SwiftUI forms: Stepper
React Masterclass
Launching on November 4th
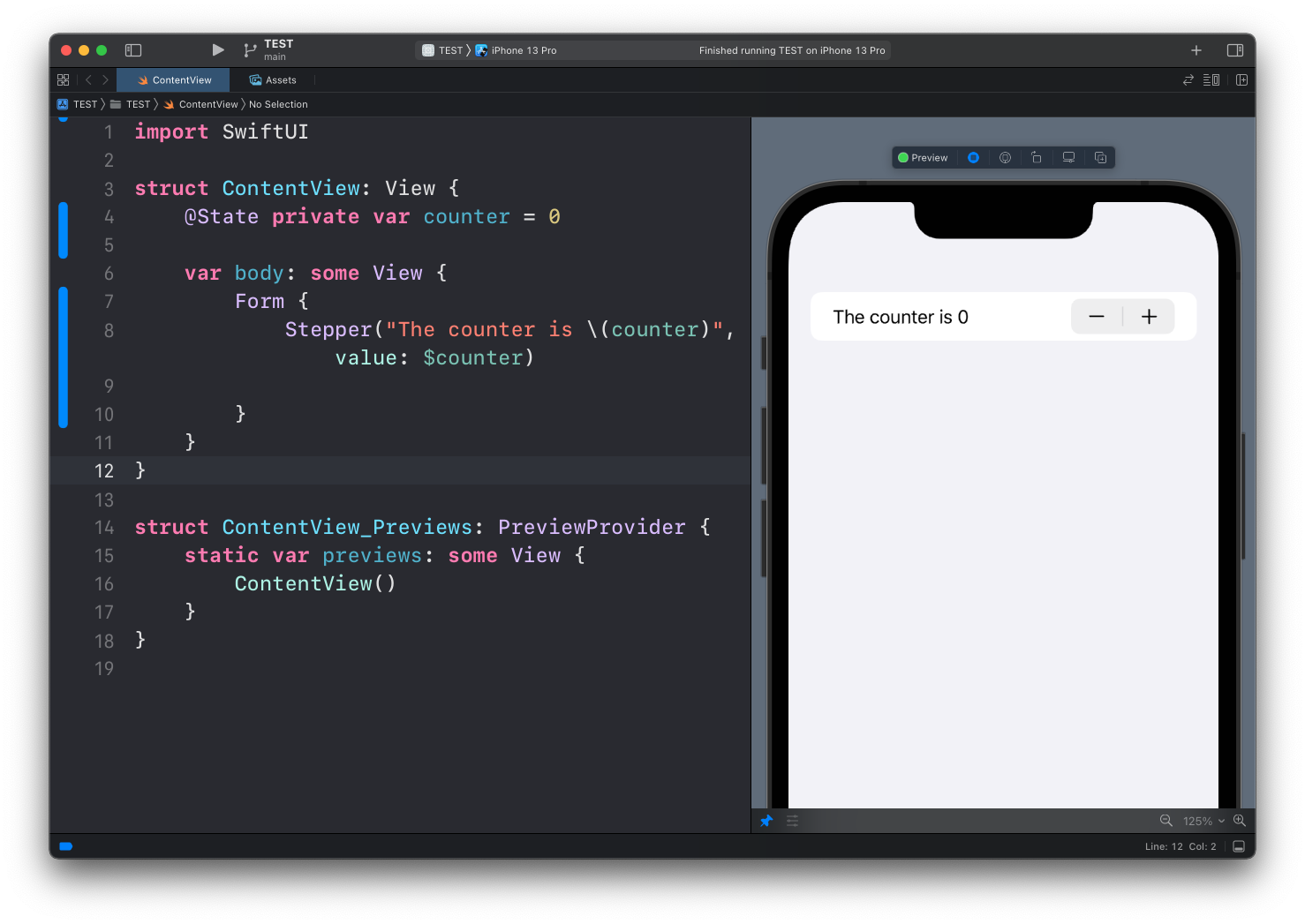
Another useful control we can use in forms is the Stepper view, which lets us select a number and gives a - and + button to decrease or increase it.
We link it to the value of a property with a @State property wrapper, in this case counter:
struct ContentView: View {
@State private var counter = 0
var body: some View {
Form {
Stepper("The counter is \(counter)", value: $counter)
}
}
}
You can use the in parameter of Stepper to limit the range of values it can accept:
Stepper("The counter is \(counter)", value: $counter, in: 0...10)When you reach a limit, the control to increase or decrease will be gray and non-interactive.
→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook