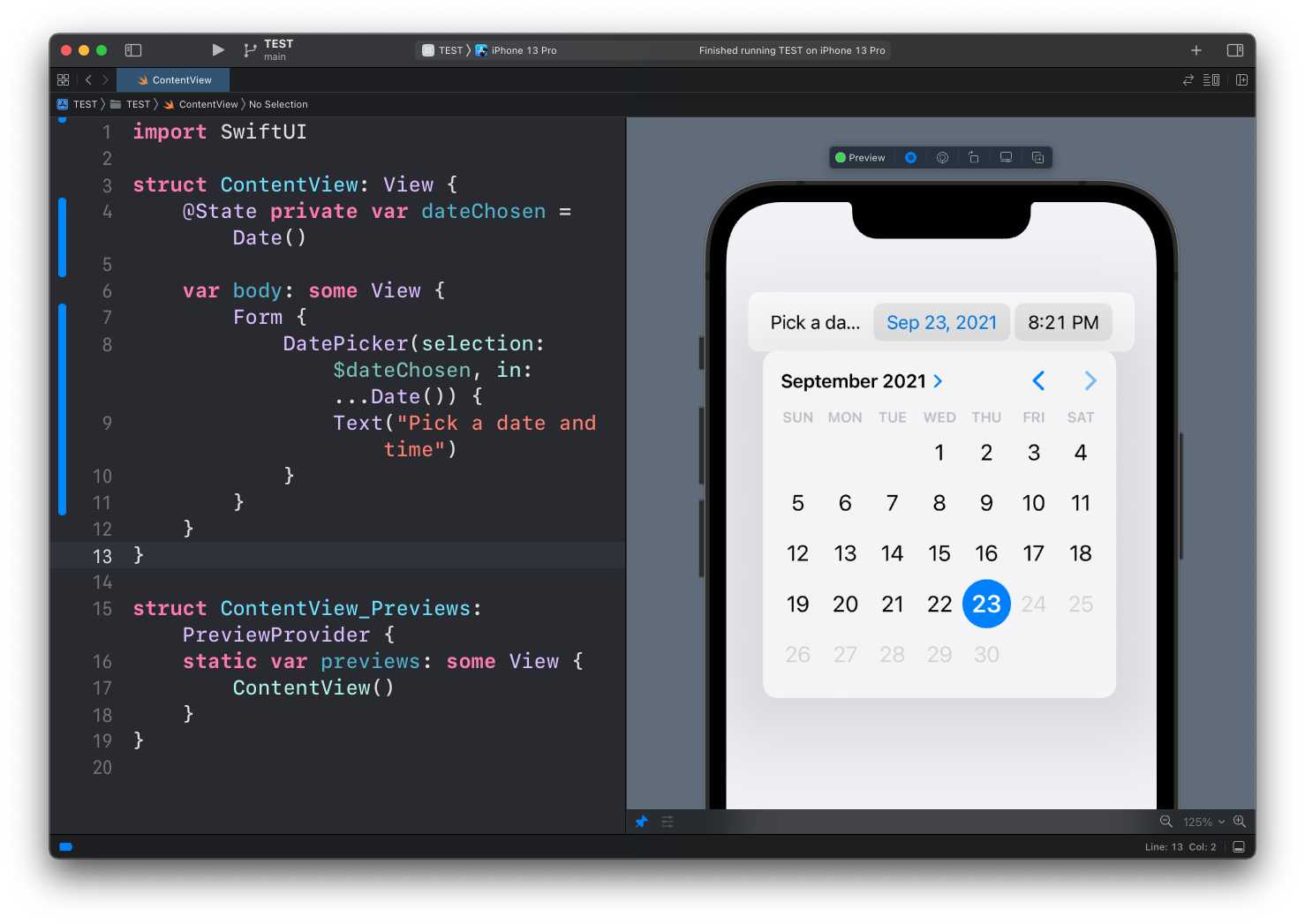
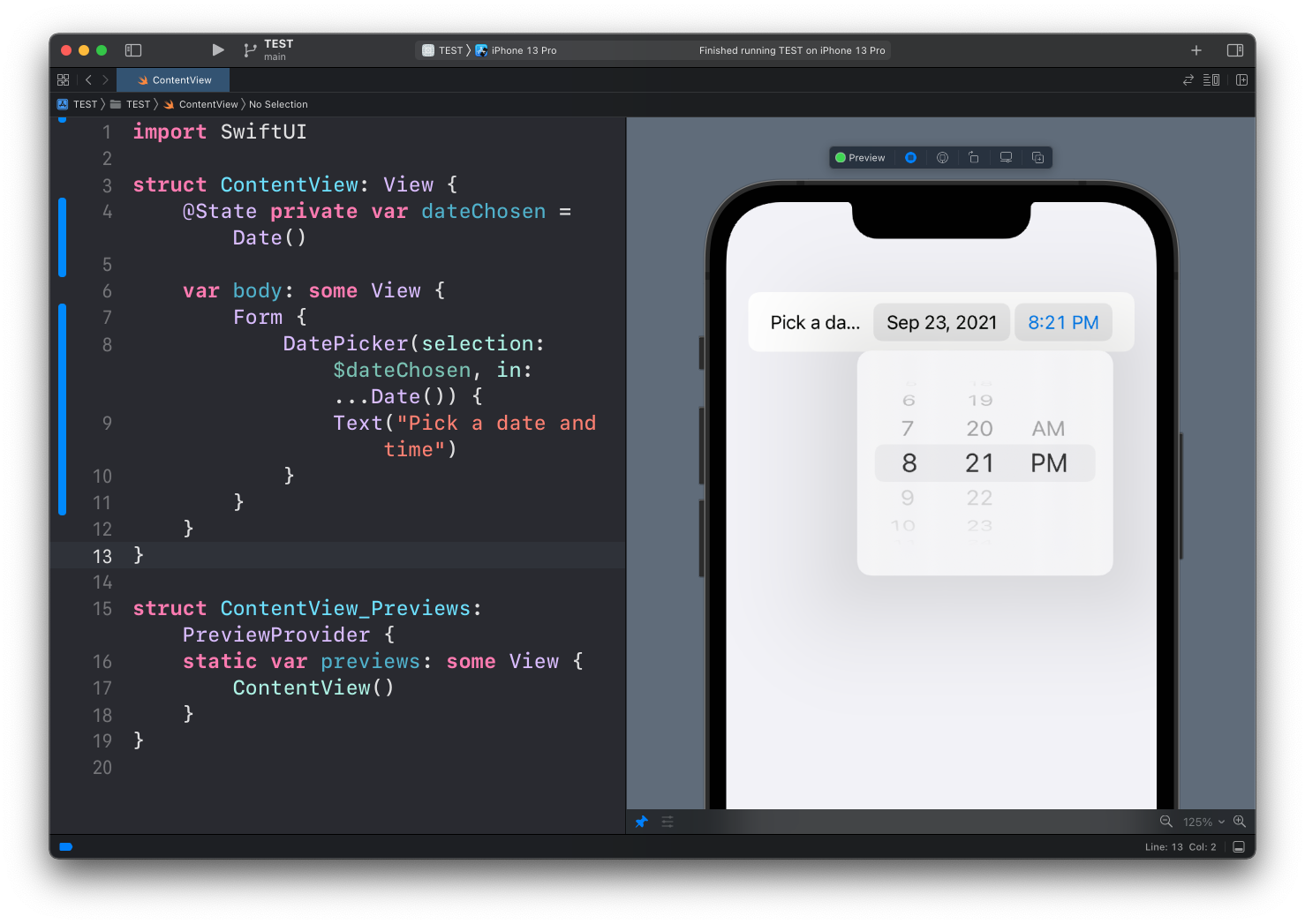
Tapping on each different part (date or time) will show a dedicate picker UI element:


Here’s the full code of this example:
struct ContentView: View {
@State private var dateChosen = Date()
var body: some View {
Form {
DatePicker(selection: $dateChosen, in: ...Date()) {
Text("Pick a date and time")
}
}
}
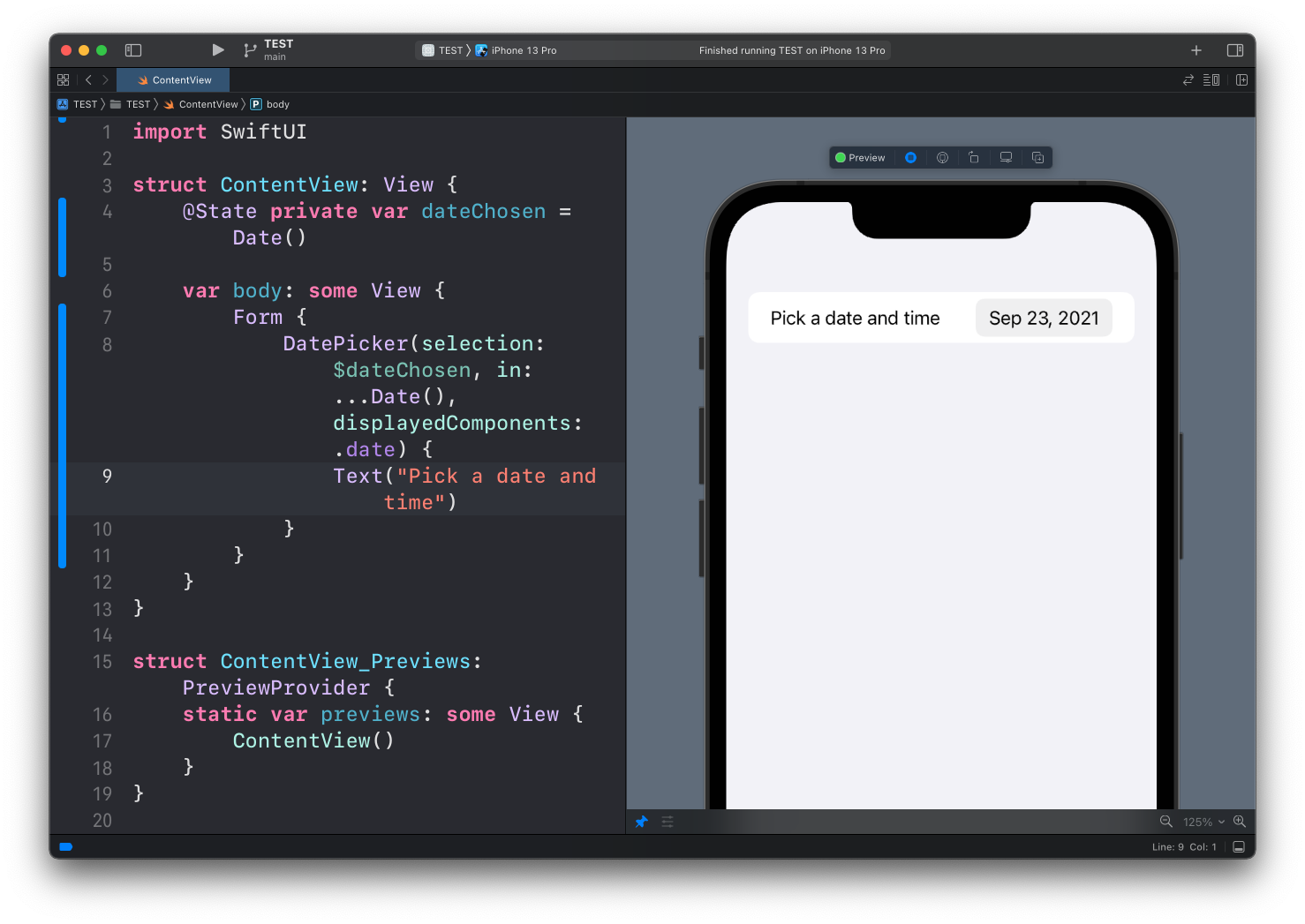
}You can choose to only show one particular element of the date with the displayedComponents property, like just the date:
DatePicker(selection: $dateChosen, in: ...Date(), displayedComponents: .date) {
Text("Pick a date and time")
}
or just the time:
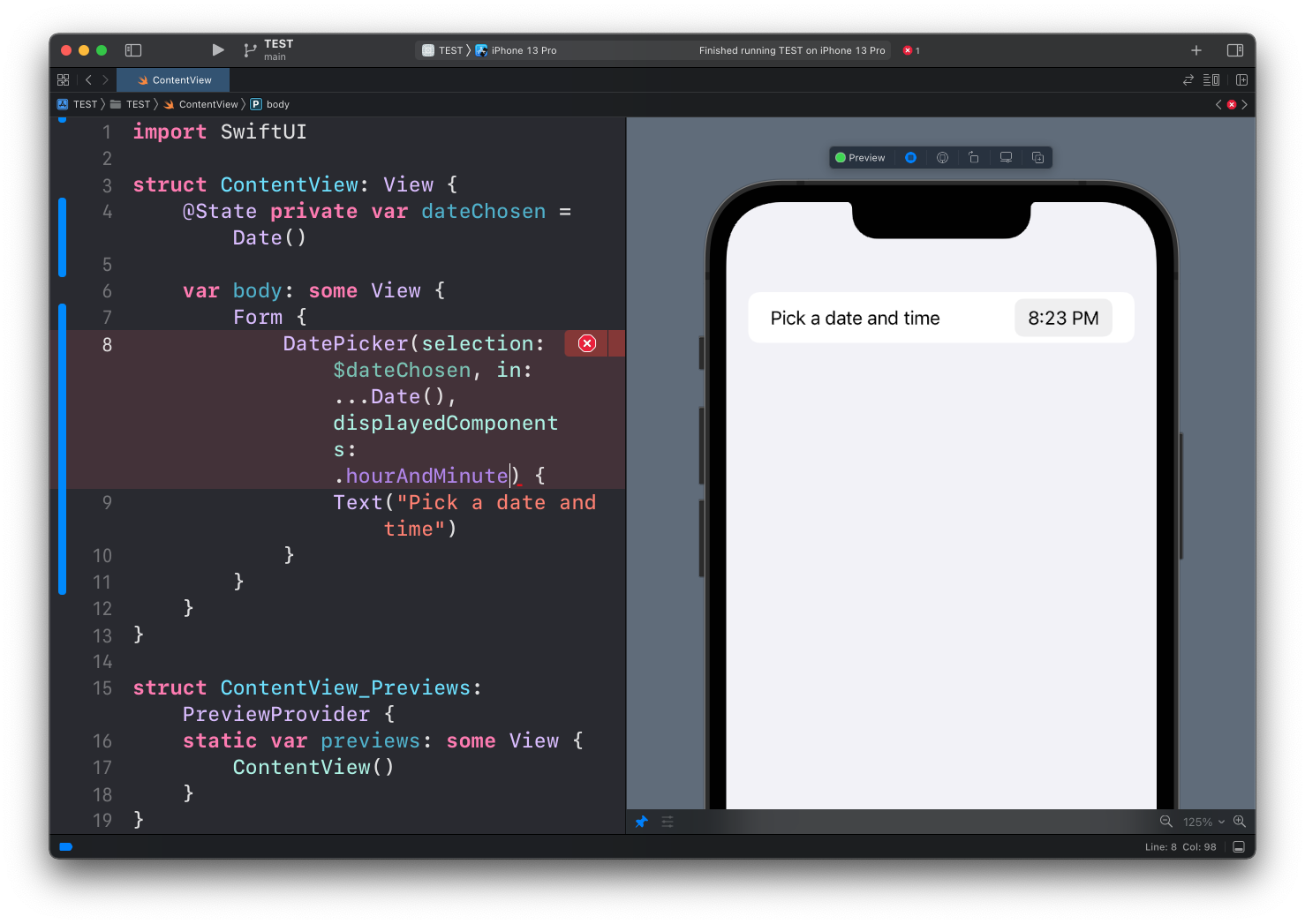
DatePicker(selection: $dateChosen, in: ...Date(), displayedComponents: .hourAndMinute) {
Text("Pick a date and time")
}
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.