SwiftUI forms: Slider
The Slider form control in SwiftUI lets us create a bar that the user can swipe left or right to decrease or increase its value.
We initialize a Slider by setting 3 parameters: value, in, step:
@State private var age: Double = 0
//...
Slider(value: $age, in: 0...100, step: 1)in limits the minimum and maximum values we can use.
step means we can step by a value of 1 at a time, in this case we can go from 0 to 1 to 2 etc. You could use 10, or 0.2, and so on.
Since Slider takes a Double value, by default we increment the decimals too.
Example:
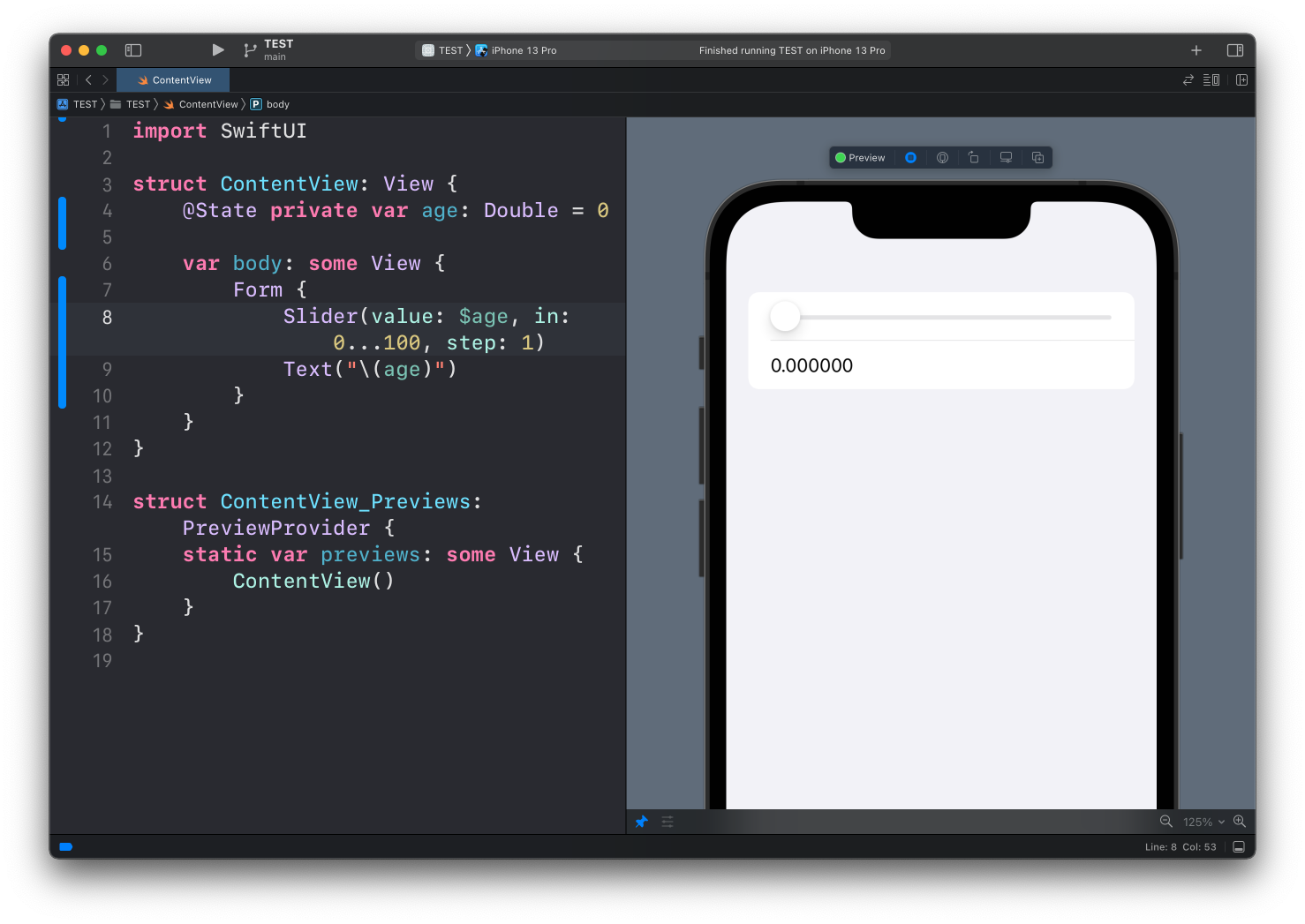
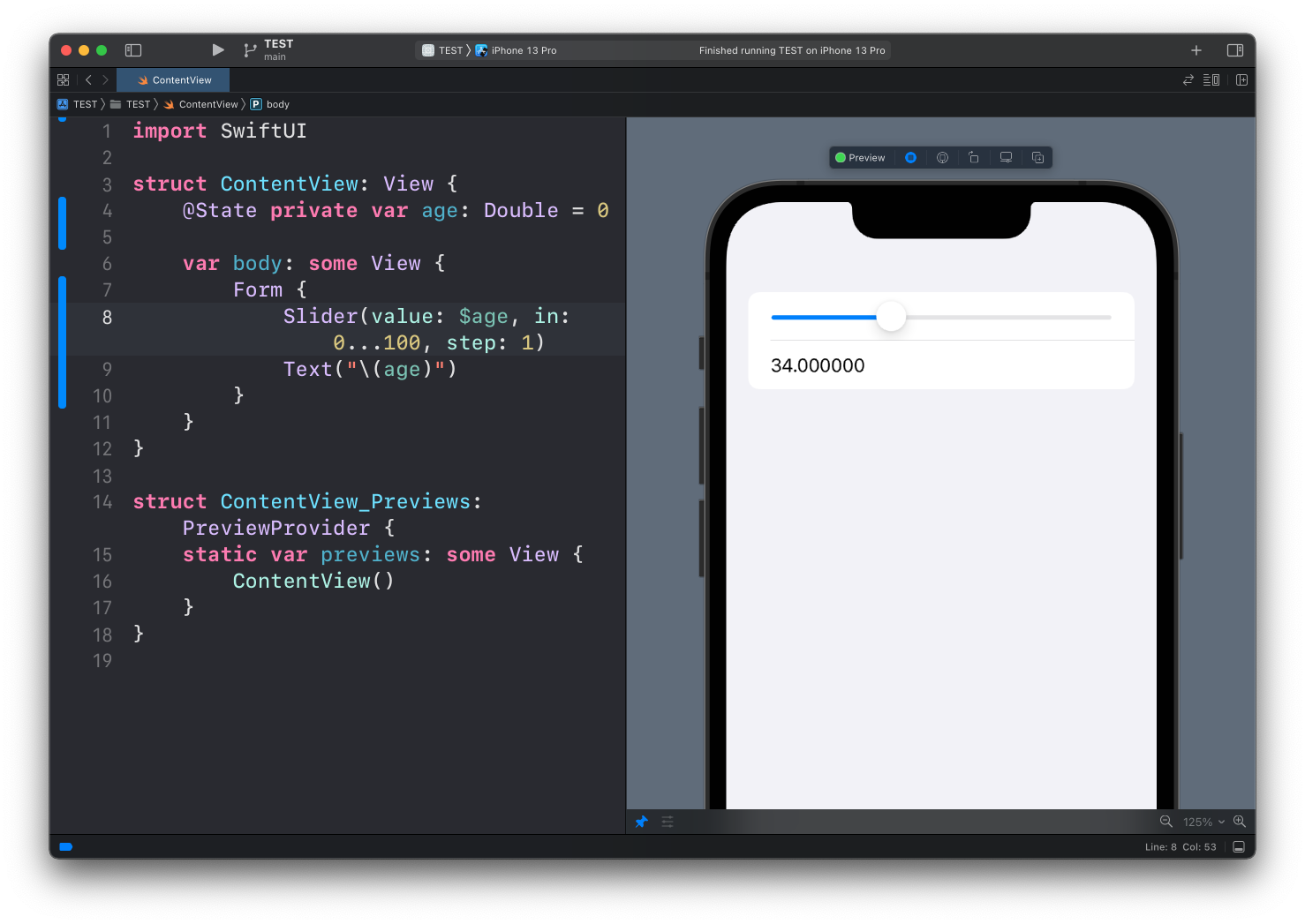
struct ContentView: View {
@State private var age: Double = 0
var body: some View {
Form {
Slider(value: $age, in: 0...100, step: 1)
Text("\(age)")
}
}
}

Notice how I added a Text view to show the value of age.
Since it’s a double, we have lots of decimals.
We could format that, but for this we’ll have another post.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.