Arduino project: build a digital thermometer
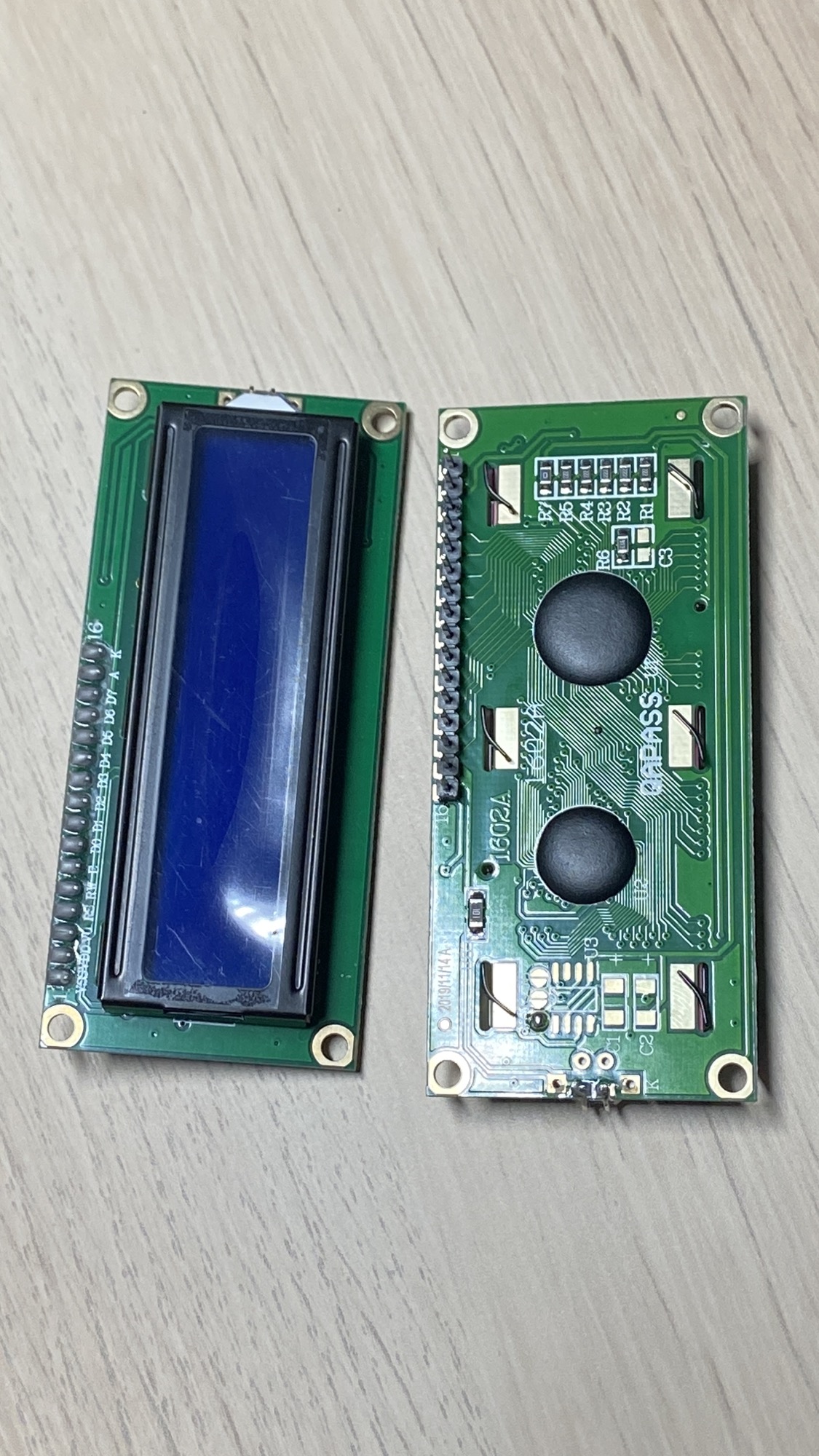
In this project I want to combine 2 components, the 1602 LCD Display

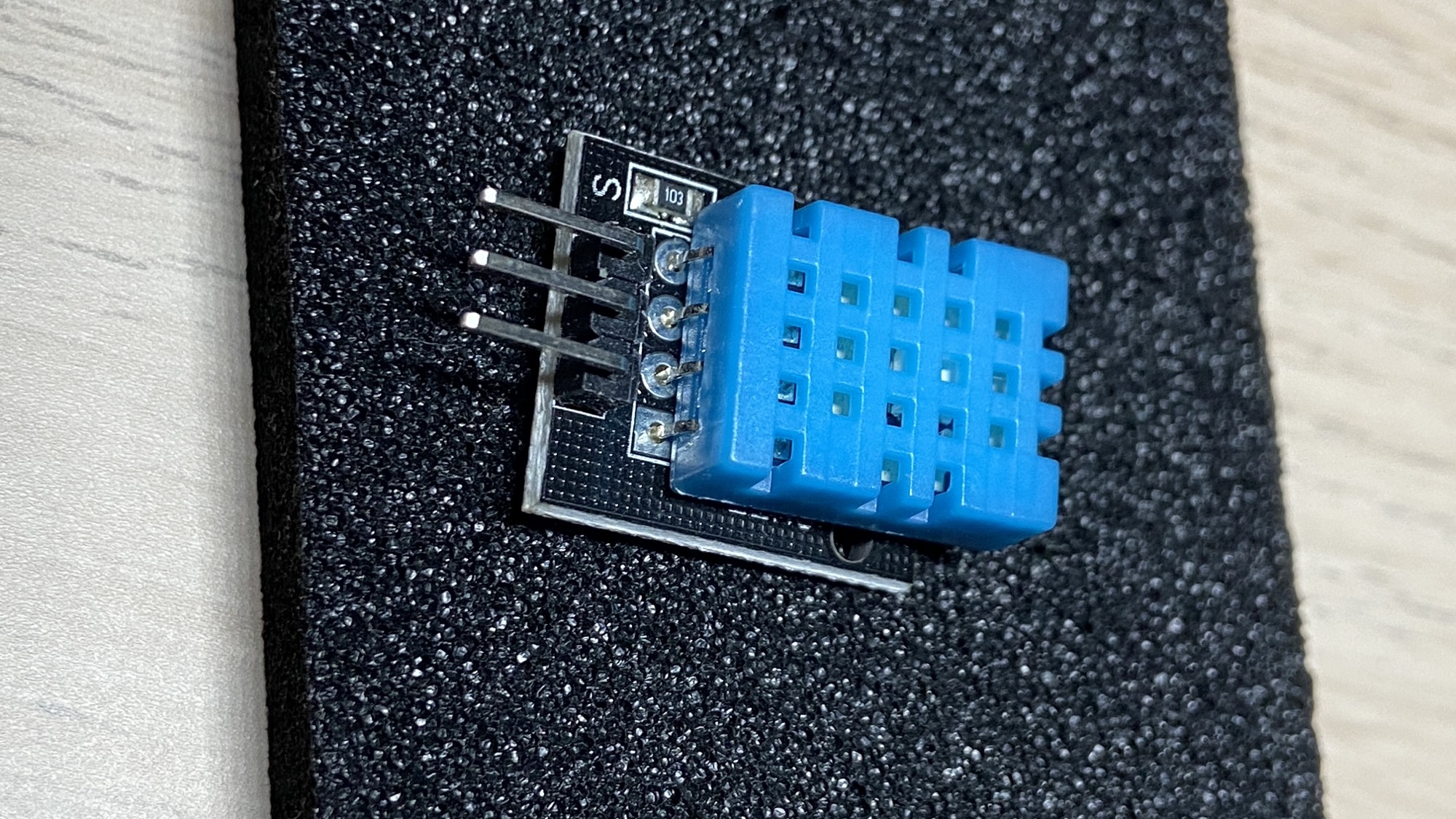
and the DHT11 temperature and humidity sensor

to create a digital thermometer we could actually use in the real world.
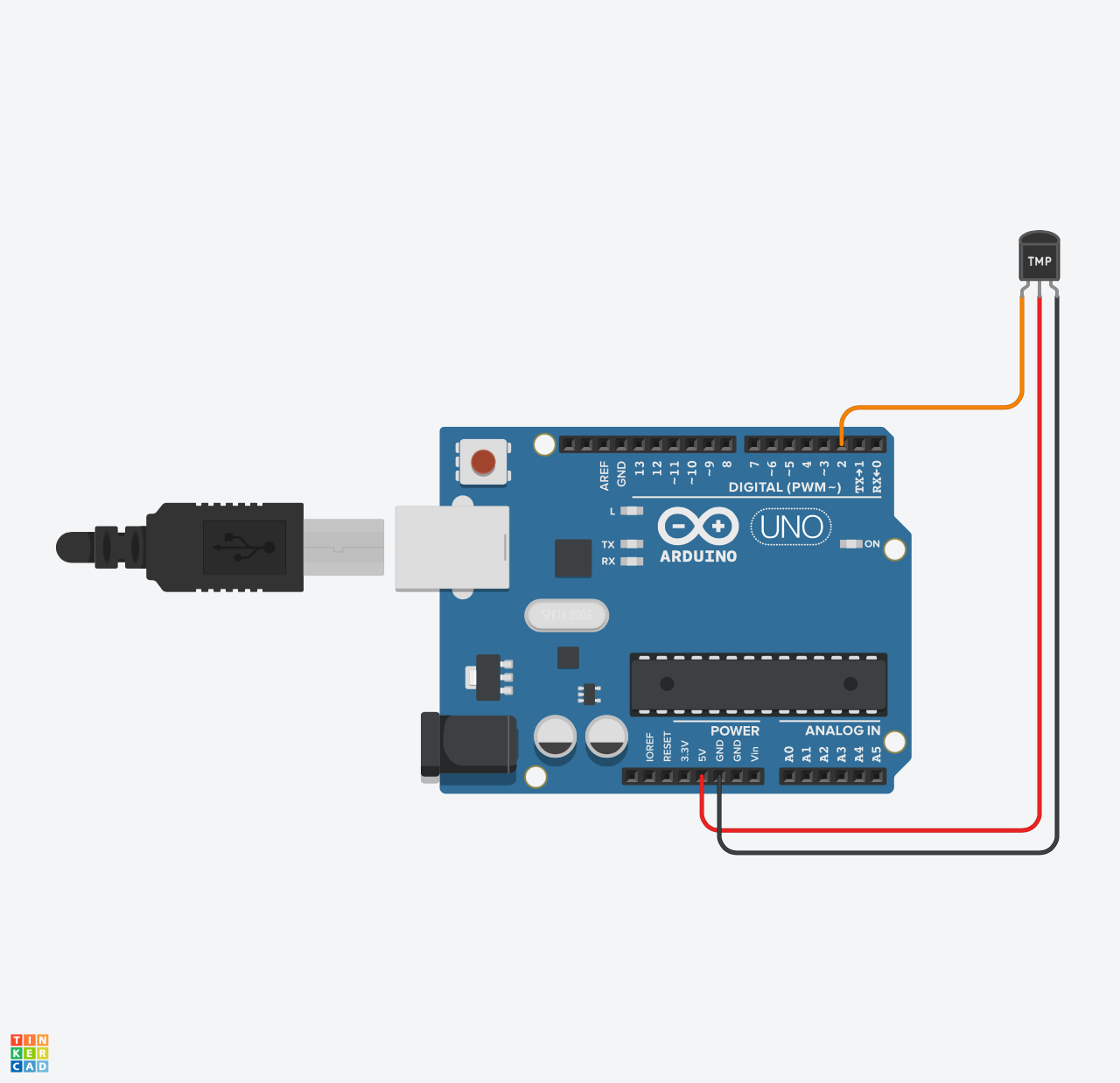
Before we start, read the DHT11 tutorial where we write a program that reads the data from the sensor:

and also read the 1602 LCD tutorial where I explain how to write to the display:

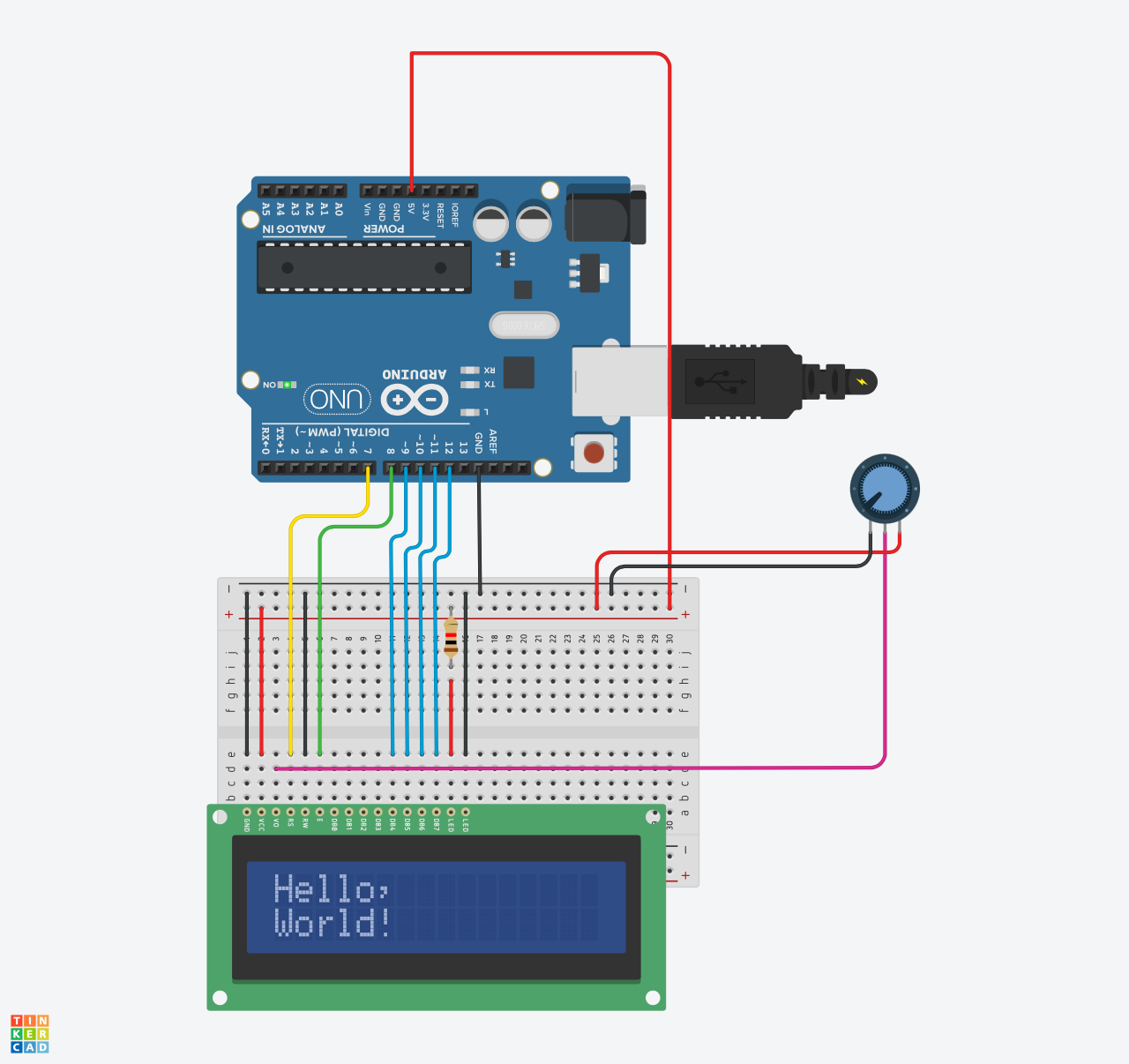
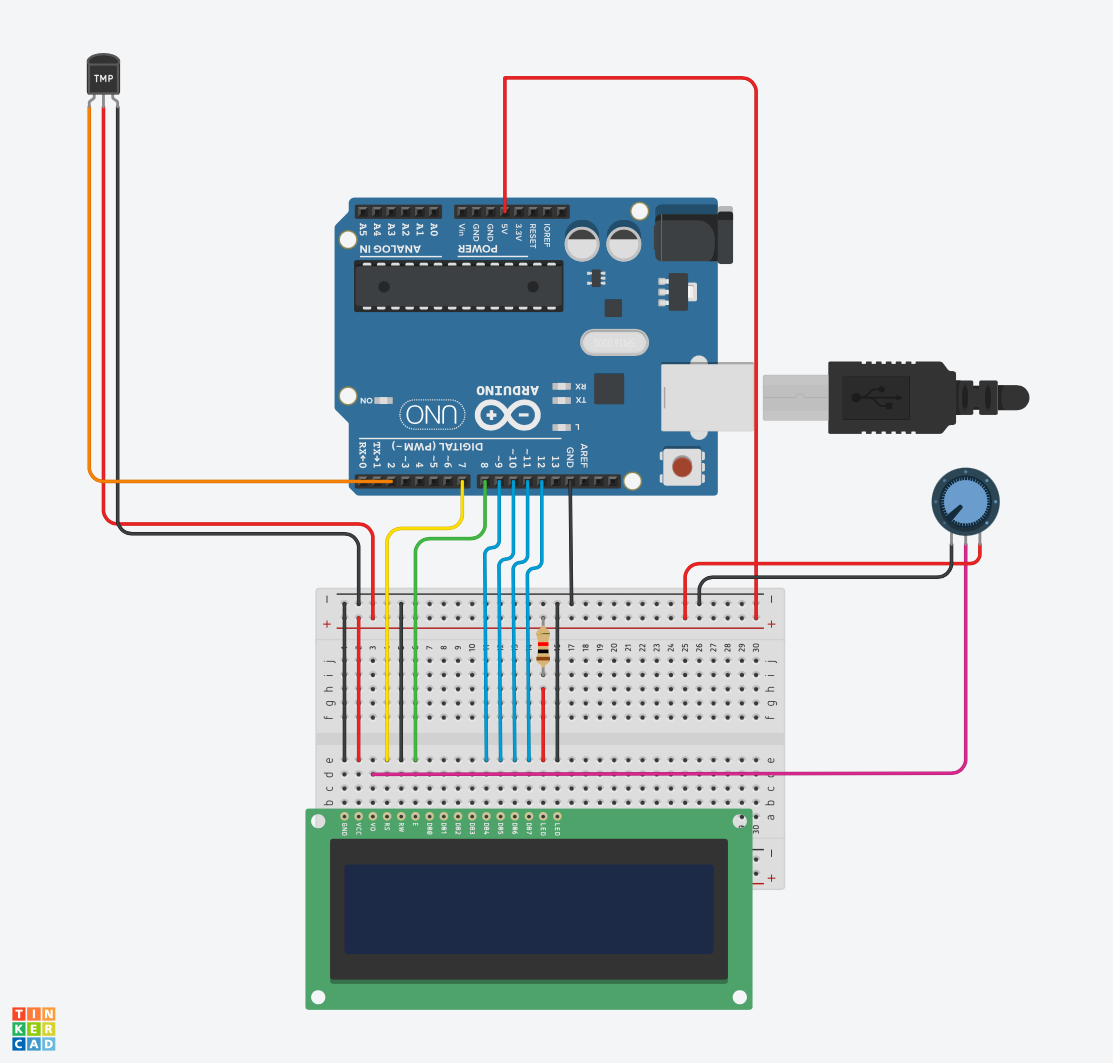
Once you do so, all you need to do from the circuits perspective is to add both circuits to the same Arduino based project:

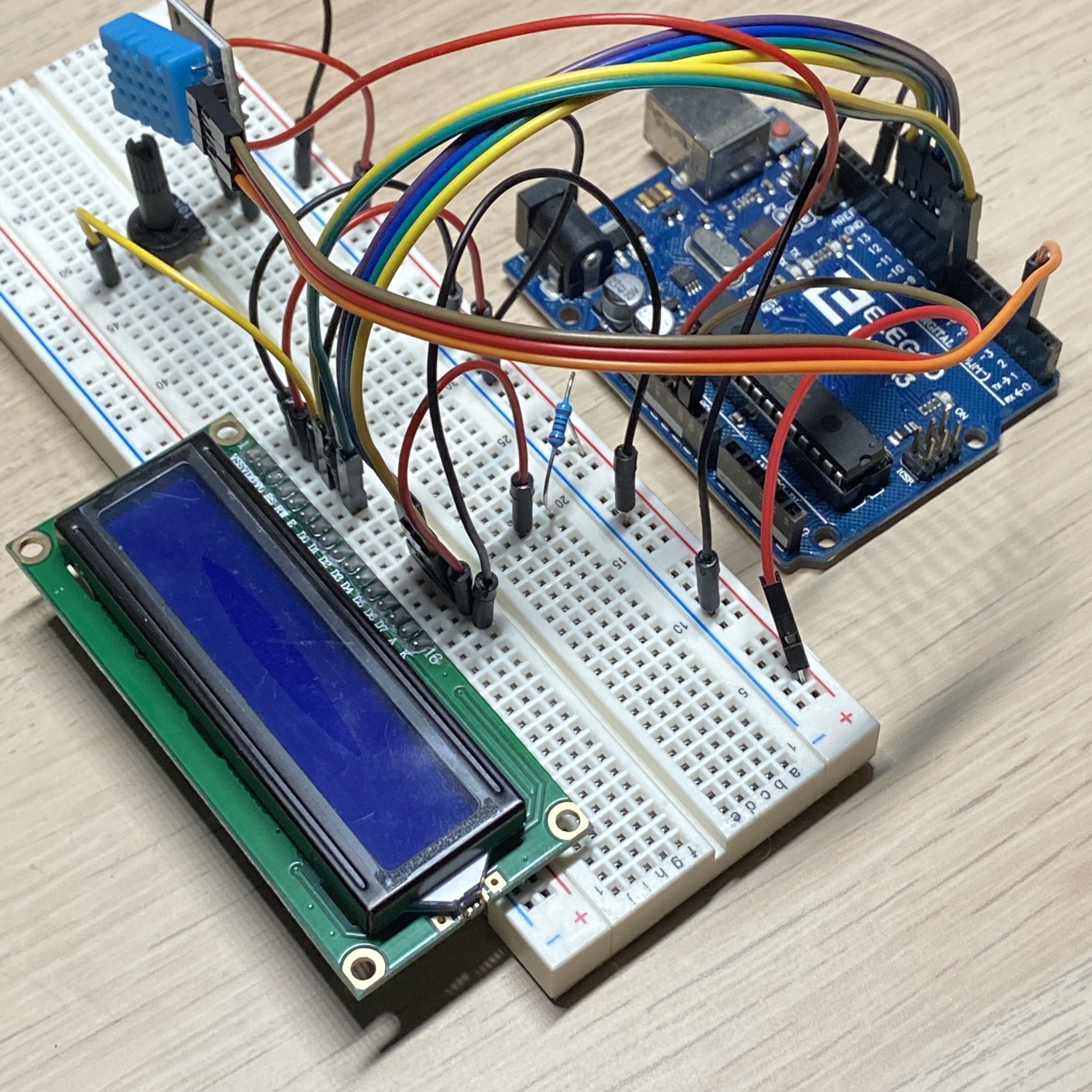
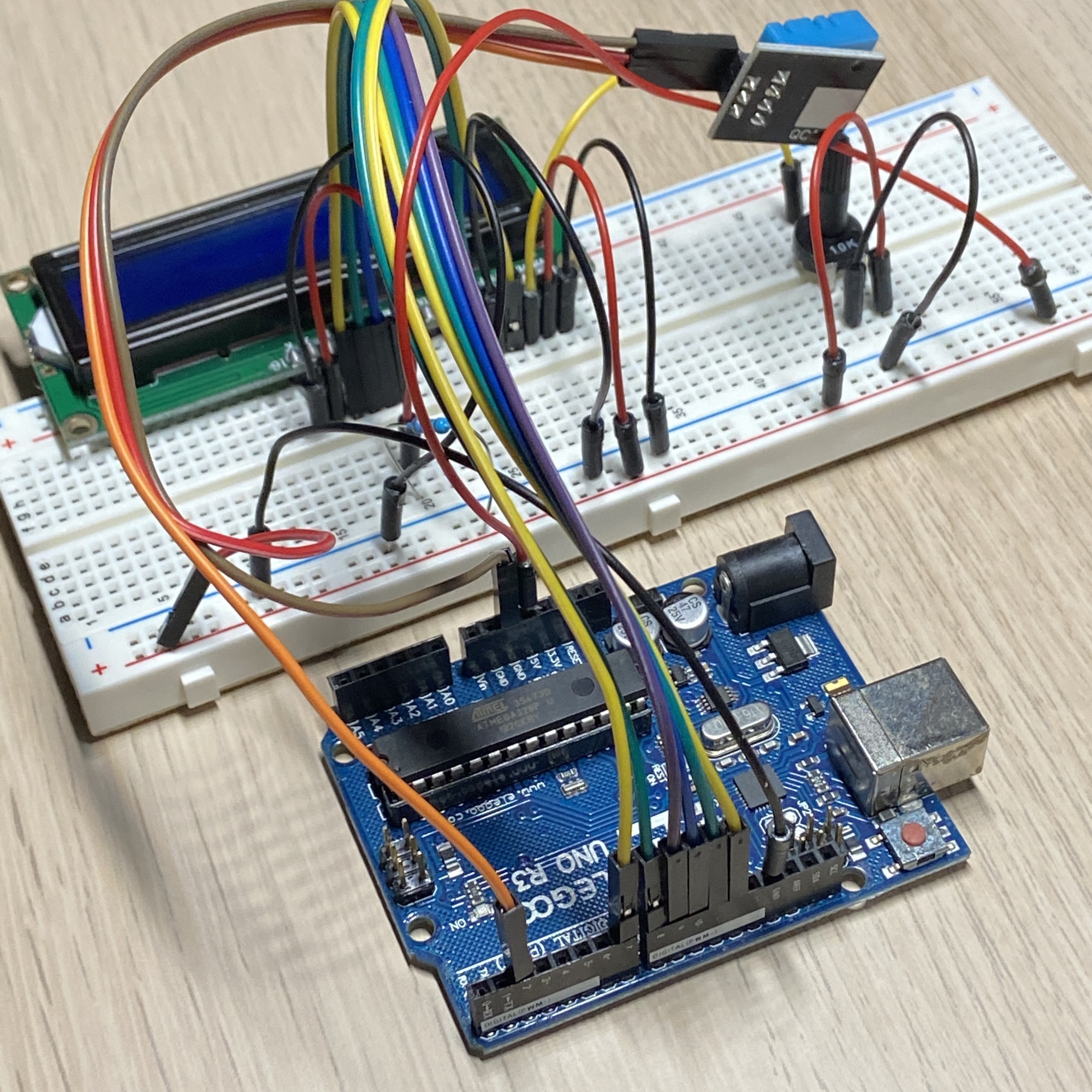
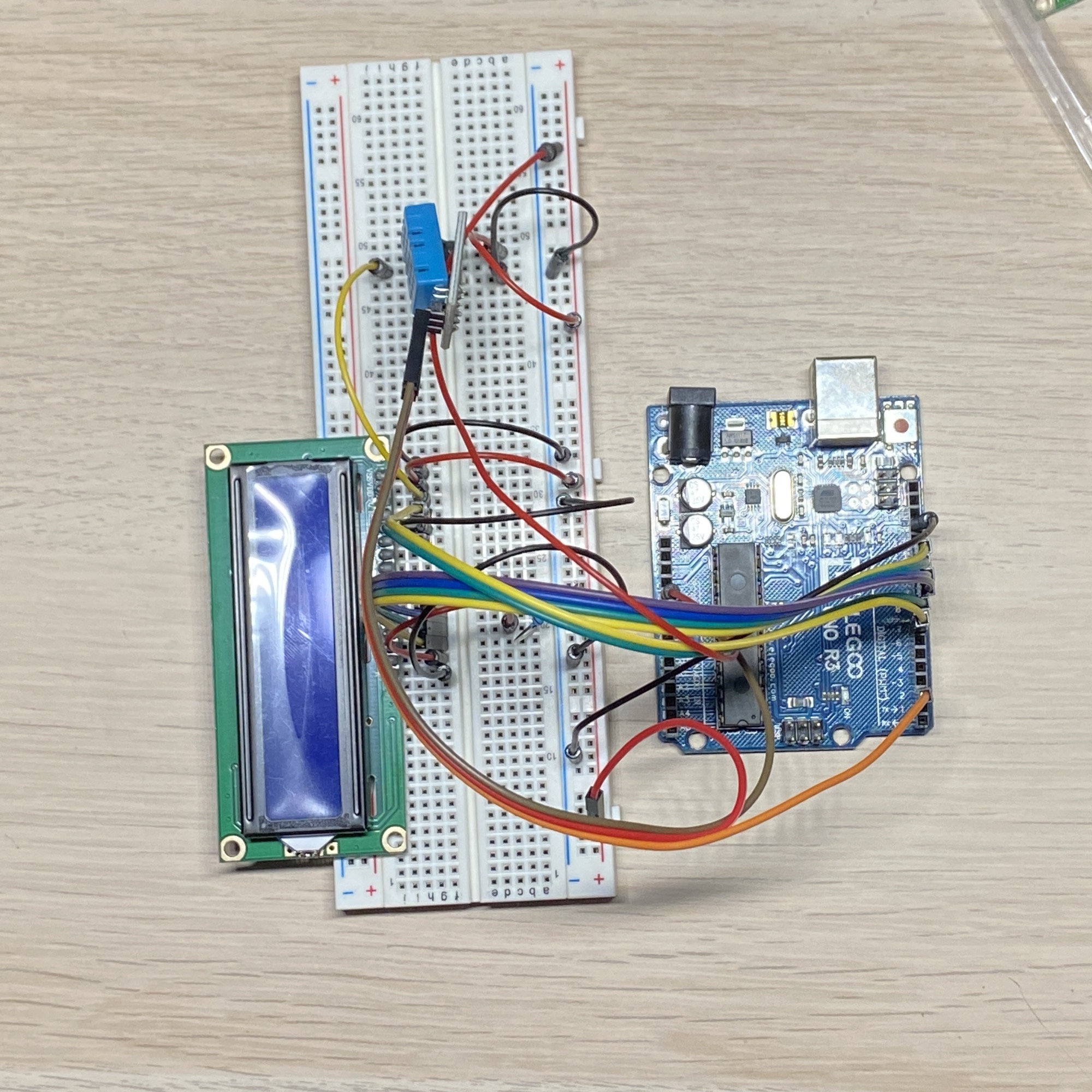
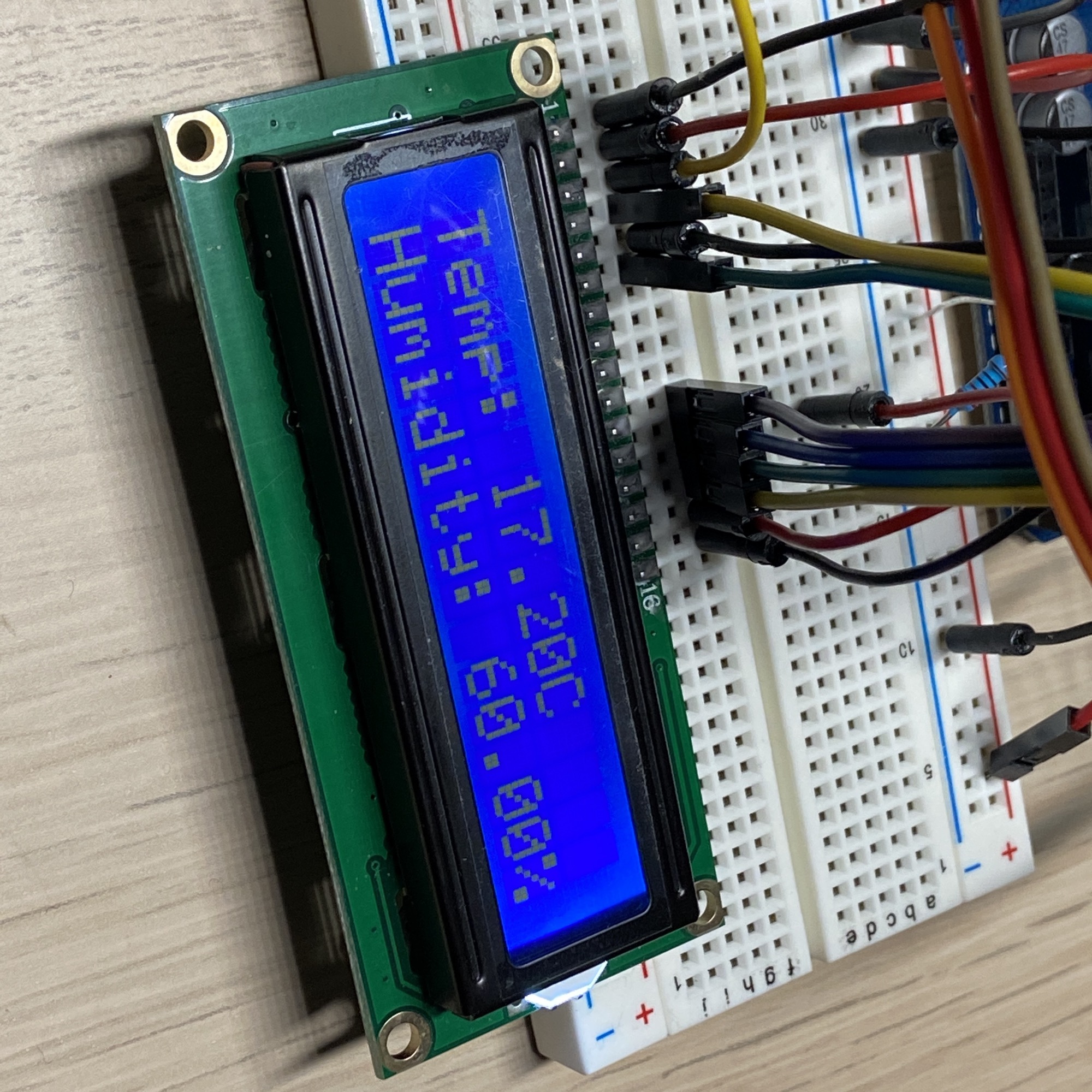
Here it is in practice:



On the code side, we do a similar thing. We include both the DHT and the LiquidCrystal libraries first, then we initialize the 2 components.
We initialize them in setup() and in loop() we check every 2 seconds the data coming from the sensor, and we print it to the LCD display:
#include <LiquidCrystal.h>
#include <DHT.h>
DHT dht(2, DHT11);
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
dht.begin();
lcd.begin(16, 2);
}
void loop() {
delay(2000);
float h = dht.readHumidity();
float t = dht.readTemperature();
if (isnan(h) || isnan(t)) {
return;
}
lcd.setCursor(0, 0);
lcd.print((String)"Temp: " + t + "C");
lcd.setCursor(0, 1);
lcd.print((String)"Humidity: " + h + "%");
}Here is the project running:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.