SwiftUI: the List view
React Masterclass
Launching on November 4th
The List view is one of the most useful views you’ll use in SwiftUI.
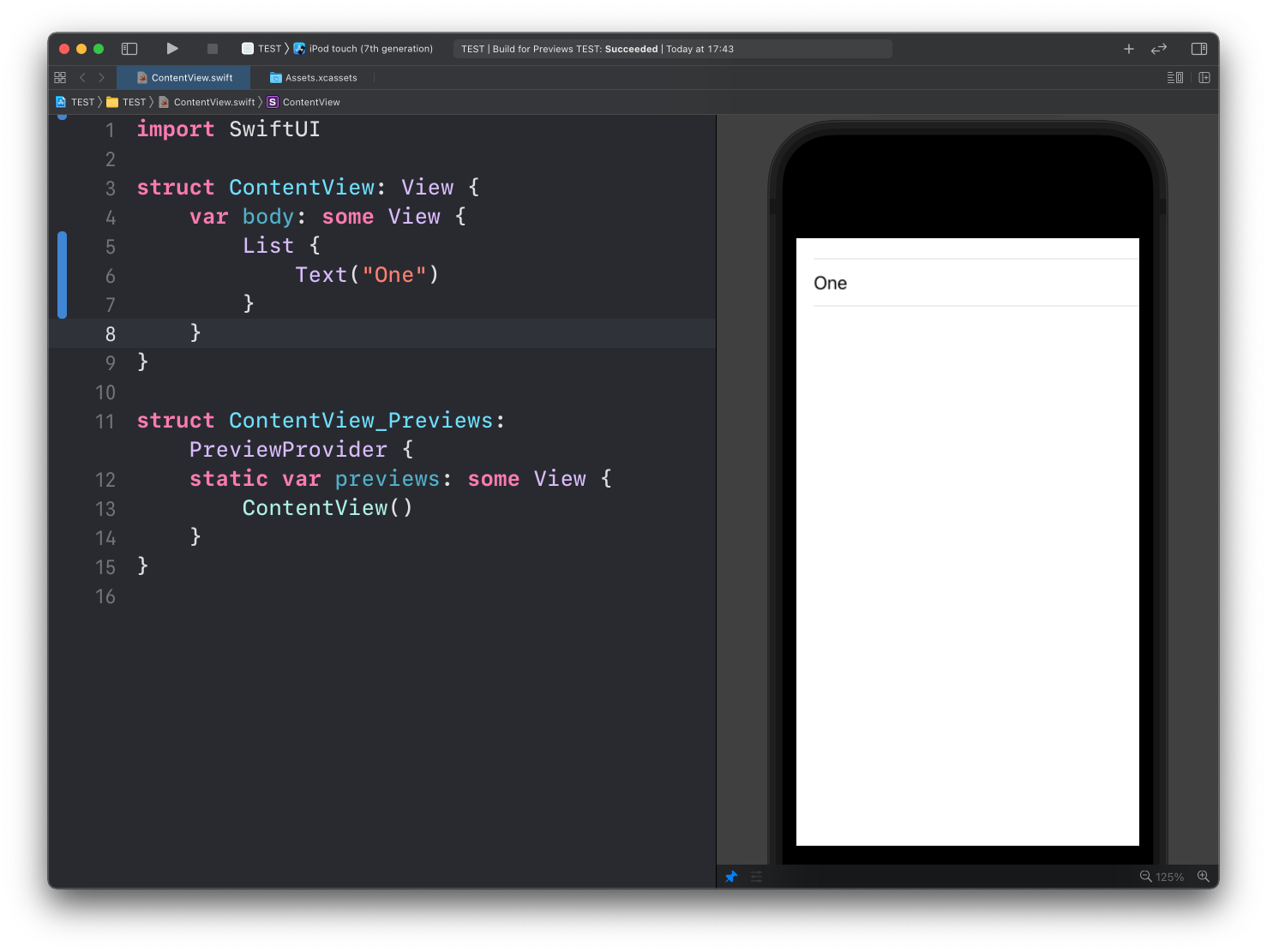
List {
}Inside it, you can put a series of views, like Text for example:

See? List recognizes the Text child view, and puts it inside a row.
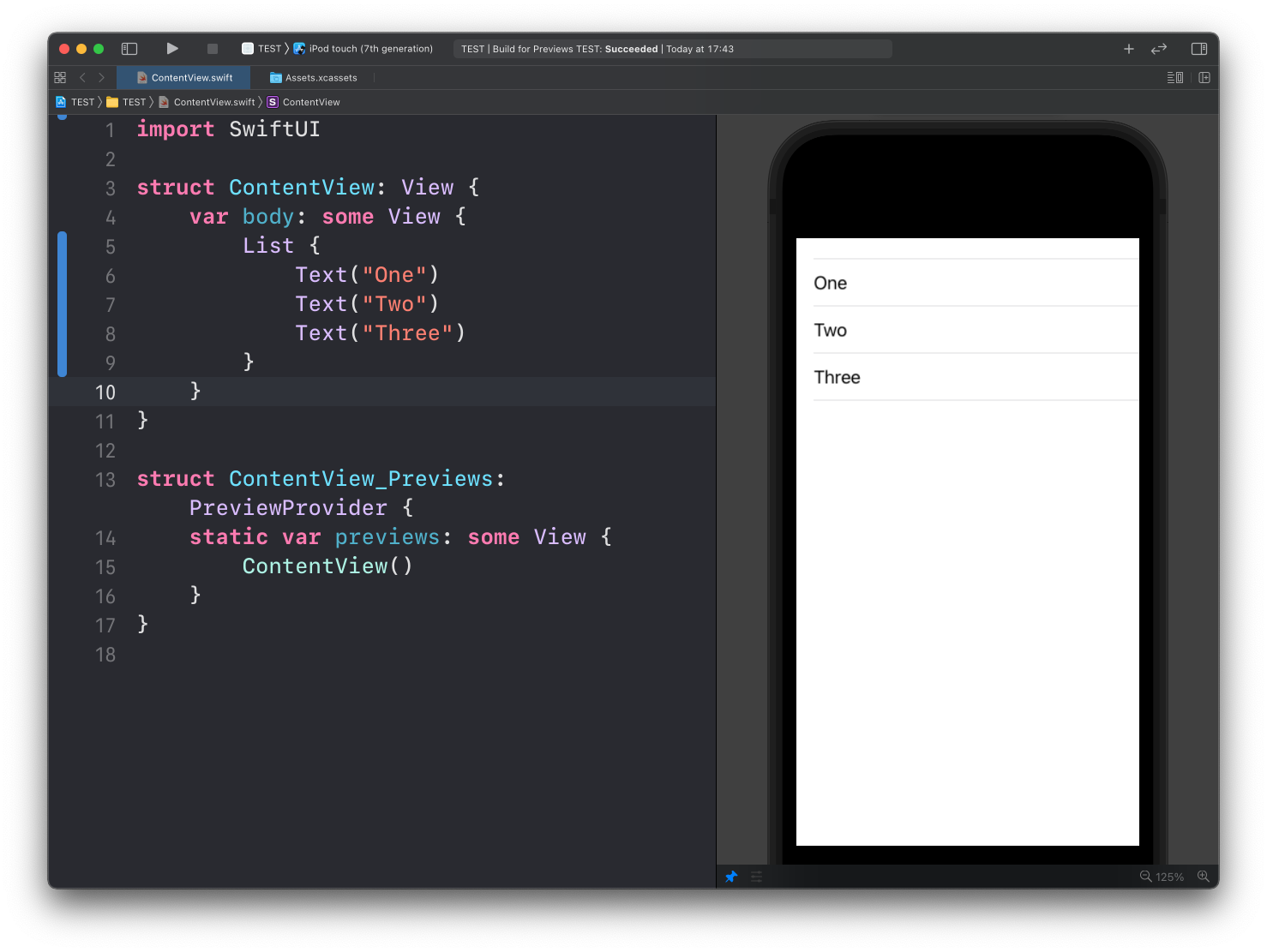
You can put more than one, and each child of List will be put on its own row:

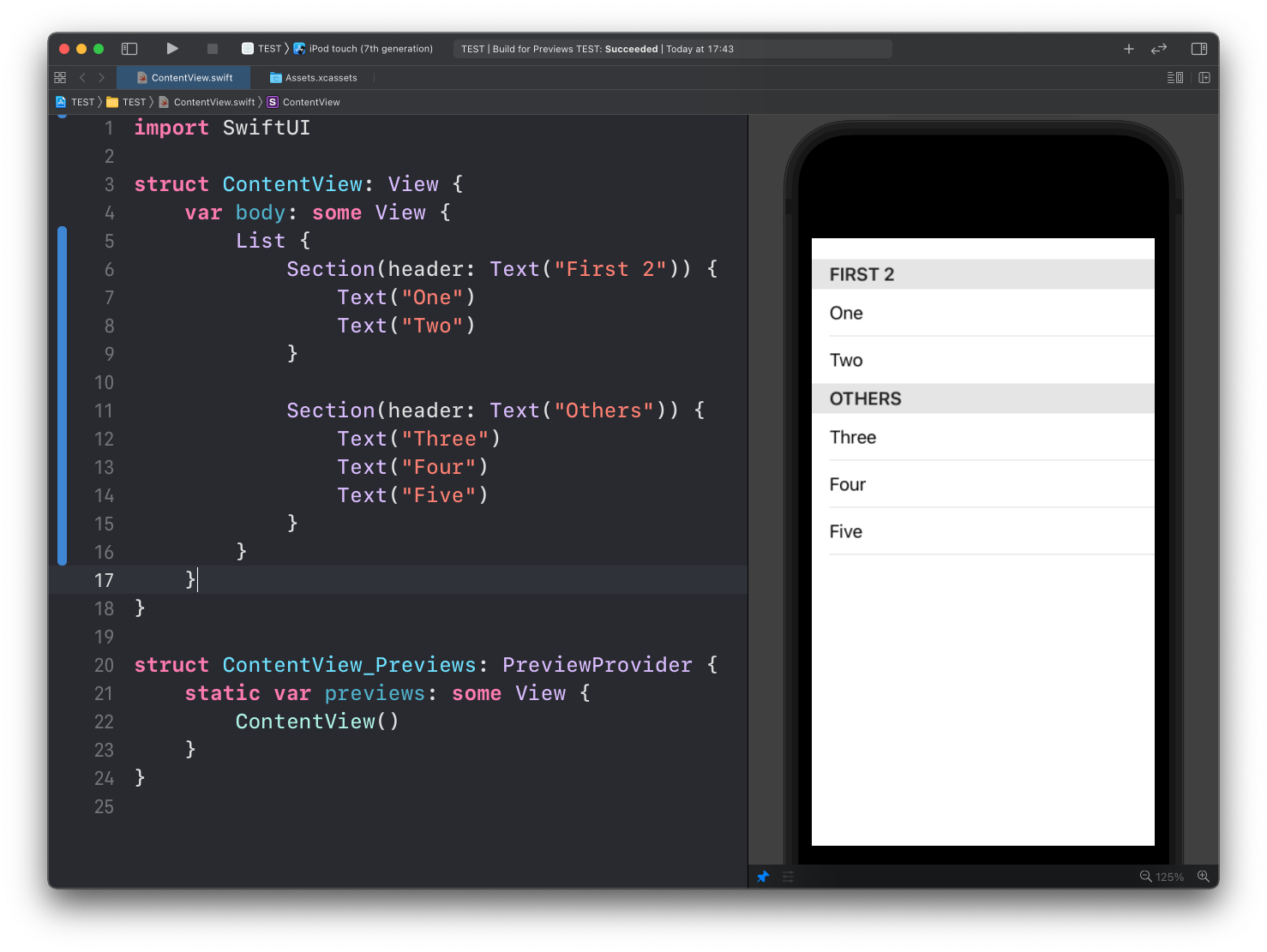
Inside a list, you can group items using the Section view, like this:

The listStyle() modifier of List can let you customize the List appearance, using
InsetGroupedListStyleInsetListStyle
SidebarListStyleGroupedListStylePlainListStyle
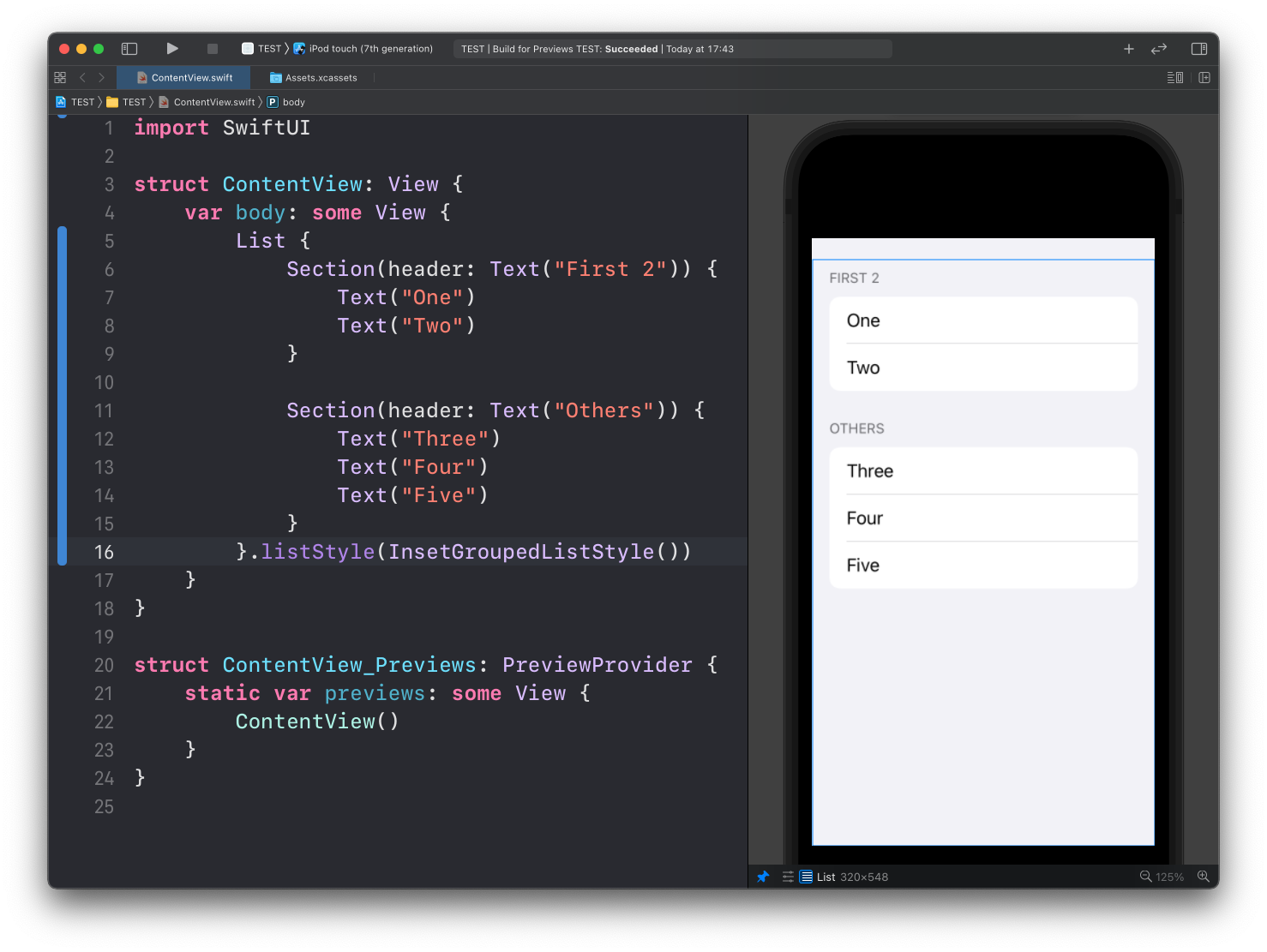
For example here’s InsetGroupedListStyle:
List {
//...
}.listStyle(InsetGroupedListStyle())
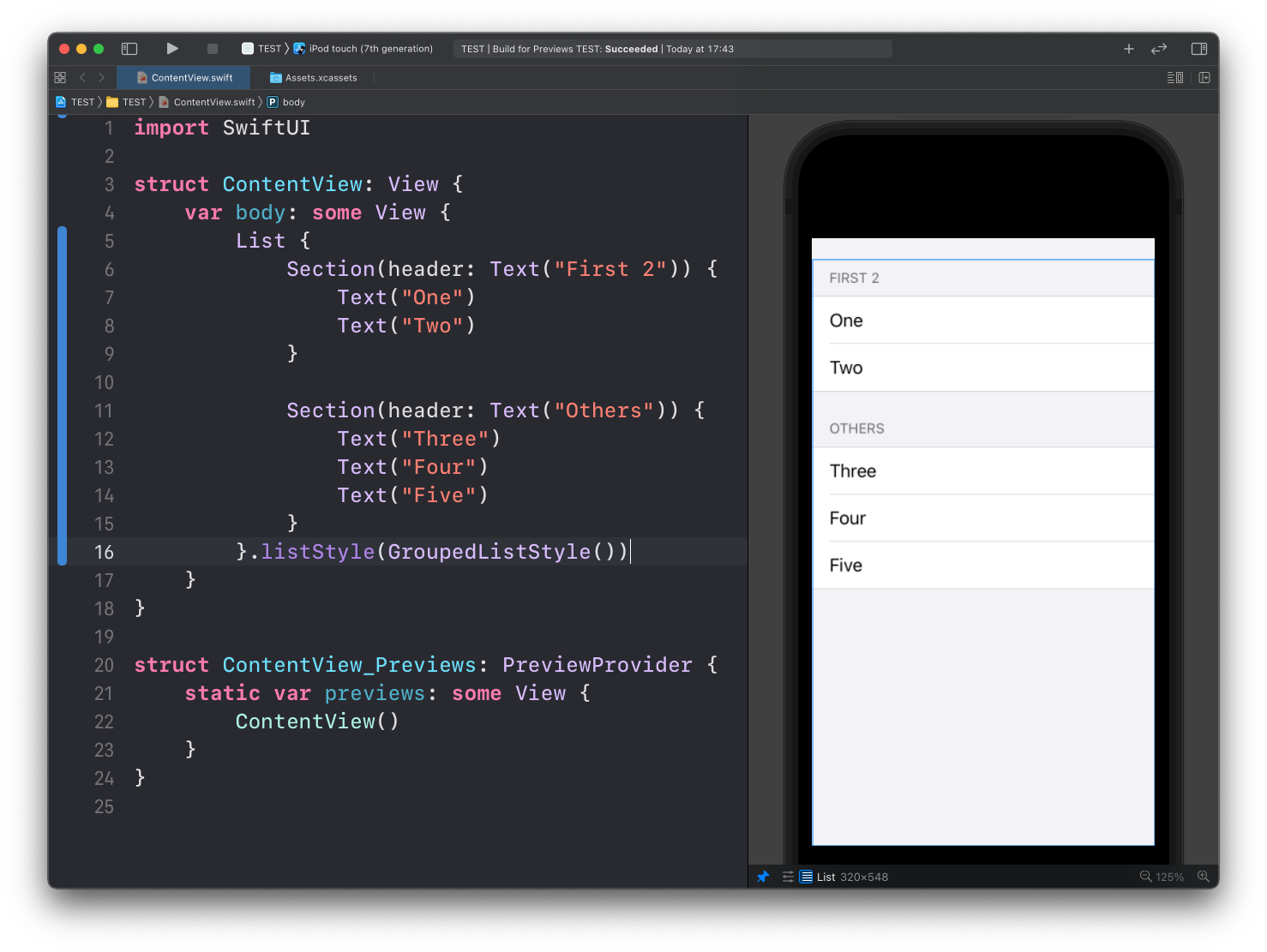
And here’s GroupedListStyle:
List {
//...
}.listStyle(GroupedListStyle())
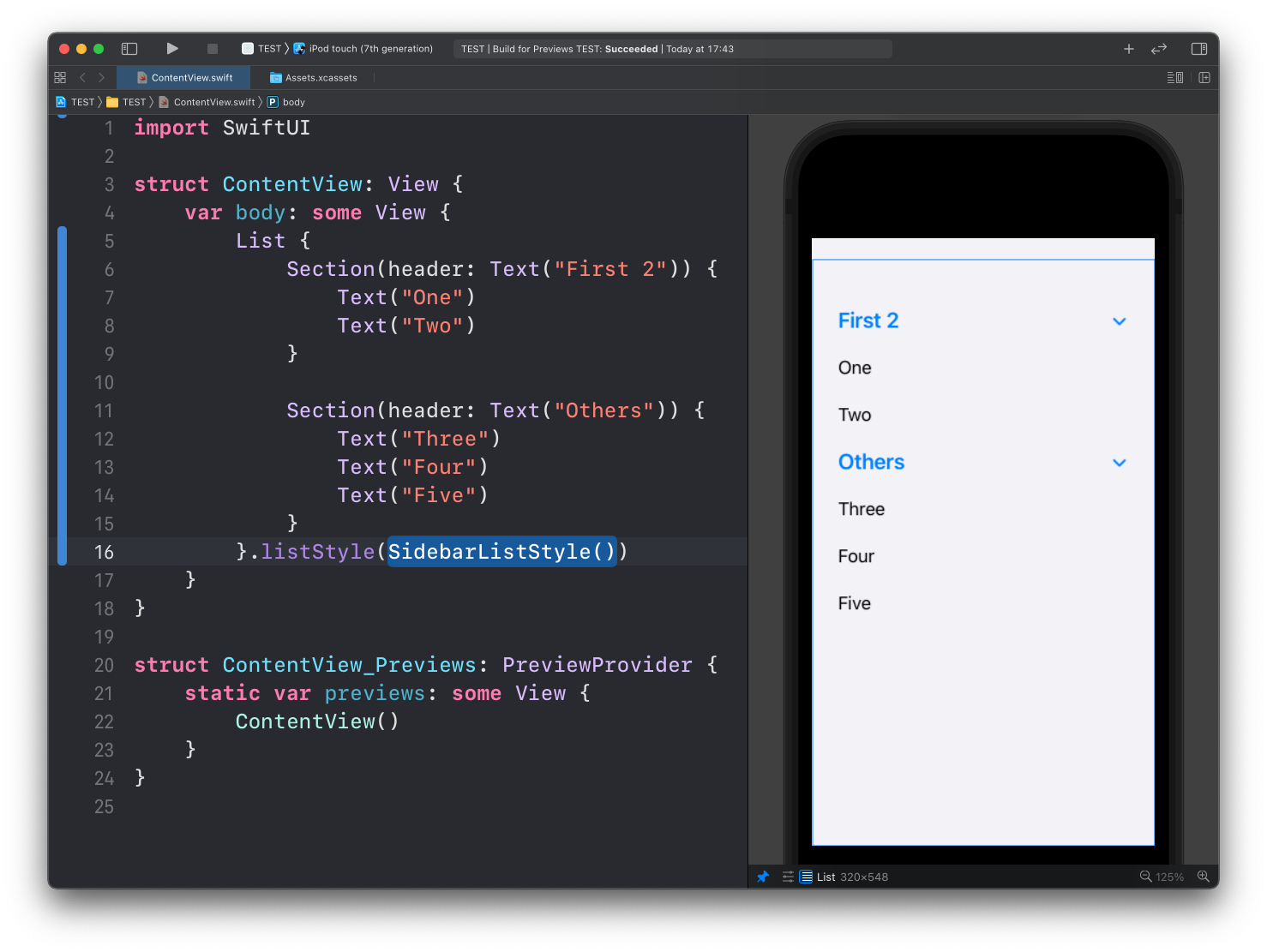
Here’s SidebarListStyle:

→ Get my Swift Handbook
I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook