SwiftUI: stacks and groups
No SwiftUI app, beside an Hello World, has just a view.
When you want to add more than one view, you need to add them to a stack.
There are 3 kinds of stacks:
HStackaligns items on the X axisVStackaligns items on the Y axisZStackaligns items on the Z axis
Let’s go back to the Hello World app:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}To add a second Text view we can’t do this:
struct ContentView: View {
var body: some View {
Text("Hello World")
Text("Hello again!")
}
}but we have to embed those views into a stack.
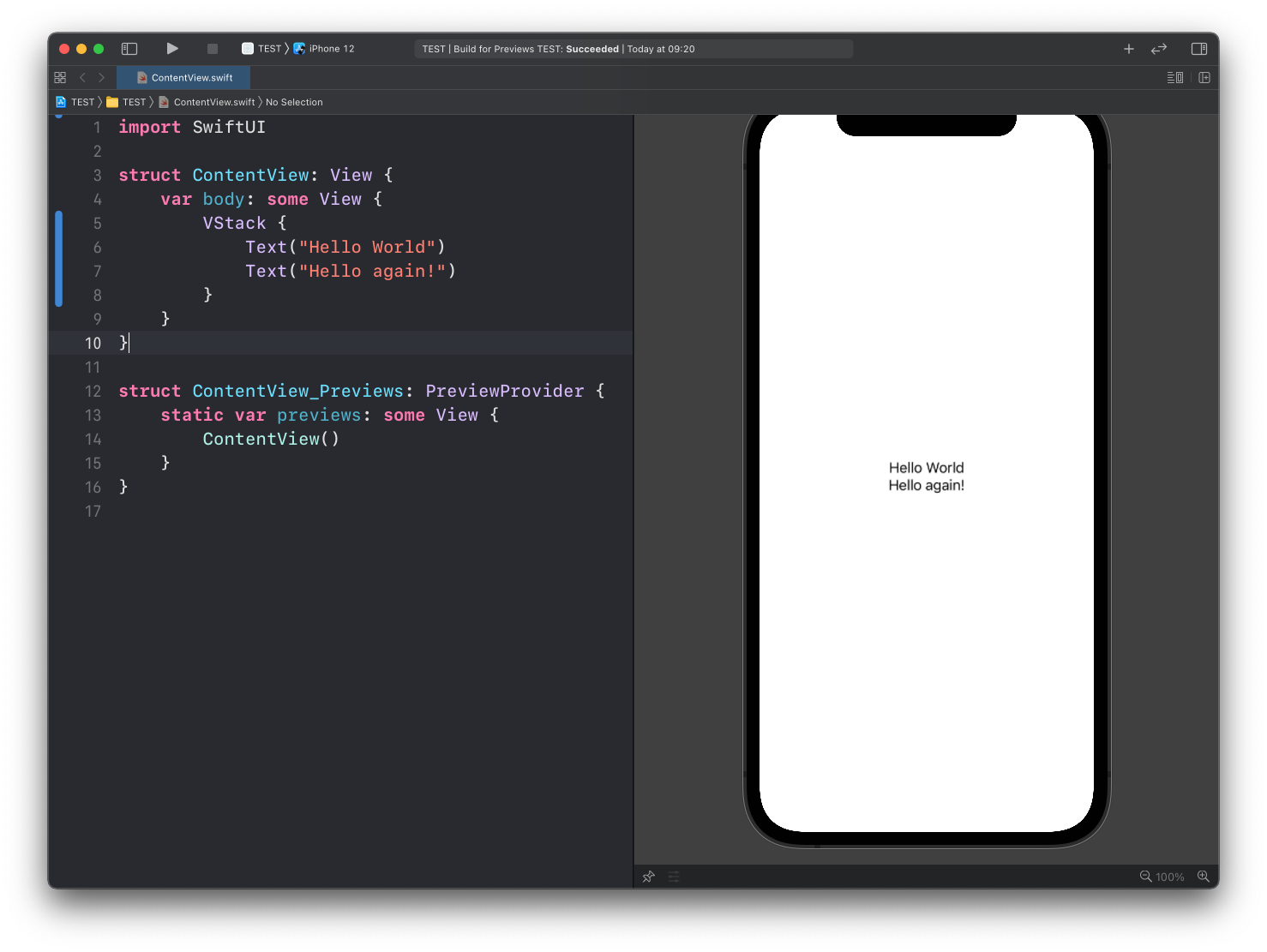
Let’s try with VStack:
struct ContentView: View {
var body: some View {
VStack {
Text("Hello World")
Text("Hello again!")
}
}
}
See? The views are aligned vertically, one after the other.
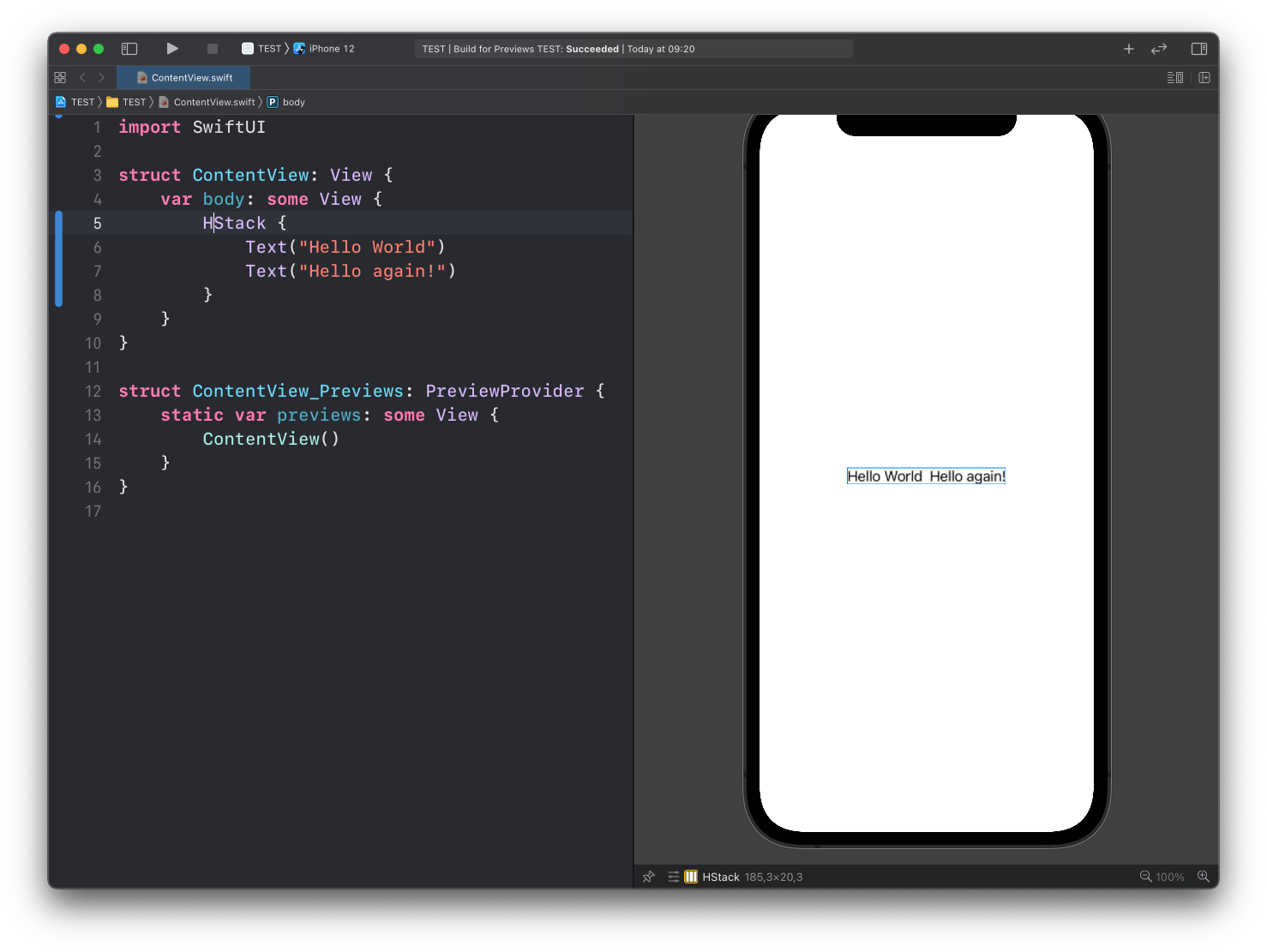
Here’s HStack:

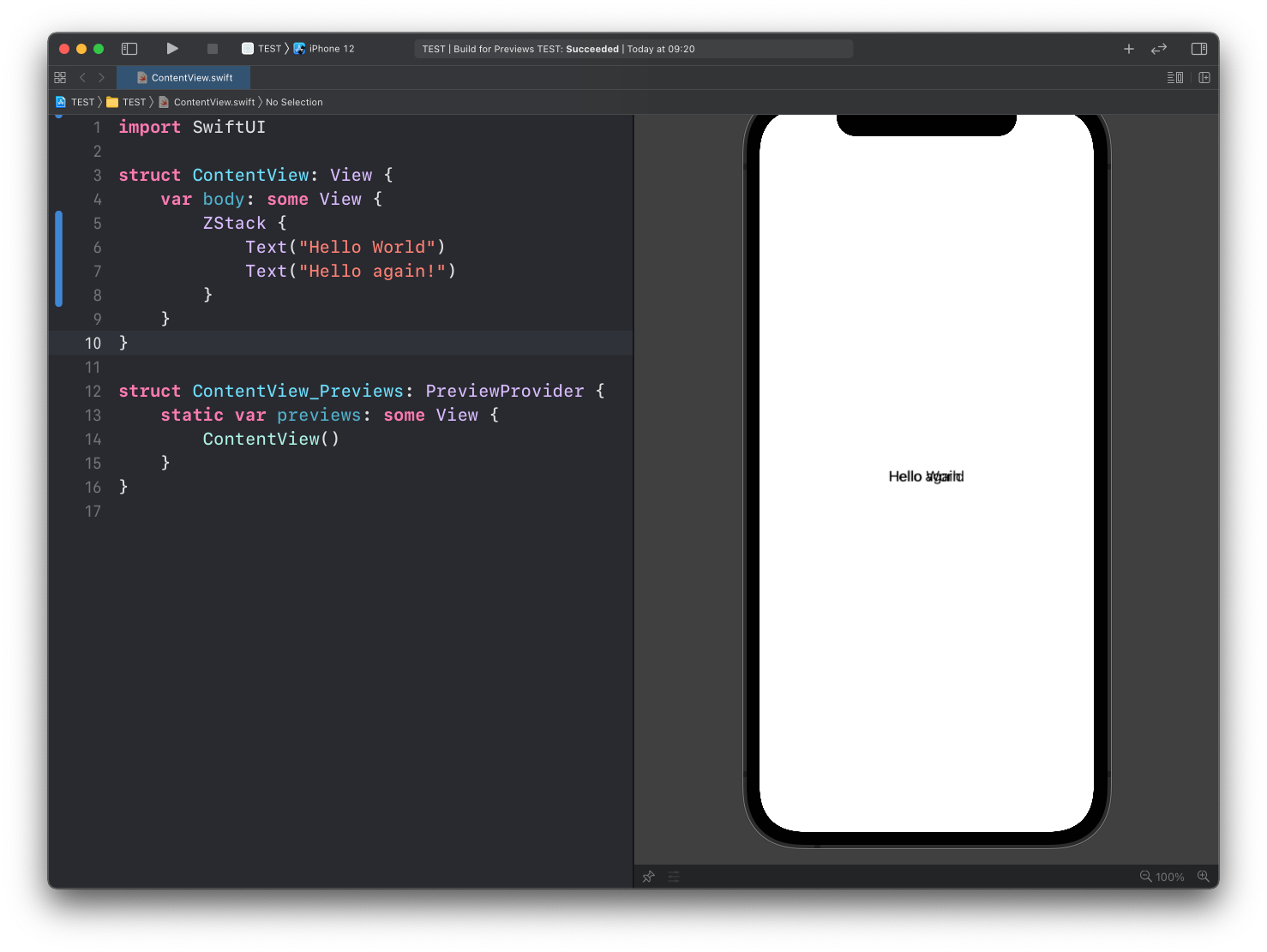
And here’s ZStack, which puts items one in front of the other, and in this case generates a mess:

ZStack is useful, for example, to put a background image and some text over it. That’s the simplest use case you can think of.
In SwiftUI we organize all our UI using those 3 stacks.
We also use Group, a view that, similarly to stacks, can be used to group together multiple views, but contrary to stack views, it does not affect layout.
VStack {
Group {
Text("Hello World")
Text("Hello again!")
}
}One use case that might come handy for groups, beside applying modifiers to child views as we’ll see next, is that views can only have 10 children. So you can use
Groupto group together up to 10 views into 1
Group and the stack views are views too, and so they have modifiers.
Sometimes modifiers affect the view they are applied to, like in this case:
Text("Hello World")
.font(.largeTitle)Sometimes however they are used to apply the same property to multiple views at the same time.
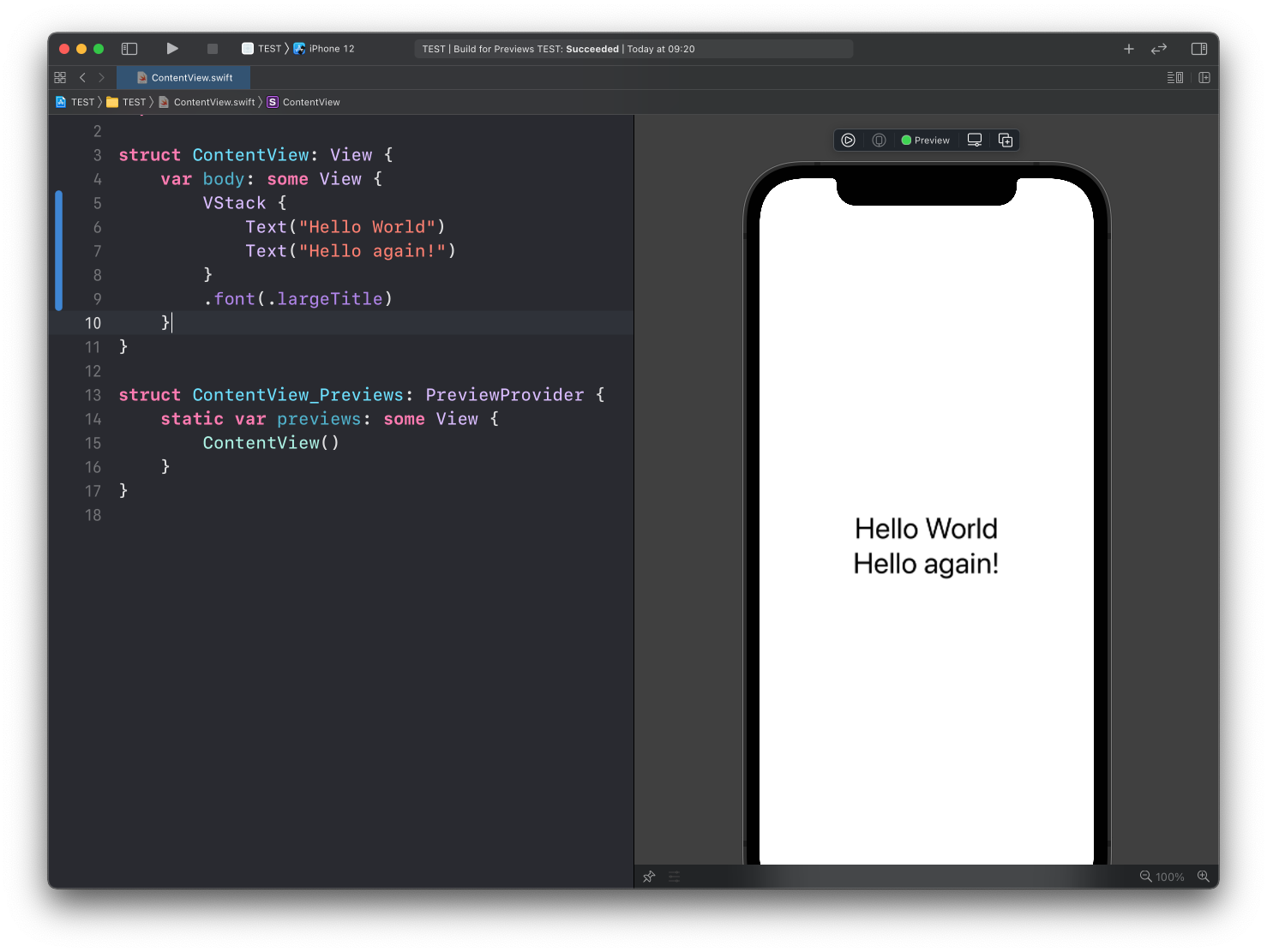
Like this:
VStack {
Text("Hello World")
Text("Hello again!")
}
.font(.largeTitle)
See? By applying the font() modifier to the VStack, the .largeTitle font was applied to both Text views.
This is valid for modifiers that we call environment modifiers. Not every modifier can work this way, but some do, like in the above example.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.