How to convert a string to a number in JavaScript
Learn how to convert a string to a number using JavaScript
JavaScript provides various ways to convert a string value into a number.
Best: use the Number object
The best one in my opinion is to use the Number object, in a non-constructor context (without the new keyword):
const count = Number('1234') //1234This takes care of the decimals as well.
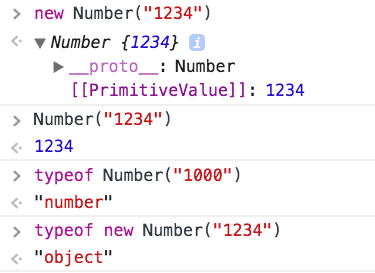
Number is a wrapper object that can perform many operations. If we use the constructor (new Number("1234")) it returns us a Number object instead of a number value, so pay attention.

Watch out for separators between digits:
Number('10,000') //NaN
Number('10.00') //10
Number('10000') //10000In the case you need to parse a string with decimal separators, use Intl.NumberFormat instead.
Other solutions
Use parseInt() and parseFloat()
Another good solution for integers is to call the parseInt() function:
const count = parseInt('1234', 10) //1234Don’t forget the second parameter, which is the radix, always 10 for decimal numbers, or the conversion might try to guess the radix and give unexpected results.
parseInt() tries to get a number from a string that does not only contain a number:
parseInt('10 lions', 10) //10but if the string does not start with a number, you’ll get NaN (Not a Number):
parseInt("I'm 10", 10) //NaNAlso, just like Number it’s not reliable with separators between the digits:
parseInt('10,000', 10) //10 ❌
parseInt('10.00', 10) //10 ✅ (considered decimals, cut)
parseInt('10.000', 10) //10 ✅ (considered decimals, cut)
parseInt('10.20', 10) //10 ✅ (considered decimals, cut)
parseInt('10.81', 10) //10 ✅ (considered decimals, cut)
parseInt('10000', 10) //10000 ✅If you want to retain the decimal part and not just get the integer part, use parseFloat(). Note that unlike
its parseInt() sibling, it only takes one argument – the string to convert:
parseFloat('10,000') //10 ❌
parseFloat('10.00') //10 ✅ (considered decimals, cut)
parseFloat('10.000') //10 ✅ (considered decimals, cut)
parseFloat('10.20') //10.2 ✅ (considered decimals)
parseFloat('10.81') //10.81 ✅ (considered decimals)
parseFloat('10000') //10000 ✅Use +
One “trick” is to use the unary operator + before the string:
+'10,000' //NaN ✅
+'10.000' //10 ✅
+'10.00' //10 ✅
+'10.20' //10.2 ✅
+'10.81' //10.81 ✅
+'10000' //10000 ✅See how it returns NaN in the first example, which is the correct behavior: it’s not a number.
Use Math.floor()
Similar to the + unary operator, but returns the integer part, is to use Math.floor():
Math.floor('10,000') //NaN ✅
Math.floor('10.000') //10 ✅
Math.floor('10.00') //10 ✅
Math.floor('10.20') //10 ✅
Math.floor('10.81') //10 ✅
Math.floor('10000') //10000 ✅Use * 1
Generally one of the fastest options, behaves like the + unary operator, so it does not perform conversion to an integer if the number is a float.
'10,000' * 1 //NaN ✅
'10.000' * 1 //10 ✅
'10.00' * 1 //10 ✅
'10.20' * 1 //10.2 ✅
'10.81' * 1 //10.81 ✅
'10000' * 1 //10000 ✅Performance
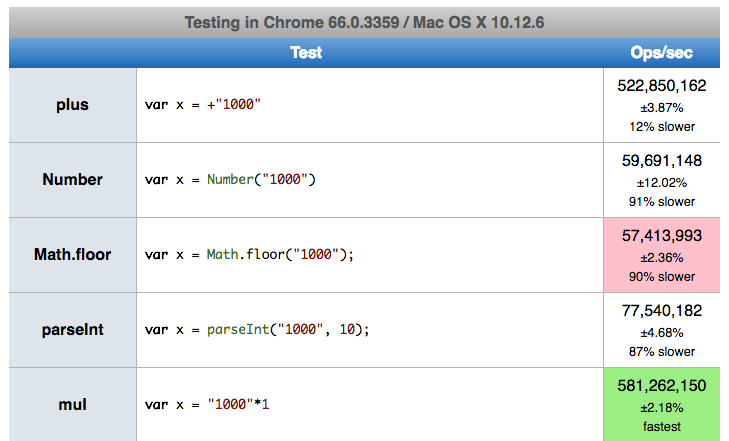
Every one of these methods has a different performance on different environments, as it all depends on the implementation. In my case, * 1 is the winner performance-wise 10x faster than other alternatives.
Use JSPerf to try yourself:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.